
効率よくHTMLでコーディングして爆速でLPを作る方法を解説
昔先輩に教えられたことですが、HTMLコーディングを効率化するにはとにかくコードを書きまくってHTMLタグを覚えろと言われました。 確かに何度も書いて練習するのも重要ですが、書くこと以外にも効率化で…
2023 / 12 / 22
コーディング方法

昔先輩に教えられたことですが、HTMLコーディングを効率化するにはとにかくコードを書きまくってHTMLタグを覚えろと言われました。 確かに何度も書いて練習するのも重要ですが、書くこと以外にも効率化で…
2023 / 12 / 22

Bootstrap5はCSSフレームワークで簡単にレスポンシブなWebサイトを作成できるフレームワークです。 通常はBootstrap5のCSSやJSファイルを読み込むだけですが、SCSSを使うこと…
2023 / 12 / 21

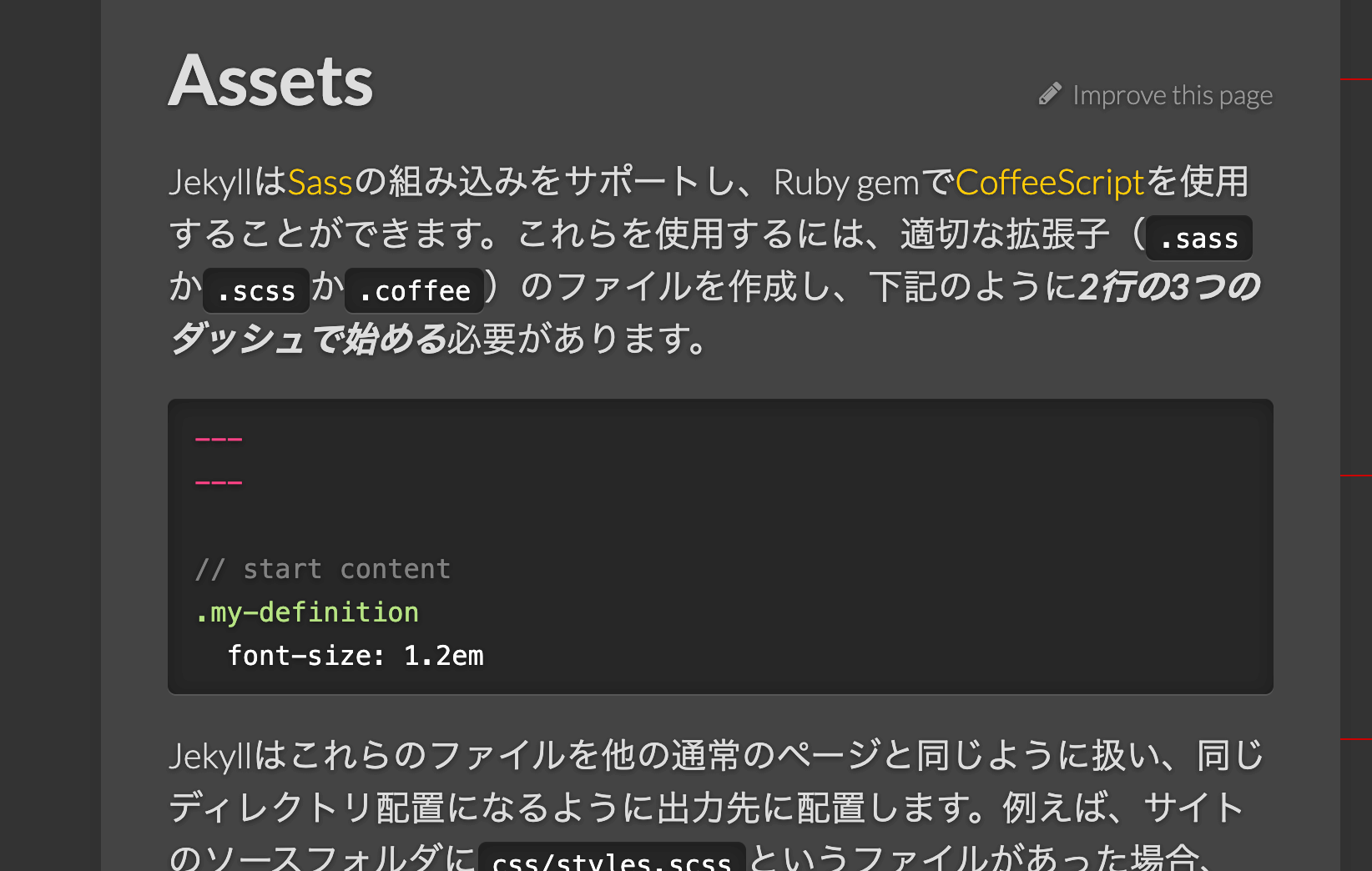
Jekyllでページを作る方法を紹介します。 Jekyllにはテンプレート機能があるので、別の場所(_includes)で作成したHTMLファイルをテンプレートに挿入したり、用意したデータを取得して…
2023 / 12 / 20

JekyllはHTMLコーディングを効率よくできるようになる静的サイトジェネレーターの1つ。 ヘッダーやフッターのようなページ間で共通のパーツを1つのコードで再利用できるようになる便利なツールです。…
2023 / 12 / 19

HTMLコーディングを効率化する方法はいろいろあります。VSCodeの拡張機能使ったり、Emmet使ったり、スニペット登録したり、ChatGPTに書いてもらったり。 上に書いたものはどれも部分的な効…
2023 / 12 / 18

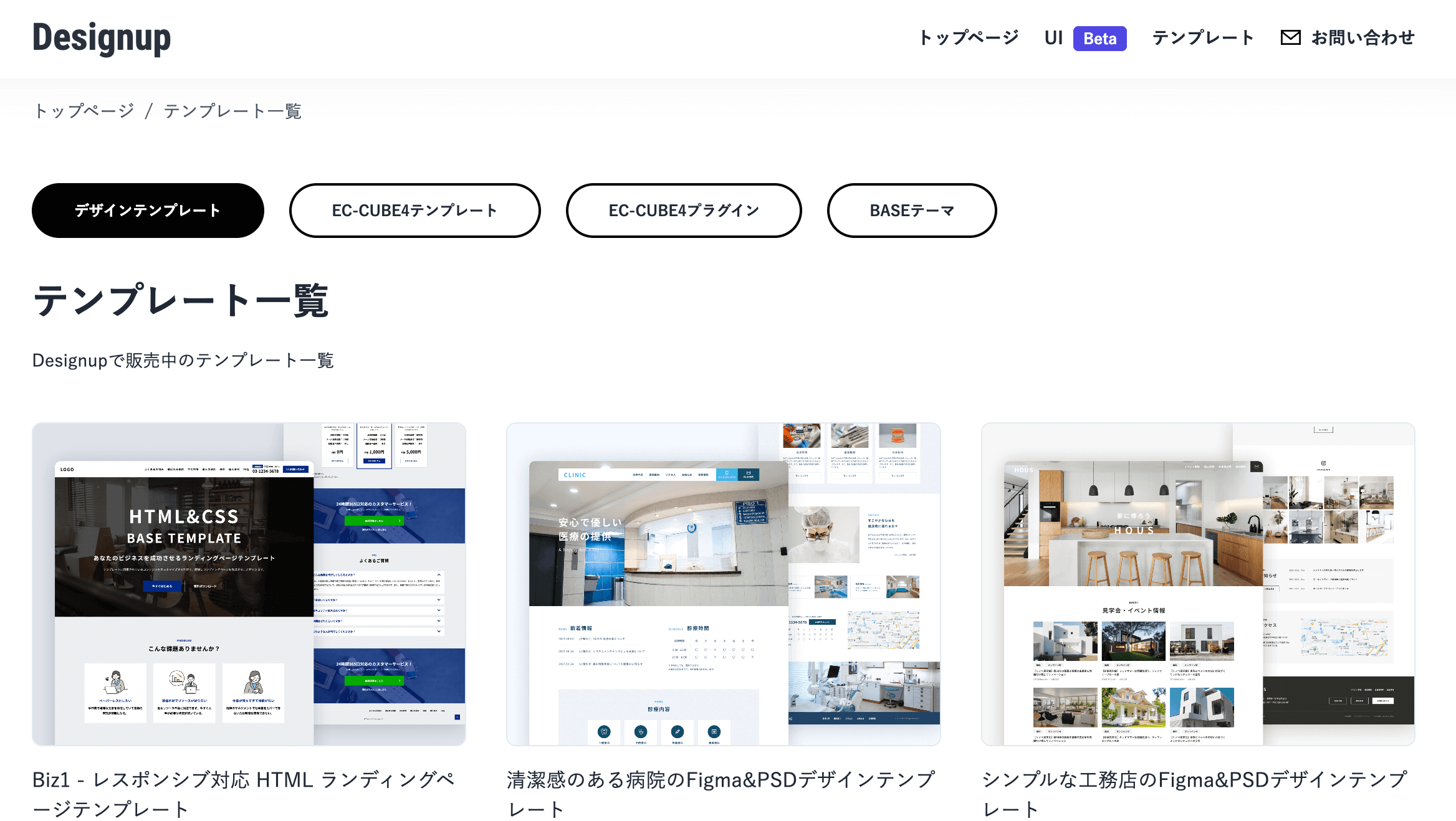
HTMLで作られたLPテンプレートをWordpressやBASEのようなCMSで表示(移植)する方法を紹介します。 CMSでゼロからLPを作らなくてもHTMLで作ったものを移植することで効率よくLP…
2023 / 08 / 15

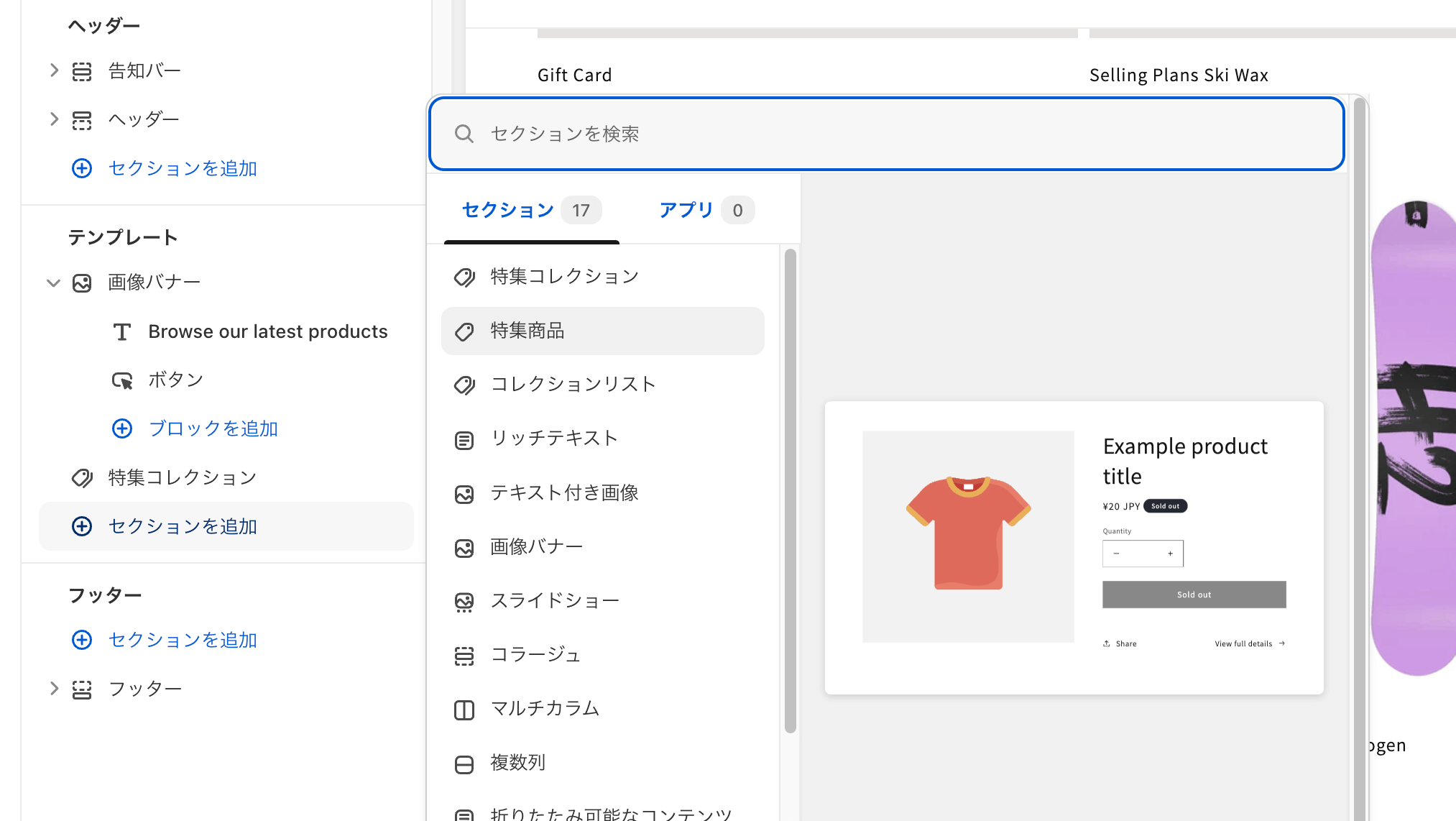
Shopifyでノーコードでレイアウトの組み立てだけでLPを作れる方法とHTMLのLPテンプレートをShopifyに移植する方法を紹介します。 ShopifyではすでにあるページにLPを作ったり、新…
2023 / 08 / 01

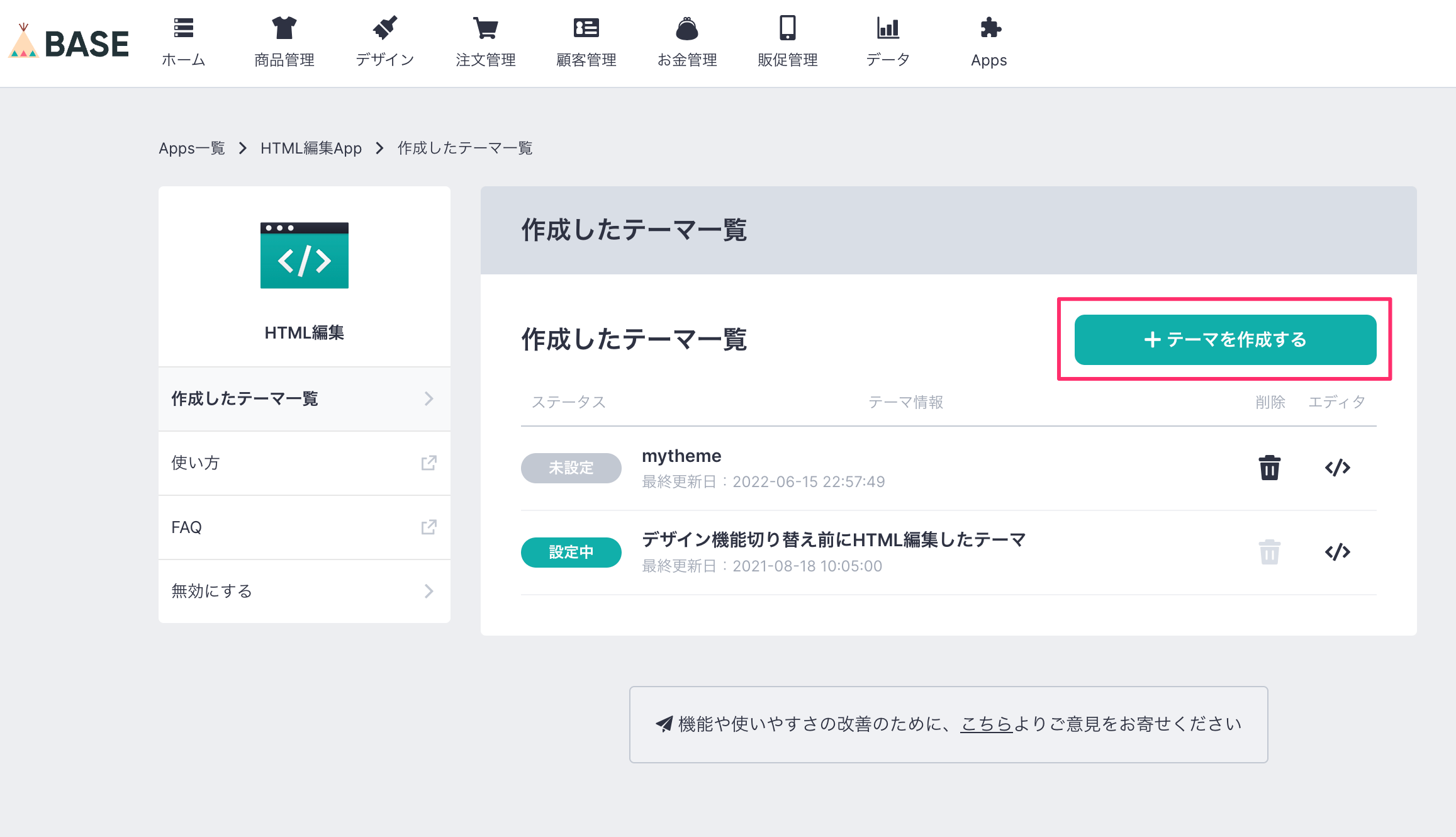
BASEにHTMLのLPテンプレートを移植してトップページをLPにする方法を紹介します。 移植の際に必須タグや強制的に表示されるBASEメニューの対応が必要なのでそちらも合わせて解説します。 BAS…
2023 / 07 / 28

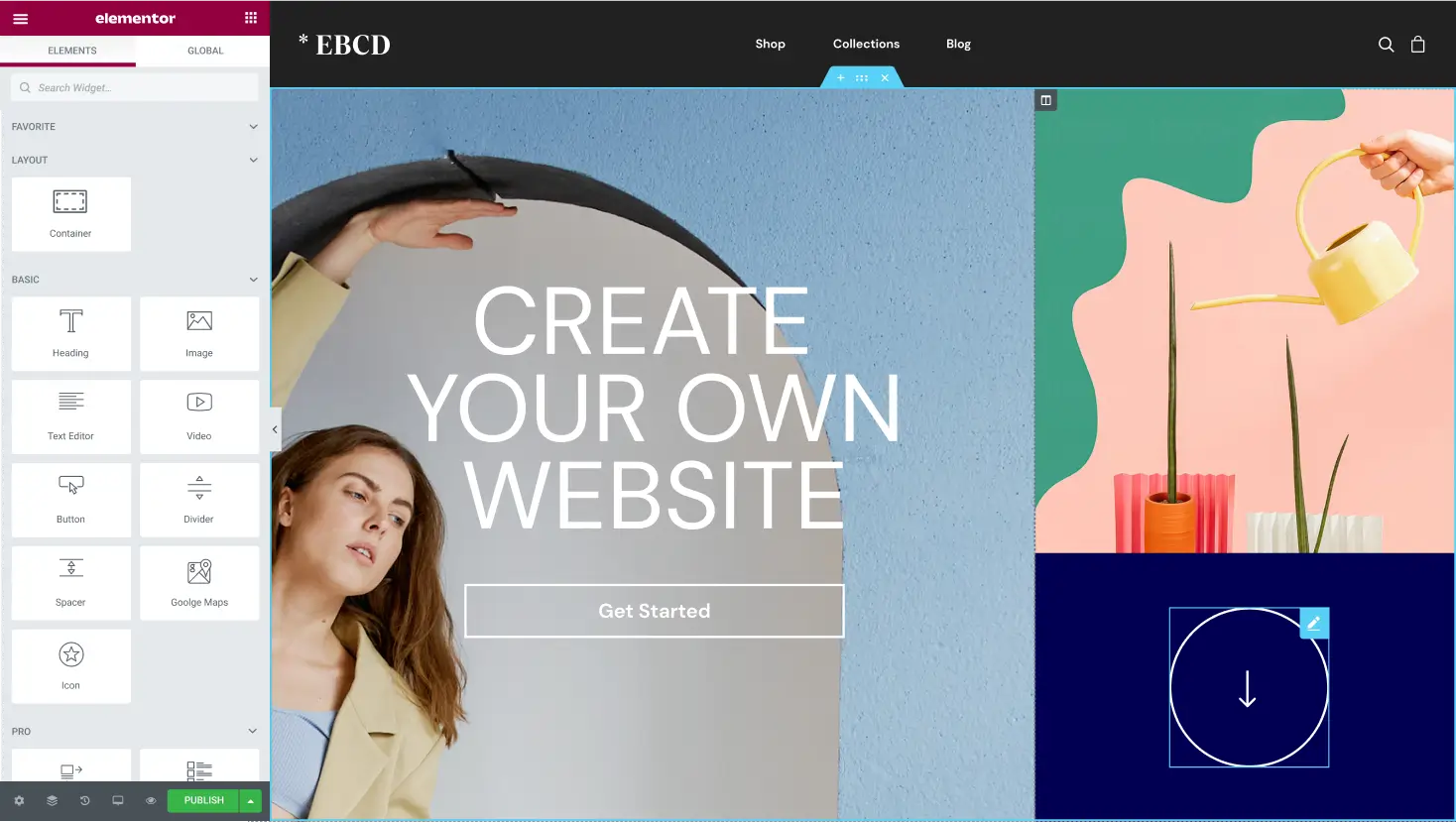
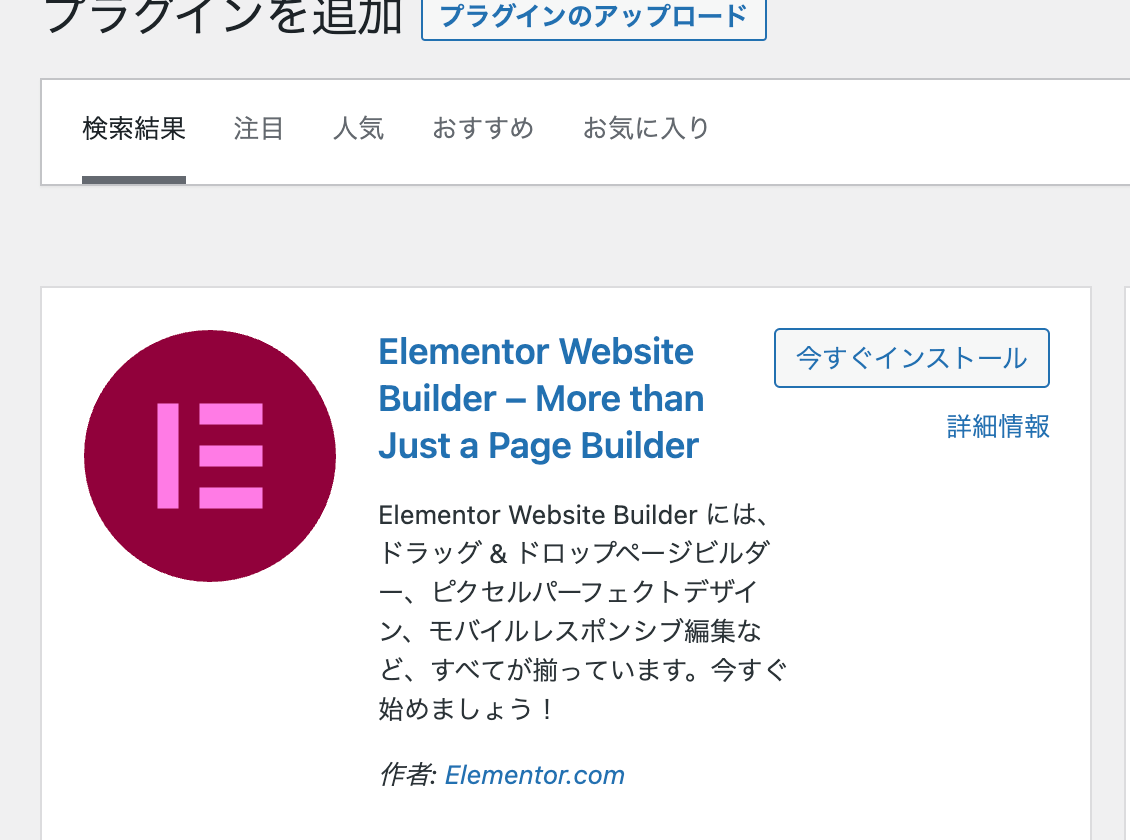
HTMLで作られたLPテンプレートをElementor化する手順を初心者の方にもわかりやすく解説します。 HTMLテンプレートをWordpress化する場合はテーマファイルを作成する必要がありますが…
2023 / 07 / 23

HTMLで作られたLPテンプレートをWordpress化する手順を初心者の方にもわかりやすく解説します。 HTMLコードを分割してテンプレートファイルに分けたり、Wordpressにテーマフォルダを…
2023 / 07 / 20

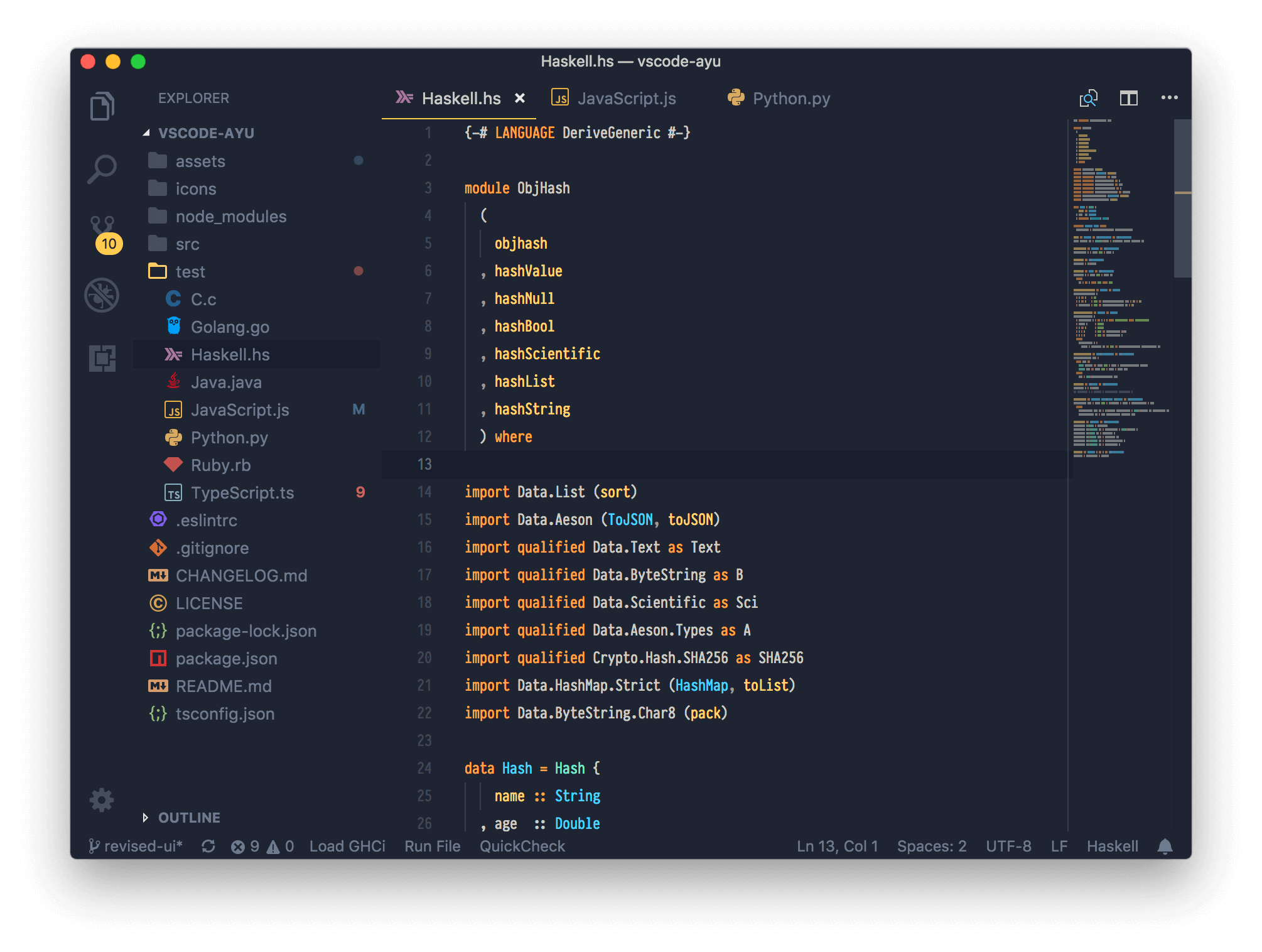
VSCode(VisualStudioCode)の外見を変えて画面を見やすく&おしゃれにカスタマイズできる配色テーマを集めました。 テーマは新しいものが次々に公開されているので、ずっと使ってるテーマ…
2023 / 04 / 14

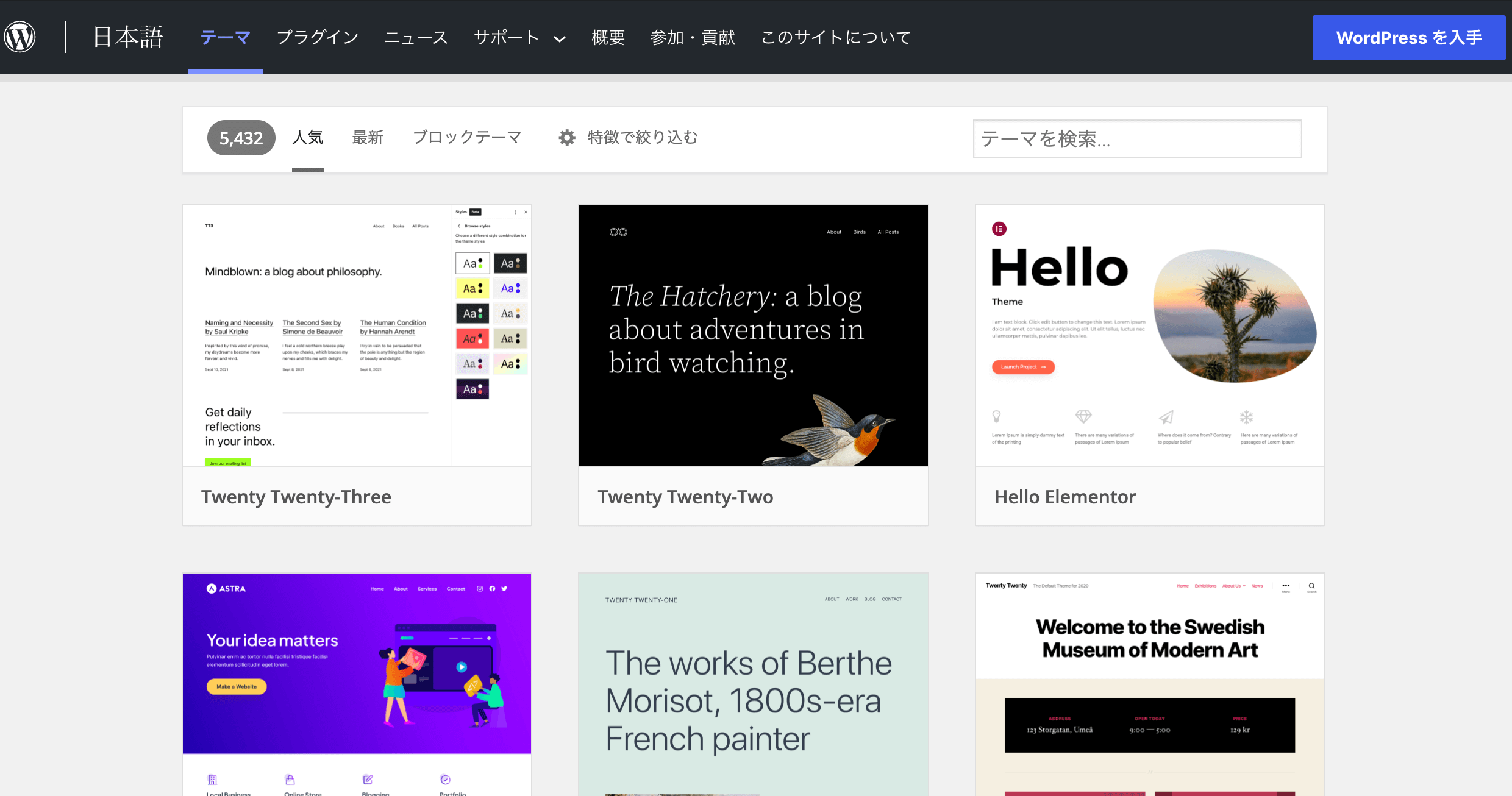
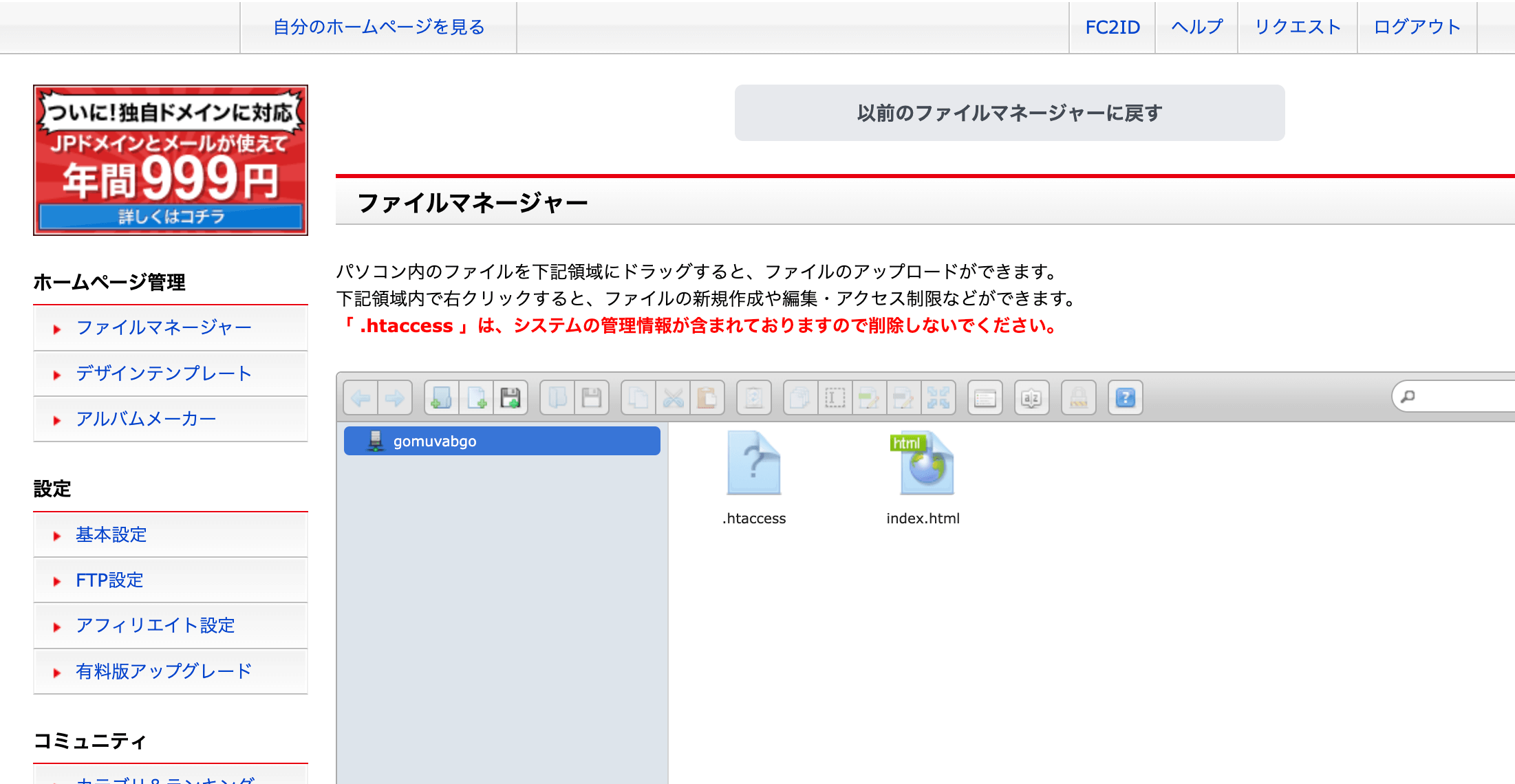
FC2ホームページで無料でWordpressサイトを作る方法を紹介します。 FC2ホームページではHTMLファイルをアップロードしてホームページを作成していましたが、Wordpressをインストール…
2023 / 03 / 07

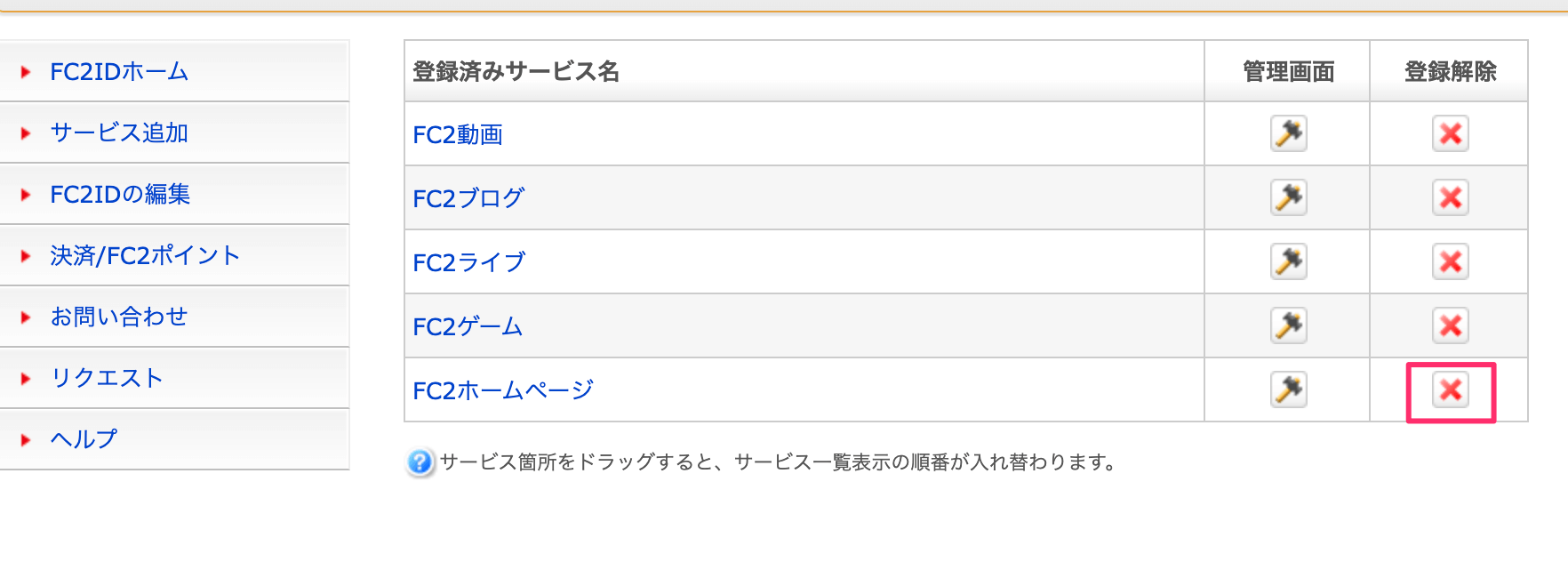
FC2ホームページを解約(削除)する前に注意しておきたいことと複数ある削除方法を解説します。 FC2ホームページはFC2IDのサービス削除ボタンから簡単に削除することができますが、全て削除する以外に…
2023 / 03 / 06

FC2でホームページを作るときに必要なテンプレートをまとめて紹介します。 HTMLでホームページを作るにもコーディングの知識が必要なのでいきなり壁にぶち当たることになるかも。 そこでこのページでは無…
2023 / 03 / 01

FC2ホームページはレンタルサーバーのようにHTMLファイルをアップロードして無料でホームページを作れるサービス。 HTMLファイルや必要な画像などの素材さえ用意すれば簡単な操作でWebサイトの作成…
2023 / 02 / 28

Wordpressを開設できるようになったことでにわかにFC2ホームページの人気が高まっています。 ですが、通常のレンタルサーバーと異なり無料のFC2ホームページにはデメリットもあります。 この記事…
2023 / 02 / 27

楽天GOLDでショップのトップページを作る方法を解説します。 楽天ショップ(楽天RMS)は使えるHTMLの制限が厳しくモダンなWebサイトのような実装ができません。 楽天GOLDは楽天RMSと違って…
2023 / 02 / 16

楽天GOLDで作成されているショップの事例を、販売している商品のタイプ別にまとめてみました。 どのショップもクオリティが高く楽天GOLDでサイトを作成する際にレイアウトや構成の参考になります。 楽天…
2023 / 02 / 14

楽天GOLDのサーバーにログインしてFTPツールでファイルアップロードする方法を紹介します。 楽天GOLDはレンタルサーバーのようなものでHTMLファイルやCSSファイル、画像ファイルをアップロード…
2023 / 02 / 13

カラーミーショップで作成されているショップの事例を、販売している商品のタイプ別にまとめてみました。 カラーミー以外にもネットショップを作る際の参考になるクオリティの高いデザインが多いです。 カラーミ…
2023 / 02 / 09