これからSTUDIOをはじめる人のためのSTUDIOでできることや使い方を解説していきます。
STUDIOは無料でも使えるホームページ作成ツールで、とても簡単にブログを作ったり問い合わせフォームを設置することができます。
この記事ではSTUDIOで使える機能からホームページを公開する流れまでをまとめて解説します。
STUDIOとは?
STUDIOはWebブラウザ上でホームページの作成や管理ができるツールで、コーディングしなくてもWebサイトが作れることからノーコードツールと呼ばれることもあります。
ホームページ作成機能(デザインエディタ)を使うことで、自由にデザインしたりテンプレートを使って効率よくWebサイトを作成することができます。

STUDIOのメリット
ホームページを作れるツールとしては同じような機能を持っているWixやWordpressのようなCMS(コンテンツ管理システム)があります。
STUDIOのメリットとしては次のようなことが挙げられます。
- 無料からはじめることができる
- テンプレートを使って素早くホームページやLPを作成可能
- コーディングの知識不要で自分でカスタマイズできる
- 国産なので日本語で使いやすい
WixもSTUDIOとよく似たツールですが、テンプレートや編集画面が海外向けに作られているのでちょっと変な日本語になっていたり、日本受けしないデザインのテンプレートしかなかったりします。
また、Wordpressを使う場合はレンタルサーバーやFTPツールなど、最低限のプログラミングやWebの知識が必要になってくるため初心者の方には難しいかもしれません。
STUDIOの場合はプログラミングの知識が全くなくても簡単にはじめられること、日本語で使いやすいところがメリットと言えます。
STUDIOのデメリット
逆にデメリットについては次のようなものがあります。
- 無料だと画面にSTUDIOのバナーが強制表示される
- 有料でも月間PV数に上限がある
- ブログを使う場合Wordpressより月額料金が割高
無料からでも使えるSTUDIOですが、無料プランだとSTUDIOのバナーが強制表示されたり、一月あたりのPV数が1万になっていて上限を超えると自動的に非公開になる(2024年1月以降?)ようです。
有料でもPV数には上限があるためPV数が多くなりそうな場合は注意が必要です。
他にもブログは無料プランで100件まで記事を作成できますが、スタータープランだとブログを利用できないため少し割高なCMSプランを使う必要があります。
STUDIOの無料プランと有料プランの違い
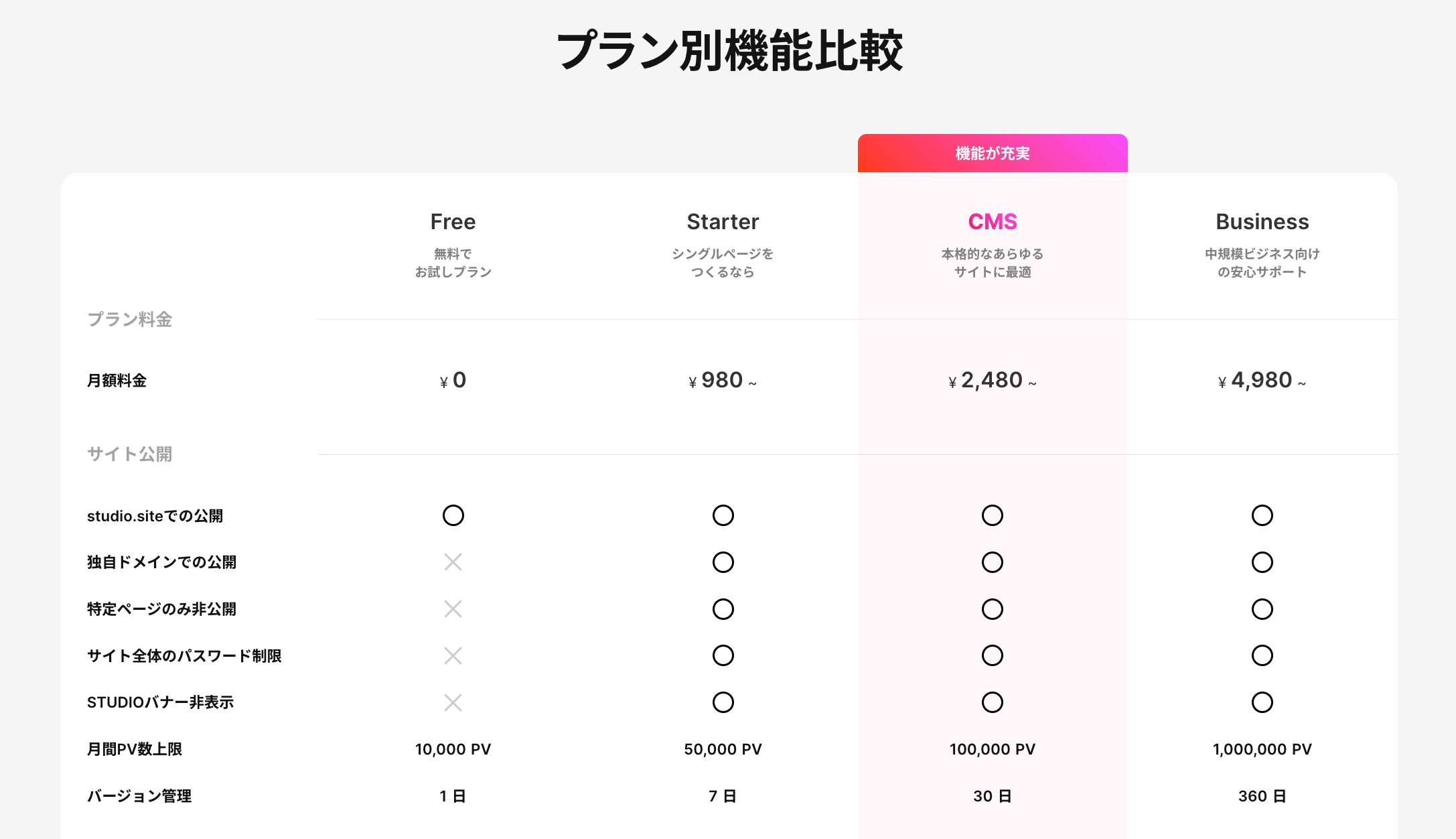
STUDIOには以下のようなプランが用意されていて、「プラン別機能比較」のページからサービス内容や機能の違いを見ることができます。
- 無料プラン: 無料で利用可能、初めての人向けのお試し利用
- スタータープラン: ランディングページを作る人向けのプラン、ブログなし
- CMSプラン: 本格的にブログ機能を使いたい人向け
- ビジネスプラン: 中規模のビジネスサイト向け

無料プランは独自ドメインの登録ができなかったり、バナーが強制表示されるものの基本的な機能はほぼ使えるので最初に少し使ってみたい人におすすめです。
スタータープランはCMS機能が全く使えないため、LPを作りたい人向けのプランです。
本格的にSTUDIOでホームページを公開したい人はサイトの規模やアクセス数(PV数)に応じて、CMSプランかビジネスプランを選ぶことになると思います。
STUDIOでできる10のこと
ここまではSTUDIOのプランの違いやメリット、デメリットについて紹介しました。ここからはSTUDIOを使ってどんなことができるのかをまとめて紹介します。
STUDIOでは以下のようなことができます。
- ホームページの作成ができる
- CMS機能を使ったブログの作成
- ライター権限で安全に記事作成
- 独自ドメインの接続、SSL無料
- 【新機能】Figmaで作ったデザインを移植
- Googleアナリティクスとの連携
- 地図やSNSの埋め込み
- 問い合わせフォームの作成
- パスワードでサイトの保護
- SEO対策も意外とできる
それぞれ具体的に解説します。
ホームページの作成ができる
STUDIOでは無料プランでもホームページの作成と公開までできます。
ホームページはWebブラウザ上で簡単にカスタマイズできるのでコーディングの知識がなくても自力で作成できます。
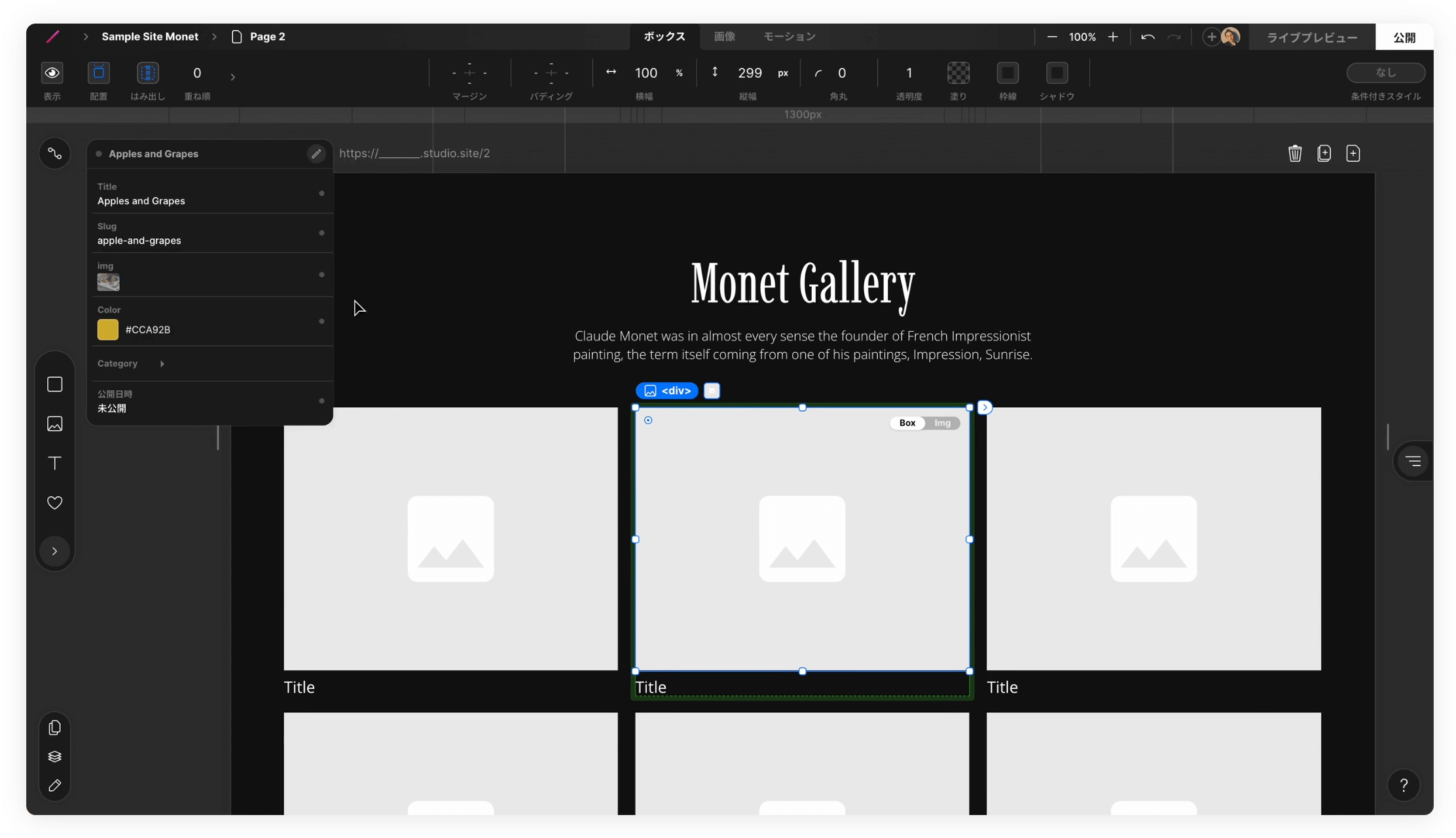
ホームページを作る画面(エディター)はすごくシンプルで、画面にテキストや画像を配置していくだけでサクサク作れるようになってます。

CMS機能を使ったブログの作成
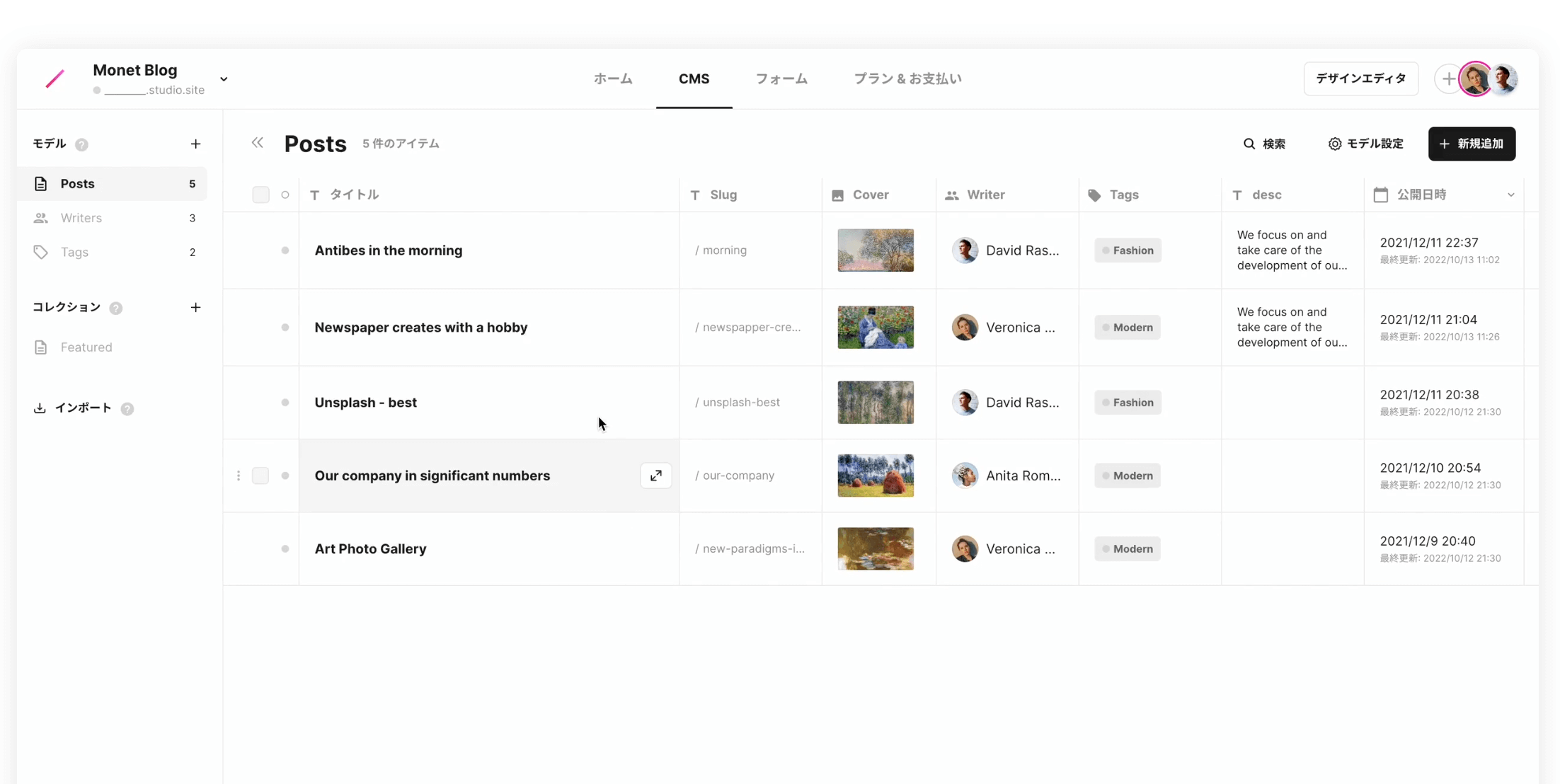
STUDIOではCMS(コンテンツマネージメントシステム)機能を使ったブログの作成ができます。
こちらもWebブラウザ上で全ての作業ができるので、専門知識不要で記事の作成から公開まで行うことができます。

Wordpressから1クリックでお引越し
すでにWordpressでブログやホームページを作成している方はWordpressからSTUDIOにデータを移行することができます。
ここでも難しいプログラミングの知識不要で1クリックで引越し完了するため、サイトのカスタマイズも含めて自分でやりたいという方はいつでも簡単にWordpressからサイトを移すことができます。

独自ドメインの接続、SSL無料
STUDIOの有料プランでは独自ドメインの接続が可能です。SSL(暗号化でセキュリティ向上する機能)も無料なので安全にホームページを公開できます。

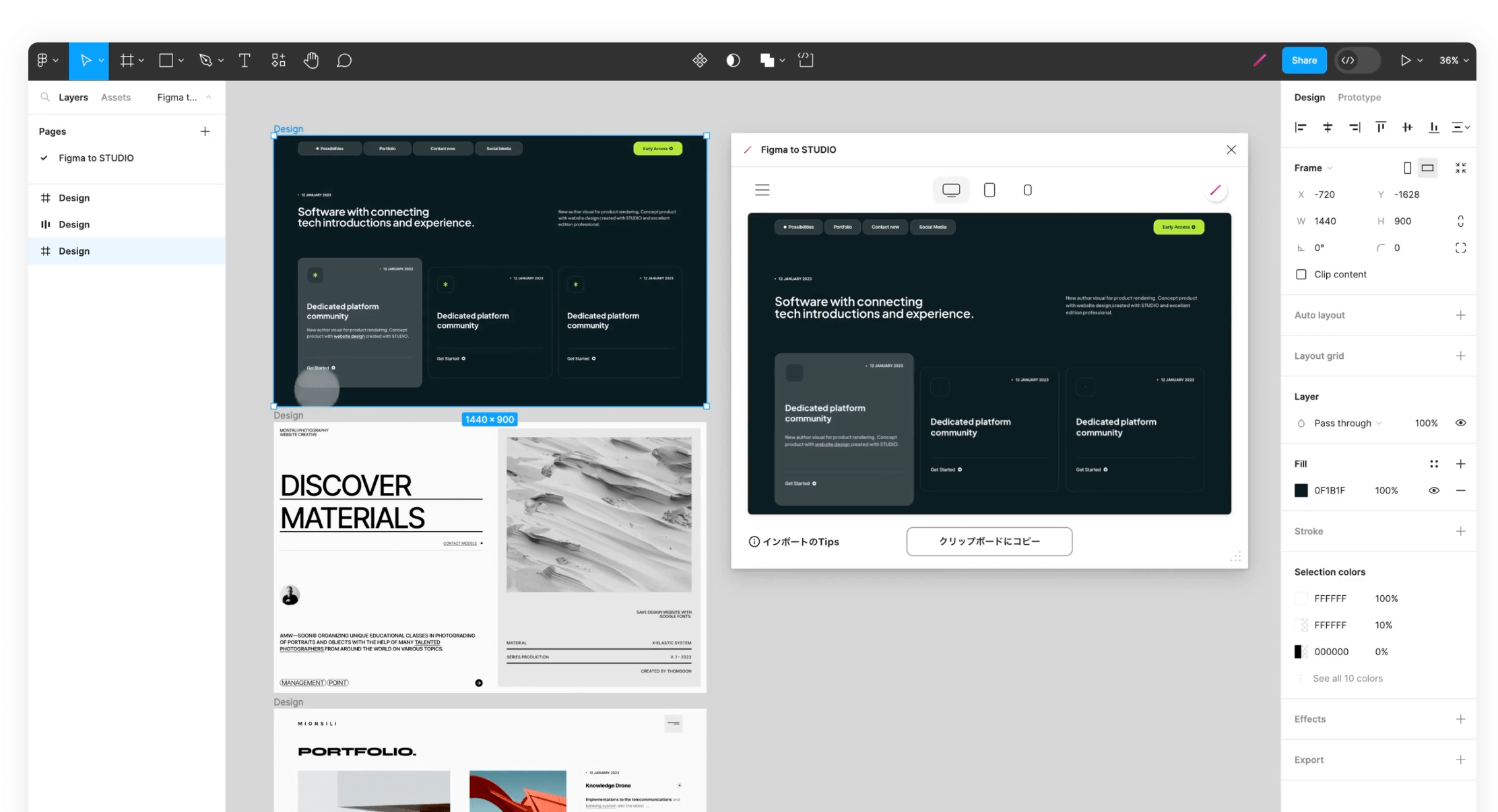
【新機能】Figmaで作ったデザインを移植
2023年の9月に追加された新しい機能で、Figmaで作成したデザインをSTUDIOにコピーすることができるようになりました。
Figmaは無料のデザインツールです。こちらもブラウザ上で操作できて、Photoshopより軽量で使いやすいのが特徴。
FigmaにSTUDIOのプラグイン(無料)を入れたらデザインをコピーしてSTUDIOにペーストすることで移植できます。

Figmaのデザインテンプレートは固定されたデザインのものよりもUIブロックを組み合わせて自分で自由にレイアウトを作成できるものがおすすめです。
以下のページでは100以上のUIコンポーネントを組み合わせるだけであっという間に複数パターンのLPを作成可能なテンプレートを公開しています。
-> 量産できるランディングページテンプレート「LP-UIKIT」
GoogleアナリティクスやGTMとの連携
STUDIOではGoogleアナリティクスやGTMと接続できるのでアクセス解析が可能です。
サイトの改善やCMSで作成した記事の反応などもちゃんと見れるようになってるので本格的にサイト運用したい方も問題なく使えます。

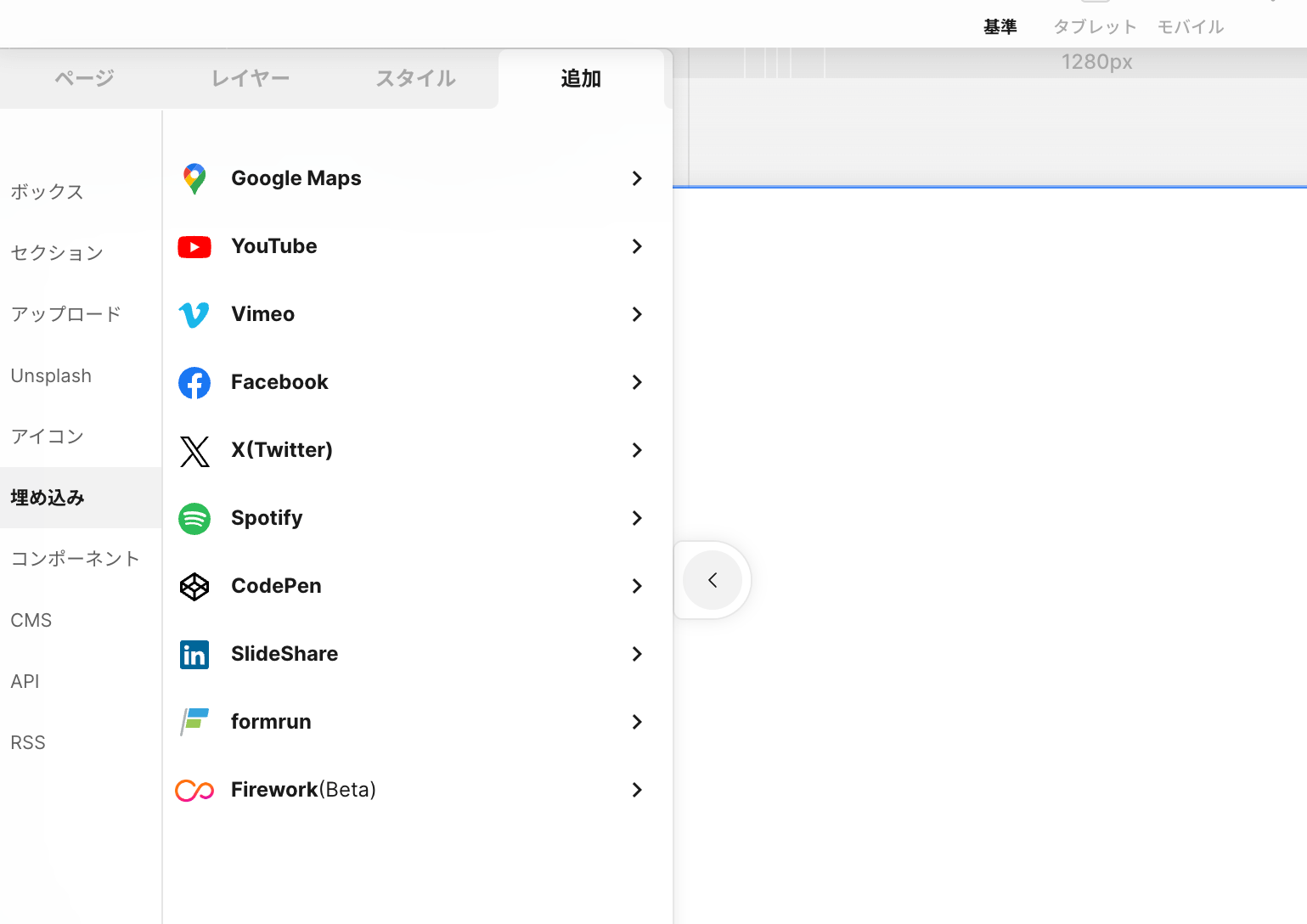
地図やSNSの埋め込み
お店を持ってる方やSNSのアカウントを使ってる方はSTUDIOに埋め込む機能を使ってホームページ内に地図やSNSの設置ができます。
Twitter(新X)やYoutube、Googleマップなどを設置できます。

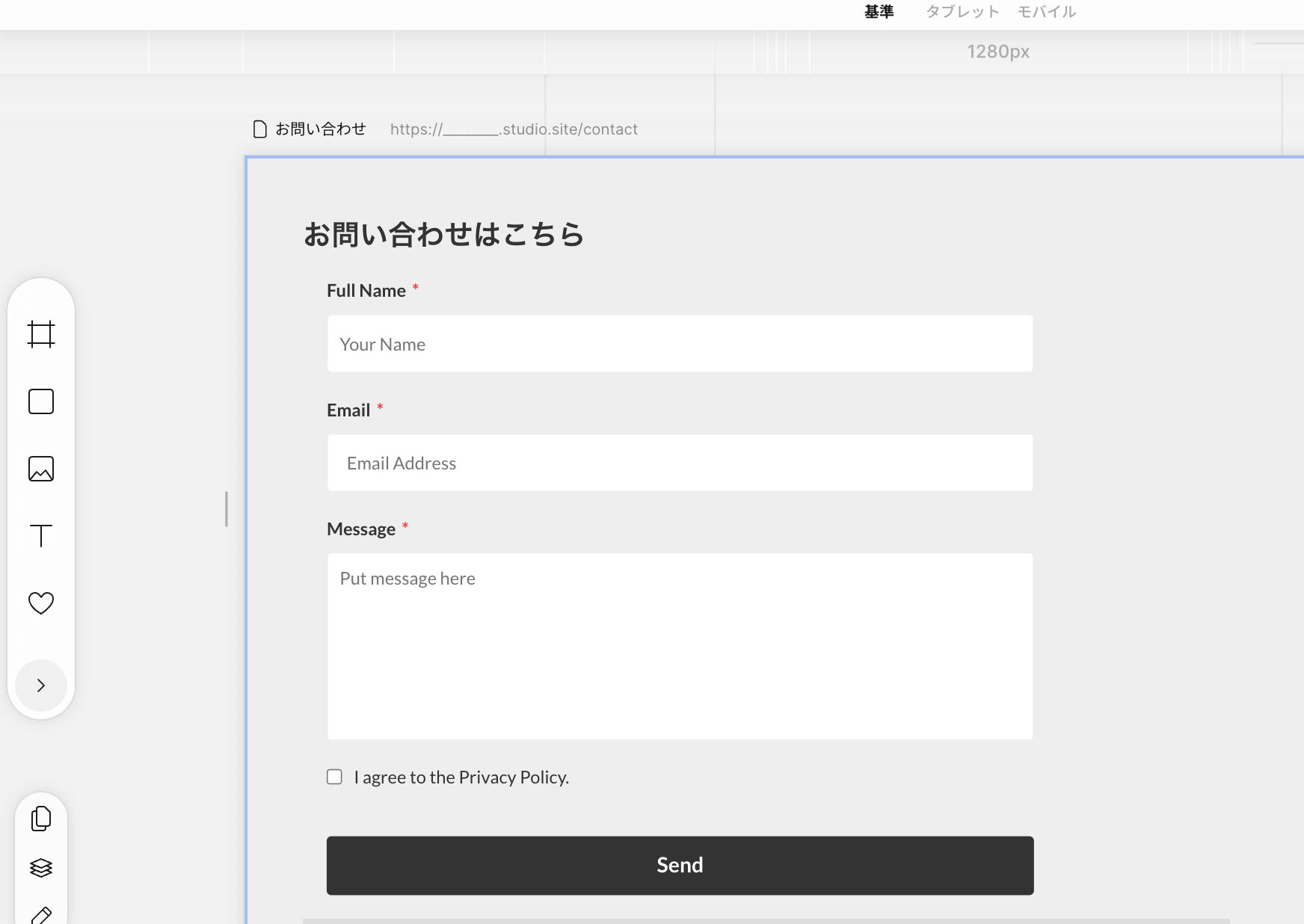
問い合わせフォームの作成
Webサイトを作ったら問い合わせフォームも必要になる場合が多いですが、STUDIOではデフォルトの機能で対応してます。
問い合わせフォームは無料版でも使えるのでお試し利用も可能です。

パスワードでサイトの保護
STUDIOで作成したサイトをパスワードで保護することができます。
保護できるのはサイト全体で、ページごとにはできませんが、パスワードを知っている人だけに公開したい場合などに使えます。
SEO対策も意外とできる
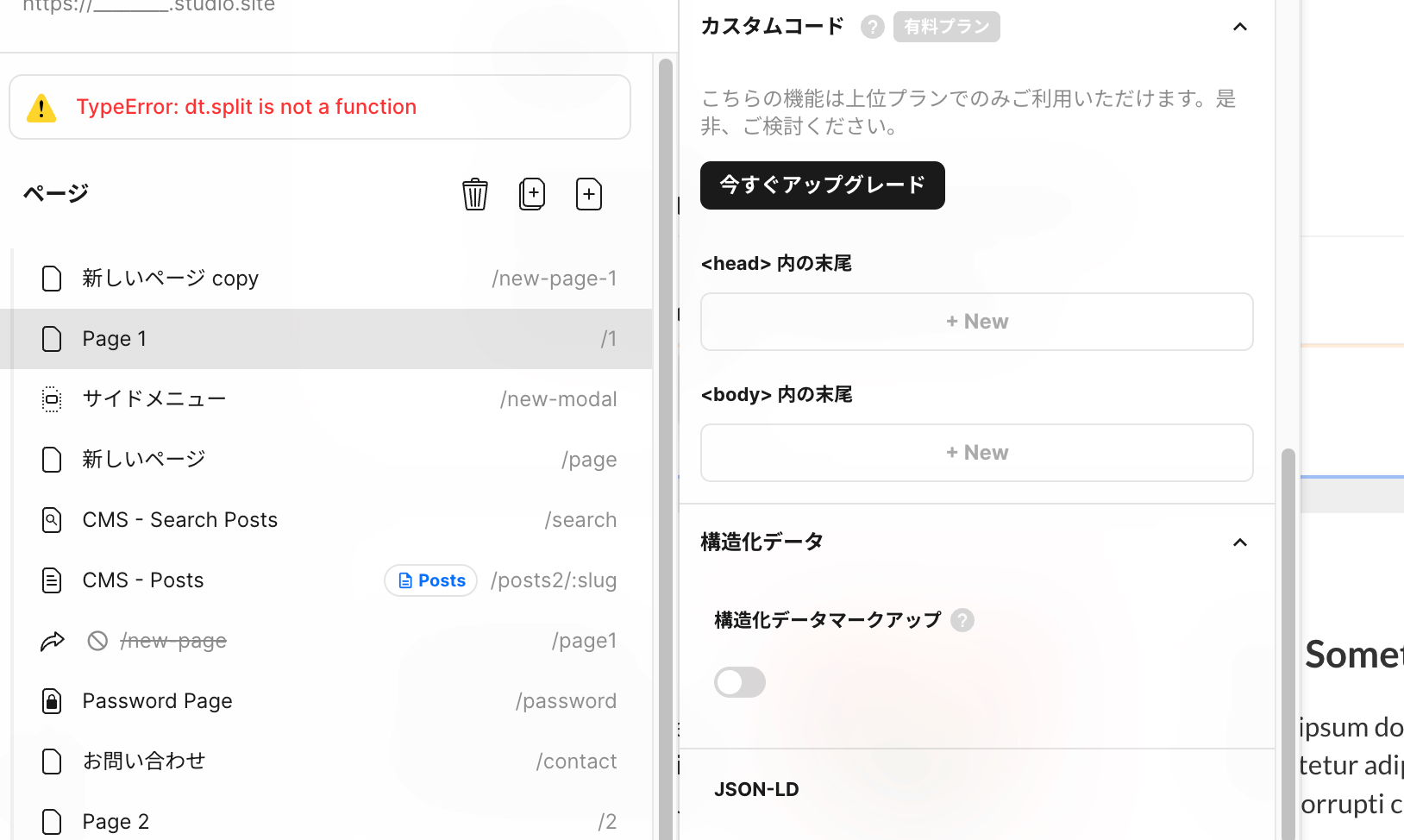
STUDIOのようなノーコードツールはSEOが弱いのがネックでしたが、STUDIOではページごとに以下のようなSEO設定を行うことができます。
- タイトル
- 説明文
- サムネイル画像
- noindex
- headにカスタムコード追加(有料)
- 構造化データカスタマイズ
- 301リダイレクト
カスタムコードは有料になっていますが、他は無料プランでも可能です。

STUDIOの使い方とホームページ作成の流れ
ここからはSTUDIOを使ってホームページを作る流れを解説していきます。
コーディングやサーバー設定などが不要なので、やることはページの作成、デザイン、作ったページの設定がほとんどで以下のような流れになります。
- アカウント作成
- サイトの設定
- エディターで最初のページを作成
- 作成したページの設定
- 下層ページを追加
- 公開設定
それぞれ詳しく解説していきます。
アカウント作成
STUDIOのアカウントを作成していない場合はアカウントを作成しておきます。
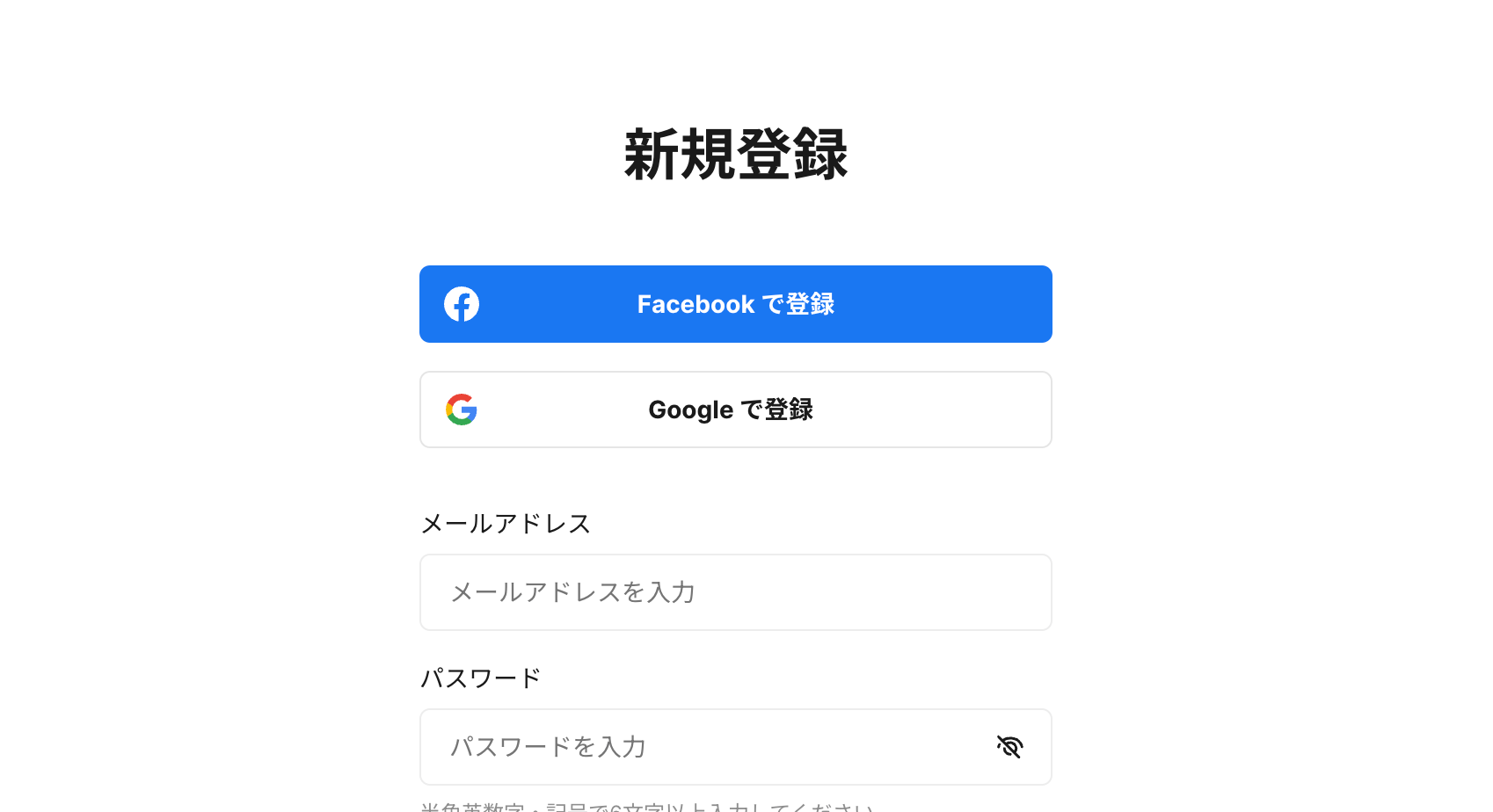
STUDIOのトップページにある「無料ではじめる」ボタンからアカウントを作成してください。

メールアドレスとパスワードを入力するかGoogleアカウント、Facebookアカウントを使うこともできます。
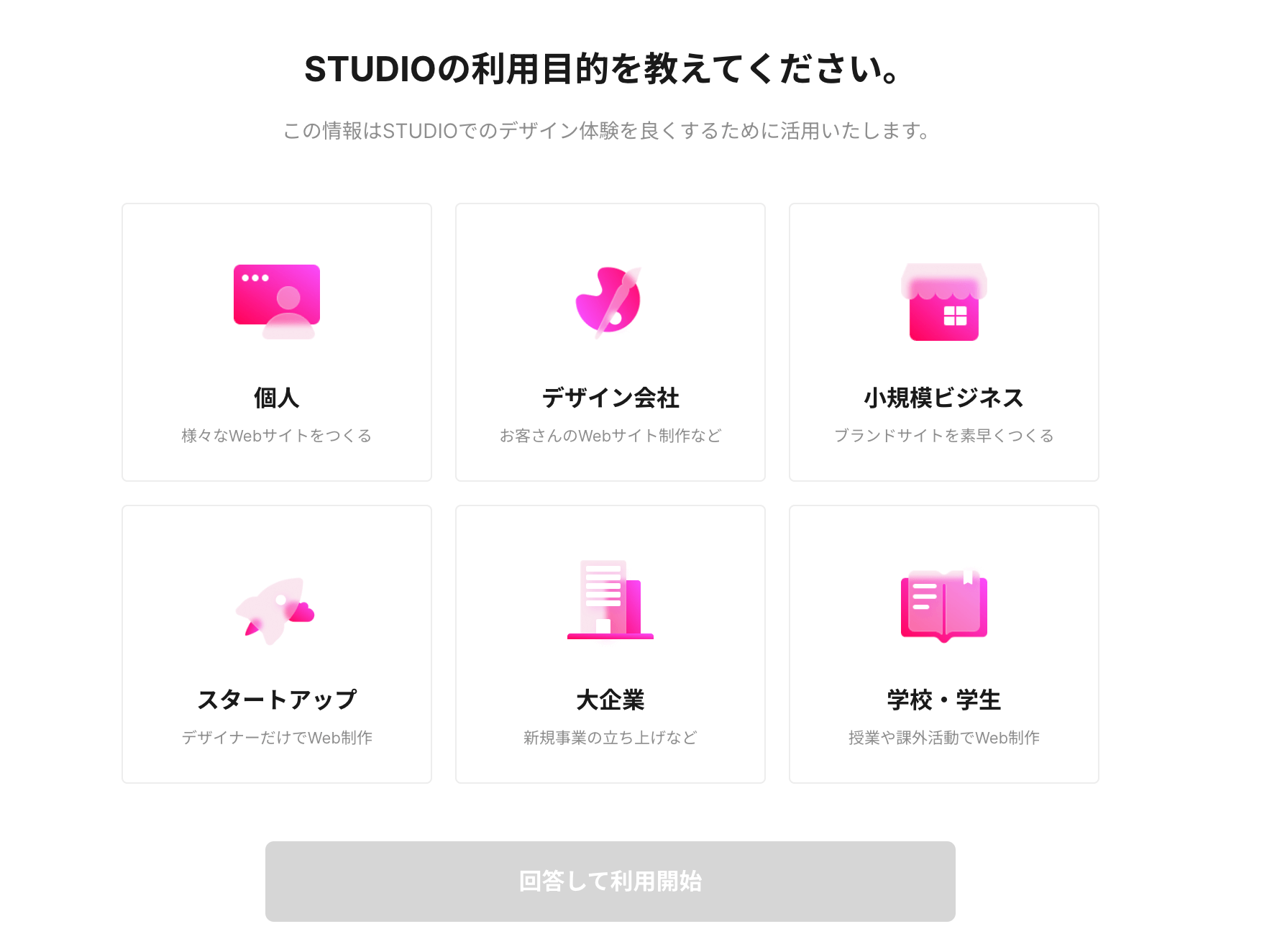
登録すると利用目的を聞かれるので目的に合わせて選択して次に進みます。

次にチュートリアルがはじまるので一通り作業を進めましょう。
プロジェクト(サイト)の作成
チュートリアルが終わるとプロジェクト(サイト)の設定がはじまります。
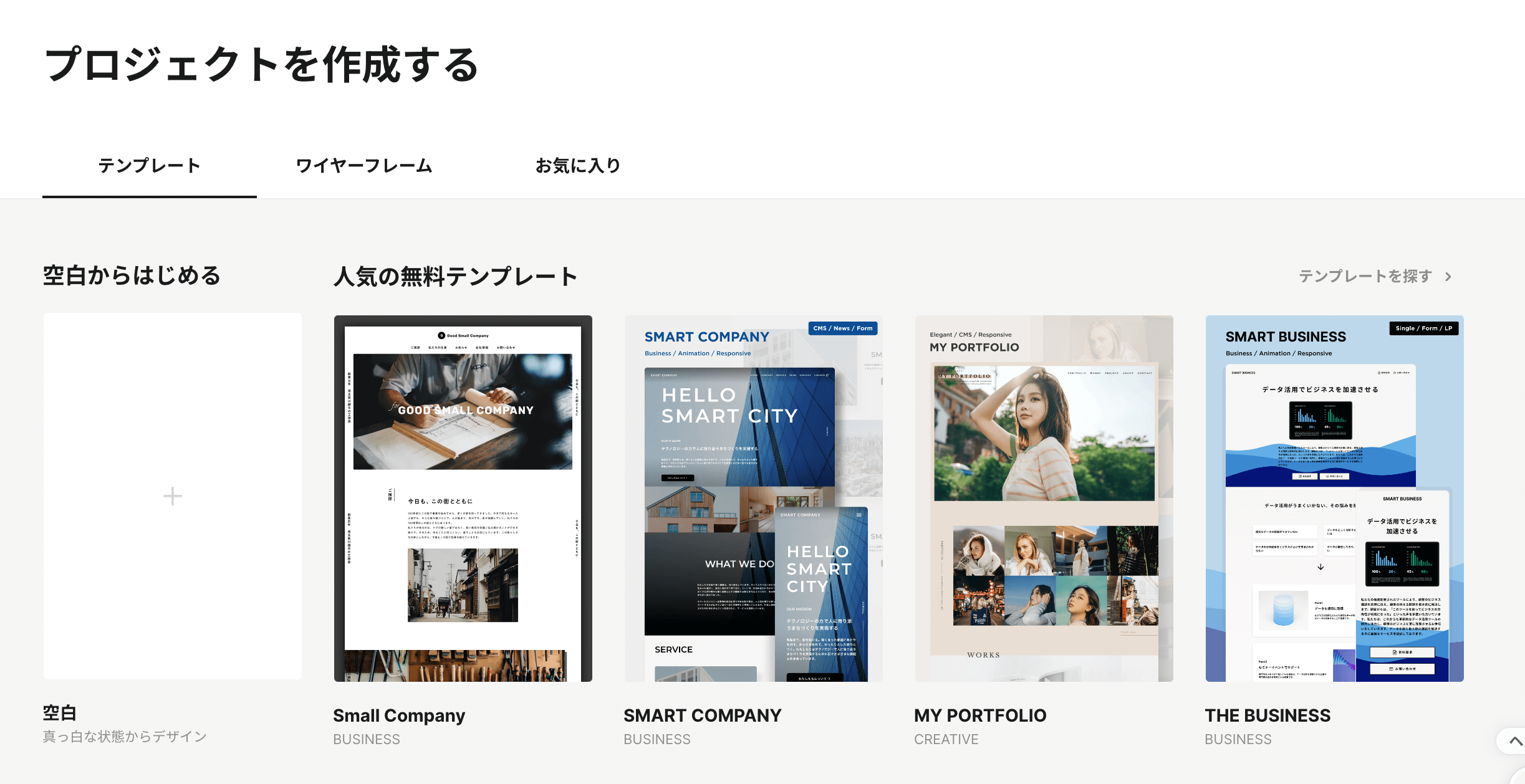
空白ではじめるか、テンプレートを使うかを選ぶことができます。ひとまず無料テンプレートを選んではじめてみます。

エディターでデザインを作成
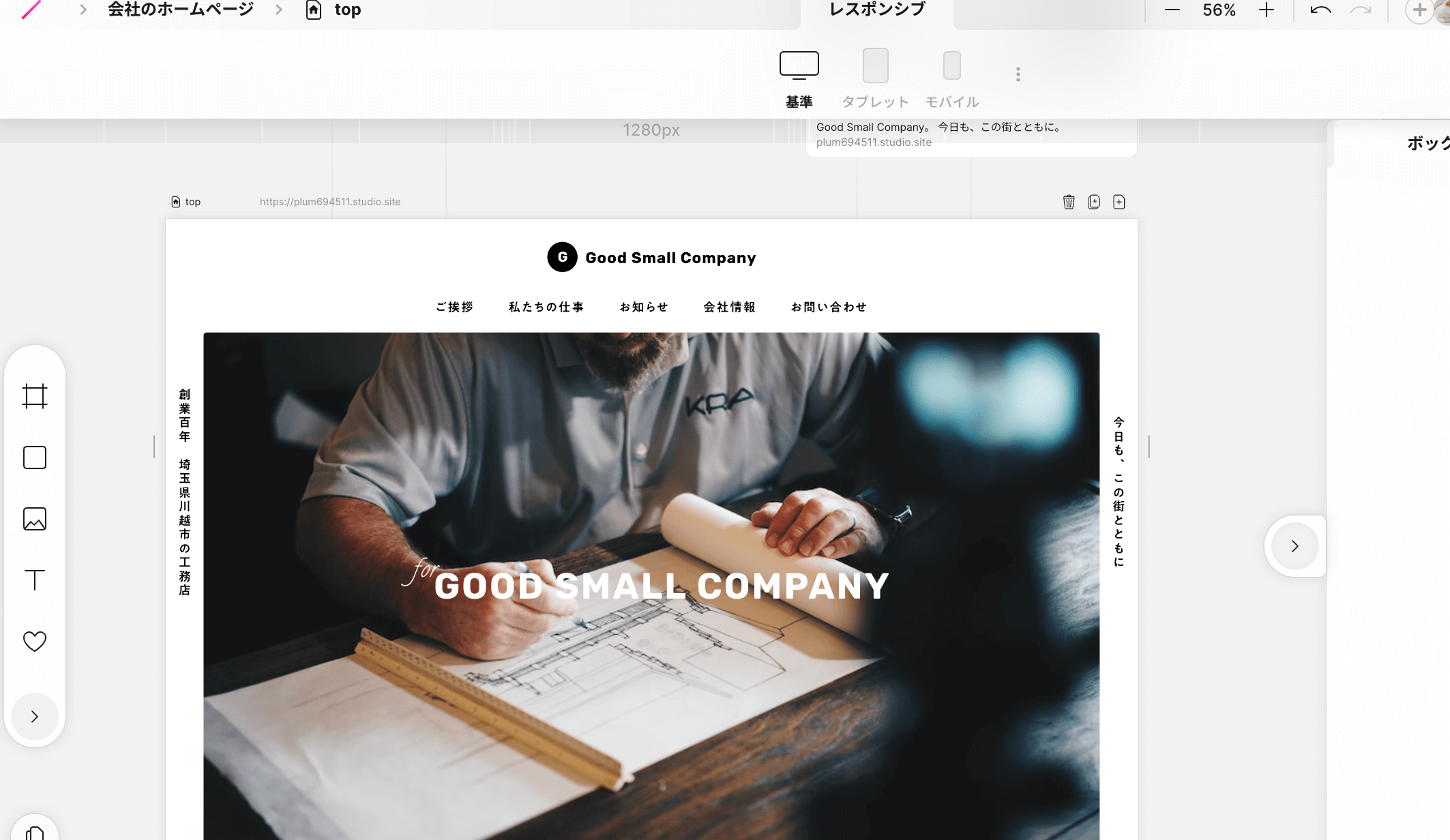
プロジェクトをテンプレートで作成するとすでにページが作られた状態で作業を進めることができます。

ここではメニューのテキストを変更したり、画像を変更したり、全体のレイアウトや色合いを変更してデザインを完成させていきます。
テキストや画像の配置はPhotoshopやFigmaのように自由に要素を配置できるわけではなく、配置場所が決まっているため少し慣れが必要です。
レイアウトやスタイルなどエディターの使い方についてはこちらの記事をご覧ください。
下層ページを追加
トップページができたら次はその他に必要なページ(下層ページ)を追加していきます。
通常のコーポレートサイトの場合は、次のようなページがあります。
- 会社概要ページ
- 問い合わせページ
- 事業内容の紹介ページ
- 採用ページ
ページを作った後にリンクする方法や、全てのページに同じヘッダーメニューを表示したり、ページのSEO設定について以下の記事に詳しくまとめているのでこちらをご覧ください。
公開設定
全体のページを作成できたら最後に公開設定をして公開します。公開前の設定として確認しておくことは次のようなものがあります。
- エディタからサイト設定
- サイトの管理画面からドメイン接続
- Googleアナリティクスの連携
- 非公開設定やパスワード保護の確認
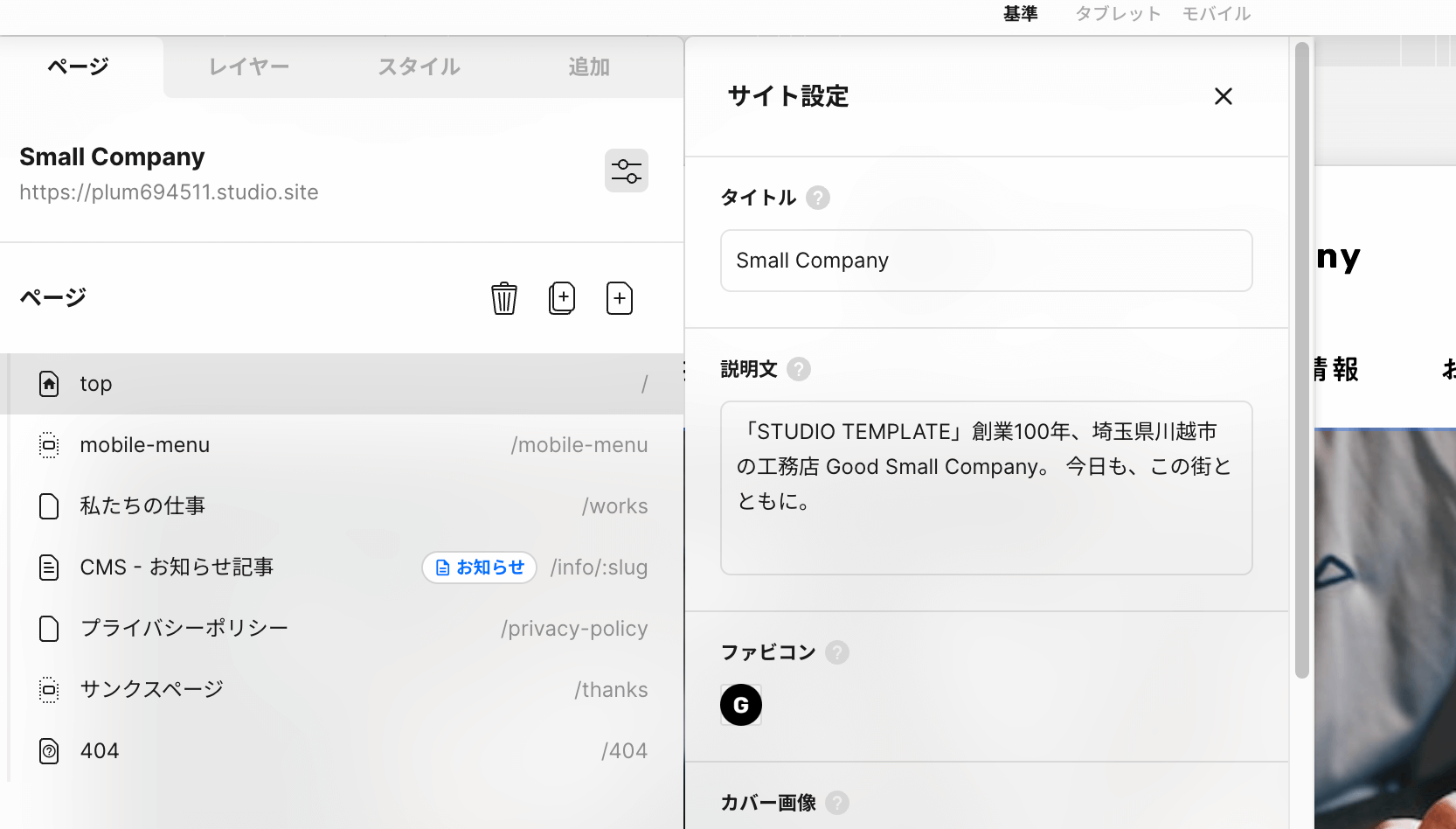
まずはエディタからサイト設定を行います。サイトのタイトルや説明文、ファビコンの設定などを行います。

その後管理画面に戻ってドメインの接続、Googleアナリティクスの連携などを行なっておきます。
特定のページを非公開にする場合やサイト全体をパスワード保護をかける場合は忘れずに行なっておきましょう。
最後にサイトの管理画面の「公開設定」から「公開」ボタンを押せばサイトが公開されます。
まとめ
STUDIOは簡単な操作でホームページを作成できるというメリットがあります。ここまでの内容をまとめると次のようになります。
- コーディング不要でホームページやランディングページを作成可能
- 無料でブログや問い合わせフォームの設置までできる
- テンプレートやFigmaから移植して効率よくデザインできる
- Googleアナリティクス連携やSEO対策もできる
- Wordpressからデータをインポートすることができる
無料ではじめられるのでとりあえずホームページ作ってみたい、自分のお店のホームページが欲しいという方はSTUDIOおすすめです。