Wordpressのショートコードは投稿画面で使える関数みたいなもの。例えば[gallery]と入力すると画像一覧が表示されるので、繰り返し作業をはぶいて効率よく作業できるようになるすぐれもの。
ショートコードはウィジェットでも使えるので、サイドバーやブロックエディターで簡単に設置することができます。
このページではWordpressのショートコードの使い方とオリジナルショートコードの作り方をサンプルコード付きで紹介します。
Wordpressでショートコードを使う方法
ショートコードを使うには、[]でショートコード名を挟んで投稿画面に記入します。
その時パラメータをセットしたり、ショートコードでコンテンツ(画像や動画など)を挟んでレイアウトを変えたりすることができます。
また、プラグインで設定した内容を記事で使用する場合もショートコードが使われます。
// パラメータを指定
[gallery id="123" size="medium"]
// コンテンツを入れる
[caption]<img src="http://sample.com/image-01.jpg" alt="Kanagawa" title="The Great Wave" class="size-medium" /> The Great Wave[/caption]
// ContactForm7のショートコード
[contact-form-7 id="1234" title="Contact form 1"]デフォルトで使えるWordpressショートコード
デフォルトのショートコード一覧はcodexに書いてある通り7種類。
- audio: 音楽ファイルを挿入
- wp_caption: captionと同じ?
- caption: コンテンツのキャプションを作る
- embed: 挿入したいコンテンツの縦横の幅を指定できる、コンテンツはURLで挿入可能
- gallery: 画像一覧を表示
- video: 動画ファイルを挿入
- playlist: 動画ファイルや音楽ファイルの一覧を表示
特によく使うのが[embed]。関連記事やTwitter、Facebookなどのコンテンツを挿入することができる便利なショートコードです。
[embed width="400" height="300"]記事のURL[/embed]

ウィジェットでショートコードを使う
投稿画面で使う以外にWordpressのウィジェットでショートコードを使う方法もあります。
ウィジェットにコードを入力してサイドバーなどに簡単に設置することができます。
Wordpressでショートコードを作る方法
Wordpressを使ってショートコードを作るには次のような方法があります。
- 自分でショートコードを作る
- プラグインでショートコードを作る
プログラミングができる人なら自分で作ったほうが自由に動作をカスタマイズできるので便利です。プラグインを使えば難しいPHPのプログラミングができなくても簡単にショートコードを作成できます。
ショートコードを自分で作る
ショートコードを自分で作るにはまずショートコードの関数を作成し、それをadd_shortcode()で登録します。
関数はfunctions.phpに次のようなコードを書きます。ここではパラメータにclassを入れてみました。
// $atts: パラメータの配列
// $content: ショートコードの間に記述するコンテンツ
function my_caption_shortcode( $atts, $content = null ) {
// パラメータ(配列)を変数に入れる
$a = shortcode_atts( array(
'class' => 'caption',
), $atts );
// 出力されるコード
return '<span class="' . esc_attr($a['class']) . '">' . $content . '</span>';
}
// 左がショートコード名、右が作成した関数名
add_shortcode( 'my_caption', 'my_caption_shortcode' );保存できたら記事の編集画面で次のように入力すると関数で定義した内容が表示されます。
[my_caption class="test-class"]キャプションだよ![/my_caption]ちなみに、$contentをdo_shortcode($content)にするとショートコードの中でショートコードを使うこともできます。
// 関数の変更
return '<span class="' . esc_attr($a['class']) . '">' . do_shortcode($content) . '</span>';
// 投稿画面でショートコードの中にショートコードを入れる
[my_caption class="test-class"][gallery id="123"][/my_caption]ショートコードをプラグインで作る
Shortcoderというプラグインならややこしい関数の作成をしなくていいので簡単にオリジナルショートコードを作ることができます。

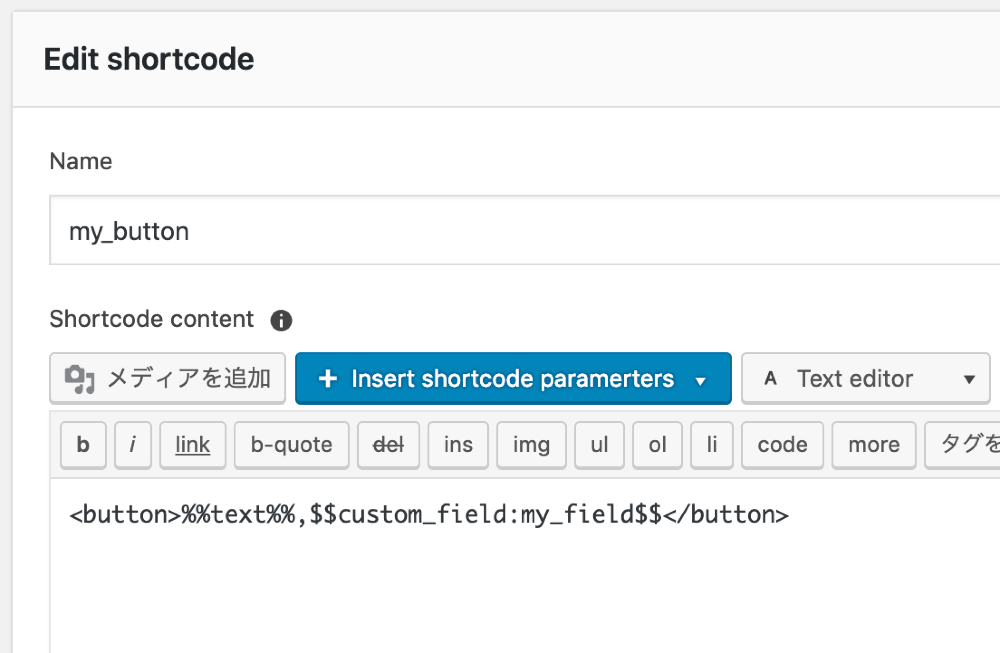
作り方はすごく簡単。編集画面でショートコード名とコンテンツを書くだけ。
編集画面の青色ボタンからパラメータを挿入できます。パラメータにはWordpressの情報(投稿やサイトの情報)や日付の他に、自分で作成したもの(Custom parameter)、投稿画面のカスタムフィールドを設定できます。
ここではパラメータにtext、カスタムフィールドにmy_fieldを入れてみました。

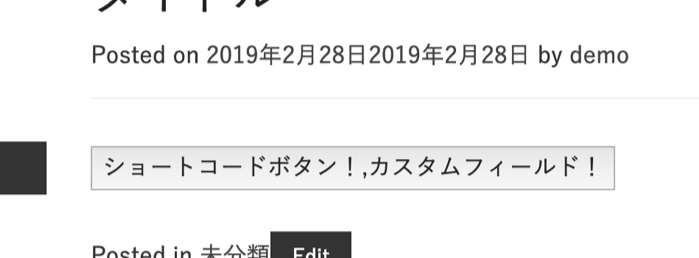
ショートコードができたら、投稿画面で次のように入力しましょう。カスタムフィールドにもmy_fieldというフィールドを作成して何か入力しておきます。うまくいけば入力した値がボタンに表示されるはずです。
// nameはショートコード名、textは作ったパラメータ
[sc name="my_button" text="ショートコードボタン!"]

まとめ
Wordpressでショートコードを作るのは結構大変でしたが、ショートコードはプラグインのおかげでかなり使いやすくなりました。プラグインを使えば大量に作っても検索ができるので管理しやすさが全然違います!
ちなみにここで紹介したプラグインではインポートとエクスポートがあるので複数サイトで使いまわすこともできますよ。