AdobeXDのアートボードに設定できるグリッドで、iPadやSurfaceなどのアートボードのプリセットを使ってBootstrap4のグリッドを作る方を紹介します。
XDでBootstrapを使ったレスポンシブ対応サイトを作成する場合に便利です。
XDでBootstrap4のグリッドを作る方法
ここではXDのスタイルパネルにある「グリッド」設定を使ってBootstrap4のグリッドを作ってみます。
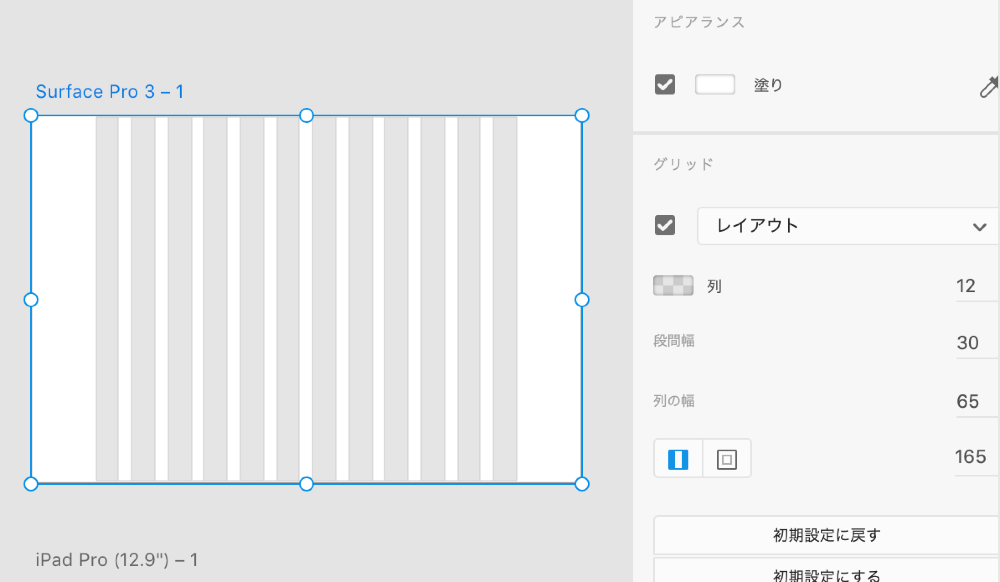
やり方はアートボードを選択した状態で、右側のスタイルパネルの下にある「レイアウト」にチェックをつけます。あとは「列」を12に、「段間幅」を30にして、左右のマージンを画面幅ごとに設定すれば完了です。

左右マージンの計算方法
左右マージンの計算方法は次の通りです。container幅に-30pxしているのは内側のpaddingを引くためです。
(アートボード幅 - (container幅 - 30px))/2 = 左右マージンなのでSurfaceProだと次のようになります。
1440px - (1140px - 30px) = 330px
330px / 2 = 165pxcontainer幅はBootstrap4のGridページで確認できます。
画面サイズごとのグリッド設定方法一覧
PCやタブレットなど画面サイズごとの設定を以下の表にまとめました。「Extra small」は適切なアートボードがないため480pxで作ってます。
| 設定 | Extra large | Large | Medium | Small | Extra small |
|---|---|---|---|---|---|
| アートボードの種類 | Surface Pro 3 | iPad Pro | iPad | iPhone5/SE(横) | なし |
| アートボードの幅 | 1440px | 1024px | 768px | 568px | 480px |
| 段間幅 | 30 | 30 | 30 | 30 | 30 |
| 左右のマージン | 165 | 47 | 39 | 29 | 15 |