インスタグラムの投稿をWordpressのホームページやネットショップなどに貼り付ける手順をわかりやすく解説します。
インスタグラムの投稿を埋め込む方法はAPIやプラグインを使う方法もありますが、ここでは埋め込みコードを使う方法を紹介します。
インスタグラムの投稿を埋め込む方法
インスタグラムの投稿は次の3つの手順でホームページに埋め込むことができます。
- 埋め込みたい投稿を表示
- 「...」アイコンから「埋め込み」でコードをコピー
- ホームページの表示したい場所に埋め込み
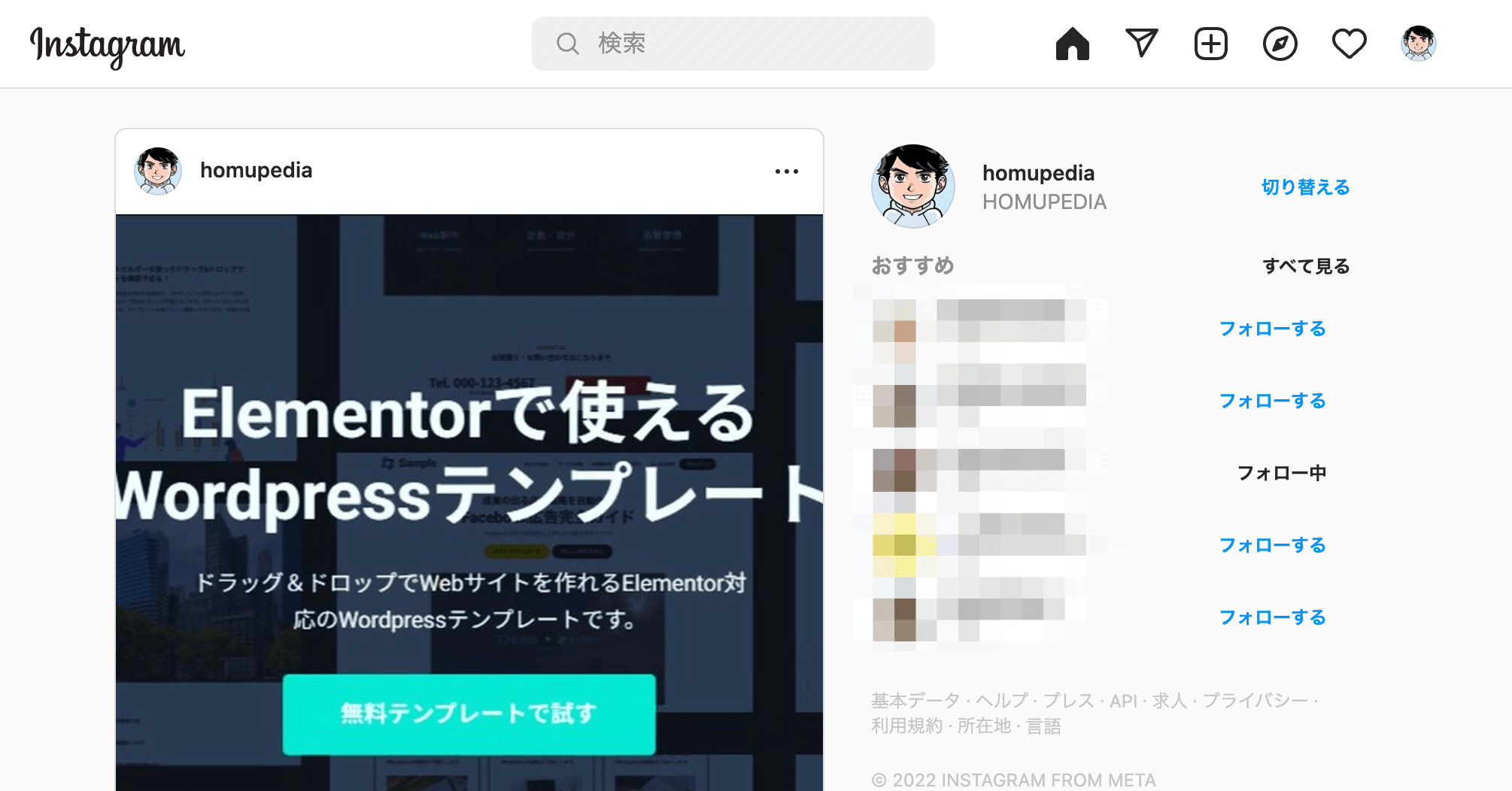
1.埋め込みたい投稿を表示
まずはインスタグラムの投稿一覧から埋め込みたい投稿を表示させます。

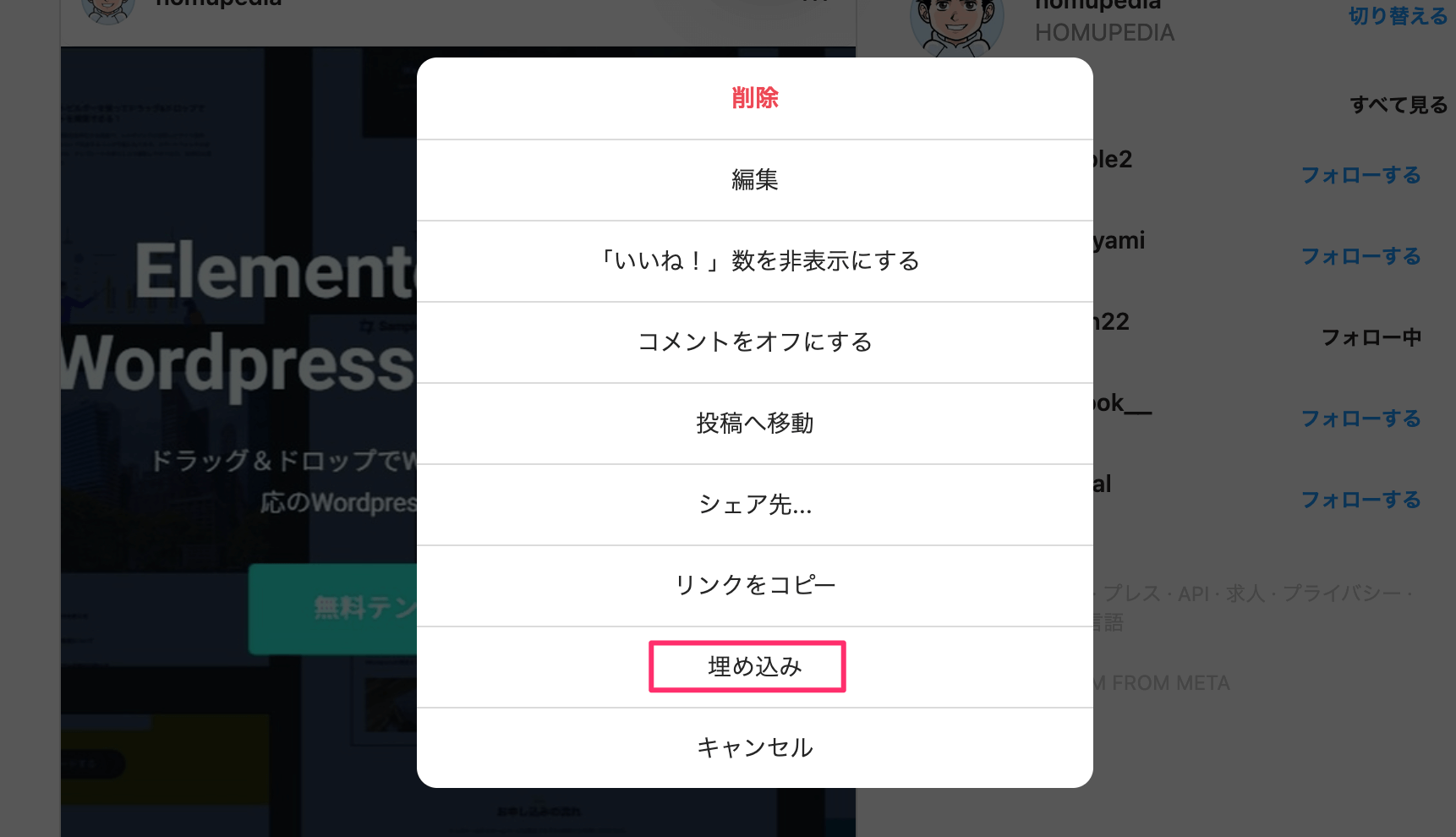
2.「...」アイコンから「埋め込み」でコードをコピー
投稿の右上にある「...」アイコンを押してメニューを表示し、「埋め込み」をクリックします。

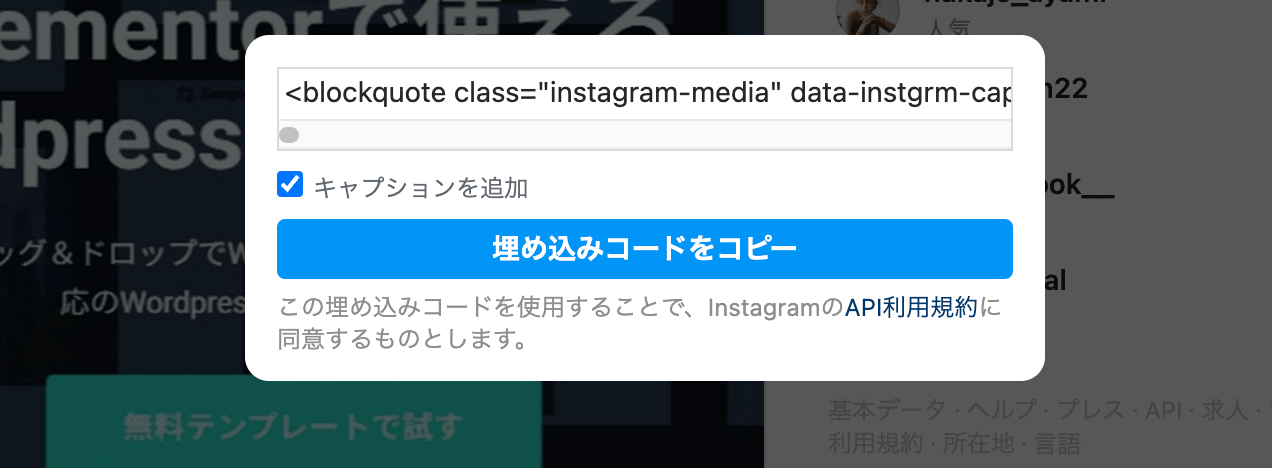
クリックするとコードが表示されるので、「埋め込みコードをコピー」を押してコードを取得します。

3.ホームページの表示したい場所に埋め込み
あとはホームページの好きな場所にコピーしたコードを貼り付けるだけ。
例えばサイドバーに貼り付けるならこんな感じになります。
<body>
<header>
<!-- ヘッダー省略 -->
</header>
<main>
<!-- メインコンテンツ省略 -->
</main>
<aside>
<!-- サイドバー -->
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-permalink="https://www.instagram.com/p/Cf9A_8lrOTN/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="14" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);">
<!-- コード省略 -->
</blockquote><script async src="//www.instagram.com/embed.js"></script>
</aside>
</body>そのほかのSNS埋め込み
インスタ以外のSNS埋め込み方法はこちら。複数のSNS運用されている方はこちらもぜひ。