AdobeXDで使えるプロトタイプモードはWebの画面遷移やドロップダウンなどのインタラクションをデザインツール上で設定できる機能。
ここではプロトタイプの設定手順とインタラクションパネルの使い方を解説します。
XDで使えるプロトタイプ 大まかな4つの手順
AdobeXDで使えるプロトタイプ機能はすごくシンプルで一度覚えれば簡単に高度なインタラクションができるようになります。
次の4つの手順を覚えておけば、どんな複雑なインタラクションも簡単に作れるようになります。
手順1 トリガーになるオブジェクトを作る
まずはトリガーになるオブジェクトを作ります。オブジェクトはボタンやリンクテキストだけでなく、アートボード自体やグループでもOK。

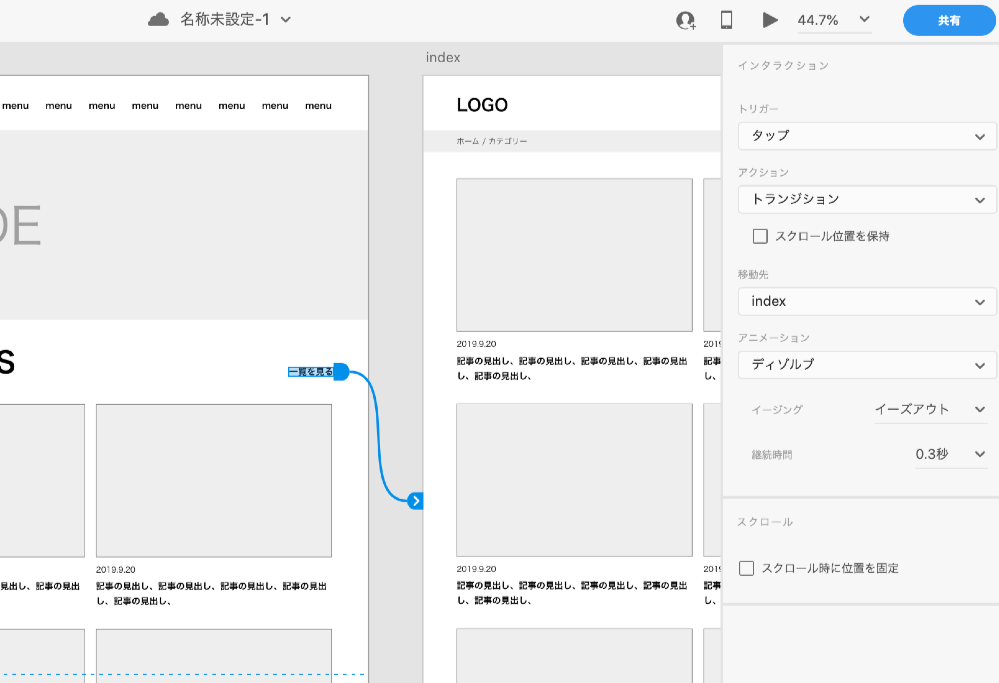
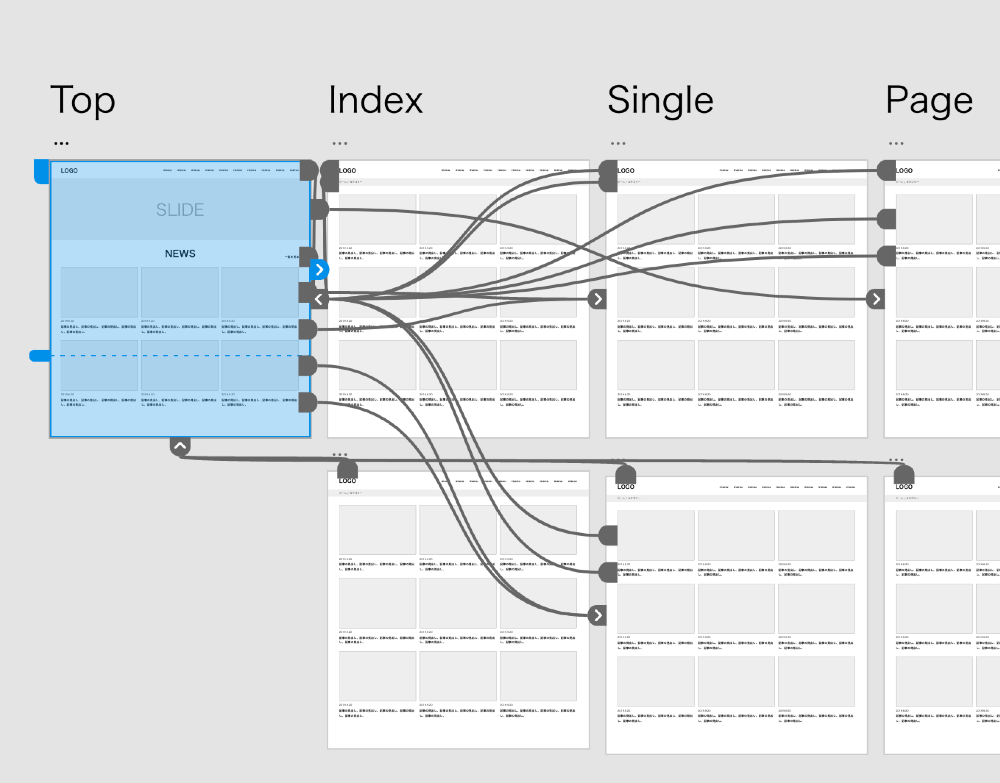
手順2 行きのインタラクションを設定
プロトタイプモードではオブジェクトをクリックすると右に青いボタンがでてきます。

これを引っ張って移動先のアートボード(ページ)に繋げます。トリガーとなるオブジェクトはどんなものでも良いのですが、移動先はアートボードのみです。
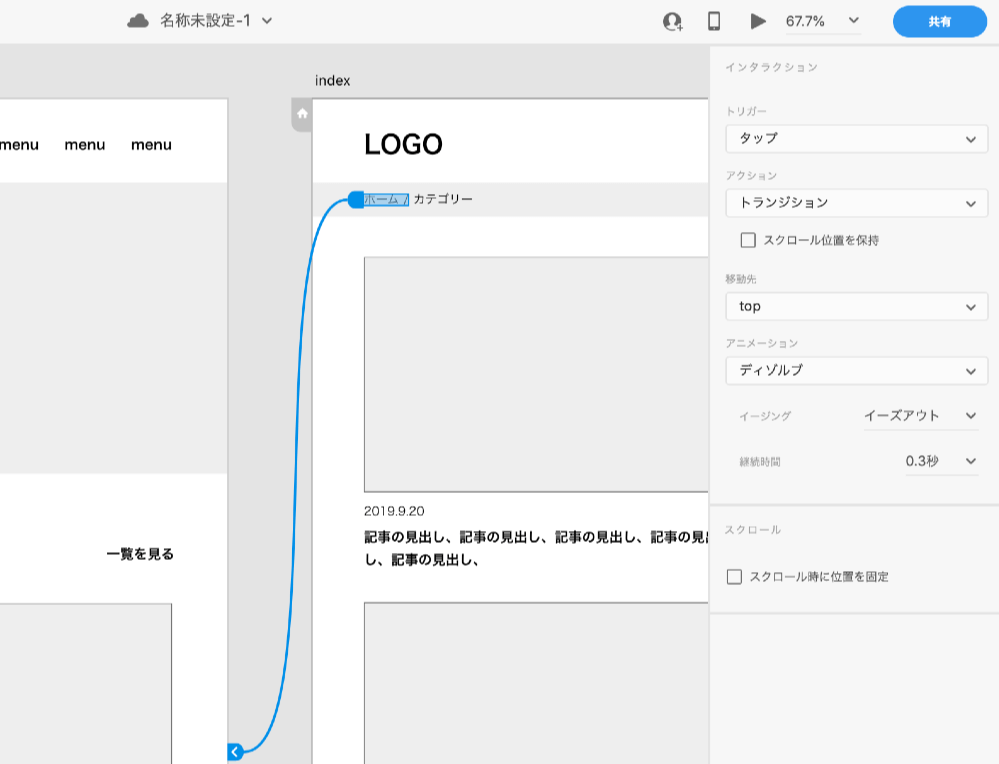
手順3 帰りのインタラクションを設定
Webサイトの画面遷移を作る場合は行きだけでなく、帰りの設定をしておきましょう。ヘッダーのロゴやパンくずリストから元のページに戻るインタラクションを作っておきます。

インタラクション設定の詳細については次の項目を参考にしてください。
手順4 プレビューでチェック
最後にプレビューでチェックします。画面上部にあるプレビューボタンを押すか、command+Enter(ctrl+Enter)でプレビューを見ることができます。

ここで期待通りのインタラクションになっていなければ、インタラクションの設定を修正します。
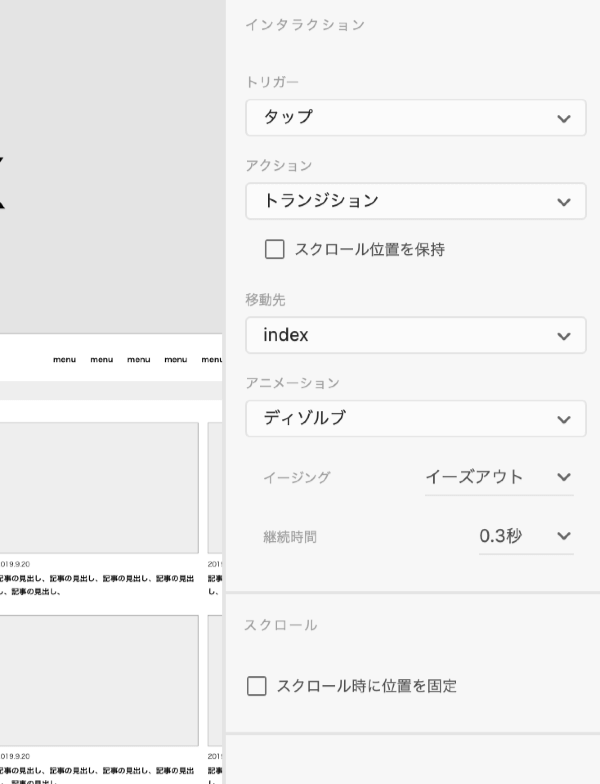
これだけ覚える!インタラクションパネルの使い方
プロトタイプのメニューは以前はポップアップでしたが、アップデートで右側のパネルに移動しました。
設定できるところは大きく分けて4つ程度。すごくシンプルでわかりやすいので、何度かやればとくに問題なく使えるようになるはずです。

トリガー
ここではインタラクションを起動させるアクションを設定します。色々設定できますが、Web制作の場合はほとんどタップを使うことになります。
| 項目 | 内容 |
|---|---|
| タップ | 画面のタップ(クリック)でアクションを実行 |
| ドラッグ | オブジェクトのドラッグでアクションを実行 |
| 時間 | 一定時間で自動的に変化させる |
| 音声 | 音声入力で操作する場合に使用、音声コマンドを入力できる |
| キーとゲームパッド | キー入力でアクションを実行、割り当てるキーを設定できる |
アクション
アクションはトリガーが発動したときに実行されるもの。画面の切り替えやオーバーレイなどのアクションから選べます。アプリケーションの場合はオーバーレイもよく使いますが、Webならトランジションを選んでおけばOK。
| 項目 | 内容 |
|---|---|
| トランジション | 通常の画面遷移 |
| 自動アニメーション | アニメーションで変化させる |
| オーバーレイ | 移動先に指定したアートボードを現在のアートボードにかぶせる |
| 音声を再生 | 指定した音声を再生する |
| 一つ前のアートボード | 遷移元のアートボードに戻る |
「スクロール位置を保持」にチェックを入れると移動先でもスクロール位置が維持されます。
移動先
移動先のアートボードを選択します。selectフォームから選択するか、オブジェクトの青いボタンをドラッグして選びます。
数ページならとくに問題ありませんが、数十ページのWebサイトの場合は線がごちゃごちゃして見づらくなるかも。アートボードの配置にも工夫が必要です。

アニメーション
画面が変化する際のアニメーションを指定します。アニメーションのタイプとイージング、切り替え時間の設定が可能です。
Webの場合は基本的にはディゾルブを選んでおけばOK。
| 項目 | 内容 |
|---|---|
| ディゾルブ | フェードアニメーション |
| スライド | 画面全体をスライドさせる、幅がゼロになる感じ |
| プッシュ | 画面全体を押し出す、幅固定でスライドする感じ |
まとめ
XDのプロトタイプ機能でデザインの段階からある程度実際に近い動作を確認することができるようになりました。以前ならPDFで出力して矢印キーで画面遷移やってましたが、これならPCやスマホの実機ですぐにチェックできます。
また、ここでは書いてませんが、共有機能を使えばWeb上にプロトタイプを公開できるので、離れた場所にいる人にもすぐにチェックしてもらえるのも素晴らしいところ。