LPを作るときに最も重要なメインビジュアル(ファーストビュー)の参考デザインを集めてみました。
ここではメインビジュアルをテーマ別に集めてみたのでトンマナに合わせてデザインの参考にしてみてください。
LPのメインビジュアル(ファーストビュー)とは?
その前にLP制作初心者の方やデザインのことを知らない方向けに、メインビジュアルについて少しおさらいしておきたいと思います。
メインビジュアルって何?
メインビジュアルはファーストビューとも言われていて、LP(ランディングページ)の一番最初に表示される部分のことを言います。
メインビジュアルに表示される内容は、一般的にはこんな感じで商品やサービスの内容を伝える重要な部分になっています。
商品画像: 商品の特徴や魅力を伝える サービスイメージ: サービスの内容や雰囲気を伝える コンセプトイメージ: LP全体のコンセプトを伝える キャッチコピー: ユーザーの興味を引くような短いフレーズ サブコピー: キャッチコピーを補足するような説明文 ボタン: ユーザーに行動を促すボタン

ランディングページのファーストビューはまず最初に見られる部分なので、LPの改善でも最も重要なところです。
メインビジュアルはどうやって作るの?
メインビジュアルはここで紹介する参考デザインにもあるように商品画像やスマホアプリの画面とキャッチコピーなどのテキストからできています。
メインビジュアルのデザインは以前はPhotoshopのようなデザインツールを使って作ることが多かったのですが、最近はFigmaのような無料ツールでも十分作れるようになってきています。
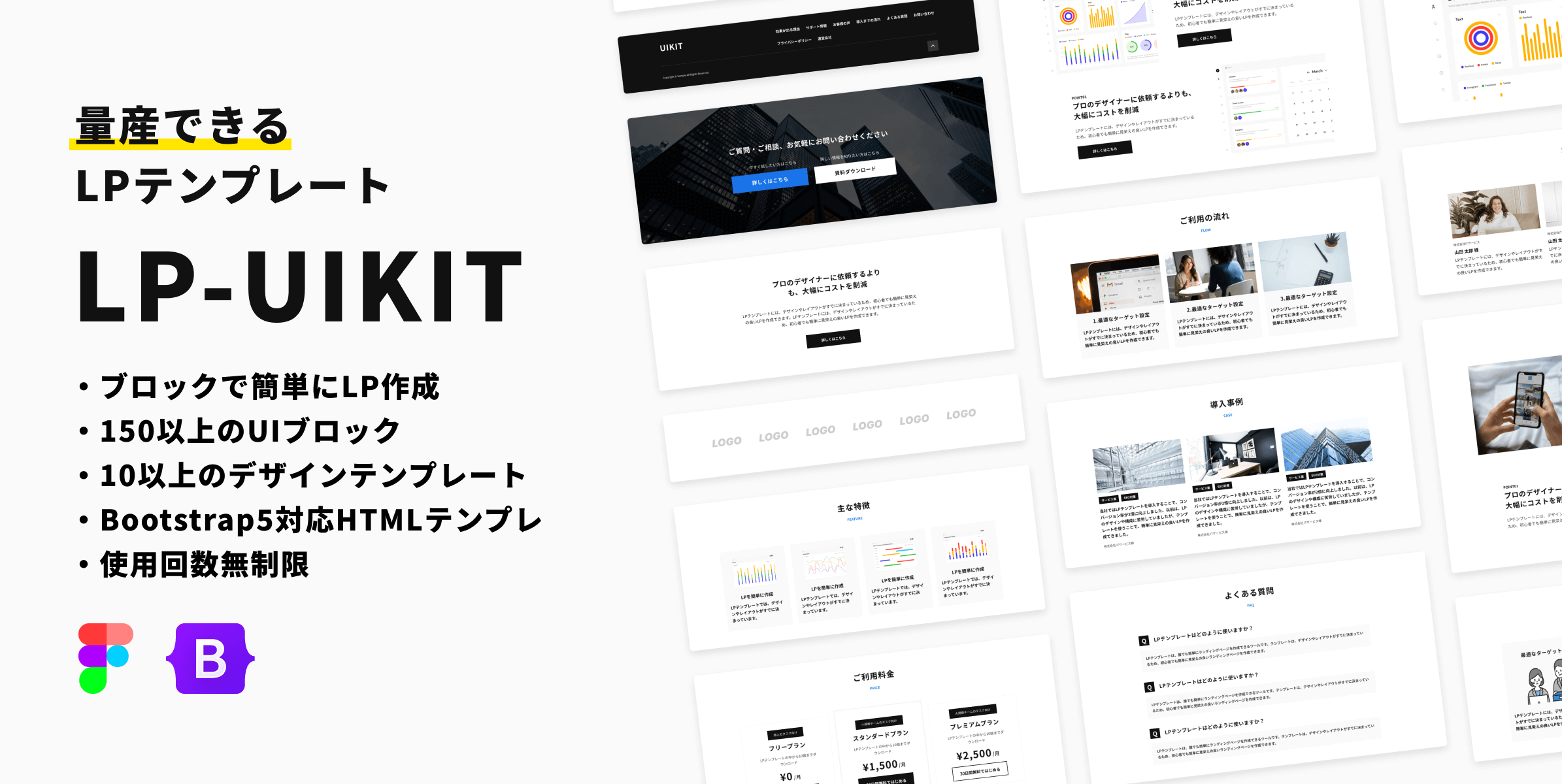
こちらのFigmaテンプレートではいくつか用意されたメインビジュアルのパターンをブロックのように組み立てることで簡単にLPを作成することができます。
ハイクオリティなメインビジュアルの参考デザイン テーマ別まとめ
ここではテーマ別に参考になるメインビジュアルのデザインをまとめてみました。どのデザインもクオリティが高く参考になるものばかりなのでLPを作るときの参考にしていただければと思います。
- ビジネステーマ
- シンプルテーマ
- フラットデザイン
- ミニマルデザイン
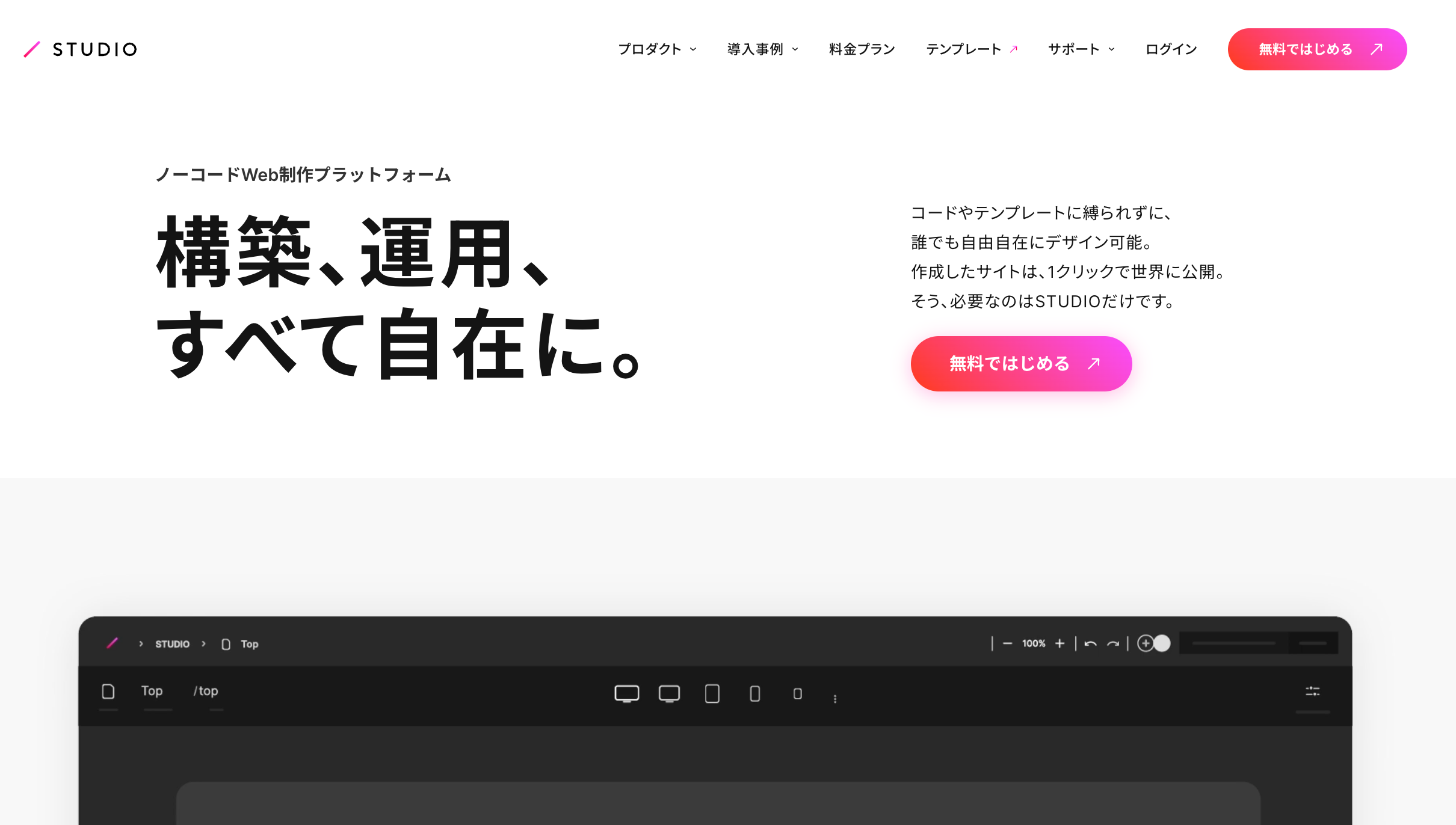
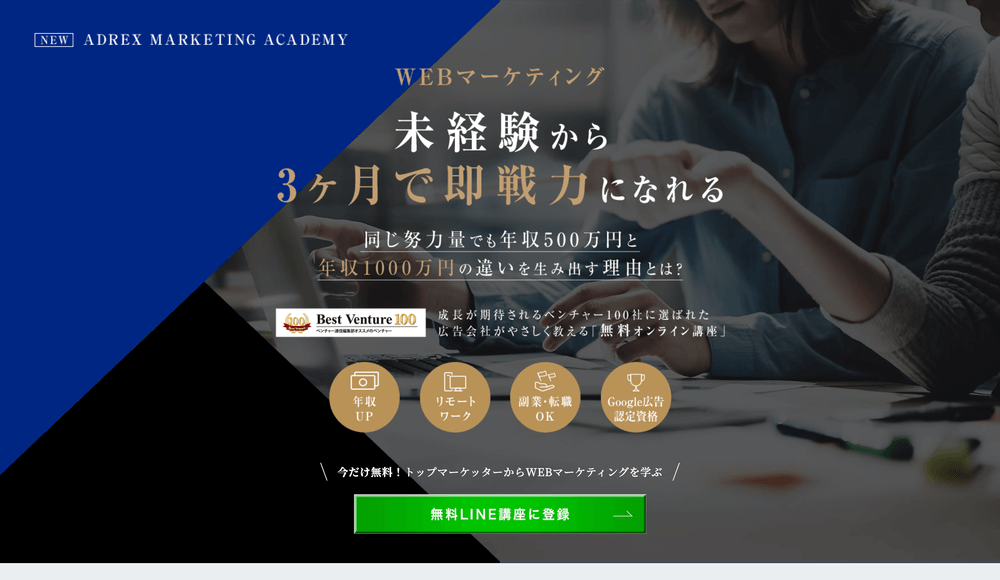
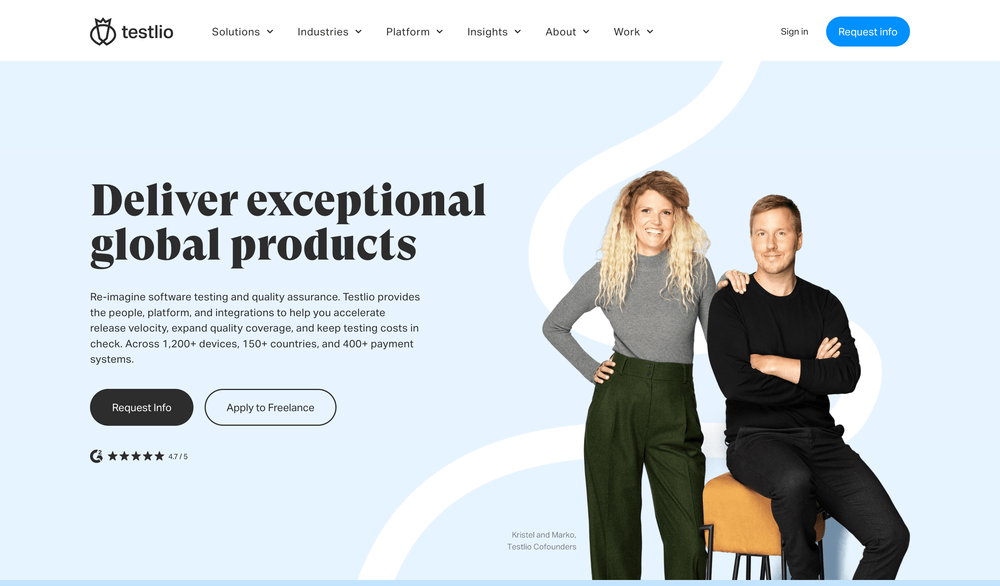
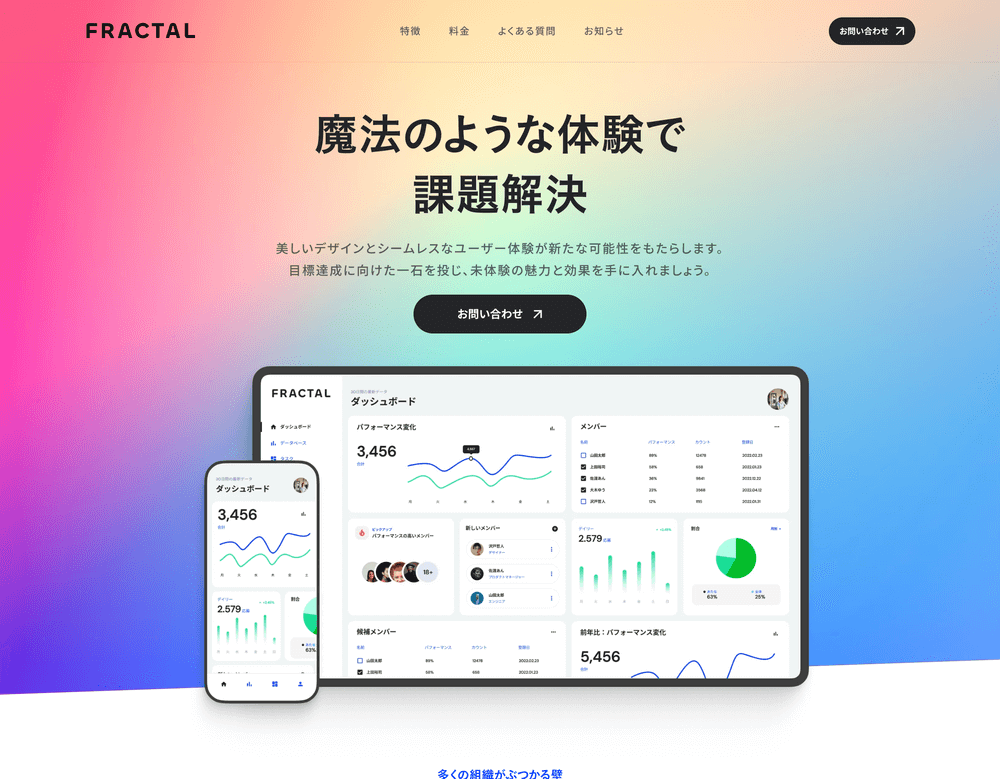
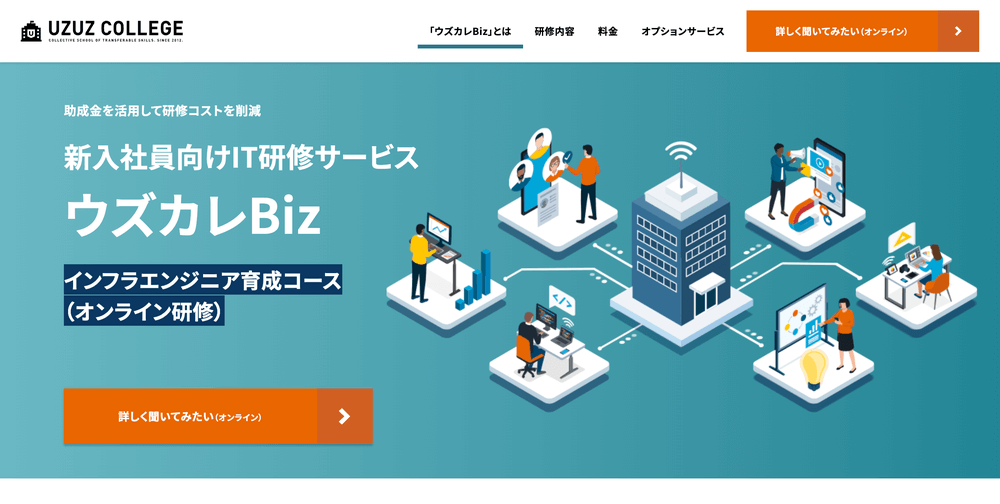
ビジネステーマ





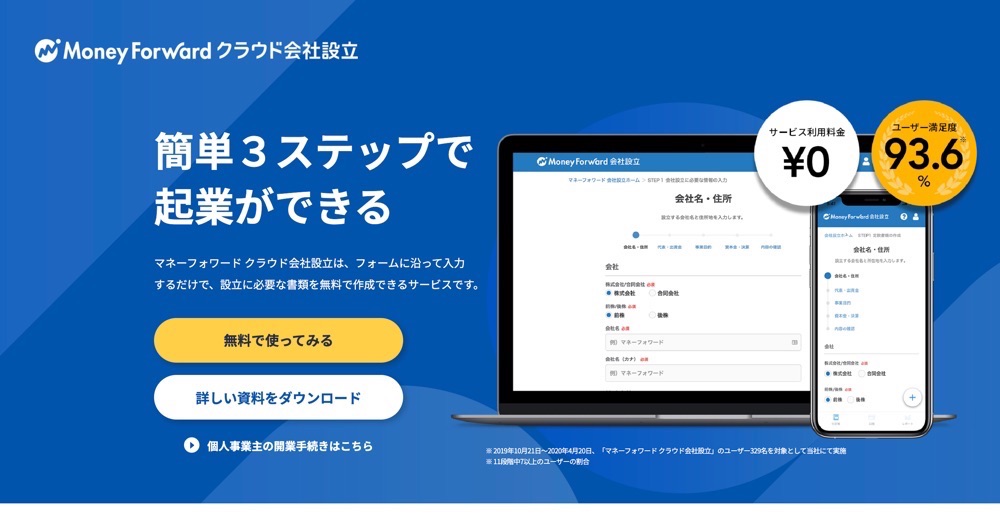
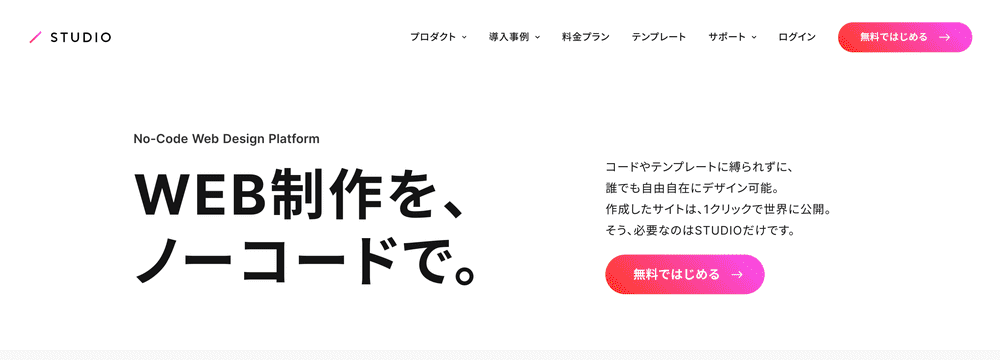
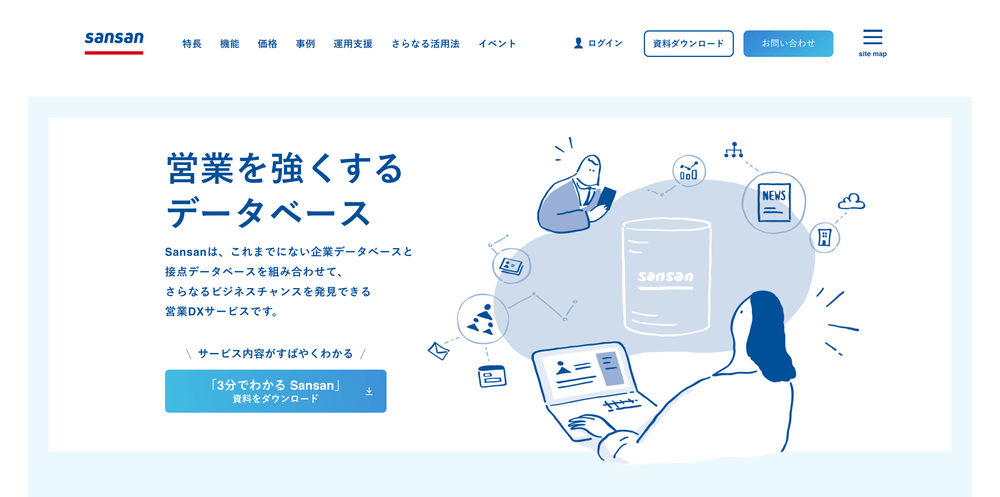
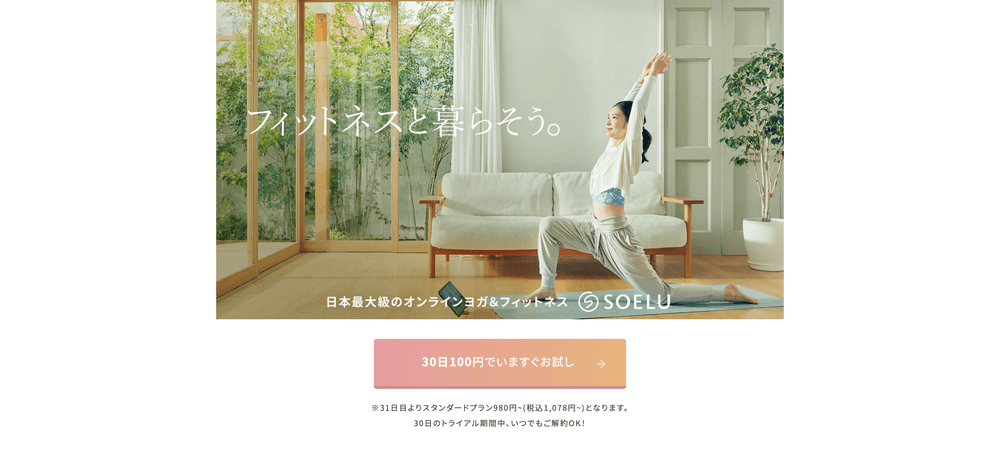
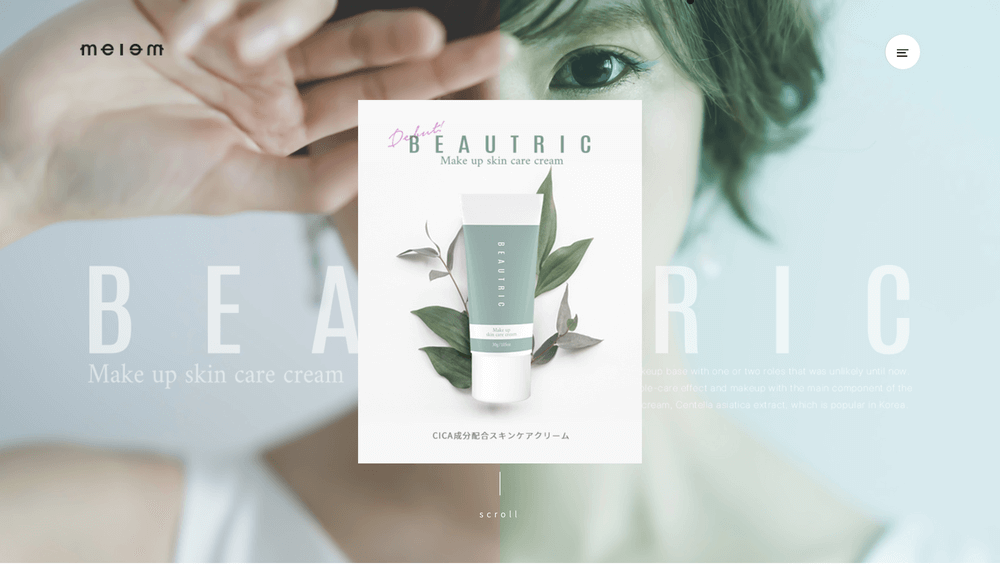
シンプルテーマ





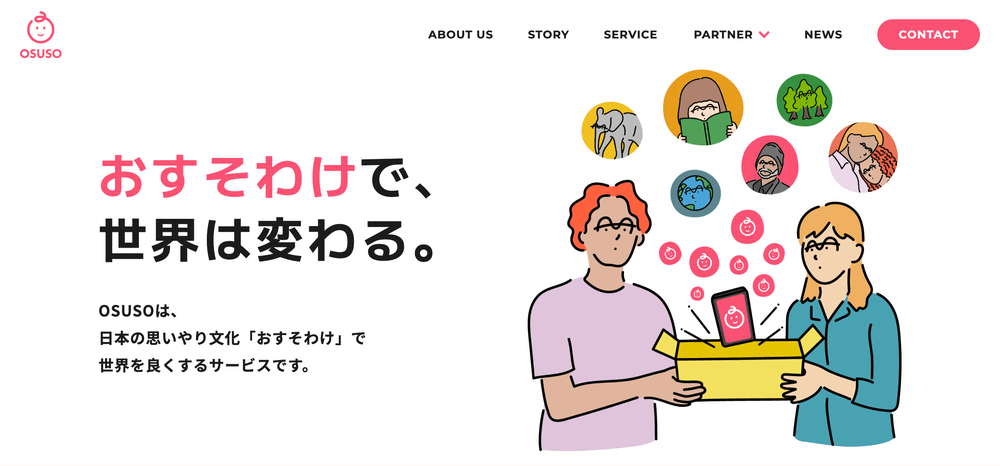
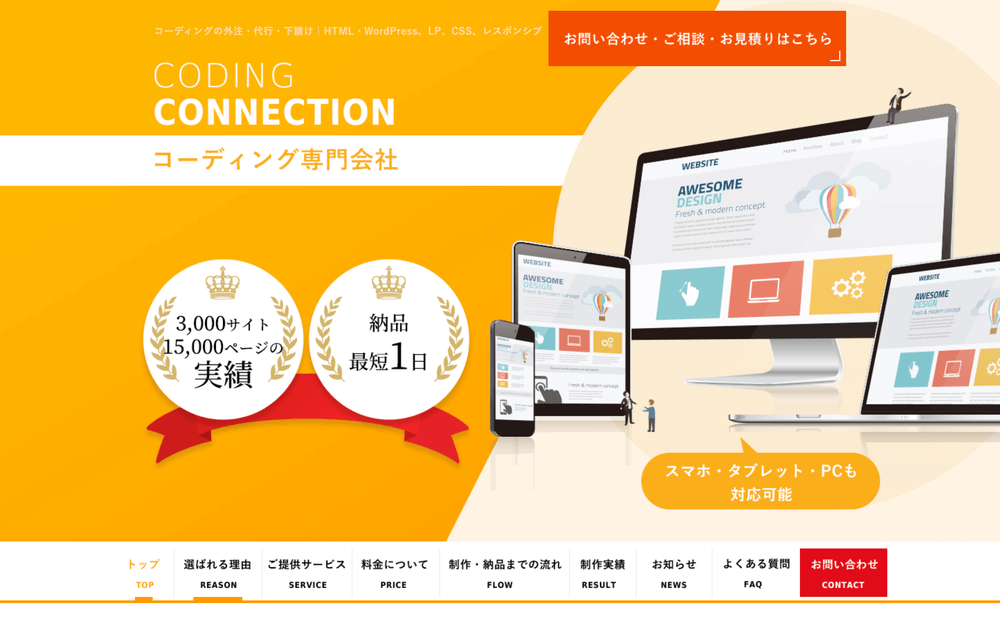
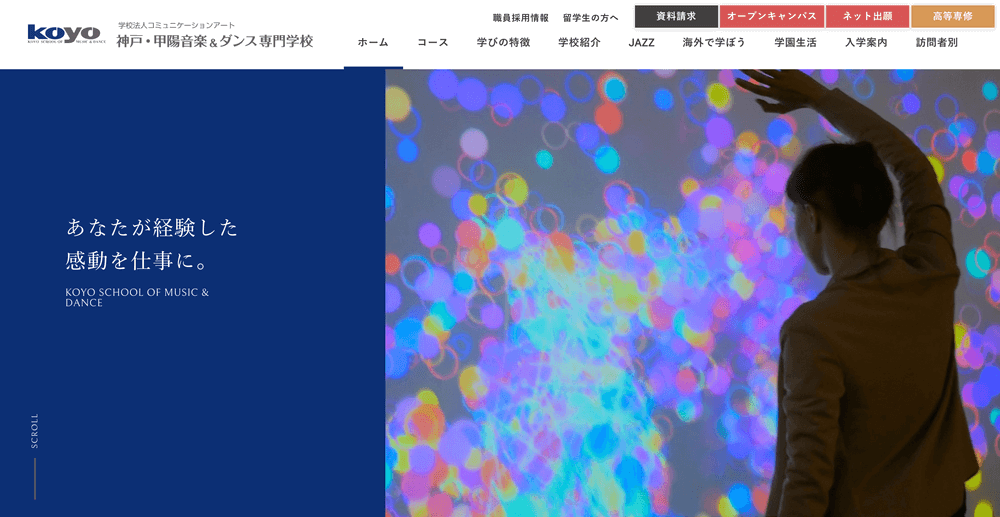
フラットデザイン





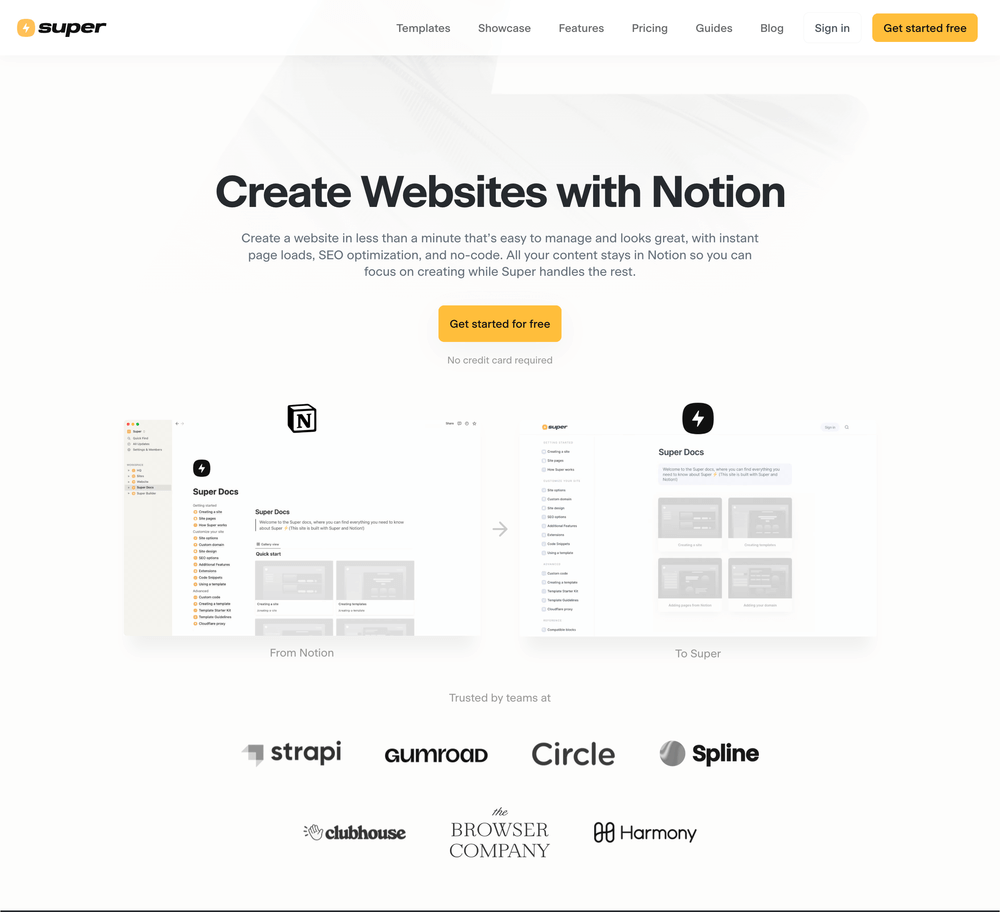
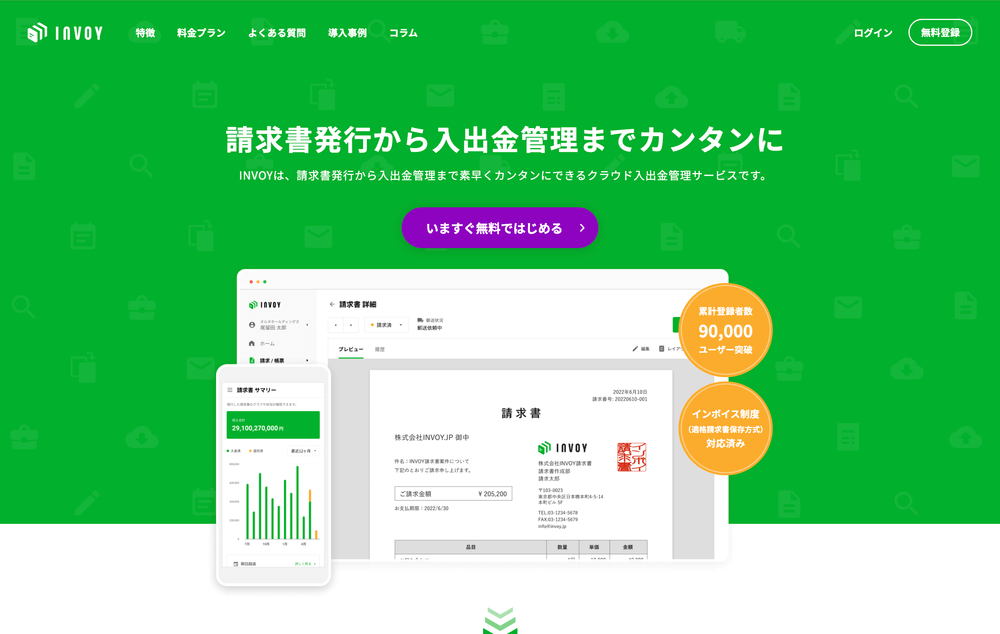
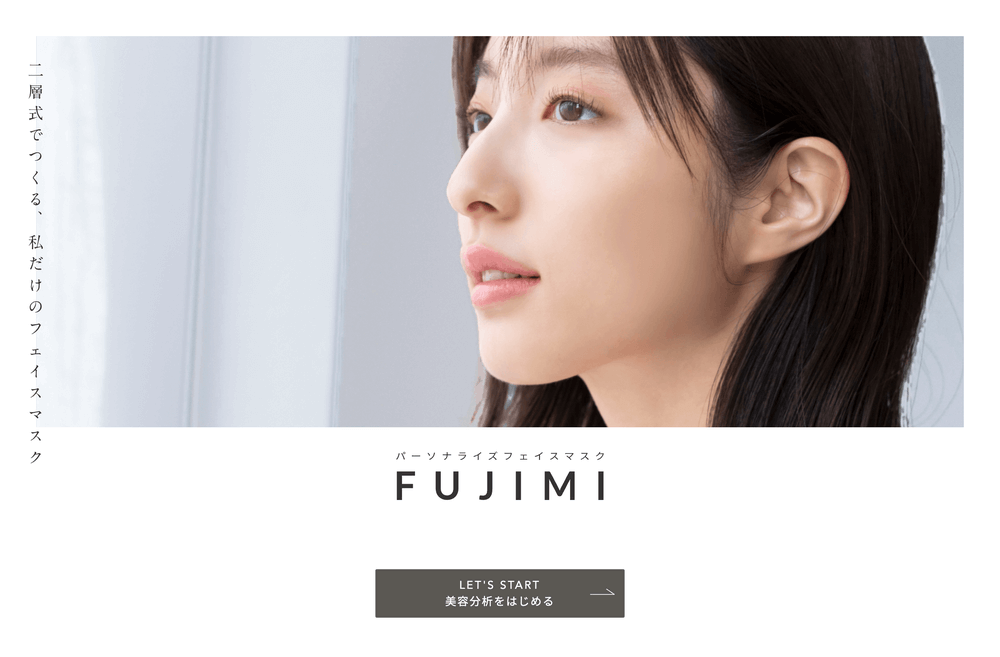
ミニマルデザイン





メインビジュアルの画像サイズについて
メインビジュアルの画像サイズについては対応する画面サイズによって異なりますが、LP制作する場合のパソコン画面とスマホ画面の場合の大体の目安をまとめてみます。
PC(パソコン画面)の推奨画像サイズ
パソコンのメインビジュアルのサイズはこちらです。
- PCサイズ小: 1280x832
- PCサイズ中: 1440x1024
- PCサイズ大: 1728x1117
SP(スマホ画面)での推奨画像サイズ
スマホのメインビジュアルのサイズはこちらです。スマホはデバイスによって画面サイズがまちまちなので、あらかじめどのサイズで作るかを決めておくと良いでしょう。
- iPhoneSE: 320x568
- iPhone13mini: 375x812
- iPhone13&14: 390x844
- iPhone14&15 Pro Max: 430x932
- Android: 360x640
まとめ
LPデザインで最も重要な部分がメインビジュアルなので競合サイトや参考サイトのデザインを見ながら丁寧に作っていく必要があります。
必ずしも派手なデザインである必要はなく、シンプルなデザインでもコンバージョンが取れていれば問題ないので、実際にはテストを繰り返して改善を続けていくことになります。