HTMLファイルとCSSファイルの開き方を簡単に解説します。
HTMLファイルやCSSファイルを開くためには専用のソフトウェアが必要です。一応メモ帳でも開くことができるのですが、文字化けする可能性が高いのでコードエディターを使うのがおすすめ。
以下でHTMLとCSSファイルの開き方とおすすめのコードエディターもあわせて紹介します。
HTMLファイルやCSSファイルはどうやって開くの?
HTMLファイルやCSSファイルを開くための一番簡単な方法は、パソコンに最初からインストールされているメモ帳やテキストエディットを使う方法です。
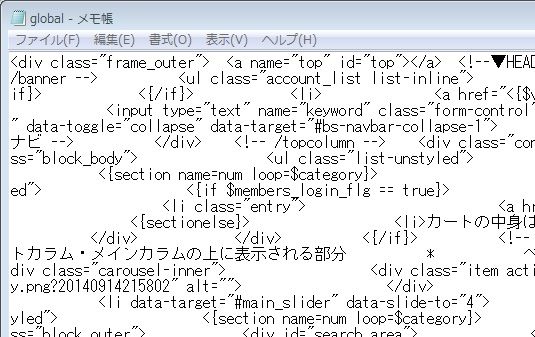
メモ帳でもHTMLを書いたりファイルを開いたりすることはできるんですが、ダウンロードしたテンプレートなどの場合改行がなく、見づらくなっていることもあります。

このような症状はHTMLに限らずWordpressのテンプレートやCSSファイルを開いたときにも発生することがあり、この状態で編集するのはかなり難しいです。
HTMLやCSSファイルを開いたときに正しく表示されるようにするためには、**メモ帳ではなくコードエディターを使用します。**これを使うことで先ほどのように改行が無視されることなく、綺麗に見やすく表示されるのです。
HTML、CSSファイルを開く方法
HTML、CSSファイルを開くためのツールやソフトは無料でたくさん公開されているので、そのなかでもおすすめのコードエディターをいくつか紹介します。
どのソフトもWindowsでもMacでも使えます。
無料のコードエディターをインストールする
コードエディターのダウンロードやインストールの方法は通常のソフトと同じなのでここでは省略します。
最近Web開発者やWebデザイナーの間で人気なのがこのVSCode。Googleのカンファレンスや海外の動画を見てもみんなこれ使ってる感じです。
様々な機能を追加できる拡張機能や変更可能なショートカット、スニペットの登録などなど基本的なところを抑えつつ軽量な動作を実現。

VSCodeの使いやすさは何といっても左メニューアイコン。ここから基本的なツールを1クリックで呼び出し可能。
他にも便利な機能がたくさんあるのではじめて使う方はチェックしておきましょう。
インストールしたエディターでHTML、CSSファイルを開く
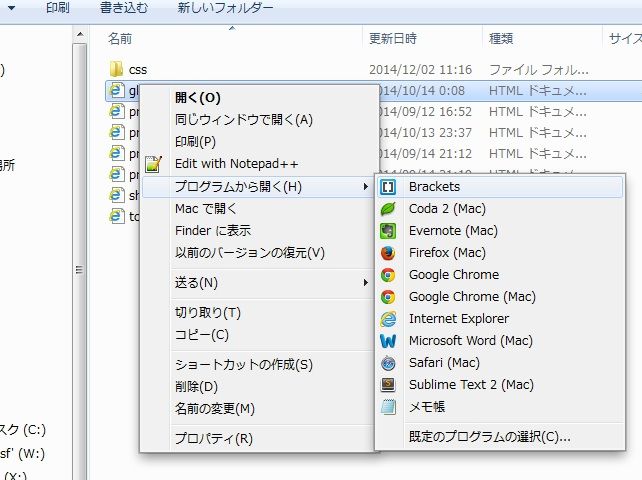
ダウンロードしたソフトでHTMLファイルやCSSファイルを開くには、各エディタのメニューから、ファイル->開くでファイルを選択する方法と、開きたいファイルを右クリックでプログラムから開く方法があります。
どちらでも開くことができるので、やりやすい方法で開いて下さい。

ファイルを開いたらそのまま編集できます。
編集内容を保存するには、メニューから「保存」を選べばOn。
無料のオンラインエディタでHTMLファイルを開く
通常はソフトをダウンロードすることでHTMLファイルを正しく表示できるようになりますが、ウィルスチェックソフトでエラーが出たり、外部ソフトをインストールできない端末を使っているなど、特殊な事情もあるでしょう。
そんなときはオンラインエディタを使ってみます。オンラインエディタなら、ブラウザでファイルを開くことができるので、外部ソフトをインストールしたりする必要はありません。また、WindowsでもMacでも使える方法です。
オンラインエディタを使うには、Google Chromeをインストールする必要があります。

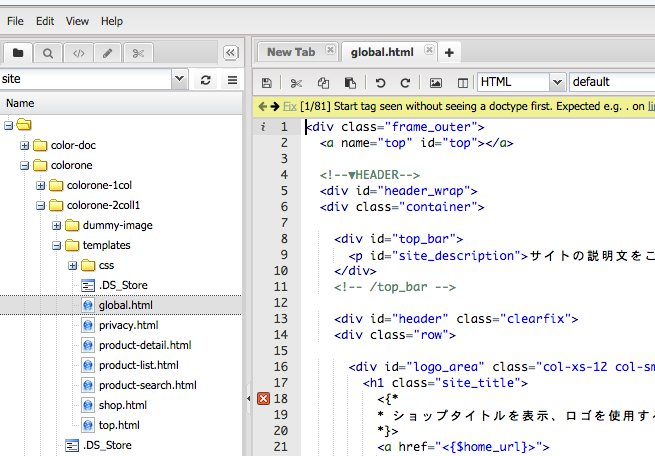
インストールできたら、Shifteditという拡張機能をインストールします。これはGoogleDriveやDropBoxにアップロードしたファイルをブラウザ上で編集できるようになるツールです。
拡張機能をインストールしたら、Googleのアカウントでログインし、GoogleDriveにアクセスします。すると、アップロードしたファイルが左のカラムに表示され、ダブルクリックしてHTMLファイルを開いて編集もできます。

まとめ
ここまでHTML・CSSファイルの開き方をまとめてきました。メモ帳だとうまく表示されなかったり、コードの編集に非常に手間がかかりますが、コードエディターを使うと綺麗に表示されるようになります。
無料で使えるツールなので、HTMLやCSSを編集することがあるなら1つは持っておくと大変便利。