カラーミーショップでレビューの投稿ボタンとレビュー内容を表示する方法。
カラーミーショップのレビュー機能は、投稿や閲覧ページやが別に用意されているのでリンクを貼るだけでも使用できますが、独自タグを使うことで商品ページにも表示可能。
ここでは商品ページにレビュー一覧を表示する方法をまとめてみます。
レビューボタンの作成と設置方法
レビューを追加するにはカラーミーショップの専用ページに移動する必要があるので、リンクを貼るだけで実装することができます。
なので、次のようなリンクやボタンを作って商品ページに設置するだけでOK。
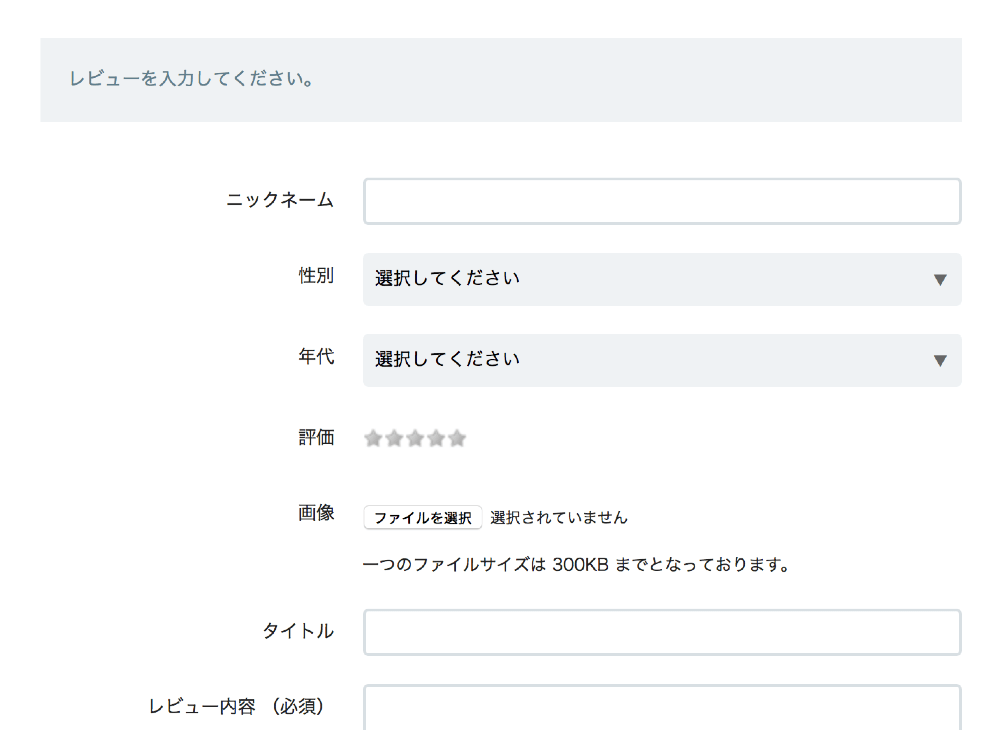
<a href="<{$review_send_url}>">レビューを投稿する</a>リンクをクリックすると画像のようなレビュー投稿ページに移動します。レビュー画面はCSSのみ編集可能でスタイルの変更には上級モードでCSSコードを入力する必要があります(初級モードではスタイル変更不可)。

レビューの表示方法
レビューに表示できる内容は次の通り。投稿ページで投稿されたデータを全て表示することができます。
| タグ | 表示内容 |
|---|---|
| id | レビューID(自動的に付与) |
| nickname | 投稿時につけたニックネーム |
| sex | 投稿者の性別 |
| sex | 投稿者の年代 |
| star | 評価数(星の画像ではなく数値を出力) |
| title | レビューのタイトル |
| comment | レビュー内容 |
| img_url | 投稿画像URL |
| date | 投稿日時 |
| res_comment | ショップからの返信(返信がある場合のみ出力) |
| res_date | ショップからの返信日時(返信がある場合のみ出力) |
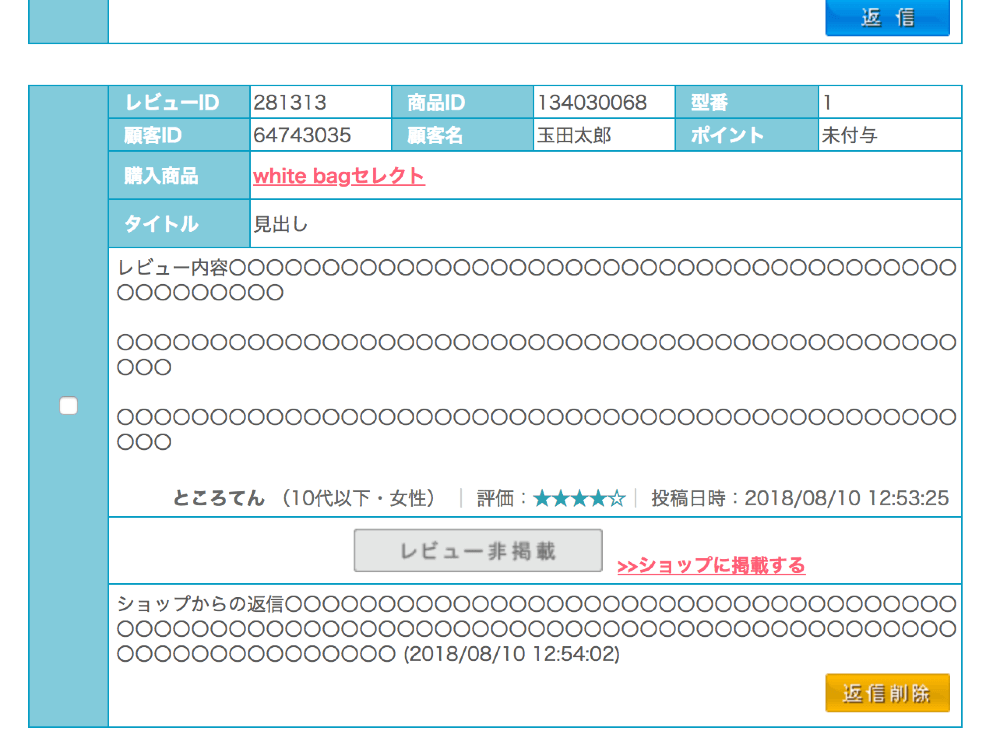
表示内容にある通り、レビューは管理画面から返信することができます。また、レビューはデフォルト状態で非表示になっているため、画面に表示したい場合は個別に表示・非表示の設定が必要です。

商品詳細ページにレビューを設置
レビューは商品詳細ページに設置することができます。sectionでループを作成し各種データを読み込めばOK。返信もループ内に表示します。
データは全て出力する必要はないので必要な部分のみ表示することができます。
<!-- レビューがあれば表示 -->
<{if $review_item_num != 0}>
<ul>
<{section name=num loop=$reviewlist}>
<li>
<p><{$reviewlist[num].title}></p>
<p><{$reviewlist[num].comment}></p>
<p><{$reviewlist[num].nickname}>さんの投稿</p>
<!-- 返信があれば表示 -->
<{if $reviewlist[num].res_comment !=""}>
<ul>
<li>ショップからの返信</li>
<li><{$reviewlist[num].res_comment}></li>
</ul>
<{/if}>
</li>
<{/section}>
</ul>
<{/if}>まとめ
レビューは商品詳細ページ専用のため、例えば楽天のようにトップページにお客様の声一覧のように表示することはできません。
ただ、レビューするとショップポイントを付与できるのでレビューを促すことができます。その他管理画面のレビュー設定からは、レビューがあったらメールで知らせてくれたり、レビューの入力項目を変更することができるので、有効に使っていきましょう。