STUDIOでは画像やテキストを並べるだけなら簡単なのですが、背景画像の上にコンテンツを表示したり、画面の両端に表示するには少し手間がかかります。
デザインツールならレイヤー操作で一発なところもうまくいかなかったりするので、この記事ではSTUDIOでさまざまな方法で背景画像を表示するコツをまとめてみました。
STUDIOで背景画像を設置する
まずはすでに設置されているコンテンツの下に背景画像を設定してみます。
背景画像の設置手順は次のようになります。
- コンテンツの内部に画像を挿入
- 画像を絶対配置で幅、高さを調整
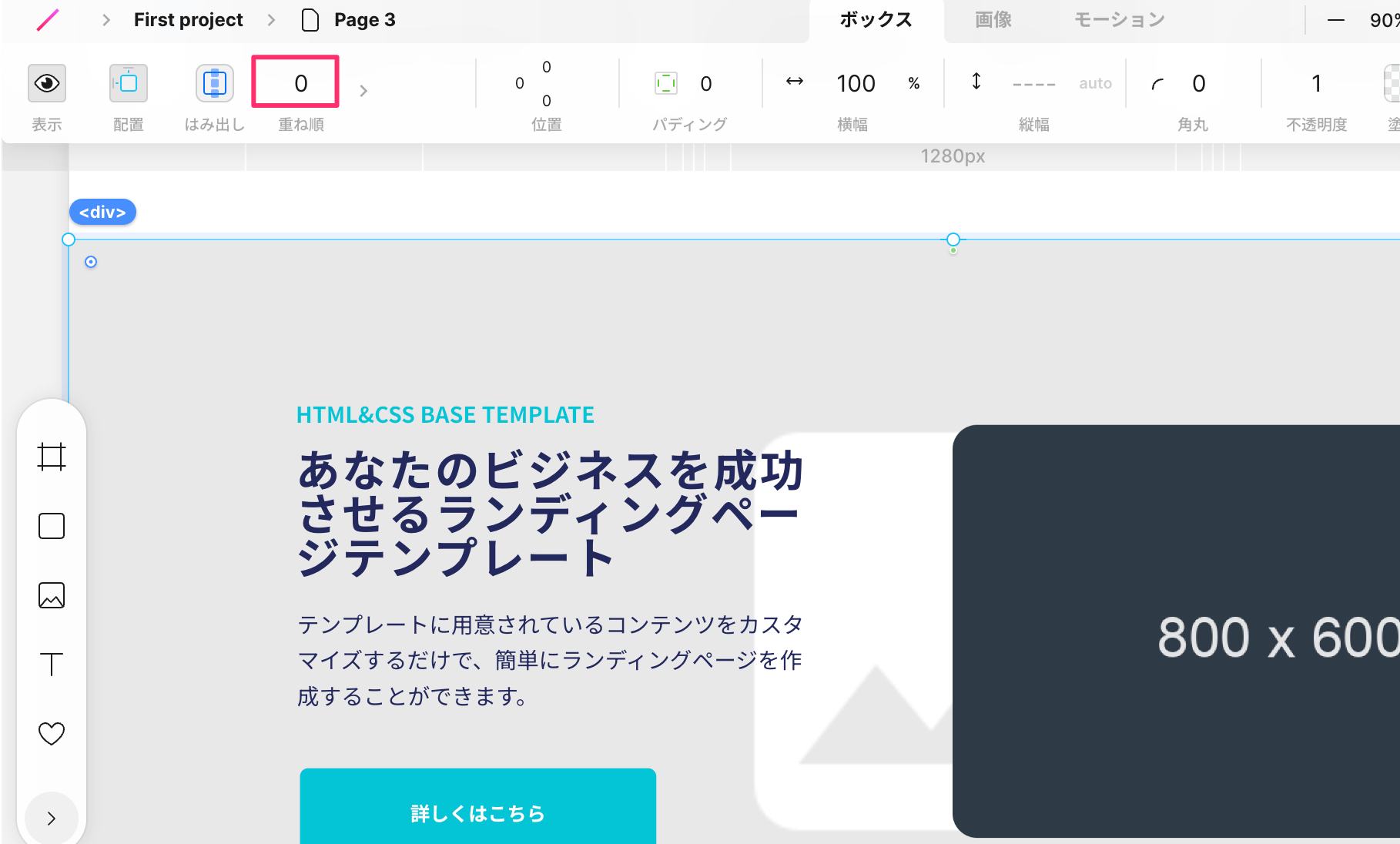
- 画像の重ね順を0にする
以下で具体的に解説します。
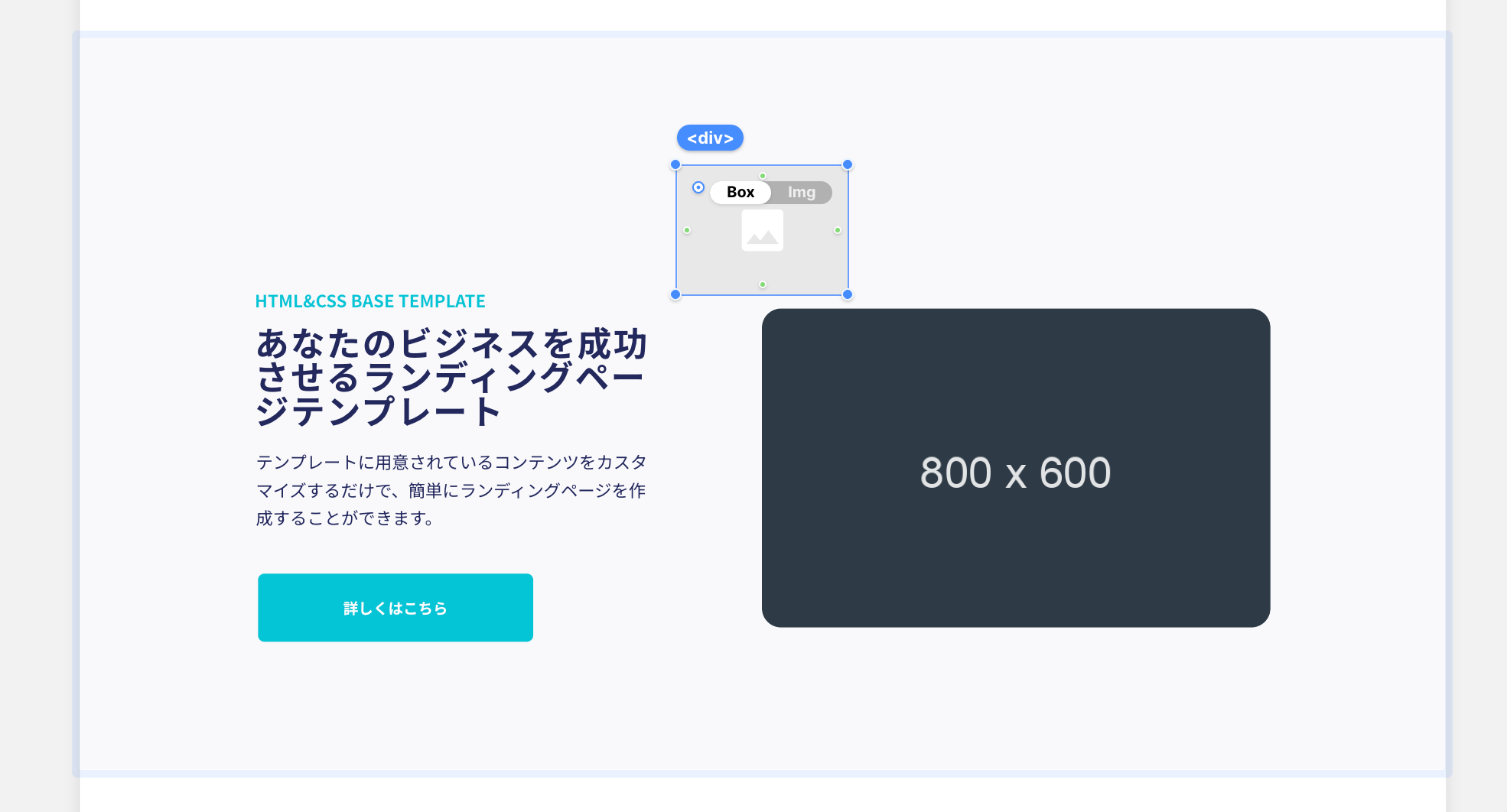
1.コンテンツの内部に画像を挿入
まずすでに作成したコンテンツを用意します。今回は「LP-UIKIT」のテンプレートを使用しました。
画像を挿入するのはこちらの部分です。

レイヤー構造はこんな感じになってます。
div
- div
- div
- div
- imageこの状態で一番外側のdivの中に画像を入れます。入れると以下のような状態になります。

画像を挿入した後のレイヤー構造はこうなります。一番外側のdivの中に画像が入ってればOKです。
div
image
- div
- div
- div
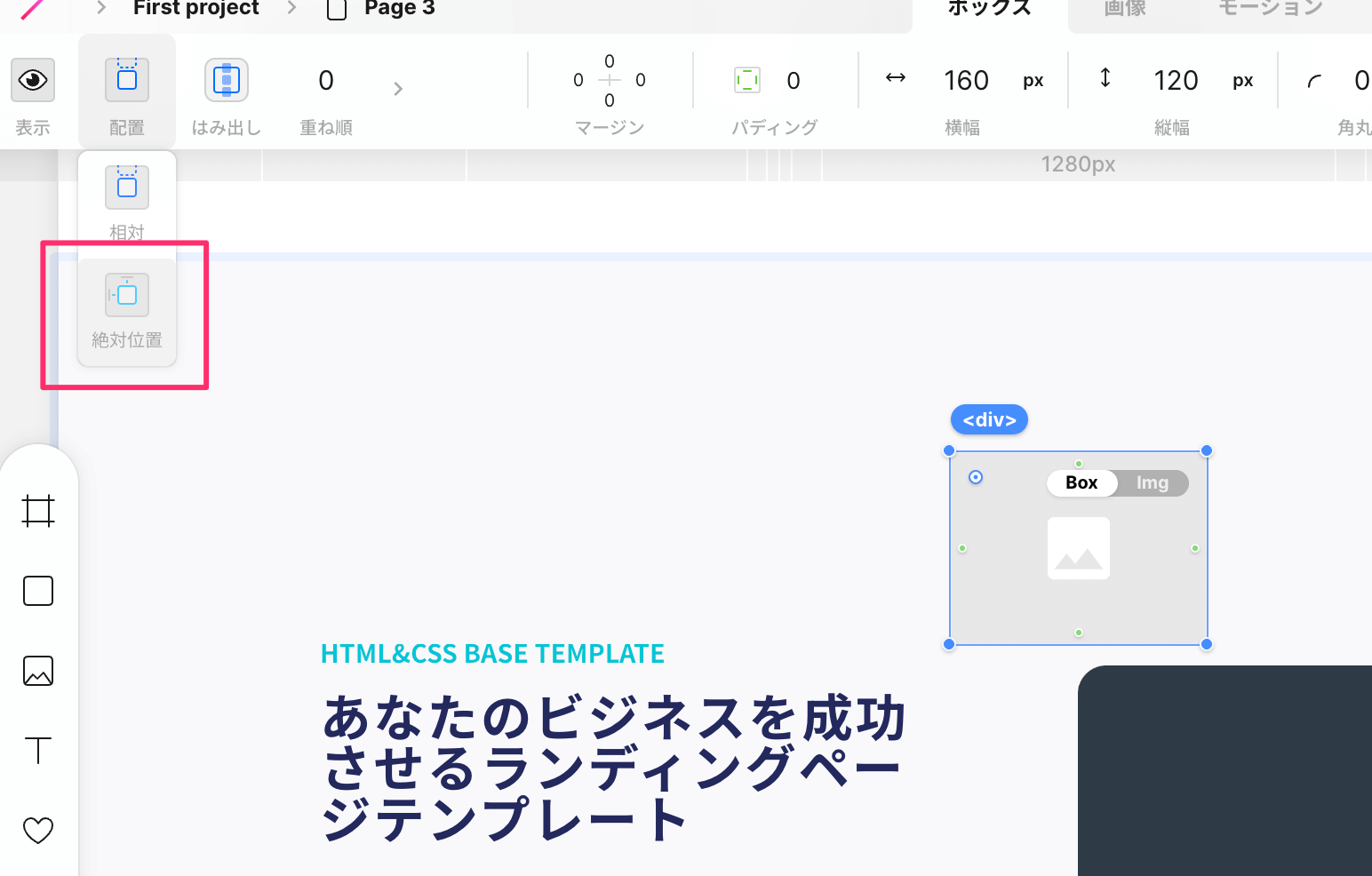
- image2.画像を絶対配置で幅、高さを調整
このままだとコンテンツ内の画像として扱われるので、ここからの操作で背景画像に変更していきます。
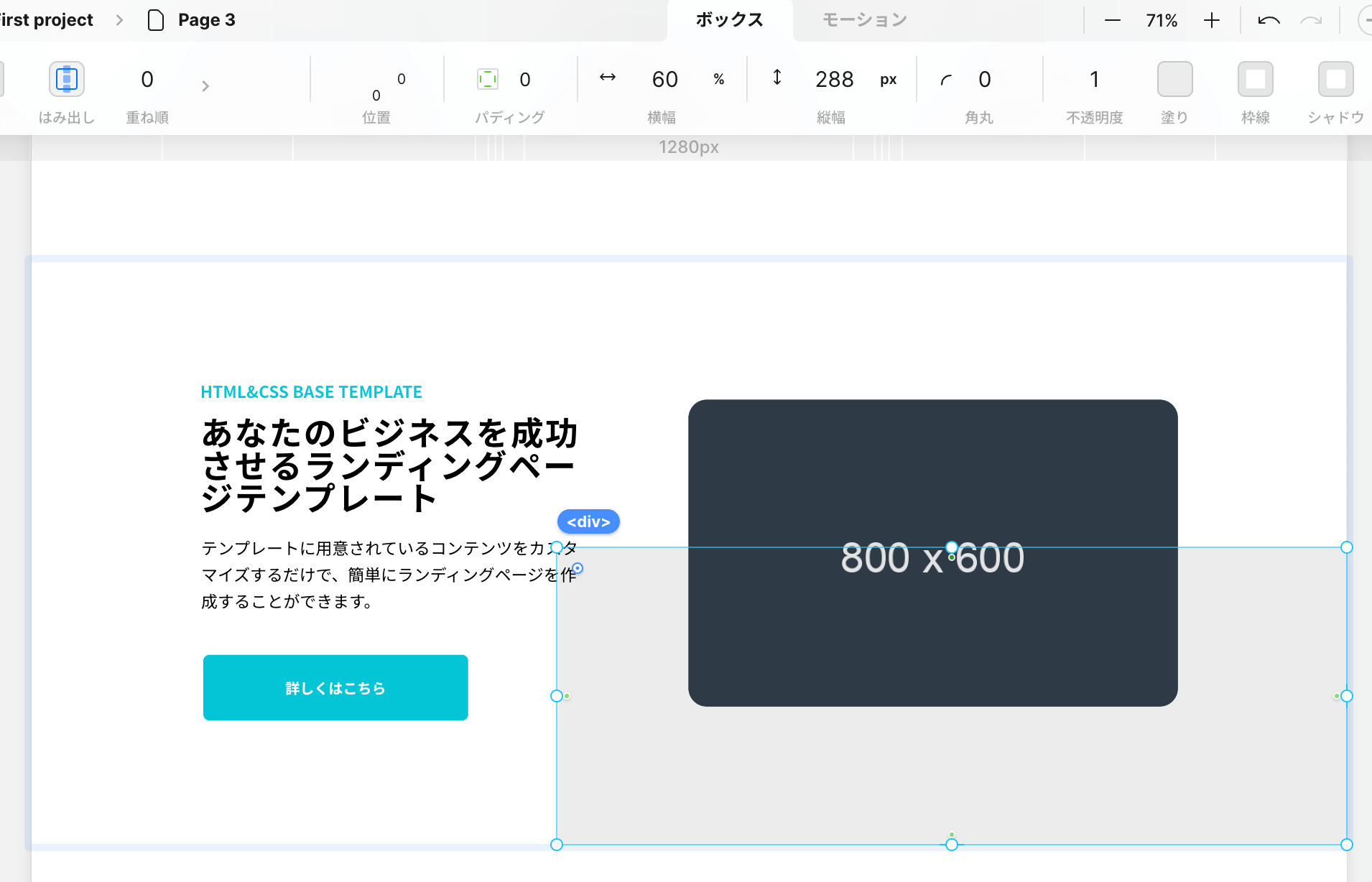
まずは画像を絶対配置に変更します。

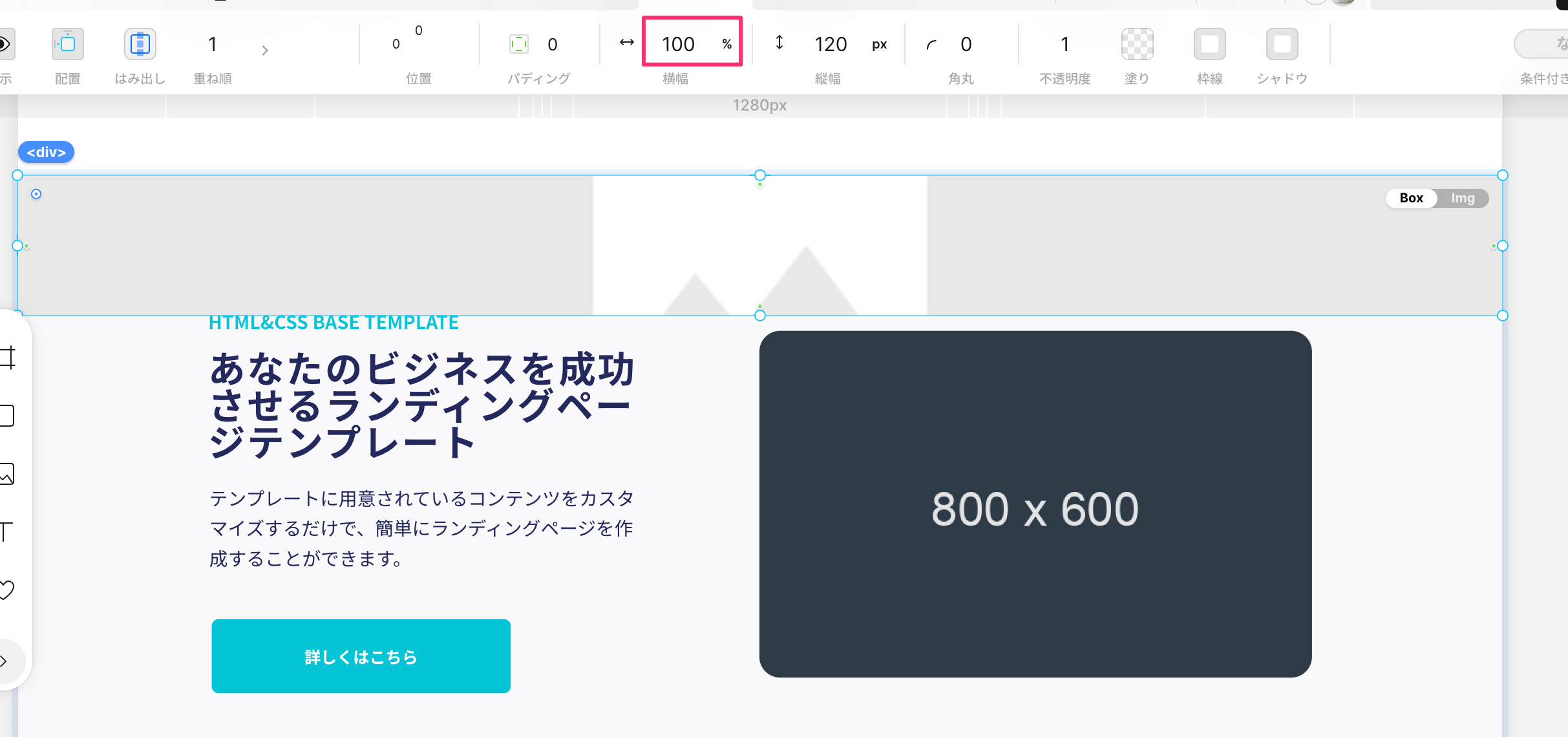
絶対配置に変更すると画像が左上に移動します。この状態で画像の横幅を100%に変更するとこちらのようになります。

あとは画像の高さをコンテンツの高さに揃えるとコンテンツと同じ高さと幅の画像ができます。
3.画像の重ね順を0にする
このままだとコンテンツの上に画像が表示されてしまうので、重ね順を0にしてコンテンツの後ろ側に画像を移動します。

これでコンテンツに背景画像を設定することができました。
あとは通常の画像のように表示する画像を変更することができます。
STUDIOで背景画像を透過させる
背景がもともと暗かったりすれば上に表示されているコンテンツは白い色にすればいいのですが、そうでない場合は文字が見えにくくなります。
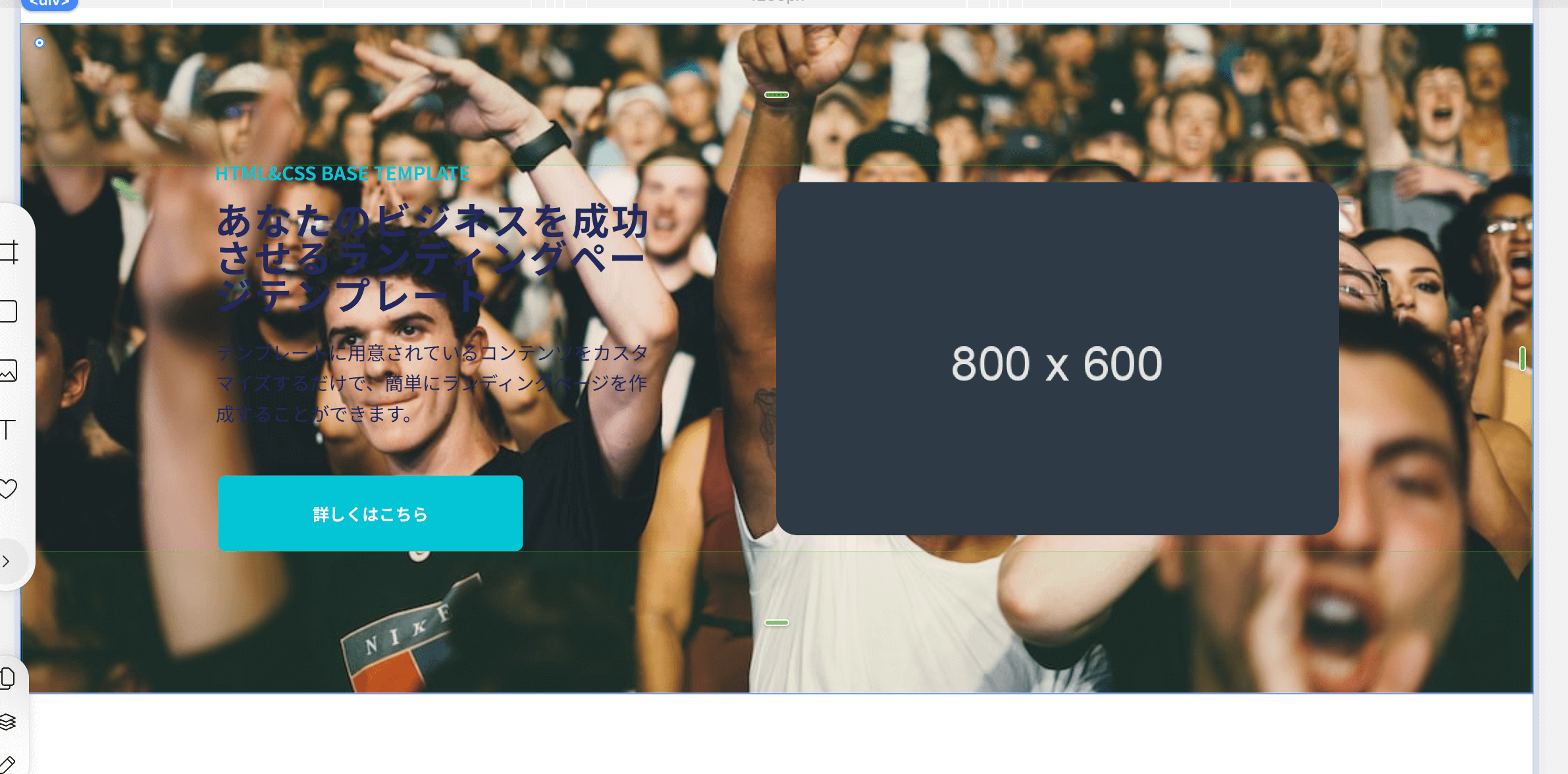
先ほど入れた画像を別の画像に変更してみたものがこちらです。

このような場合は背景を半透明にして文字を見やすくします。
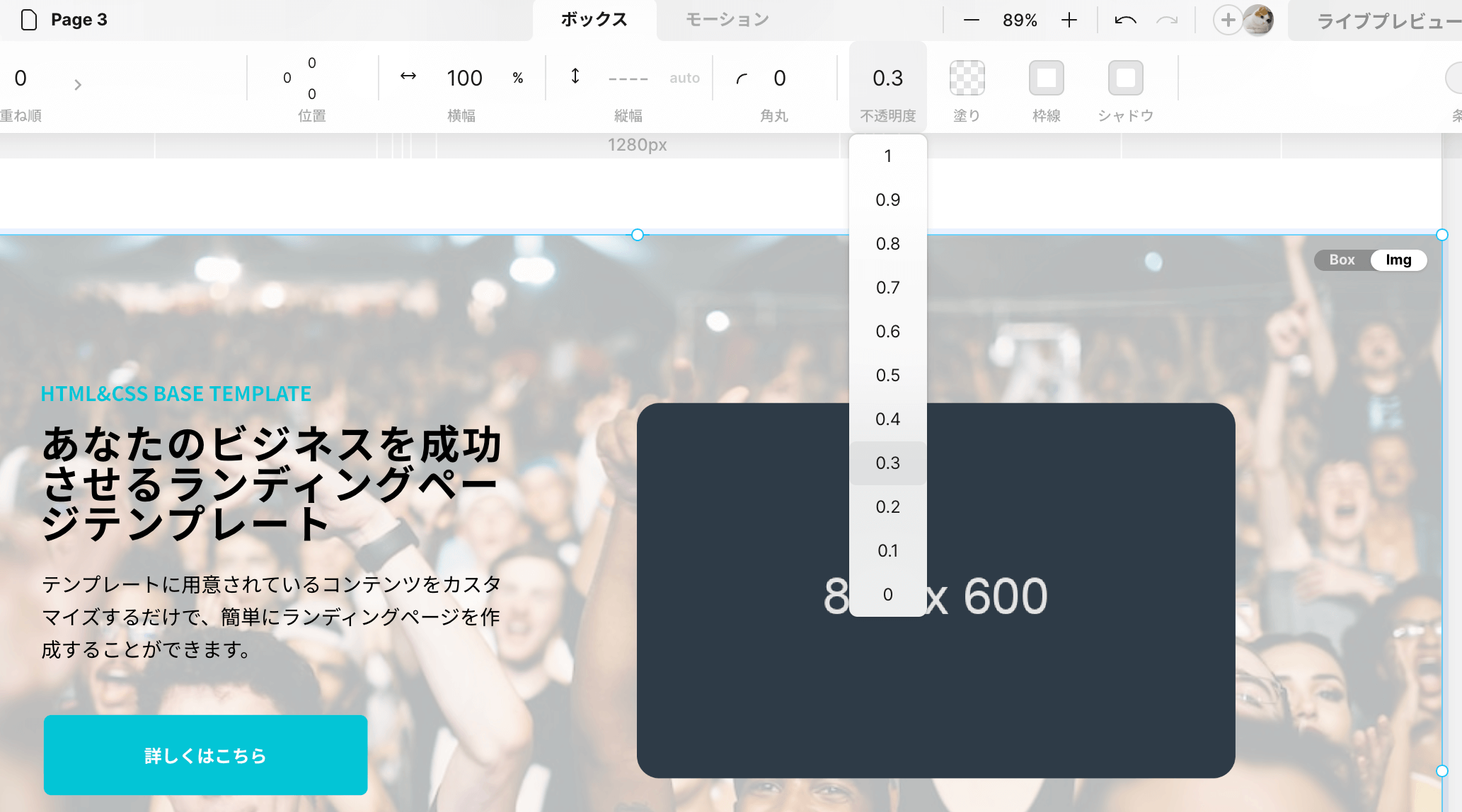
画像を透過するには画像を選択した状態で、「不透明度」を調整します。ここでは0.3にしてみました。

このままだとコンテンツの背景が白なので画像が薄くなります。
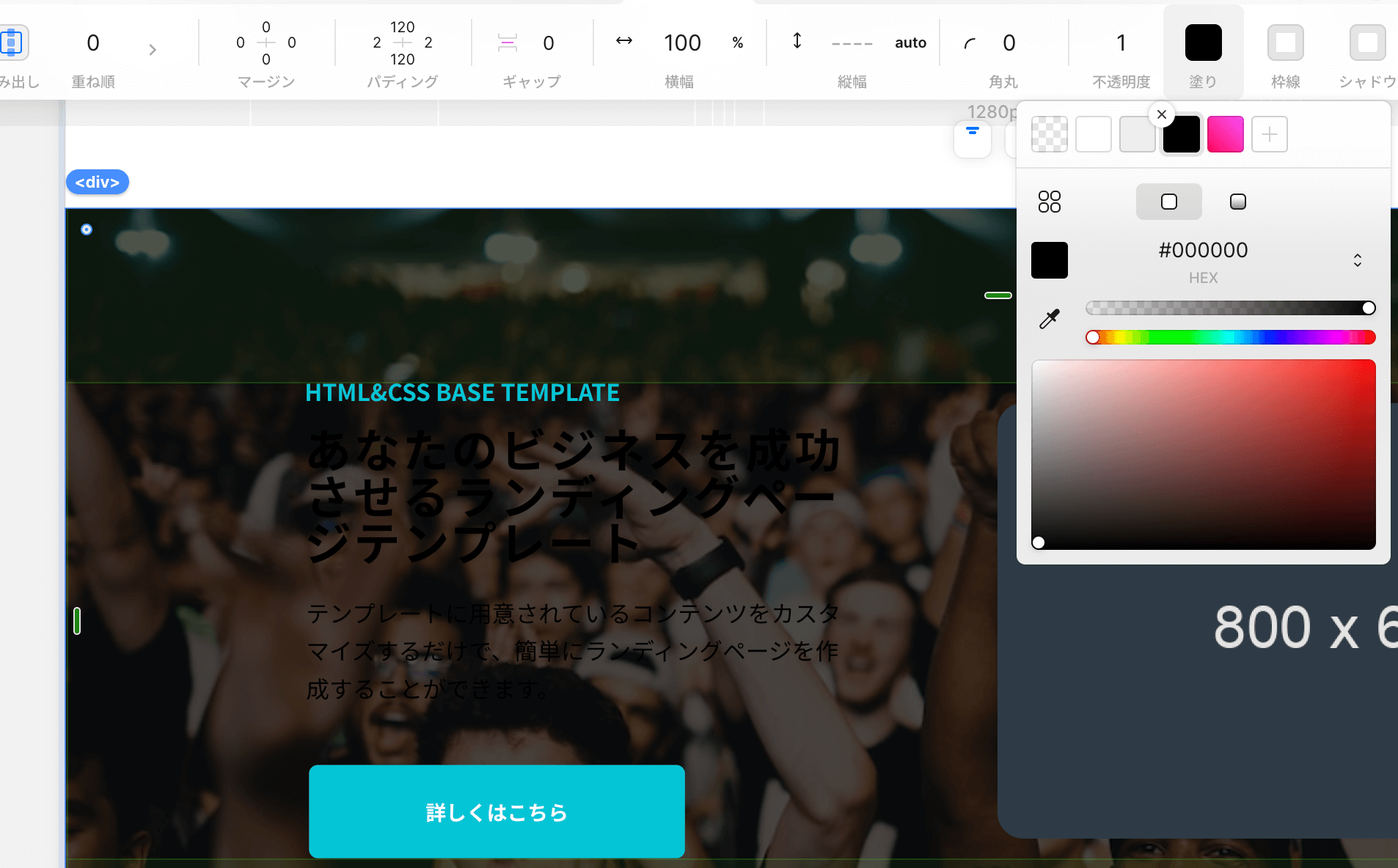
背景を暗くしたい場合はコンテンツの一番外側のdivに黒い色をつけることで画像を暗くすることができます。先ほどのレイヤー構造だと一番上にあるdivになります。
div <- ここ
image
- div
- div
- div
- image

あとは文字の色を調整して見やすくすれば完了です。
STUDIOで背景画像(色)を画面の半分だけ表示する
ここまでは背景画像がコンテンツ全体の背景に使われている場合(画面の端から端まで背景の場合など)でしたが、背景画像や背景色を画面の半分だけ表示して、それに重なるようなコンテンツを作りたい場合もあります。
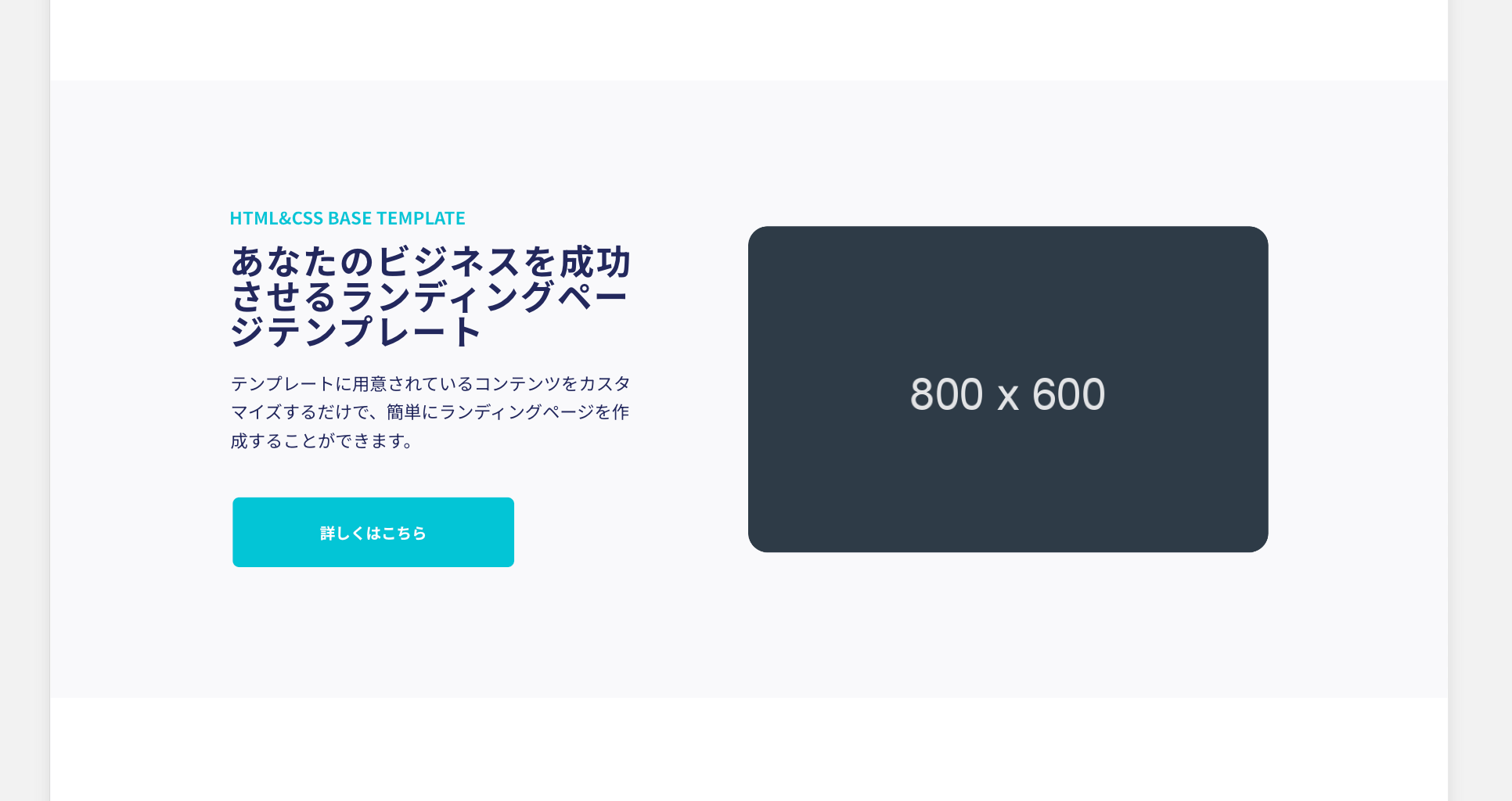
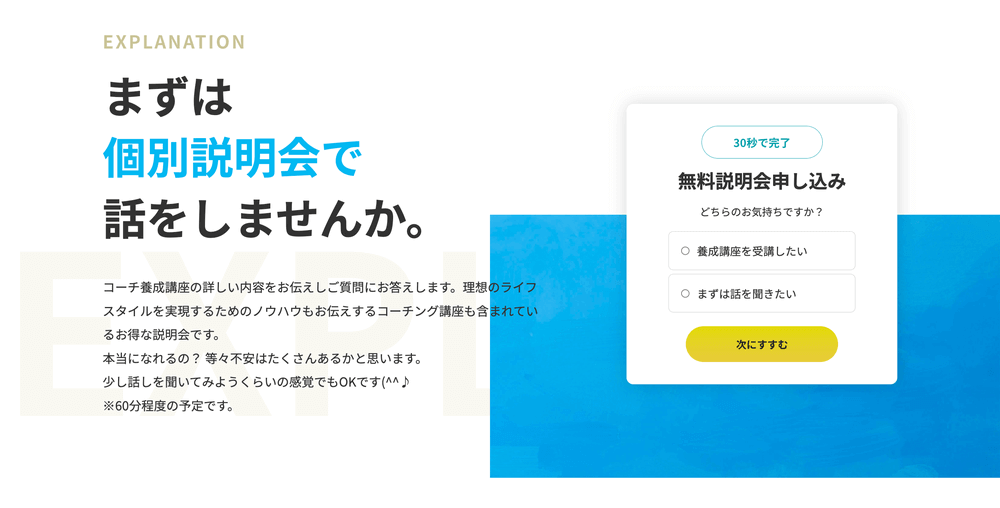
例えばこんな感じのデザインです。

このようなレイアウトを作るには「STUDIOで背景画像(色)を画面の半分だけ表示する」の2番目のところで幅と高さを調整すればOKです。

背景画像の作り方と同じようにして、ボックスを配置したあと幅と高さを調整するだけで作れます。そのあと重ね順を調整してコンテンツの下になるように調整すれば完成です。
参考画像の例には背景に文字も入っていますが、この文字も画像として追加したあと重ね順を調整すれば背景画像のさらに後ろ側に回り込ませることができます。
まとめ
STUDIOで背景画像の設置はコツを覚えれば色々なパターンで実装できます。
ただしCSSを使った背景画像の設定やbefore、afterのような擬似属性を使えないので、その辺りはレイヤー操作などでやりくりしましょう。