Wordpressの超便利な広告挿入プラグインAdInserterの使い方を紹介。
AdInserterを使えば自動挿入はもちろん、記事の途中にもつっこめて、アドセンスやAmazonアフィを簡単にに表示できます。
英語表記のドキュメントを日本語で分かりやすく解説していきます。
AdInserterで広告を作成する方法
ではまずAdInserterを使った広告の作成方法を確認してみます。
プラグインのインストールは新規インストール画面で「Ad Inserter」と検索すれば出てくるので、他のプラグイン同様インストールして有効化しておいてください。

AdInserterの設定は、Wordpress管理画面メニューの「設定」にある「Ad Inserter」をクリックして開きます。
広告の作り方とブロックタブの見方

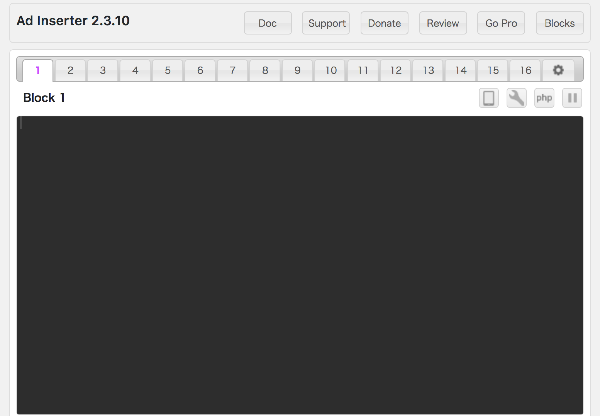
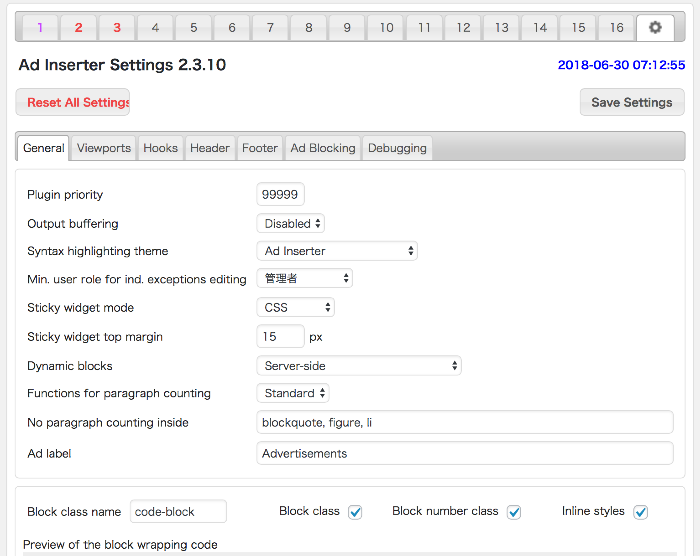
設定画面を開くと上の画像のようなページが表示されます。
プラグイン名の横にはドキュメントやレビューのリンクが表示され、その下にコードを作成できるエリアがあります。広告コードは無料版では最大16個(Proは96個)まで作成可能。
「Block1」の右側に並んでいるボタンは次のような機能があります。
- スマホアイコン: シンタックスハイライトをオフにする
- ツールアイコン: コードジェネレータやローテーションエディタ、ブロックの複製などのツールを表示
- PHPアイコン: PHPコードの記述と有効化
- 一時停止アイコン: 現在のブロックの広告を一時停止する
ツールアイコンで表示されるローテーションエディタは動作がおかしかったので、下で紹介するローテーション用のショートコードを使ったほうがいいかもです。

また、広告コードはjavascriptはもちろん、PHPの記述もできるためほぼなんでもやれてしまうのがかなりヤバめ。
ちなみに「Block1」と書かれている部分をクリックするとブロック名を変更できます。
コードを入力したら、コードエリアの右下にある**「Save All Settings」を押して保存**しましょう。
自動挿入の詳細な設定については「自動挿入広告の配置設定を行う方法」をご覧ください。
Adローテーション機能で複数の広告を指定した割合で表示する
アドセンスやその他のアフィリエイト広告でどちらが効果的かをA/Bテストしたい場合があります。
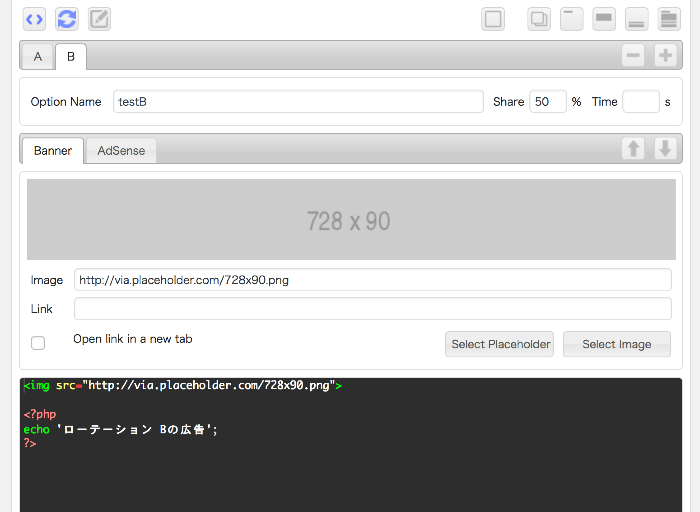
そんな時に使えるのがAdローテーション機能。コードエリアにショートコードを追加するだけで自動的に振り分けてくれます。
ショートコードの書き方はこんな感じ。
[ADINSERTER ROTATE share="ここにパーセントの数値を入力"]
ショートコードの下に広告を貼り付け50%ずつ振り分ける場合はこんな感じ。パーセントの数値は合計で100になるようにします。
[ADINSERTER ROTATE share="50"]
ここに広告Aを入力
[ADINSERTER ROTATE share="50"]
ここに広告Bを入力設定したら設定を保存します。なお、キャッシュで保存されるため、出しわけがきちんとできてるかを確認するにはブラウザでキャッシュのクリアをするか、再度設定の保存が必要です。
Adローテーション機能で指定した時間で広告を切り替える
ローテーション機能ではこのほかに、指定した時間で繰り返し広告を出しわけることもできます。
時間で分ける場合のショートコードはこんな感じ。
[ADINSERTER ROTATE time="ここに表示したい秒数の数値を入力"]
ショートコードの下に広告を貼り付け30秒と10秒ごとに切り替えるならこんな感じになります。
[ADINSERTER ROTATE time="30"]
ここに広告Aを入力
[ADINSERTER ROTATE time="10"]
ここに広告Bを入力Adカウントでアーカイブページでの広告表示を自動化する
カテゴリなどのアーカイブ(index)ページで記事の間に広告を挿入することができます。
これも先ほどのようなショートコードを使います。
ここに広告Aを入力
[ADINSERTER COUNT]
ここに広告Bを入力
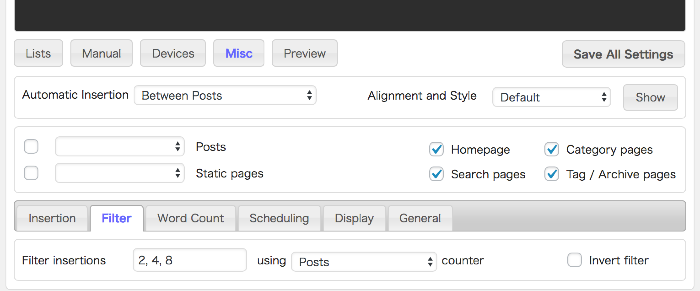
[ADINSERTER COUNT]アーカイブページで表示する場合は広告の設定も必要。コードエリアの下にある「Automatic Insertion」で「Between Posts」を選択します。
その下にある初期設定の**「Posts」のチェックを外し**、横にある**「Home Page」や「Category Page」などのアーカイブページにチェックマークを入れます。**
次に**「Misc」ボタンを押して、「Filter」タブの「Filter Insertions」に挿入したい位置をコンマを挟んで入力、「using」で「Posts」を選択**します。

設定を保存してアーカイブページを見ると、指定した位置に広告が表示されるようになります。
挿入位置は例えば1ページに20記事表示されるなら5の倍数で4つ表示したり、といった使い方ができます。
コードエリアで使えるその他の便利なショートコード
上記の他にコードエリアでは投稿のタイトルやカテゴリなどの情報を取得して表示する事ができます。
[ADINSERTER block="10"]: 指定した数字の広告ブロックを表示[adinserter data='title']: 現在の投稿のタイトルを表示[adinserter data='category']: 現在の投稿のカテゴリを表示[adinserter data='tag']: 現在の投稿のタグを表示[adinserter data='author']: 現在の投稿の著者を表示[adinserter custom-field='CUSTOM_FIELD_NAME']: 現在の投稿のカスタムフィールドの値を表示
例えばカテゴリに関連した広告(というテイ)でA8アフィリエイトの広告を表示するなら(カテゴリごとの出しわけ設定は次の項で解説します)。
[adinserter data='category']のおすすめ商品
// ここにA8アフィ他にも著者ごとのおすすめ本(というテイ)をAmazonアフィリエイトで貼り付けたり。コードエリアにはテキストだけでなくHTMLもかきこめるため、見出しやテキストを追加できます。
<h1 class="title">[adinserter data='author']が最近ハマってるのはこれ!</h1>
<div class="ad-area">
// ここにAmazonアフィ
</div>AdInserterで自動挿入広告の配置設定のやり方
広告コードが書けたら次は自動挿入の設定を行います。
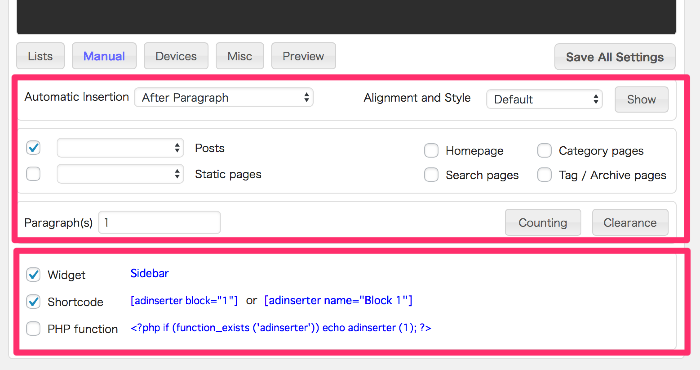
自動挿入の設定は必ず行う基本設定と、フィルタや表示するカテゴリを指定できる詳細設定の2つがあります。下の画像の上部分が基本設定、下が詳細設定です。

詳細設定を開くには、基本設定の2上にある「Lists」や「Manual」のボタンを押します。
AdInserterでできる自動挿入の基本設定
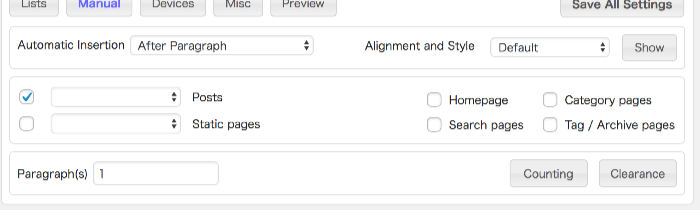
まずは基本設定から。基本設定は以下の画像のように3つのグループに分かれています。

- 1段目: 挿入する場所の指定と広告のレイアウト(左寄せ、右寄せなど)の指定
- 2段目: どのページ(テンプレート)に表示するかを指定
- 3段目: 1段目の選択の詳細設定(選択によっては出ない場合あり)
1段目では、投稿の前後やパラグラフ(pタグ)の前後、コメントの前後などいくつか選択肢があります。
パラグラフの前後では詳細設定で何個目のパラグラフで表示するかを設定できます。
また、「Between Posts」を選択すると一覧ページ(カテゴリなど)で投稿の間に広告を挿入することも可能。

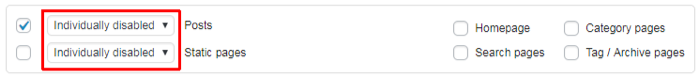
2段目で「Posts」に選択肢がありますが、これは詳細設定の「Lists」で設定した条件に従うかどうかを選択できます。「Individually disabled」なら「Lists」で設定した値を無視して全ての投稿に表示できます。
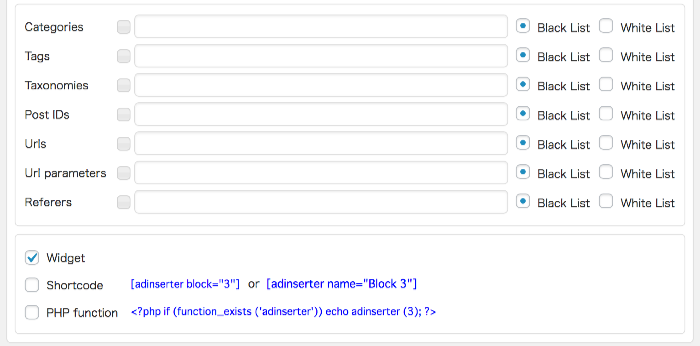
AdInserterの詳細設定でできること

ボタンを押して表示することができる詳細設定では次のようなことができます。
| タブ | 内容 | |
|---|---|---|
| Lists | 指定した条件で表示非表示を選択する | |
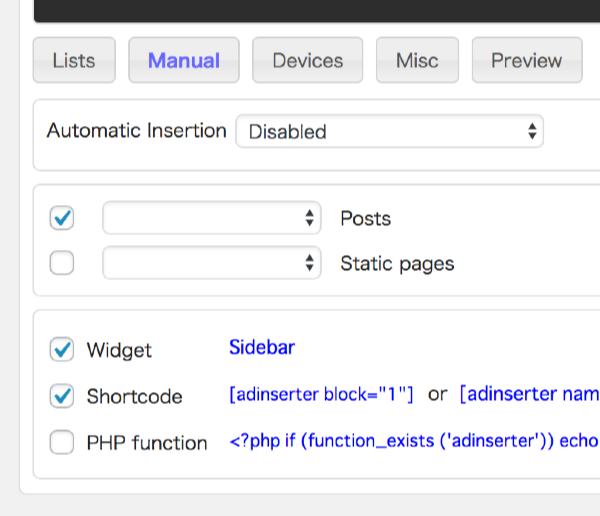
| Manual | 手動挿入(ウィジェット、ショートコード、PHPコード)をON/OFFする | |
| Devices | PCやスマホなどで表示非表示を選択できる | |
| Misc | RSSにも表示するかどうかや広告にラベルを追加するかどうかなど | |
| Insertion | 基本設定のページ以外にRSSや404ページに広告表示するかどうか | |
| Filter | 投稿間やコメント間で繰り返し表示する場合に表示位置を指定(2,4,6など) | |
| Word Count | 最低と最大の単語数を指定(日本語は単語を区切らないのでうまく動かない) | |
| Scheduling | 記事投稿後すぐに表示するか、指定した日数経過してから表示するかを設定 | |
| Display | 一般設定で入力したAdlabelを表示(プロ版のみ閉じるボタンあり) | |
| General | dataで指定した値がない場合に表示する値を設定 | |
| Preview | 設定内容のプレビューを表示 |
AdInserterプラグインの全体設定

個別の広告設定の他にプラグイン全体の設定も可能です。広告の番号タブの一番右にある歯車アイコンをクリックして設定ページを開きます。
| タブ | 内容 |
|---|---|
| General | Adlabelの設定やプラグインの優先順位、パラグラフとしてカウントしないタグの登録など |
| viewport | PCとタブレットとモバイルの画面サイズの設定が可能、この値で各デバイスを判定する |
| Hooks | 自動挿入で選択可能なフック名(Befor Postなど)をWordpressのアクションに紐付ける |
| Header | <head>タグに入れるコードを記述 |
| Footer | </body>タグの前に入れるコードを記述 |
| Ad Blocking | ブラウザの拡張機能などで広告ブロックが使われている場合にメッセージを表示 |
| Debugging | デバッグのON/OFF |
AdInserterで作った広告を手動で配置する方法
ここまではAdInserterの自動挿入の設定でしたが、このプラグインではウィジェットやショートコード、PHPタグで広告を手動挿入することができます。
手動挿入を有効化するには、広告ごとの詳細設定にある「Manual」ボタンで手動設置したいものをチェックしておく必要があります。

また、手動投稿でも自動投稿の設定が反映されるため、例えばカテゴリ一覧ページのみ表示する広告を記事ページに表示することはできません。
なので自動用広告と手動用広告は別々に設定しておいた方がいいでしょう。
ウィジェットで広告をサイドバーに固定表示
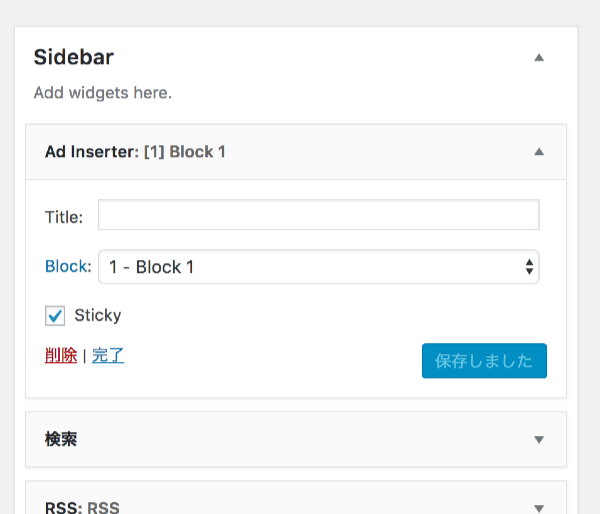
プラグインをインストールして有効化するとウィジェット設定画面に「Ad Inseter」というウィジェットが表示されるので、これをウィジェットエリアに設置します。

ウィジェット設定ではタイトルと広告ブロックの選択、Sticky(画面上にくっつく)にするかを指定できます。
ショートコードを使って広告を好きな位置に表示
ショートコードを使って広告を表示するには、記事の投稿画面でAdInserterのショートコードを入力すればOK。
入力するコードは次のどちらかになります。広告の名前を変更している場合は変更した名前を入力します。
[adinserter block="3"]
[adinserter name="Block 3"]
// 名前を変えている場合の例
[adinserter name="amazon-book-1"]

PHPタグでテンプレートに記述
3つ目の手動挿入方法はテンプレートに直接記述する方法です。
テンプレートに入れることで全ての記事の下に共通の広告を入れるということもできます。
入力するコードは次のようになります。single.phpやsideber.phpなどテンプレートの好きな位置に記述してください。
// 3の値を広告番号に変更
<?php if (function_exists ('adinserter')) echo adinserter (3); ?>まとめ
AdInserterが広告挿入プラグインで最も人気があるのは、細かい自動挿入設定。
記事内にショートコードを入れるだけでなく、自動挿入の設定が細かくできるので僕もWordpressやるときは必ずつかってます。
広告の修正がある場合、ショートコードで手動挿入だと全記事修正なんてことになりかねないので、細かく設定できる自動挿入はすごく便利。
あと、AdInserterは広告の出しわけができるのでA/Bテストも簡単です。