STUDIOでフェードインやマウスオーバー時のアニメーションを作成するには、条件を適用した状態でスタイルを設定するだけでOK。
プレビューをすぐに確認できるので動きをチェックしながらサクサクアニメーション作成ができます。
STUDIOのアニメーションでできること
STUDIOのアニメーション作成でやることは次の2つです。
- モーションやスタイルの設定
- 発動条件の設定
モーションやスタイルの設定
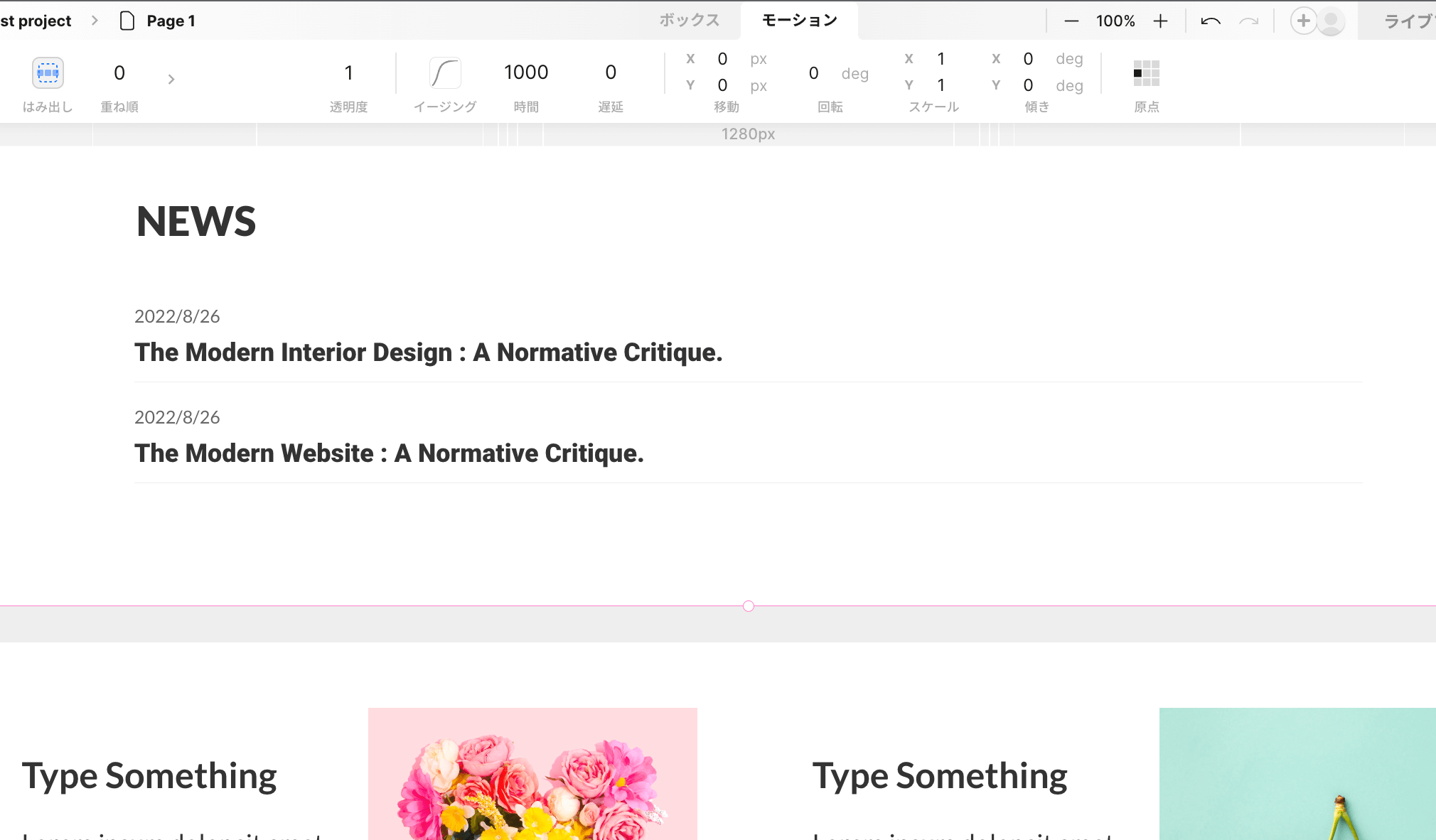
STUDIOのアニメーションは「モーション」というタブで設定できます。

モーション設定ではCSSのtransitionやtransformプロパティの設定が可能です。
以下の発動条件を満たすと、設定したスタイルが適用されます。
発動条件の設定
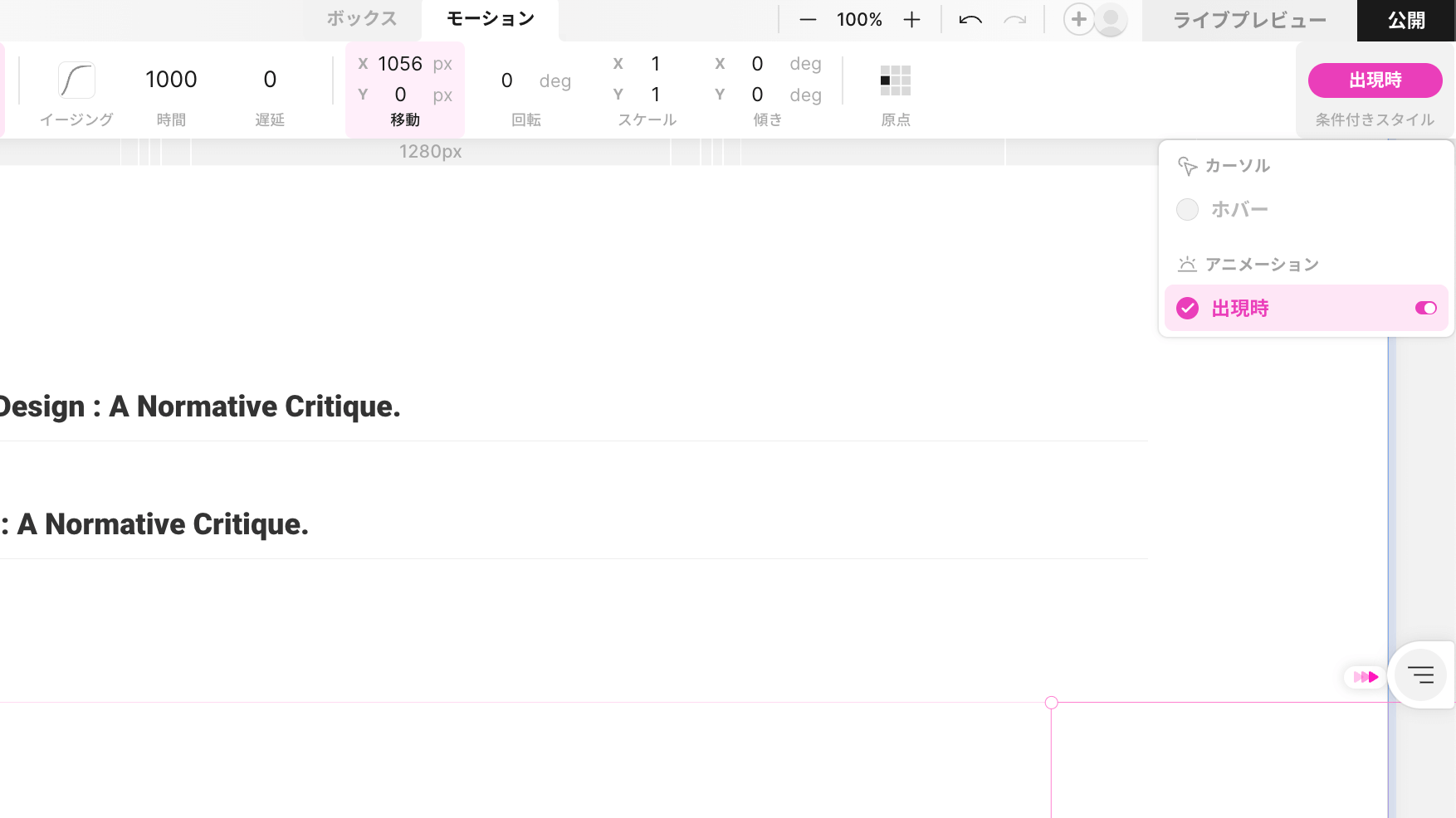
もう1つ重要なのは発動条件の設定で、エディタページの右側にある「条件付きスタイル」で指定します。

種類は以下の2つから選ぶことができます。
- ホバー: マウスオーバーした際に設定したスタイルに変更
- 出現時: 画面に表示されたタイミングで設定したスタイルから元に戻る
条件のいずれかをクリックして有効化した状態で作成したスタイルが適用されます。
スタイルはモーションだけでなく色やフォントサイズなども適用されます。
STUDIOでアニメーションを作る手順
STUDIOのアニメーションはマウスオーバーか画面に表示されたタイミングで発動するスタイルを設定するだけなのでそれほど難しくありません。
試しにフェードインアニメーションを作ってみます。作成方法は以下のような手順となります。
- 条件付きスタイルを選択
- 条件適用時のスタイルを作成
1.条件付きスタイルを選択
条件付きスタイルを選択します。画面に表示されたタイミングでフェードインさせたいので「出現時」を選択します。
2.条件適用時のスタイルを作成
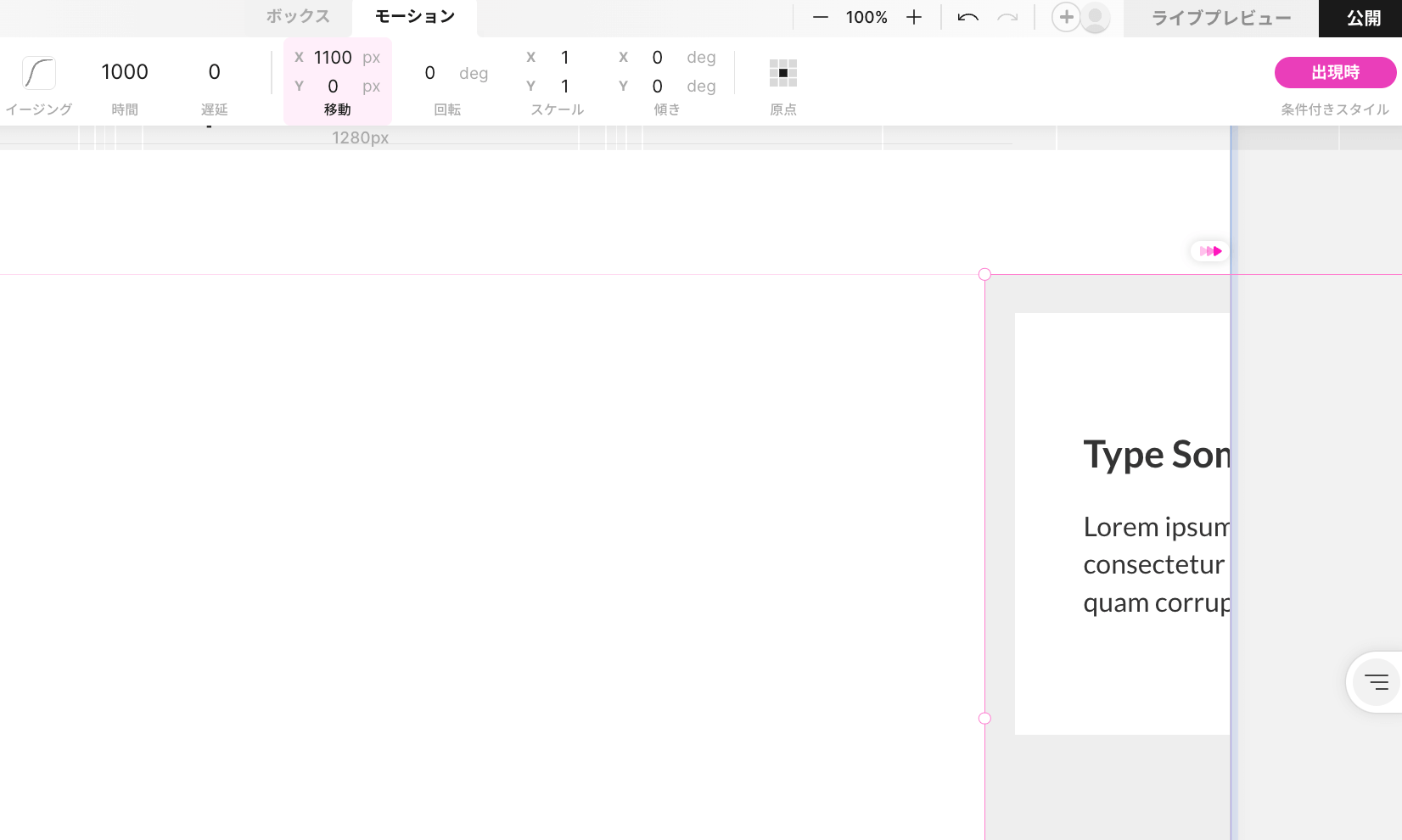
その状態でフェードインさせたいコンテンツを画面の右側に移動させます。

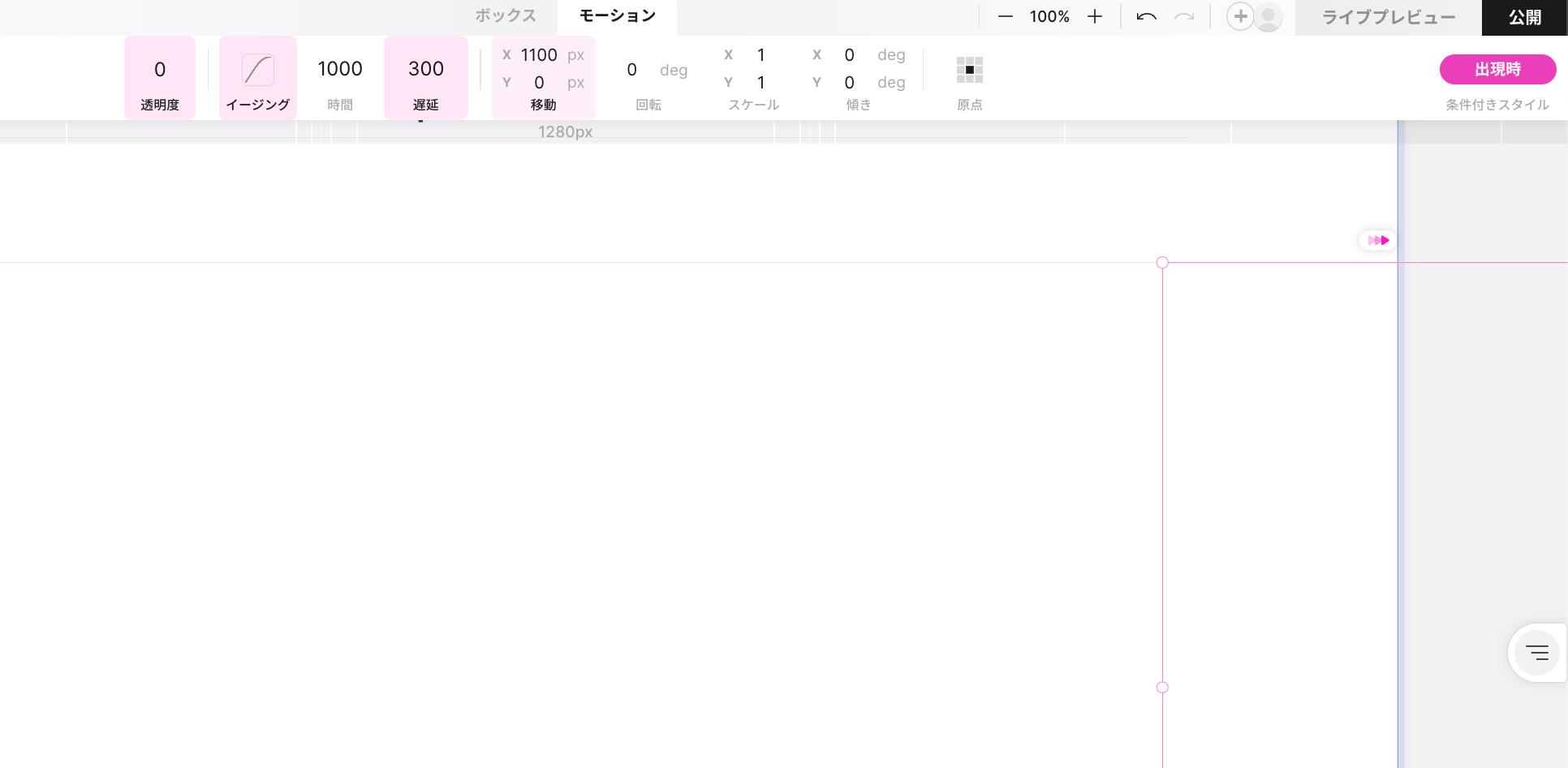
そのほかに透明度やイージング、遅延なども設定して綺麗にフェードインするようにします。

できあがったらライブプレビューで確認できます。
元のスタイルを修正したい場合は、もう一度「出現時」をクリックして条件付きスタイルの状態を解除します。
まとめ
STUDIOのアニメーション(モーション)の作成機能はすごく便利でフェードインアニメーションやマウスオーバーアニメーションを簡単に作成することができます。
うまく活用すればフェードイン以外にも、マウスオーバーで画像をズームしたり違う画像に切り替えたりといったことも可能です。