Wordpressで記事のスライドもできるSmartSlider3の使い方を解説。
画像をスライドさせるプラグインなら他にもたくさんありますが、SmartSlider3を使えばWordpressの投稿記事もスライドで表示可能。
トップページに設置して記事一覧をスライド表示すればUX的にもかなりインパクトあるのでオススメ!
SmartSlider3を使ったスライドの作り方

このプラグインを使ったスライドは次の4つの手順で作成できます。
- プラグインインストール
- スライドの新規作成
- スライドの設定
- スライドの設置
1.プラグインインストール
インストールはプラグイン追加画面で、「SmartSlider3」を検索してインストールし、有効化してください。
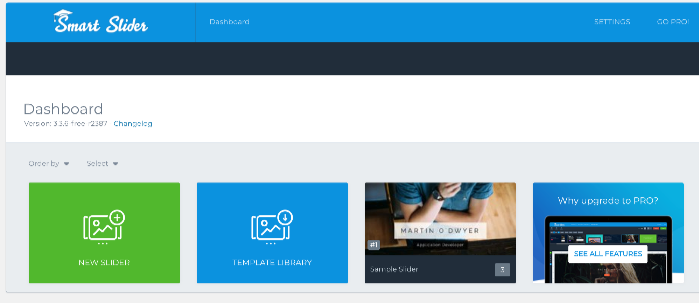
有効化すると管理画面のメニューに「Smart Slider」が追加されるのでここから設定画面を開くことができます。
2.スライドの新規作成

設定画面を開くと上の画像のようになっているので、緑色の「New Slider」から新しいスライドを作成します。
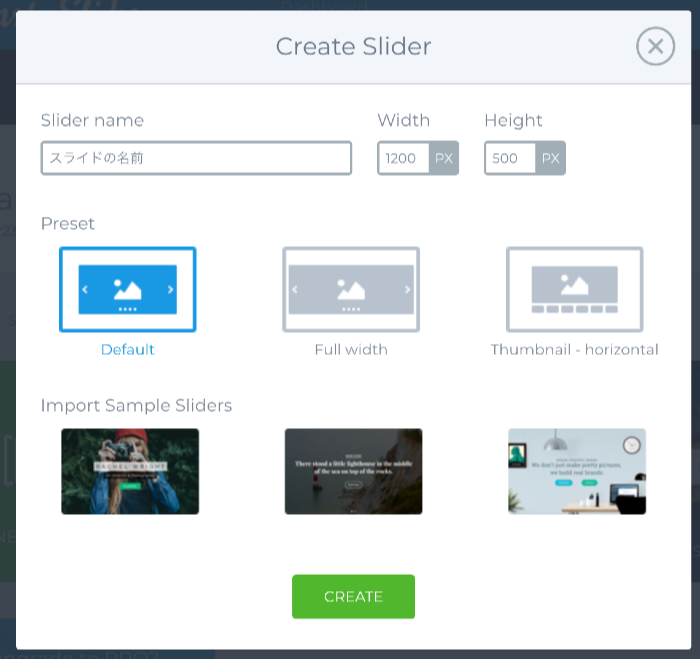
出てきたパネルでは、スライド名とサイズの入力、プリセットタイプ、サンプルスライドの選択ができます。
ここではサンプルを入れずにデフォルトのままで「Create」ボタンを押します。

3.スライドの設定

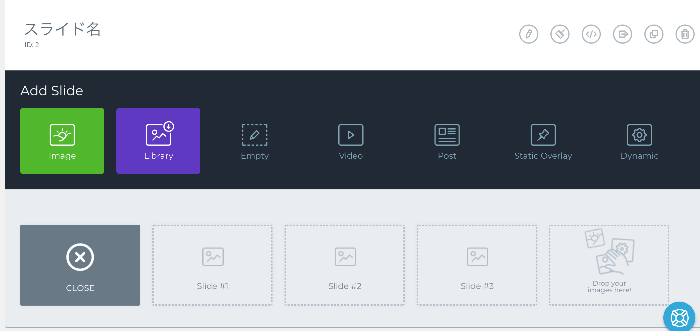
スライドを作成するとスライドの設定画面に移動します。「Add Slide」を押すと上の画像のようにスライドに挿入するコンテンツを選択できるパネルが表示されます。

スライドを追加すると設定パネルが表示され、スライドの詳細な設定が行えるようになります。
1段目はスライドの全体的な設定を行うことができます。
| 項目 | 内容 |
|---|---|
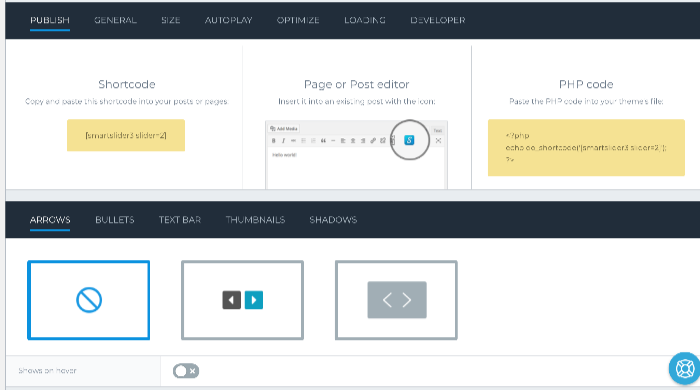
| Publish | ショートコードとPHPコードの取得 |
| General | スライド名やアニメーションタイプなどの一般的な設定 |
| Size | スライドショーの幅、高さ、上下左右のスペースを設定 |
| AutoPlay | 自動スライドのON/OFF |
| Optimize | リサイズされた画像の最適化設定 |
| Loading | スライドの読み込み設定 |
| Develpoer | カスタムCSSやJavascriptの設定 |
2段目ではスライドの細かい部分(矢印など)の設定が可能です。
| 項目 | 内容 |
|---|---|
| Arrows | 矢印のタイプとスタイルの設定 |
| Bullets | スライドの現在位置を表す丸いやつの設定 |
| Text Bar | テキストバーを入れる場合に位置やスタイルを設定 |
| Thumbnails | 下部にサムネイルを表示する場合のスタイルを設定 |
| Shadow | スライド全体にかけるシャドウの設定 |
4.スライドの設置
最後に作成したスライドを設置します。SmartSlider3で作ったスライドを設置する方法は、テンプレートに設置する方法と、投稿記事内に設置する方法の2つがあります。
テンプレートに設置する方法
SmartSlider3をテンプレートに設置するには、作成したスライドの編集画面にあるPHPコードを取得し、テンプレートの好きな位置に設置しましょう。
PHPコードはこんな感じになってます。コードをコピペすれば作成したスライドを表示できます。
<?php
echo do_shortcode('[smartslider3 slider=2]');
?>投稿記事内に設置する方法
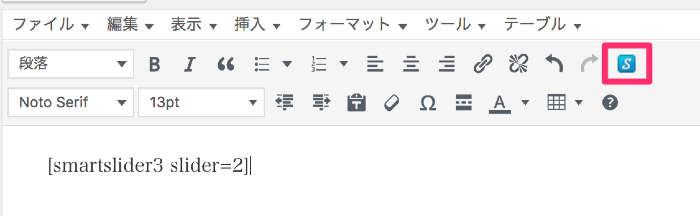
投稿記事内に設置するにはエディタの上部にあるSmartSliderボタンを押します。

ボタンを押すと、作成したスライドを選ぶパネルが出てくるので、その中から設置したいものを選択すればOK。
SmartSlider3のスライダーをさらにカスタマイズする
SmartSlider3では画像だけでなく、記事のスライドショーを作成することも可能です。
以下で高度なカスタマイズ方法について解説します。
投稿記事をスライドで表示する方法
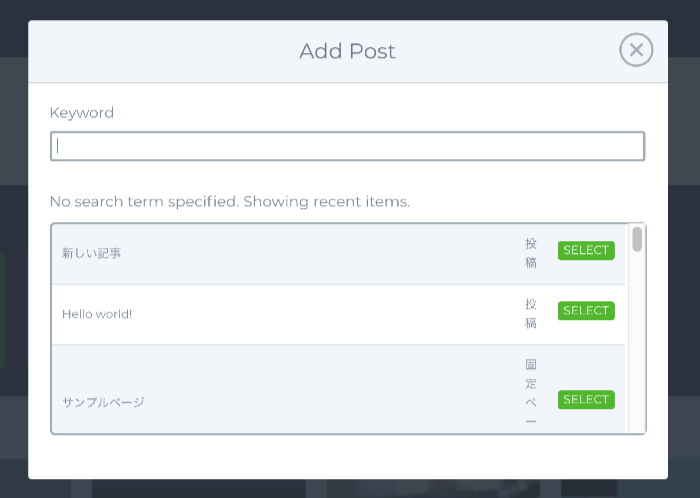
スライドで投稿記事を表示するには、編集画面内の「Add Slide」から「Post」を選択します。
すると記事の選択パネルが表示されるのでスライドに表示したい記事を選びましょう。

無料版では1スライド内に1記事(全面に表示される)となっており、複数記事を並べて表示することはできないようです。
複数表示したい場合はプロ版にアップデートする必要があります。
LP向けの高品質なカスタマイズをする方法
SmartSlider3では画像を入れるだけでなく、スライドの上にテキストを乗せたり、画像やボタンを追加することができます。
この機能を使えば、背景画像の上に商品画像や購入ページへのリンクボタンなどを設置することが可能。
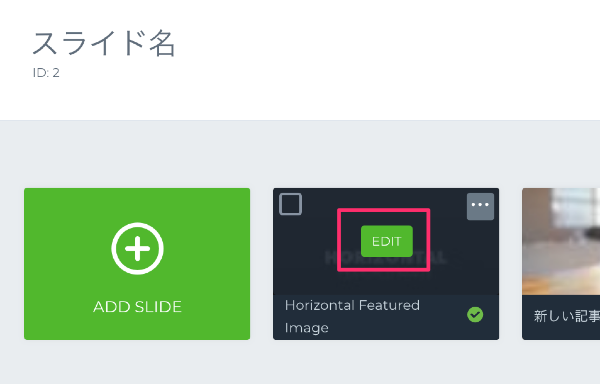
カスタマイズをするには、スライドの編集画面から、追加したスライドの編集ボタンを押します。

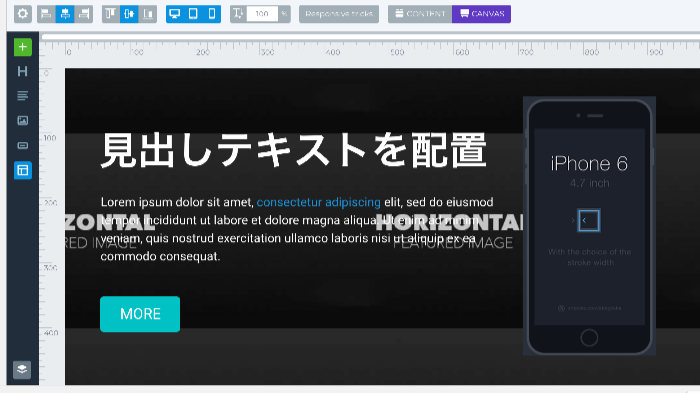
ボタンを押すと、スライドのカスタマイズページに移動し、左側にあるツールバーからテキストやボタンを設置できます。

設置した見出しやボタンはさらに詳細なスタイルの編集ができるようになっています。
また、コンテンツを配置するときはスライドの上にあるボタンの「CANVAS」を選んでおくと自由に位置を変更できるようになります。
モバイルサイズに最適化したカスタマイズ方法
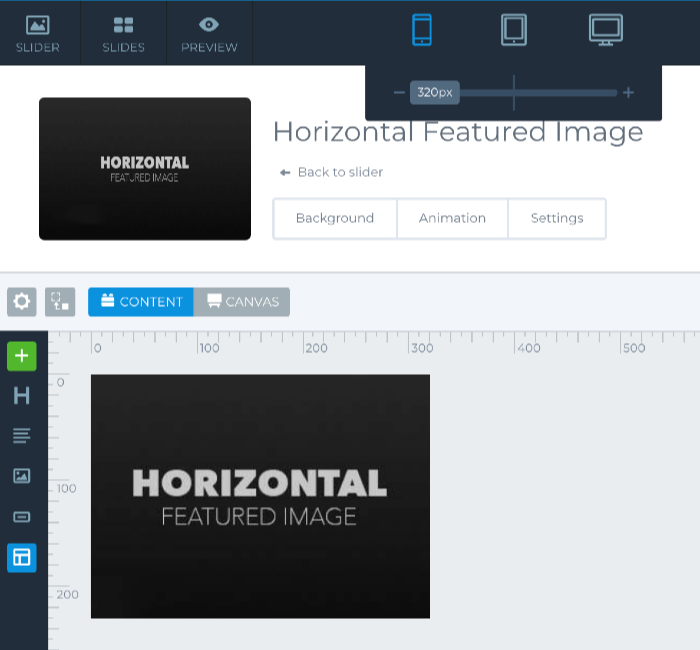
SmartSliderでレスポンシブ最適化を行うには、スライドのカスタマイズページの上部にあるデバイスボタンを押せばOK。

ボタンを押すと、PC、タブレット、モバイルのサイズに縮小されるので、テキストの位置やスライドの高さなどを微調整することができます。
まとめ
SmartSlider3は他のスライダーが有料版でしか対応していない投稿記事の表示にも対応してるので、Wordpressで使えるスライダープラグインの中でもオススメできます。
メディアサイトから、LPでも使えて、レスポンシブにも対応してるのでこれ1本あれば他はいらないくらい便利。
ちなみにSmartSlider3にはプロ版もありますが、広告が出ることもないので無料版で十分です。