Elementorでサイドバーを作成する方法を解説します。Wordpressでサイドバーを作成する場合はウィジェットエリアとして作成する必要があり、レイアウトや表示内容の変更をするにはコードの修正が必要でした。
Elementorを使えば、編集している画面上でウィジェットを配置するだけでページごとに異なるサイドバーを作成することもできます。左右の位置や幅などレイアウトの変更も自由に行えます。
Elementorを使ったレイアウトの方法やスタイリングについては「Elementorの使い方 初心者入門ガイド」でまとめているのでこちらもあわせてご覧ください。
Elementorでサイドバーを表示する3つの方法
Elementorでサイドバーを作るには次のような方法があります。
- テーマのページテンプレートを使う
- Elementor編集画面でサイドバーを作る
- Elementor編集画面でウィジェットエリアを配置する
以下、具体的な方法を解説します。
テーマのページテンプレートを使う
まず1つめは使用中のWordpressテーマの固定ページテンプレートで表示できるサイドバーをそのまま使う方法です。
この場合はサイドバーやページタイトルのデザインをそのまま使うことができるので、例えば問い合わせフォームを設置するだけのようなシンプルな固定ページを作成する場合に便利です。

Elementor編集画面でサイドバーを作る
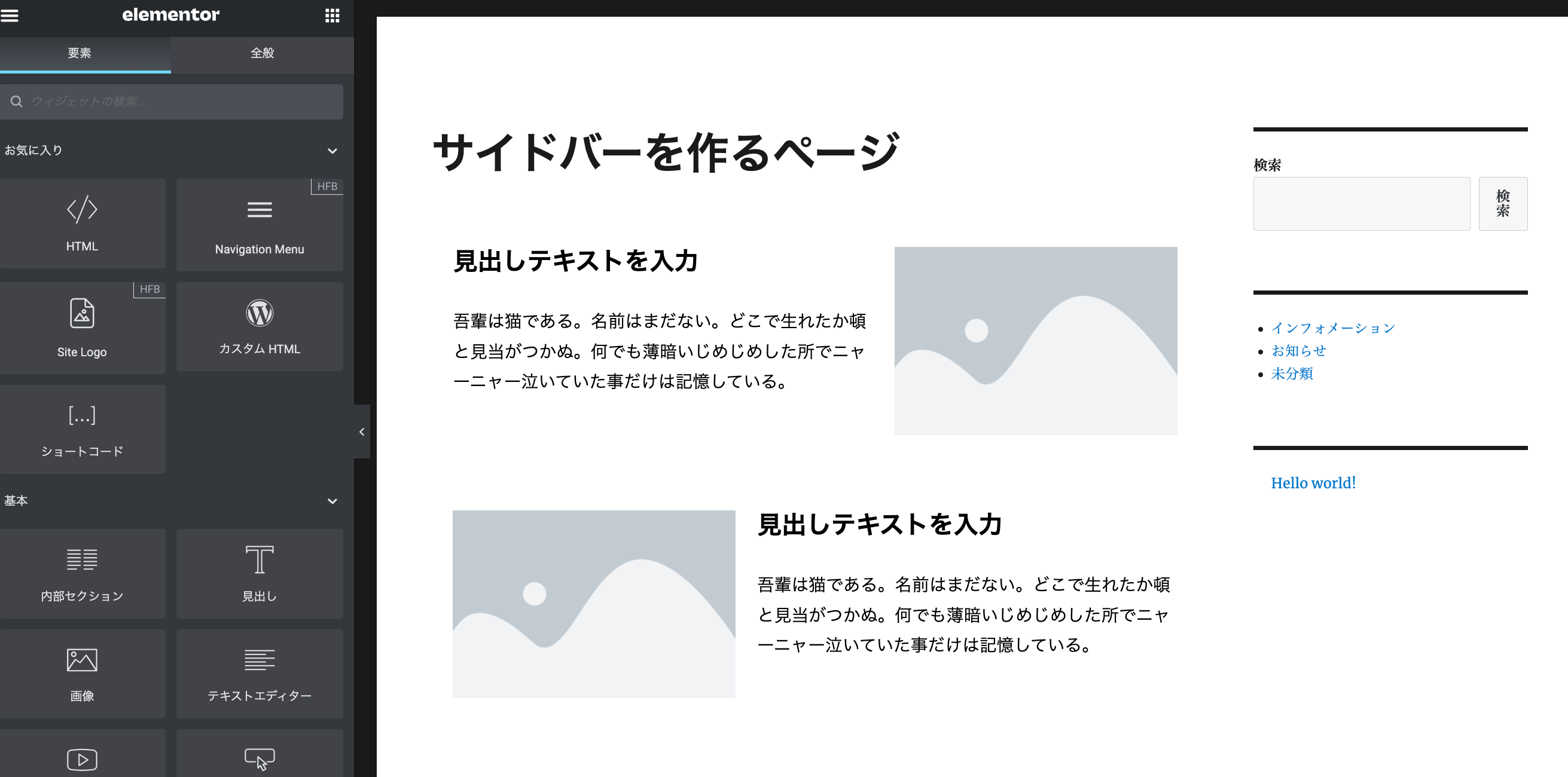
2つめはElementorの編集ページでサイドバー用のレイアウトを作り、表示したいウィジェットを配置する方法です。
Elementorの編集画面でサイドバーを作るには、Elementorを使ったホームページ作成で行っているように、まずはレイアウトを作りその中にウィジェットを入れていくだけです。
サイドバー用のレイアウトを作る
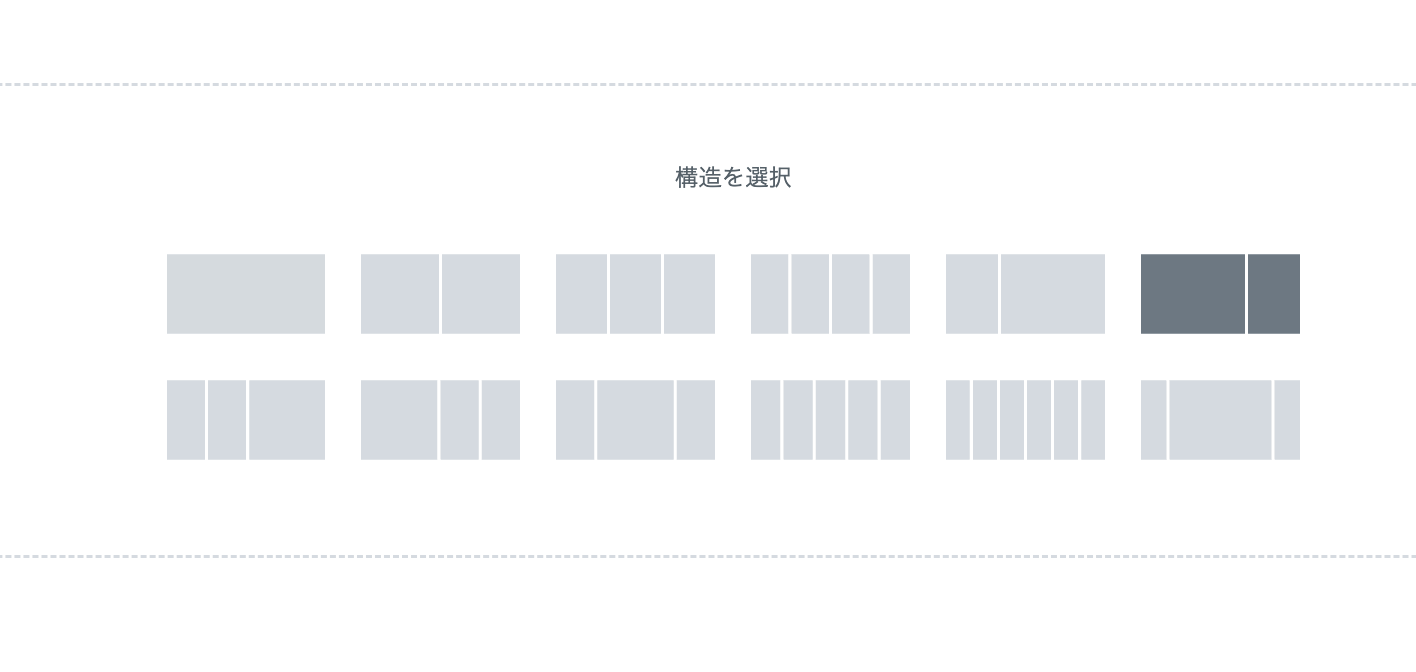
まずはレイアウトを作成します。Elementor編集ページのプラスボタンを押すと「構造を選択」というパネルが表示されるので、右サイドバーなら右上のレイアウトをクリックします。

レイアウトの幅は自由に変更できます。また、2列ではなく3列のレイアウトを作って、左右にサイドバーを設置するといったことも可能です。
サイドバーに表示したいウィジェットを配置
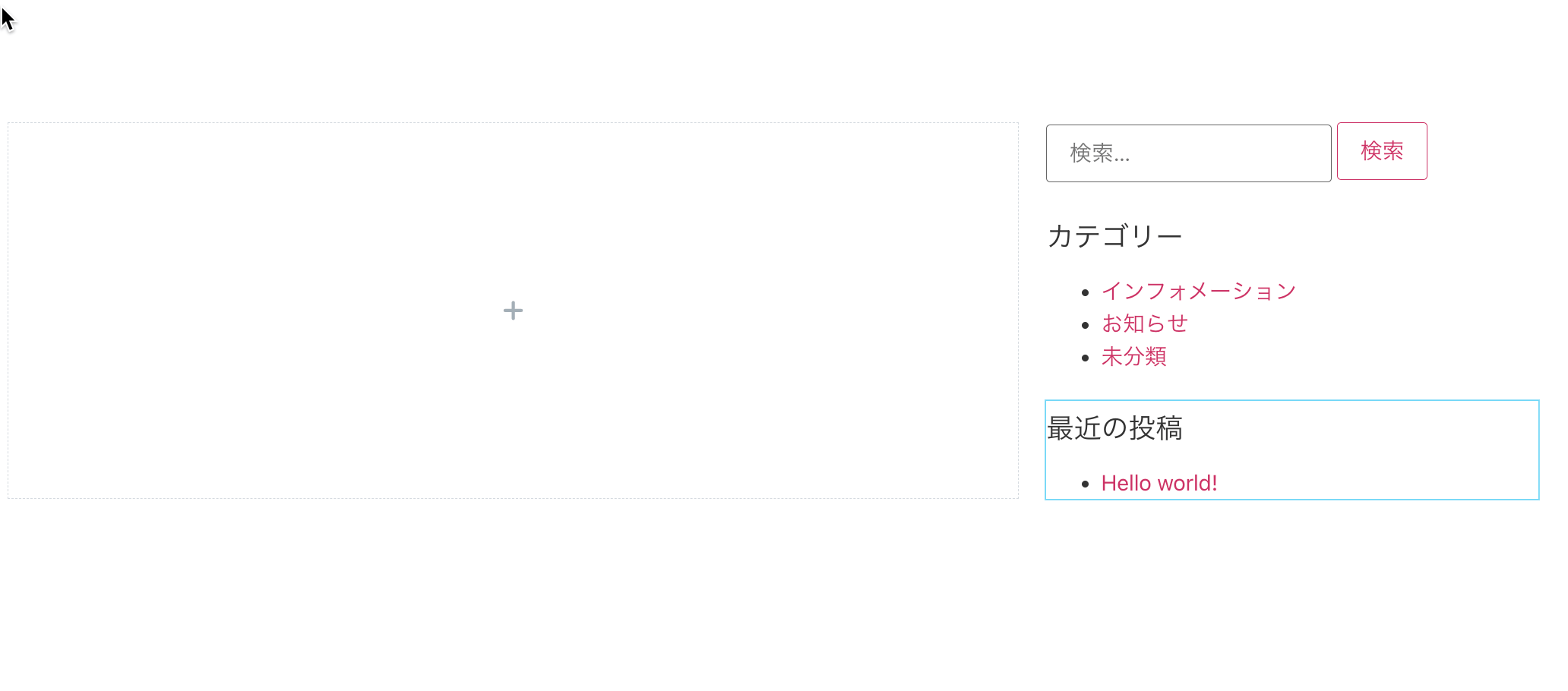
クリックするとレイアウトが作成されるので、右側のカラムにサイドバーに表示したいウィジェットを配置していきます。

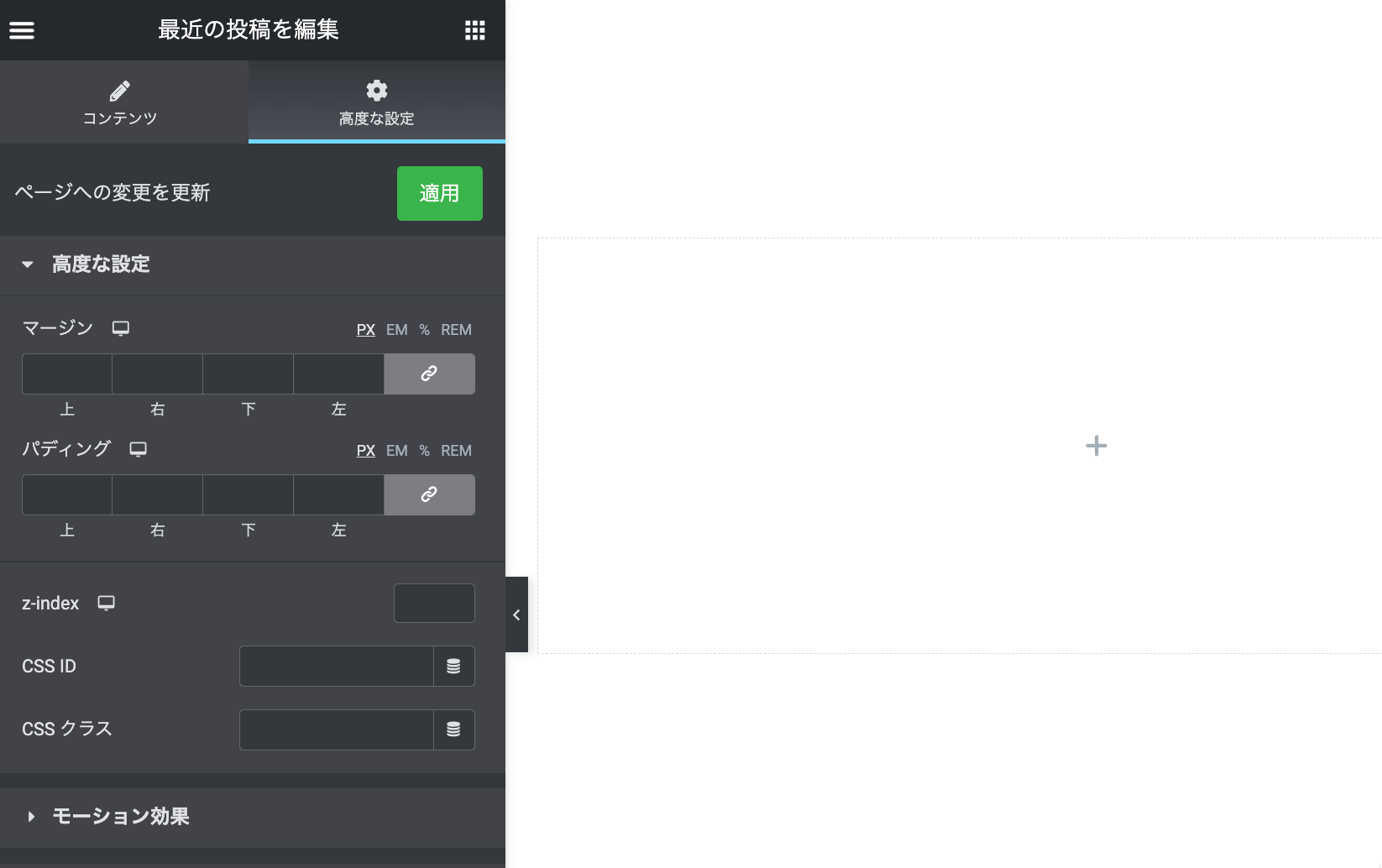
上下のスペースなどを変更したい場合はウィジェットの編集で「高度な設定」タブから変更できます。

Elementor編集画面でウィジェットエリアを配置する
3つめはElementorの編集画面にウィジェットエリアを配置する方法です。
「サイドバー」ウィジェットを配置することで、表示したいウィジェットエリアを選択できるので、サイドバーの表示内容がすでに決まっている場合などはこの方法で簡単に作成することができます。
サイドバーウィジェットを配置する方法
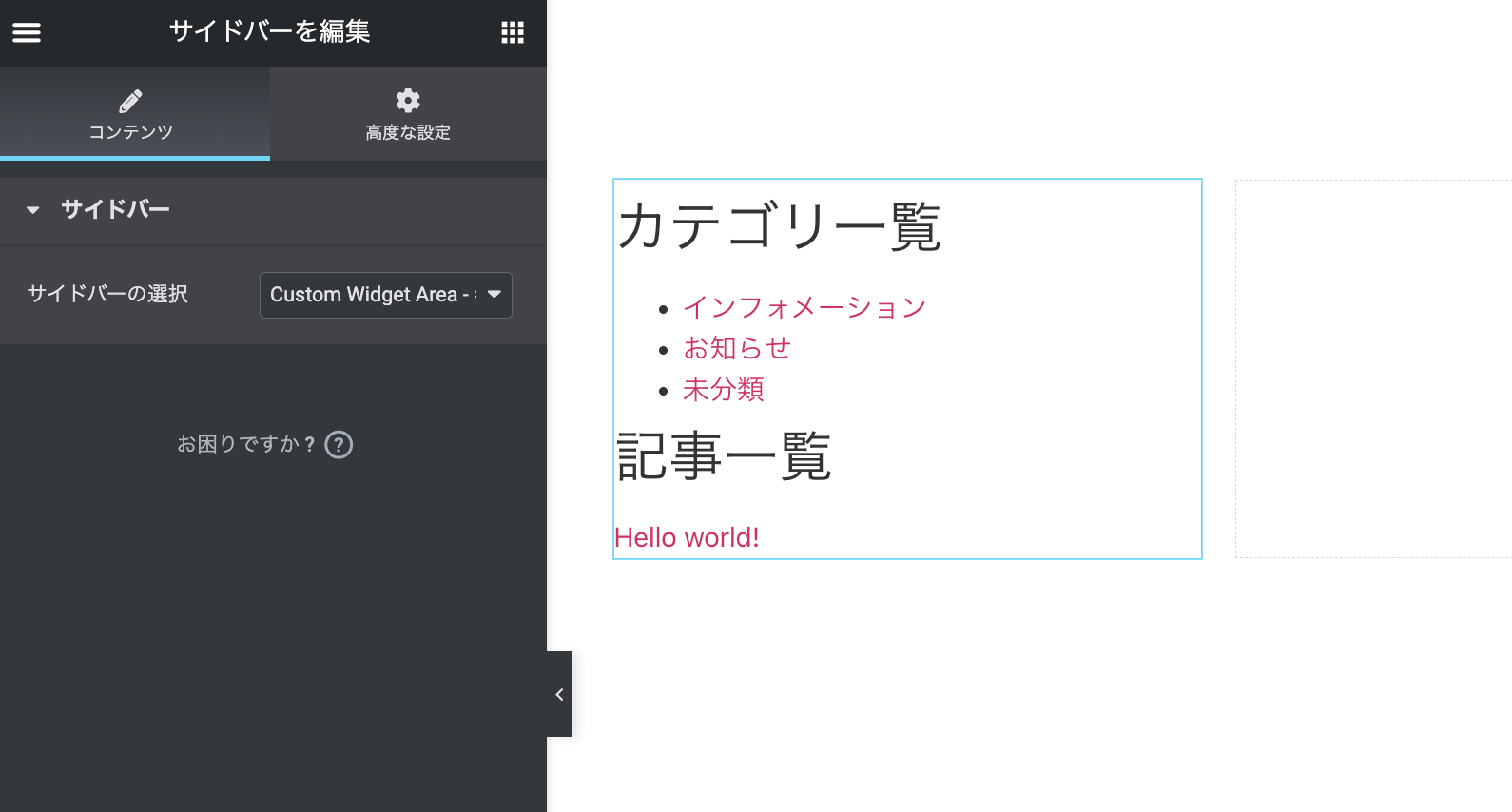
やり方は簡単。Elementor編集画面の左にあるウィジェット一覧から「サイドバー」をページ内にドラッグ&ドロップで配置し、サイドバーの編集パネルでウィジェットエリアを選択するだけです。

表示されるウィジェットはElementor内では編集できないので、「外観->ウィジェット」から編集してください。
ウィジェットエリアを作るには?
もしページごとにサイドバーの表示を分けたい場合は新しくウィジェットエリアを作ることで使い分けることもできます。
Wordpressでウィジェットエリアを作るには、Wordpressテーマフォルダにある「functions.php」に次のようなコードを追記します。
// theme-name/functions.php
<?php
/**
* ウィジェットエリアを登録する
*
*/
function my_widgets_init() {
// ウィジェットエリアの定義
register_sidebar( array(
'name' => 'Home right sidebar', // ウィジェットエリア名
'id' => 'home_right_1', // ウィジェットエリアのid
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'my_widgets_init' );
?>Elementorテンプレートにサイドバーを追加する方法
このようなすでにページが作成されているテンプレートにサイドバーを追加することもできます。サイドバー用のレイアウトを作成したやり方と同じ方法でテンプレートにサイドバーを追加できます。