Elementorで表現が難しいデザインはHTMLとCSSで実装することができます。セクションごとにブロックとして保存することでレイアウトを入れ替えたりドラッグ&ドロップで順序を変更することもできます。
このページではElementorでHTMLコードを書いてデザインを実装する方法と、Elementorの機能を活かした効率の良いWeb制作について解説します。
Elementorの機能やスタイリング方法については「Elementorの使い方 初心者入門ガイド」でまとめているのでこちらもあわせてご覧ください。
ElementorでHTML、CSS、Javascriptを書くには?
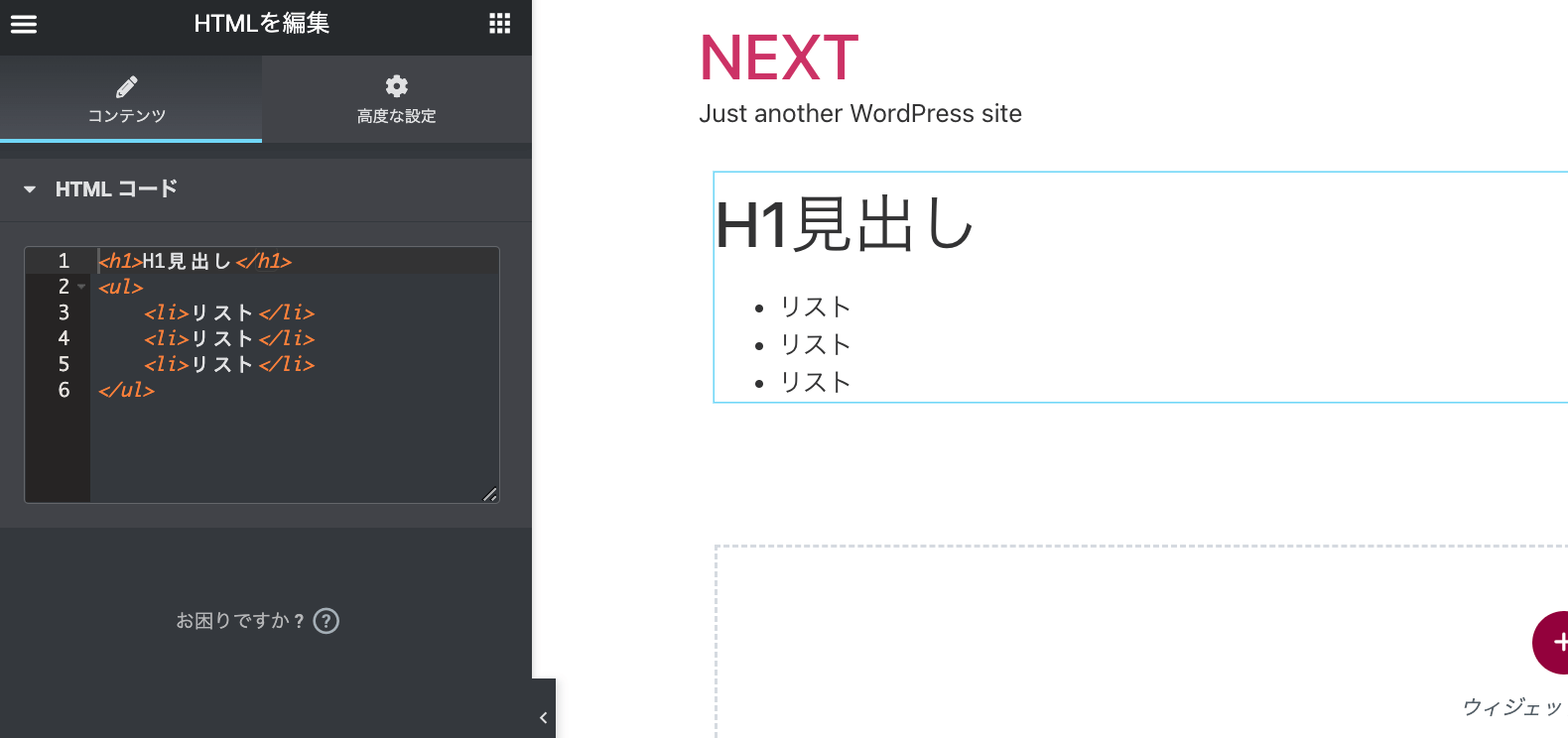
ElementorでHTMLやCSS、Javascriptを書くには、「HTML」ウィジェットを使用します。HTMLウィジェットは記述内容がそのままHTMLとして出力されます。styleタグやscriptタグも使えるので、CSSやJavascriptを書くこともできます。

Elementorで自動的に挿入されるdiv要素について
そのまま書けると言ってもElementor側で自動的に出力されるコードがあり、以下のような構造になっています。結構深い構造になっているのでCSSで全体のレイアウトを作る場合は注意が必要です。
- elementor-section
- elementor-container
- elementor-column
- elementor-widget-wrap
- elementor-element
- elementor-widget-container
- HTMLの記述内容出力されるHTMLは以下のようになっています。
<section class="elementor-section elementor-top-section elementor-element elementor-element-b852954 elementor-section-boxed elementor-section-height-default elementor-section-height-default" data-id="b852954" data-element_type="section">
<div class="elementor-container elementor-column-gap-default">
<div class="elementor-column elementor-col-100 elementor-top-column elementor-element elementor-element-4be349c" data-id="4be349c" data-element_type="column">
<div class="elementor-widget-wrap elementor-element-populated">
<div class="elementor-element elementor-element-f3a8c60 elementor-widget elementor-widget-html" data-id="f3a8c60" data-element_type="widget" data-widget_type="html.default">
<div class="elementor-widget-container">
<h1>H1見出し</h1>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>スライダーなどのjQueryプラグインは使える?
はい。ElementorでもSwiperやSlickスライダーなどのjQueryプラグインを使用することができます。JavascriptはHTMLウィジェットで通常のHTMLと同じようにscriptタグを使って書くことができます。
<div class="swiper">
<!-- 省略 -->
</div>
<script>
const swiper = new Swiper(".swiper", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
</script>Javascriptが動かない?
Elementorの編集画面ではJavascriptがうまく機能しない場合があります。スライダーを設置しても編集画面でうまく動かない場合は一旦保存して、固定ページを表示することで動作を確認できます。
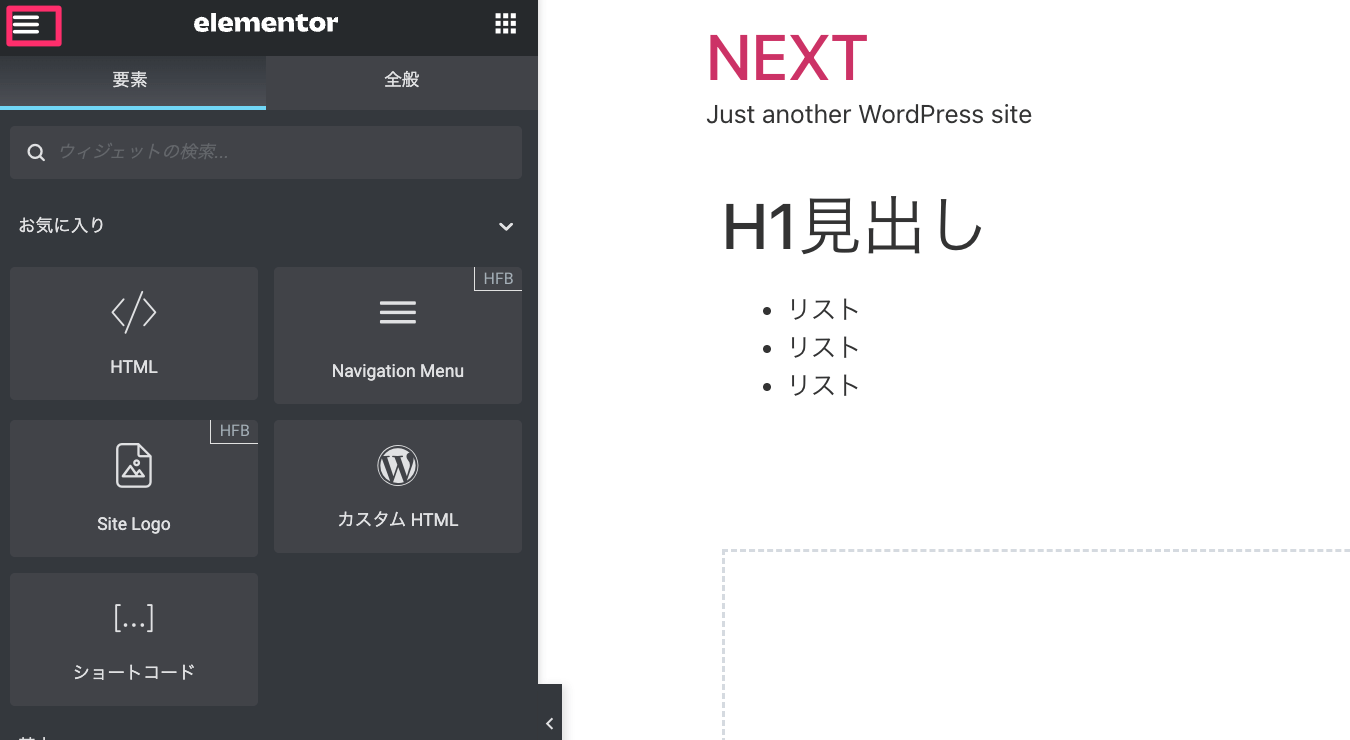
固定ページを表示するには、左上のバーアイコンから設定メニューを表示し、「固定ページを表示」で表示できます。

ElementorとHTMLで効率よくWebサイトを作る方法
ここからはElementorでHTMLを使ってサイトを実装する方法をいくつか紹介します。
ElementorでBootstrap5を使う
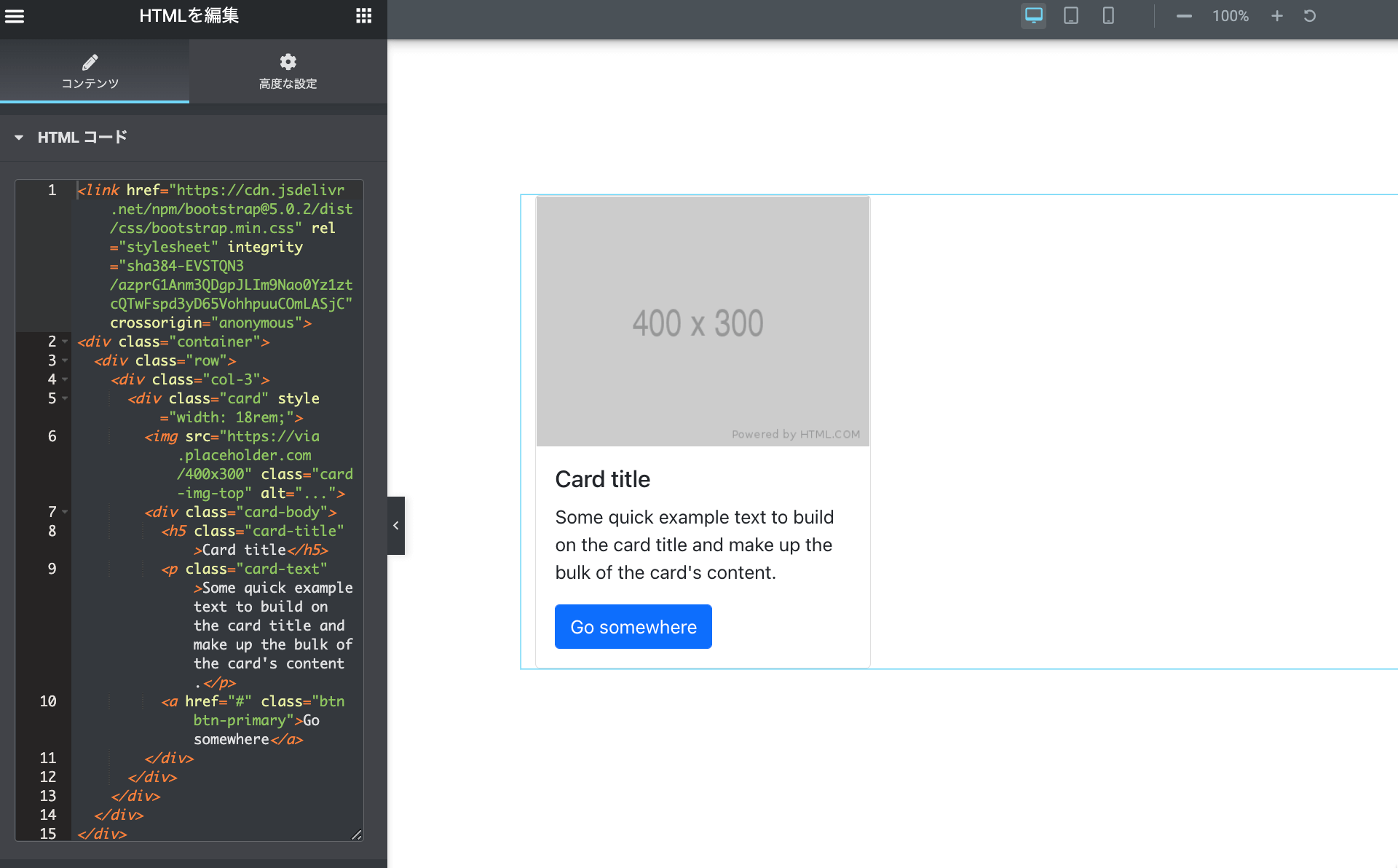
HTMLウィジェットを使えばBootstrap5のようなCSSフレームワークを使うこともできます。Elementorで自動的に追加されるセクションを横幅100%にすることで、Bootstrapのレイアウトをそのまま実装することができます。
<div class="container">
<div class="row">
<div class="col-3">
<div class="card" style="width: 18rem;">
<img src="https://via.placeholder.com/400x300" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>結果はこのようになります。

Elementorで動的なコンテンツは表示できる?
Elementorで動的なコンテンツを表示するには以下の2つの方法があります。
- Elementorの有料版に課金して、記事一覧ウィジェットなどで表示
- ショートコードで表示する
HTMLウィジェットではPHPが使えないので、もしElementorで動的なコンテンツを表示したい場合は有料版に課金するか、ショートコードを作成する必要があります。
テンプレート機能を使ってセクション単位で管理する
Elementorにはテンプレート機能というものがあります。作成したページだけでなく、セクション単位でテンプレートとして保存することもできます。
この機能を使うことで一時的に表示したいコンテンツを追加したり、同じレイアウトでテキストや画像だけが違うものをコピーしたりといったことが簡単にできるようになります。
Elementorの機能を活かした実装
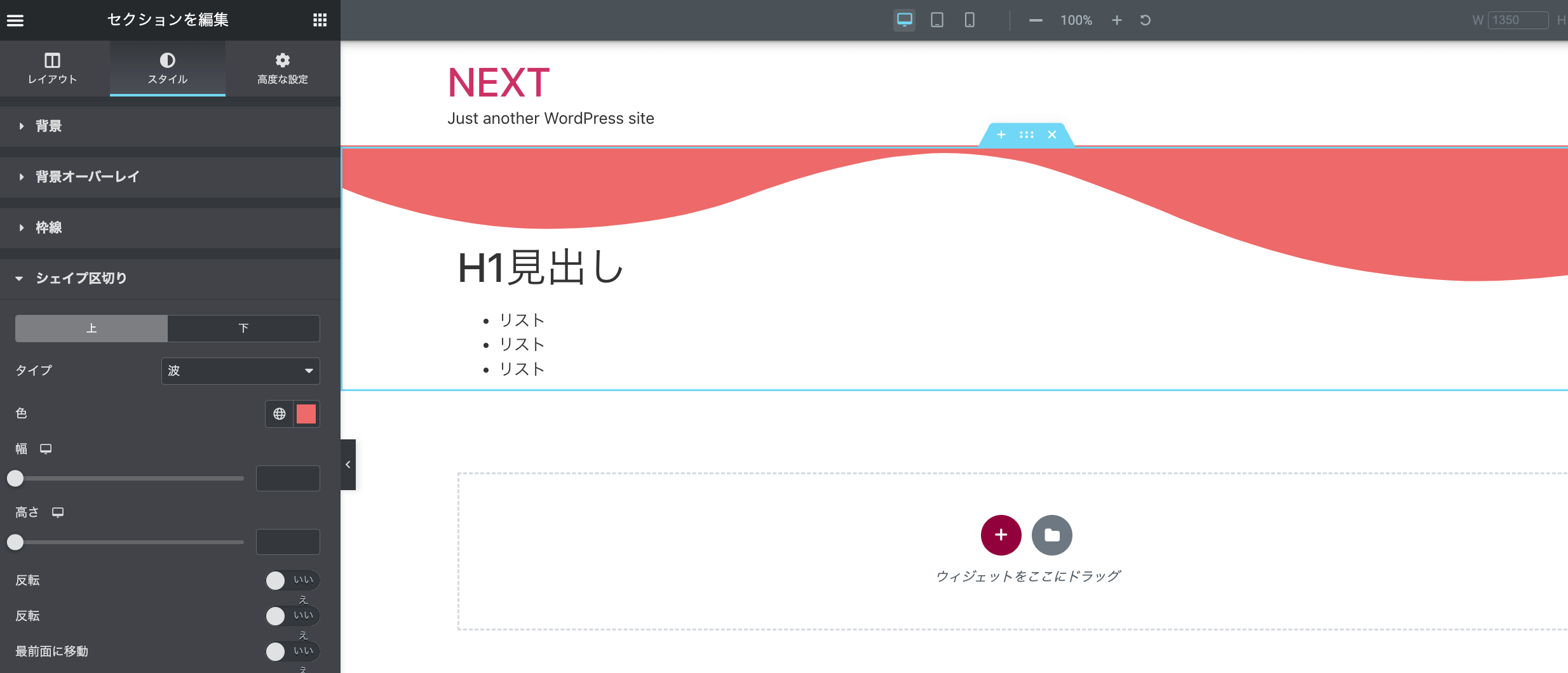
Elementorにはアニメーションやセクションの区切りに使えるシェイプなど便利な機能がたくさんあります。

このような機能をコードで実装しようと思うと、Javascriptを書いたり複雑なCSSを書く必要があるのでElementorの機能を使うことで効率よくインタラクティブなデザインを組み込むことができます。