Wordpressの中でもよく使われるカスタムフィールドの設定方法と、データを取得して画面に表示する方法を紹介します。
カスタムフィールドはコンテンツの中で決まりきった値がある場合によく使われます。例えば金額や連絡先、型番など毎回同じ内容の入力が必要な場合に、エディタに直接書くのではなく、カスタムフィールドを設定しておくと入力漏れなども防ぐことができて便利です。
Wordpress カスタムフィールドの使い方
カスタムフィールドは投稿画面から自由に項目を追加して使うことができます。項目の追加方法は次の通り(Wordpress5.0以降)。
カスタムフィールドの設定方法
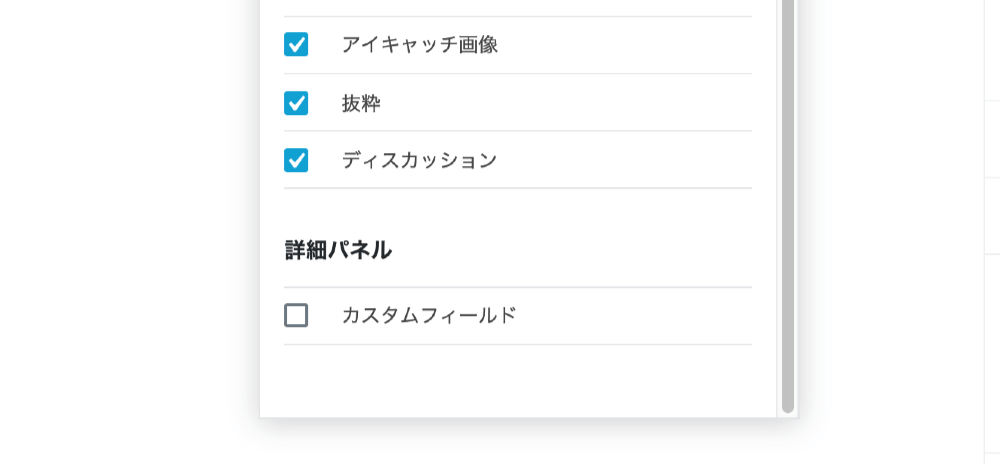
カスタムフィールドを設定するには投稿画面の右上にあるアイコンからオプションを選択し、出てくるパネルの「カスタムフィールド」にチェックを入れます。

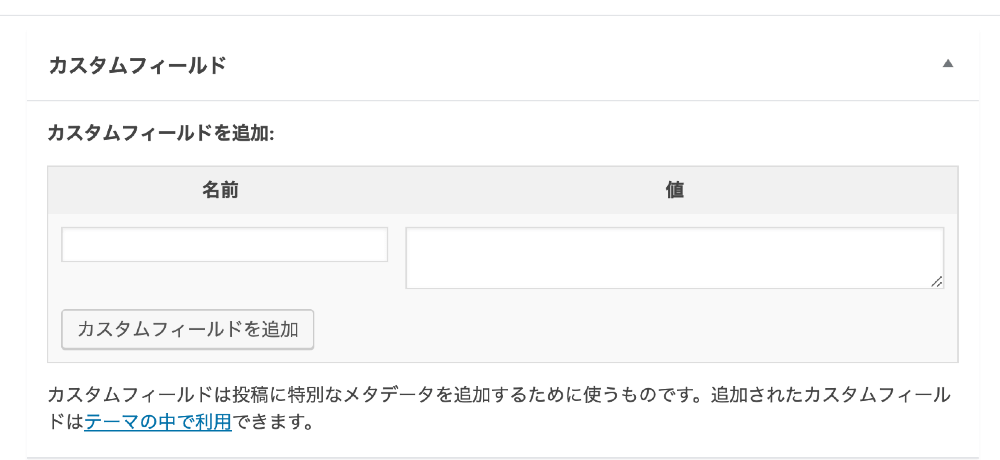
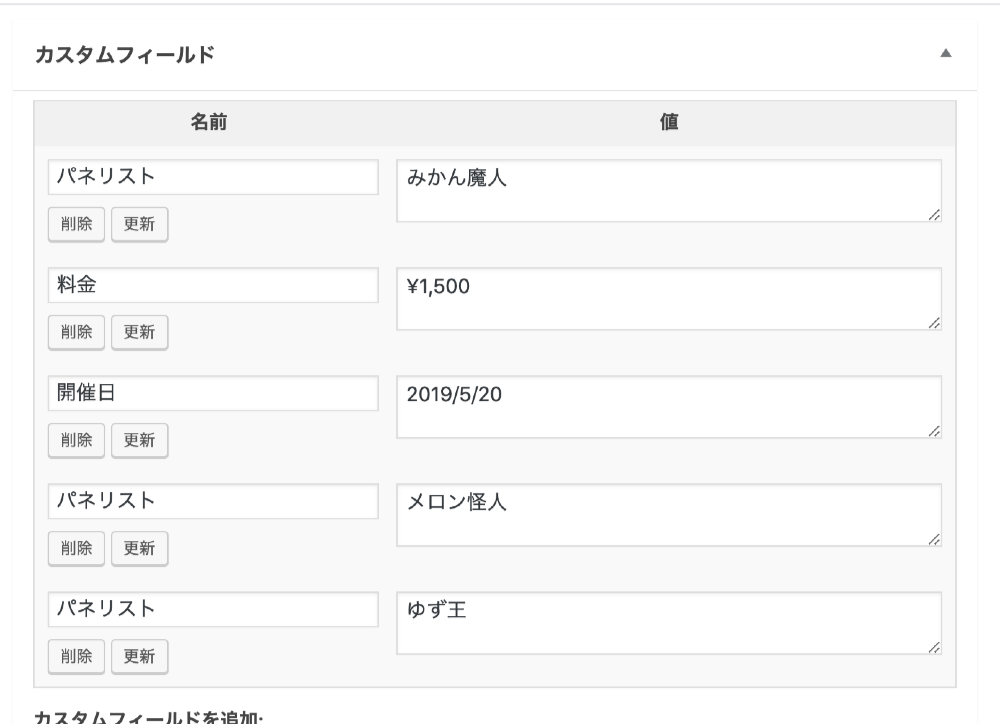
するとエディターの下にカスタムフィールドパネルが追加されます。

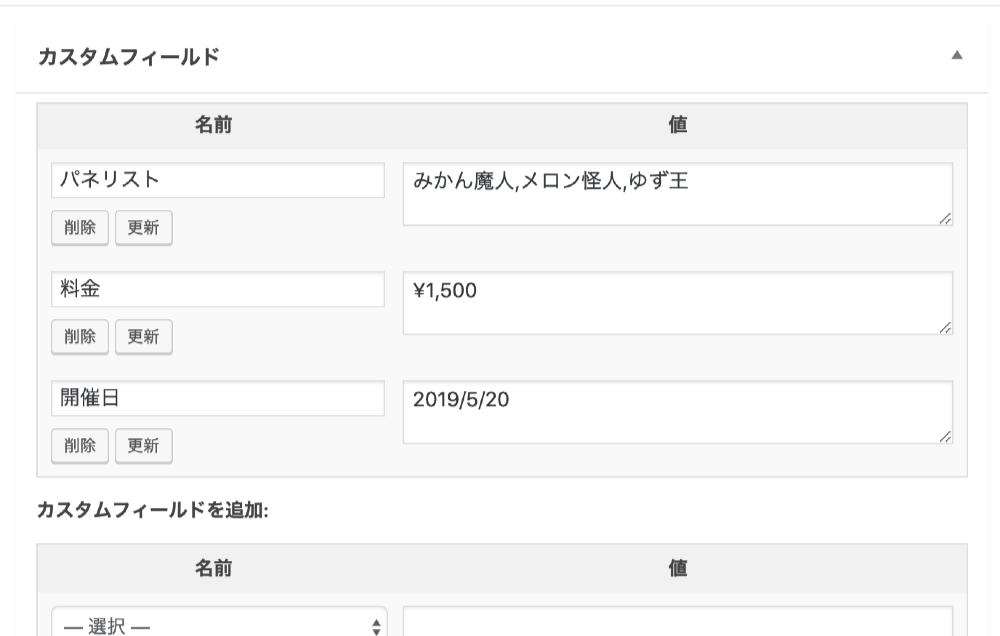
あとは必要な項目を追加して値を入力していくだけ。

別の投稿で同じカスタムフィールドを使う
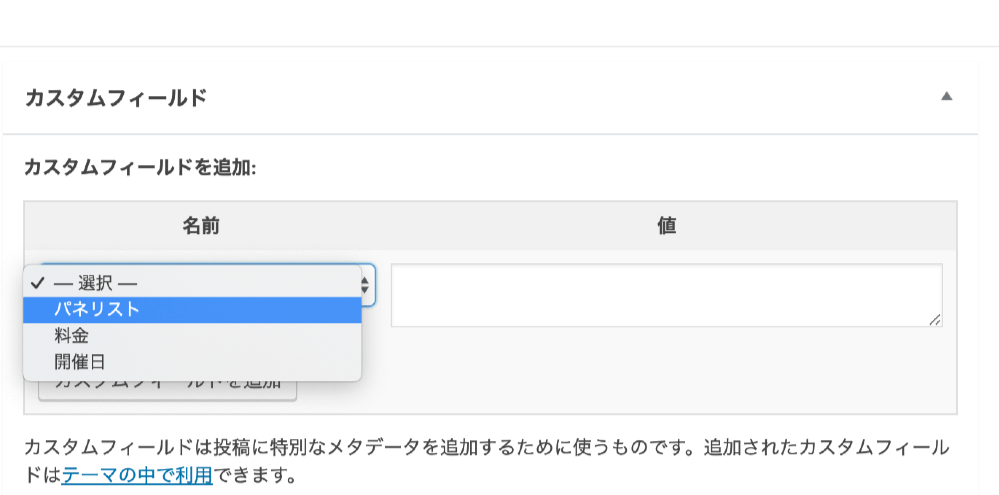
カスタムフィールドは一度作ると別の投稿でも同じものを追加することができるようになります。

ただ、毎回項目をセットする必要があるため、最初から項目がある状態にしたい場合は下の方で紹介しているプラグインを使います。
同じ項目に複数の値を入れる
デフォルトのフィールドは1項目=1値となっていますが、項目を繰り返し使って異なる値をセットすることもできます。異なる値をセットした場合は配列として取得する必要があります。

テンプレートにカスタムフィールドを表示する方法
カスタムフィールドは管理画面で設定しただけでは表示されません。テンプレートに出力コードを設置することで入力した値を表示できるようになります。
方法は次の2つ。
タグを使って自動的に表示する
1つのタグで一覧表示したい場合は、the_meta()を使ってリスト表示します。
<?php the_meta(); ?>結果は次のようなコードが自動的にに出力されます。複数の値をセットしている場合は、コンマで区切って出力されます。
<ul class="post-meta">
<li><span class="post-meta-key">開催日:</span> 2019/5/20</li>
<li><span class="post-meta-key">パネリスト:</span> みかん魔人,メロン怪人,ゆず王</li>
<li><span class="post-meta-key">料金:</span> ¥1,500</li>
</ul>この方法だと1箇所に一覧表示されるので、レイアウトや順番を変えたい場合には次の方法で個別に出力します。
表示したいものを個別に指定して表示する
get_post_meta($post_id, $key, $single)で個別に取得して表示します。
$keyには項目名、$singleはtrueだと文字列になり、空欄かfalseだと配列になります。配列の場合は表示したい位置のインデックス番号をつければOK。
// 現在の記事をidを取得
<?php $post_id = get_the_ID(); ?>
<ul class='post-meta'>
<li>開催日: <?php echo get_post_meta($post_id, '開催日', true); ?></li>
<li>パネリスト1: <?php echo get_post_meta($post_id, 'パネリスト')[0]; ?></li>
<li>パネリスト2: <?php echo get_post_meta($post_id, 'パネリスト')[1]; ?></li>
<li>パネリスト3: <?php echo get_post_meta($post_id, 'パネリスト')[2]; ?></li>
<li>料金: <?php echo get_post_meta($post_id, '料金', true); ?></li>
</ul>カスタムフィールドを簡単に管理できるプラグイン
ここまで手動でやる方法を紹介しましたが、実はプラグインを使うことで、デフォルトではテキスト入力だけだったフォームも画像やラジオボタン、セレクタなど便利なフォームを追加することができます。
Wordpressのカスタムフィールドプラグインはたくさんありますが、とくによく使われるのが次の2つ。
MetaBox

日付やファイル、画像のアップロード、テキストエリア、動画の埋め込み、地図などなど40種類以上のカスタムフィールドをドラッグ&ドロップで簡単に追加できるプラグイン。
また、いくつかのカスタムフィールドをグループ化して複数のコンテンツを作ることもできます。
基本は無料で使え、一部の拡張機能が有料となっています。
-> 参考記事: Wordpressのカスタムフィールドプラグイン MetaBoxの使い方
Advanced Custom Fields

こちらも30種類以上の入力フォームに対応しており、管理画面からの設定だけでカスタムフィールドを簡単に作成できます。
MetaBoxもそうなんですが、投稿画面だけでなく、ユーザーややコメントなどにもカスタムフィールドを追加できるのが便利。
まとめ
カスタムフィールドはプラグインを使うことで簡単に追加できるようになるため、毎回同じ入力がある場合は積極的に使っていきたい機能です。