ElementorProの使い方や無料版との違い、Proの料金とデメリットについても詳しく解説します。
Proの機能であるテーマビルダーを使えばカテゴリーページや記事ページをElementorで編集できるようになるので、全くコードに触ることなく、Wordpressの全てのページを編集することも可能です。
このページではElementorをもっと便利にするPro(有料版)について解説します。
無料版のElementorの使い方については「Elementorの使い方 初心者入門ガイド」にまとめています。レスポンシブデザインや基本的な操作方法などを紹介しているのでぜひご覧ください。
Elementor Proって何?
「Elementor Pro」はWordpressを高機能なWebサイトビルダーにできるElementorの有料版です。単に使えるウィジェットが増えるだけでなく、テーマビルダーやフォームビルダーなど大変便利な機能がどさっと手に入ります。
無料版との違いは?
**無料版では固定ページしか編集できませんが有料版では記事一覧ページや記事ページなどWordpress全体をカスタマイズできるようになります。**全てのページをElementorの編集画面上でカスタマイズできるため、FigmaやAdobeXDでデザインしたものを直接Elementor化していくことも可能です。
そのほかにも無料版にはない便利なウィジェットが追加されたり、HubspotやSlackと連携できるフォームを作成できるなど様々な機能が追加されます。
主な機能についての解説はこの記事の下の方に書いているのでそちらをご覧ください。
料金はいくらかかるの?
有料版はいくつかのプランに分かれており、それぞれ作成できるサイト数やサポートの優先順などが異なります。基本的な機能はどのプランでも同じです。
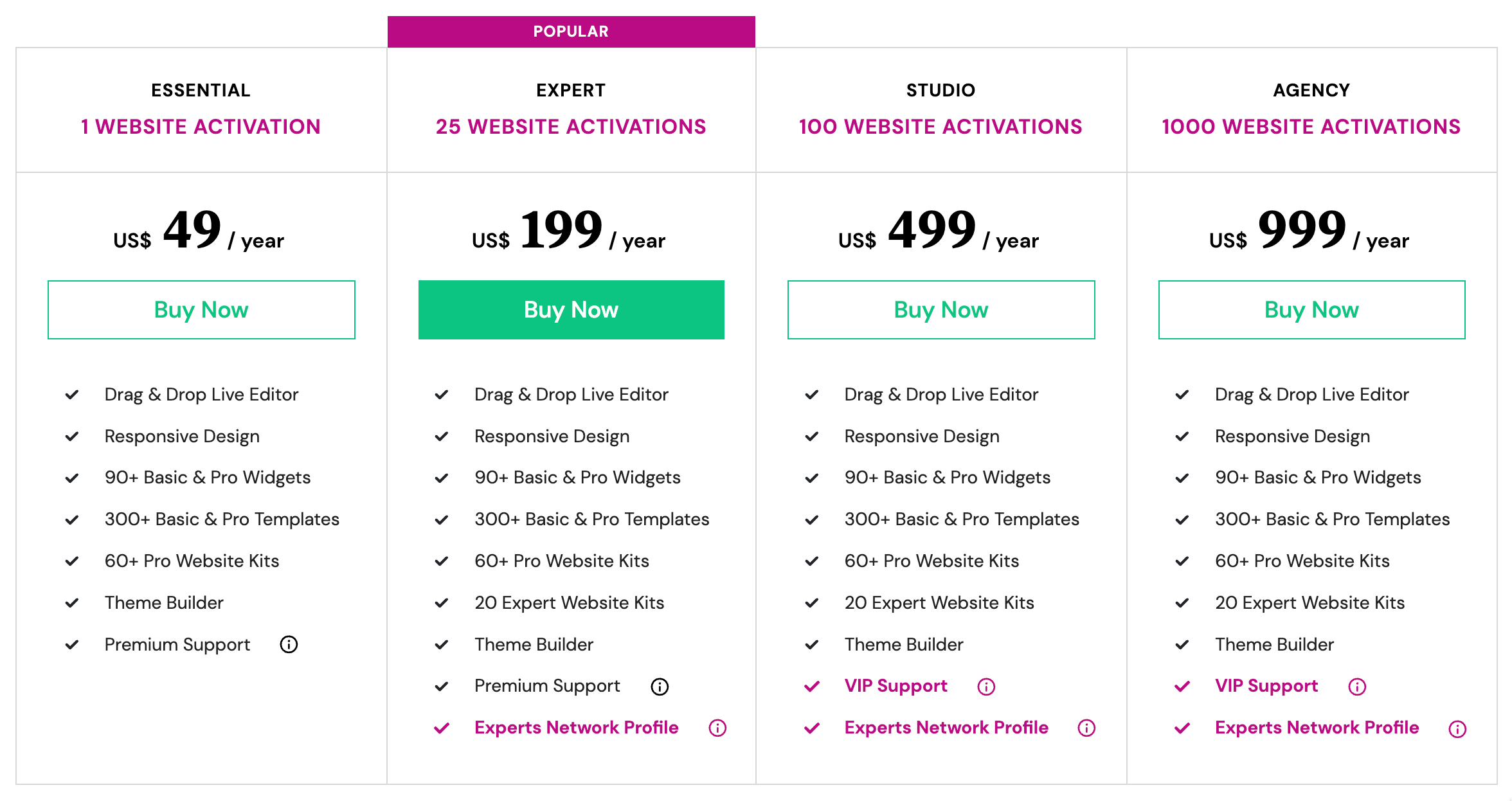
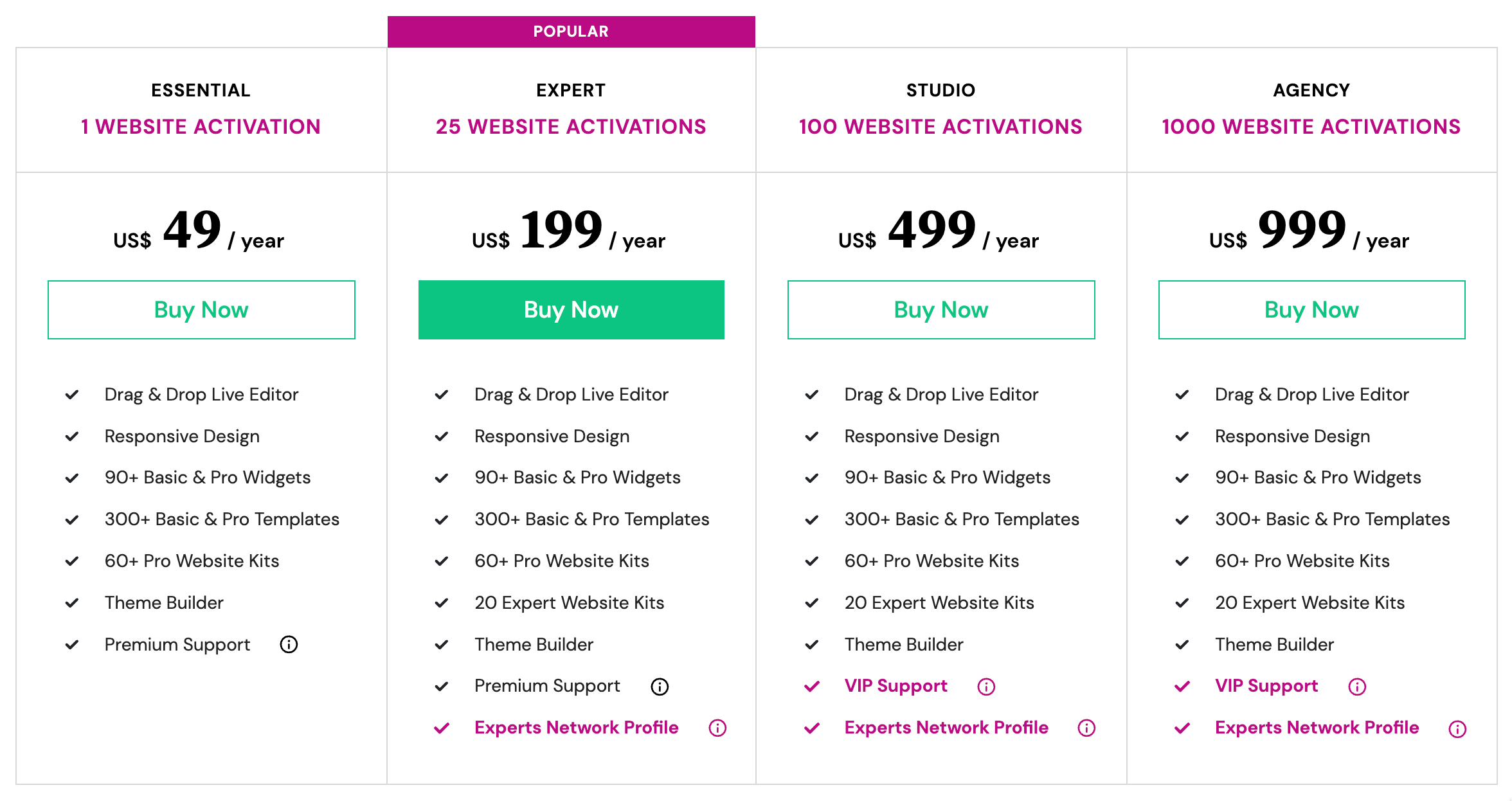
どのプランも年間契約になっていて、1年後に更新(デフォルトは自動更新)する必要があります。プラン内容と価格はこのようになっています。
- ESSENTIAL: $49、1サイトのみの基本プラン
- EXPERT: $199、25サイトまで使用可能
- STUDIO: $499、100サイトまで使用可能
- AGENCY: $999、1000サイトまで使用可能

どんなときにElementorProにするべき?
カテゴリーページや記事ページなどWordpressサイト全体をElementorでカスタマイズしたい場合など、以下のような場合は有料版に切り替えることをおすすめします。
- サイト全体をElementorでカスタマイズしたい
- 記事一覧など動的コンテンツの表示をしたい
- ウィジェットをCSSで細かくカスタマイズしたい
- ElementorのフォームでSlackやHubspotなどと連携したい
- ページスクロールなどでポップアップを出したい
これらの機能は複数のプラグインを使って実装することもできますが、ElementorProなら一括で対応できるというのも便利なポイントです。
ElementorProのデメリットは?
ここまで有料版の内容を簡単に解説しましたが、デメリットはとくにありません。あるとすれば、有料版の機能がとくに必要ない場合は無理に契約する必要がないくらいでしょうか。
例えば「トップページに記事一覧(お知らせなど)だけ表示できればいい」という場合は無料プラグインで代用することも可能です。
とはいえWordpressのサイト全体を完全にノーコードでカスタマイズできるのは非常に魅力。コストも月500円程度とそれほど負担にならないので有料版の機能に興味があれば使ってみることをおおすすめします。
Elementor Pro(有料版)の契約方法
プロ版に変更するには有料プランの契約が必要です。
- Elementorアカウントを作成する
- 有料プランを契約する
- プラグインダウンロードする
- アクティベートする
ではそれぞれ手順を解説していきます。
Elementorアカウントを作成する
まずはElementorアカウントを作成します。「Elementor」にアクセスして右上にある「Get Started」ボタンからアカウントを作成できます。
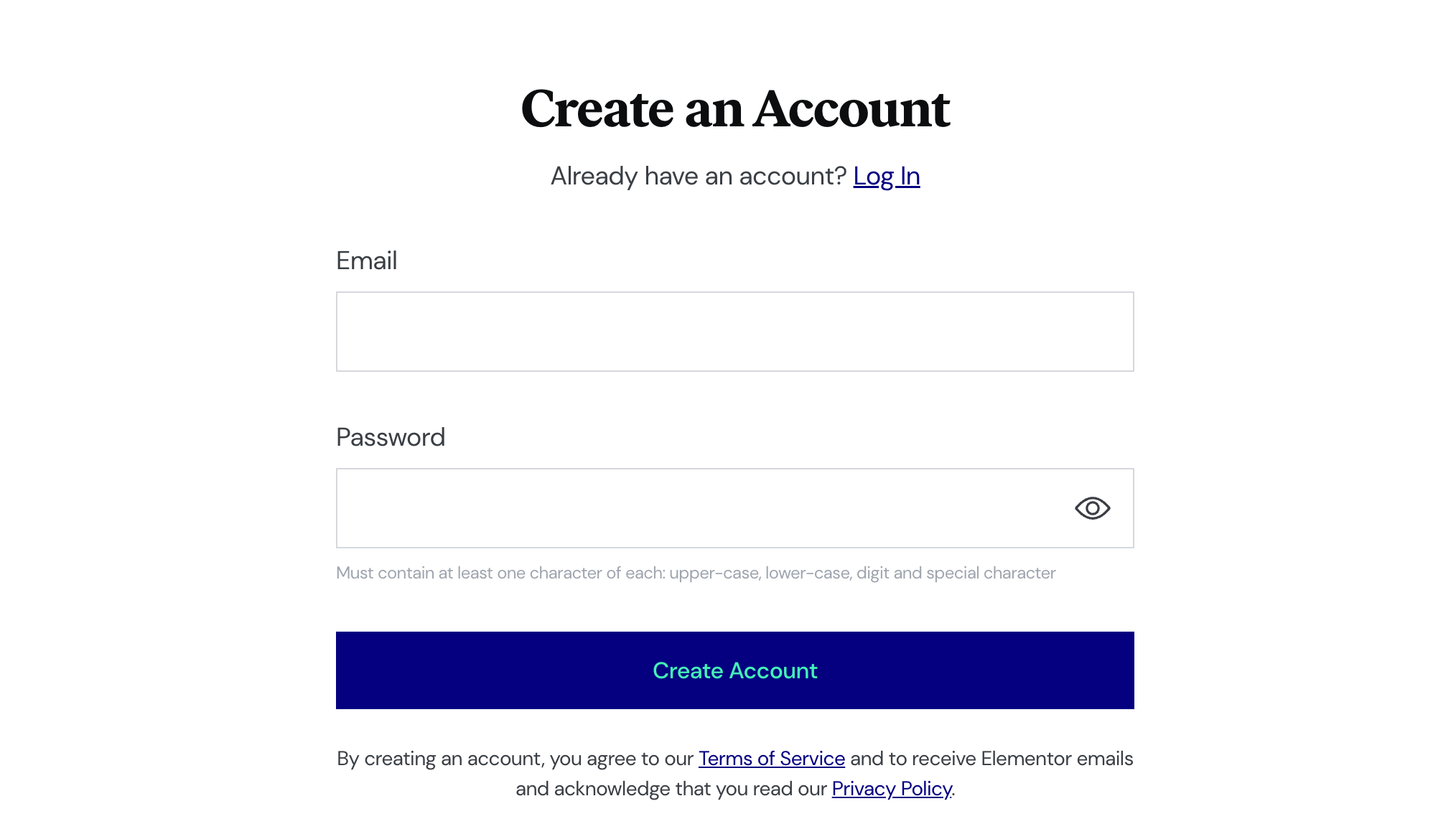
アカウント作成ページではメールアドレスとパスワードを入力します。

有料プランを契約する
アカウントを作成できたらプランを選択します。「Elementorの価格」ページでプランを選択して「Buy Now」ボタンを押します。1サイトだけで使うなら一番安い「Essential」プランで大丈夫です。

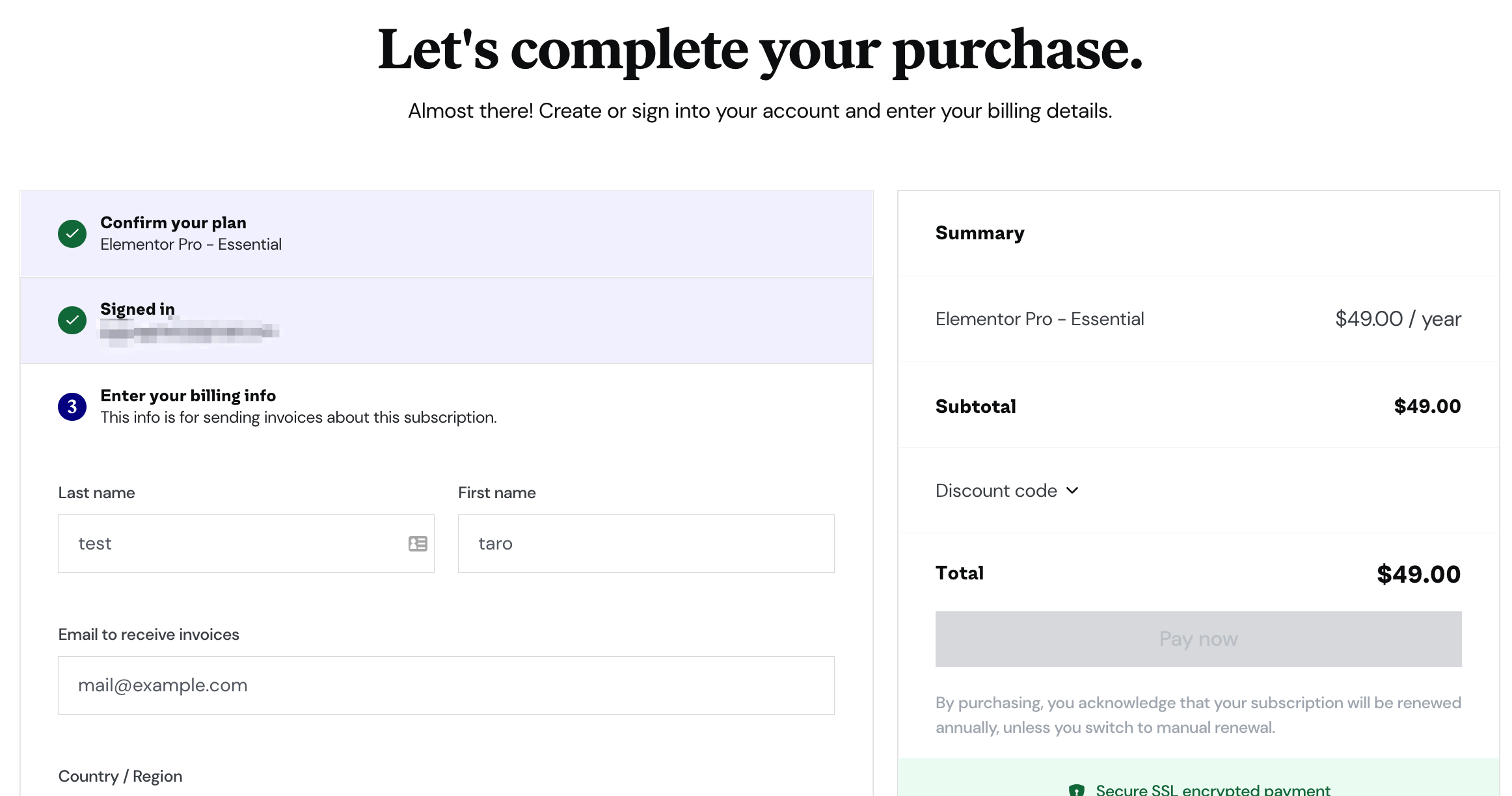
プランを選択すると決済ページに移動します。以下の必要な項目を入力して「Continue」ボタンを押します。「 (Optional)」になっているところは空欄でも大丈夫です。
- 名前
- メールアドレス
- 国
- 郵便番号

支払い方法はクレジットカード決済かPaypal決済から選択できます。
全ての入力が完了したら「Pay now」ボタンで購入します。
プラグインダウンロードする
決済が完了するとプラグインをダウンロードできるようになるのでダウンロードしてください。
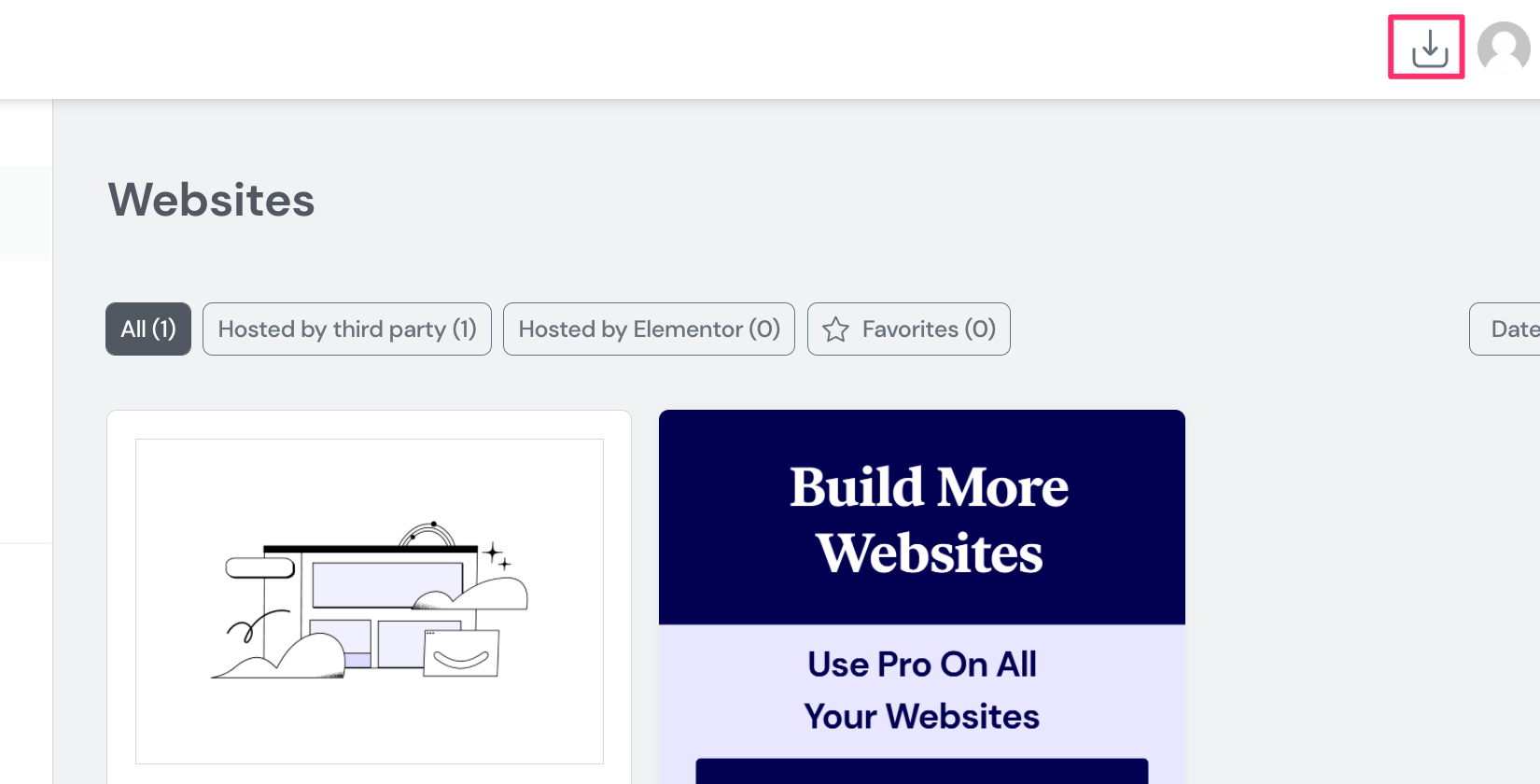
Elementorのアカウントページからダウンロードする場合はヘッダーメニューにあるダウンロードアイコンをクリックしてダウンロードします。

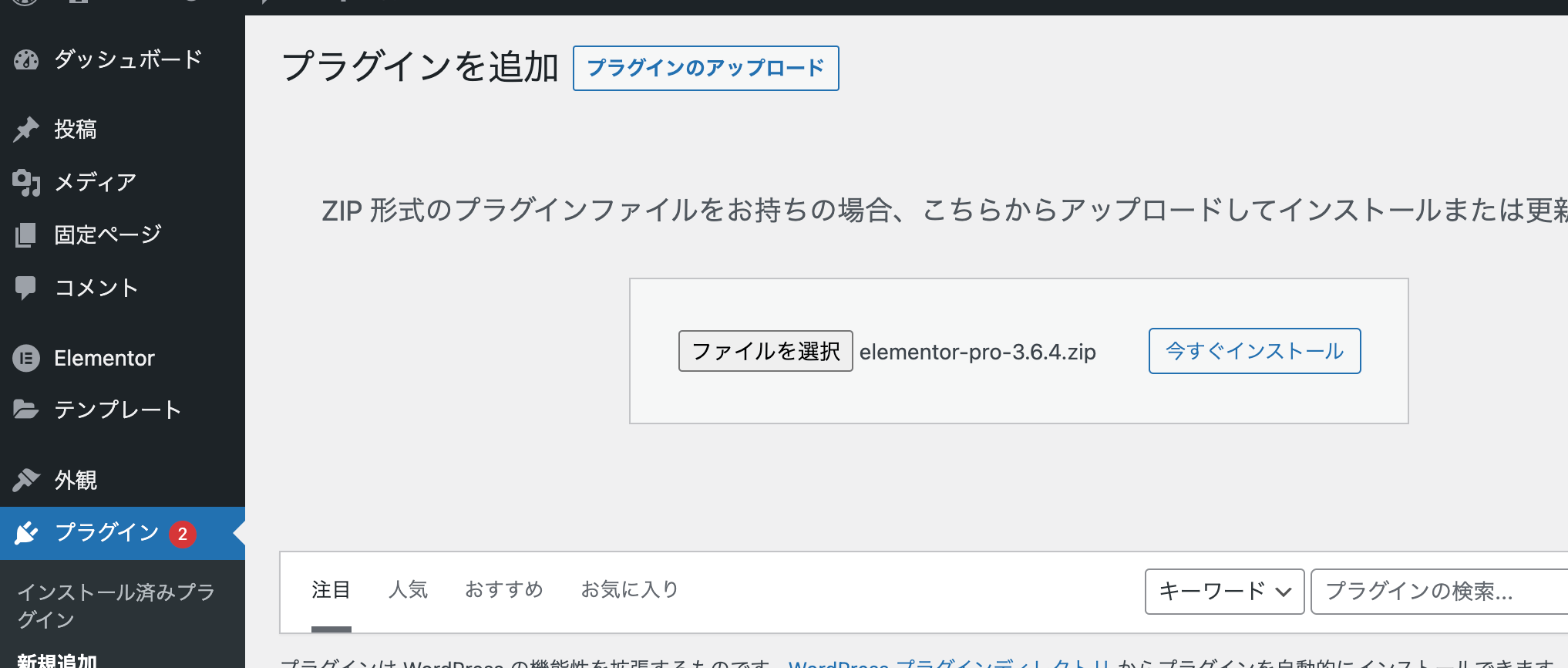
ダウンロードしたプラグインはWordpressの管理画面からアップロードして有効化します。

アクティベートする
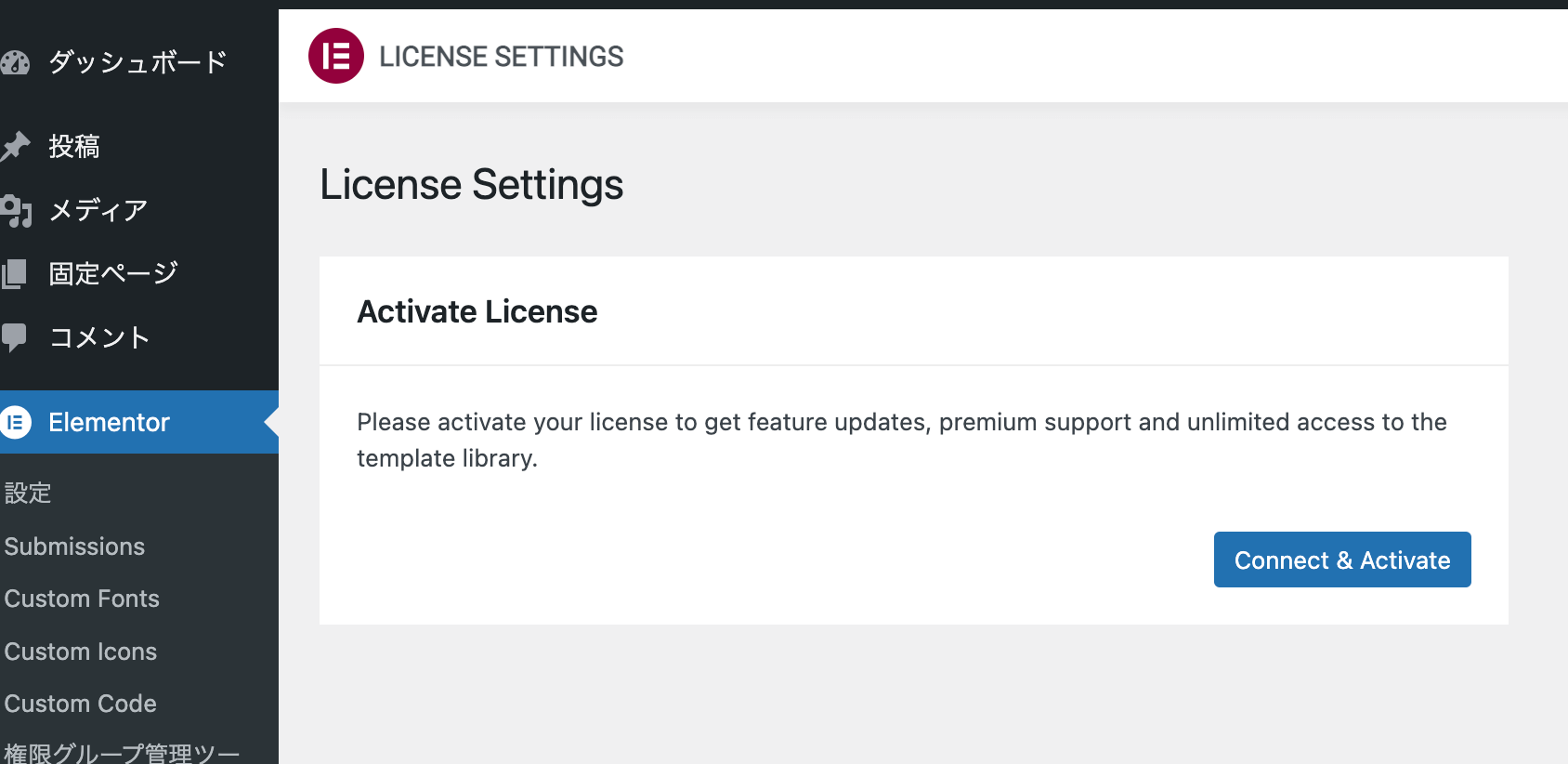
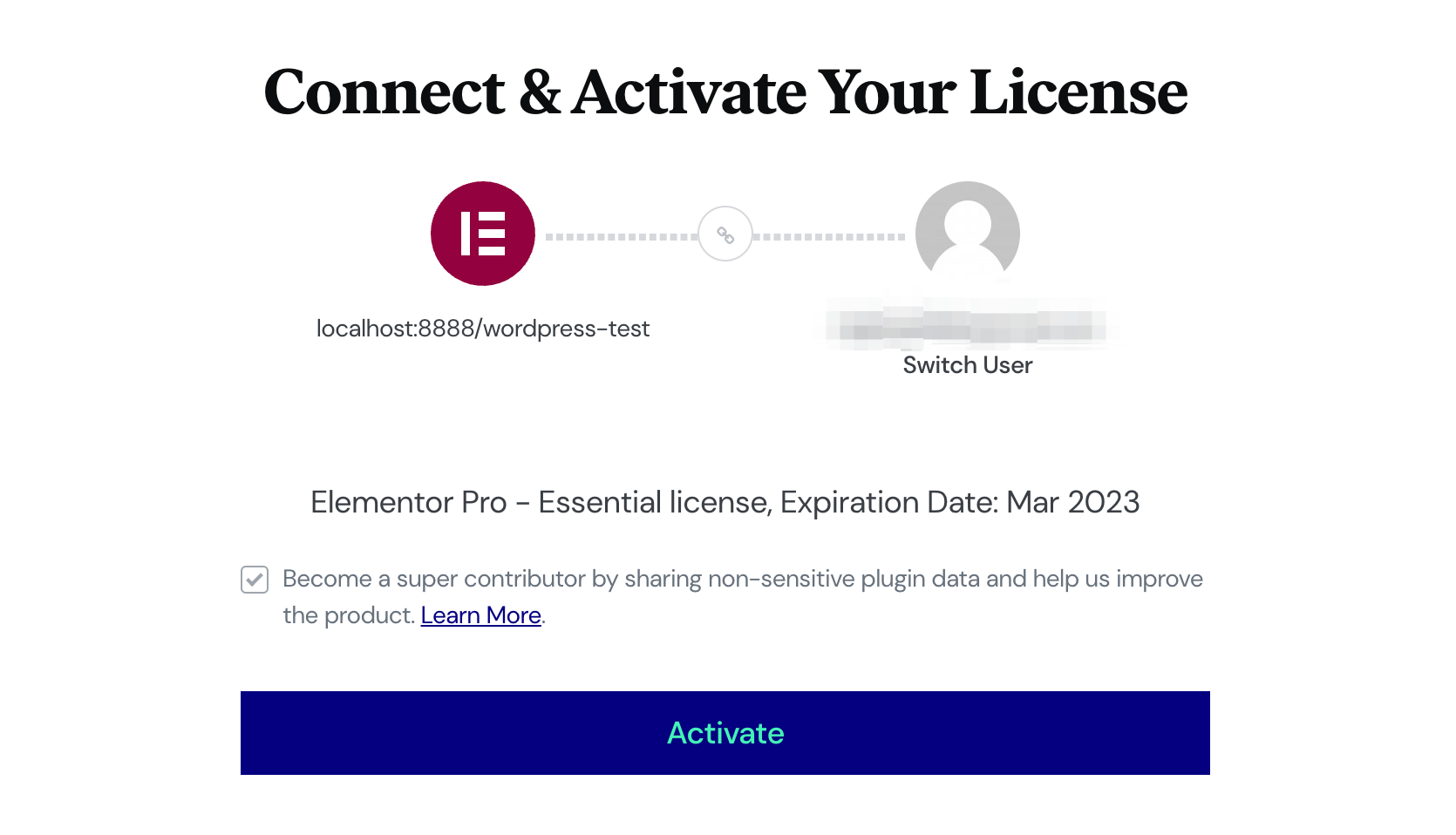
最後にインストールしたプラグインをアクティベートします。Wordpress管理画面メニューの「Elementor -> License」でライセンス設定画面を開きます。

「Connect & Activate」ボタンをクリックするとアクティベートページに移動するので「Activate」でアクティベートしてください。

これでElementorProを使用できるようになりました。
ローカル環境での使用について
WordpressでWebサイトを開発する場合、ローカル(localhost)環境で作成したものをサーバーにアップロードすることがよくあります。Elementorではローカル環境はライセンスにカウントされないため、ローカル環境と本番環境の2つで有料版のアクティベートが可能です。
詳しくは公式ドキュメントをご覧ください。
ElementorProで使える機能ガイド
ElementorProで使える主な機能についてまとめてみました。
有料版の機能の中でもとくに注目したいのはテーマビルダーです。記事一覧や検索結果などWordpressの全ページをElementorで編集できるようになるため、完全にノーコードでWordpressのホームページを作成することができます。
ここでは以下の機能について簡単に紹介します。
- テーマビルダー
- ポップアップビルダー
- フォームビルダー
- 動的コンテンツの表示
- プロウィジェット
- グローバルウィジェット
- カスタムコード
- 編集画面の機能追加
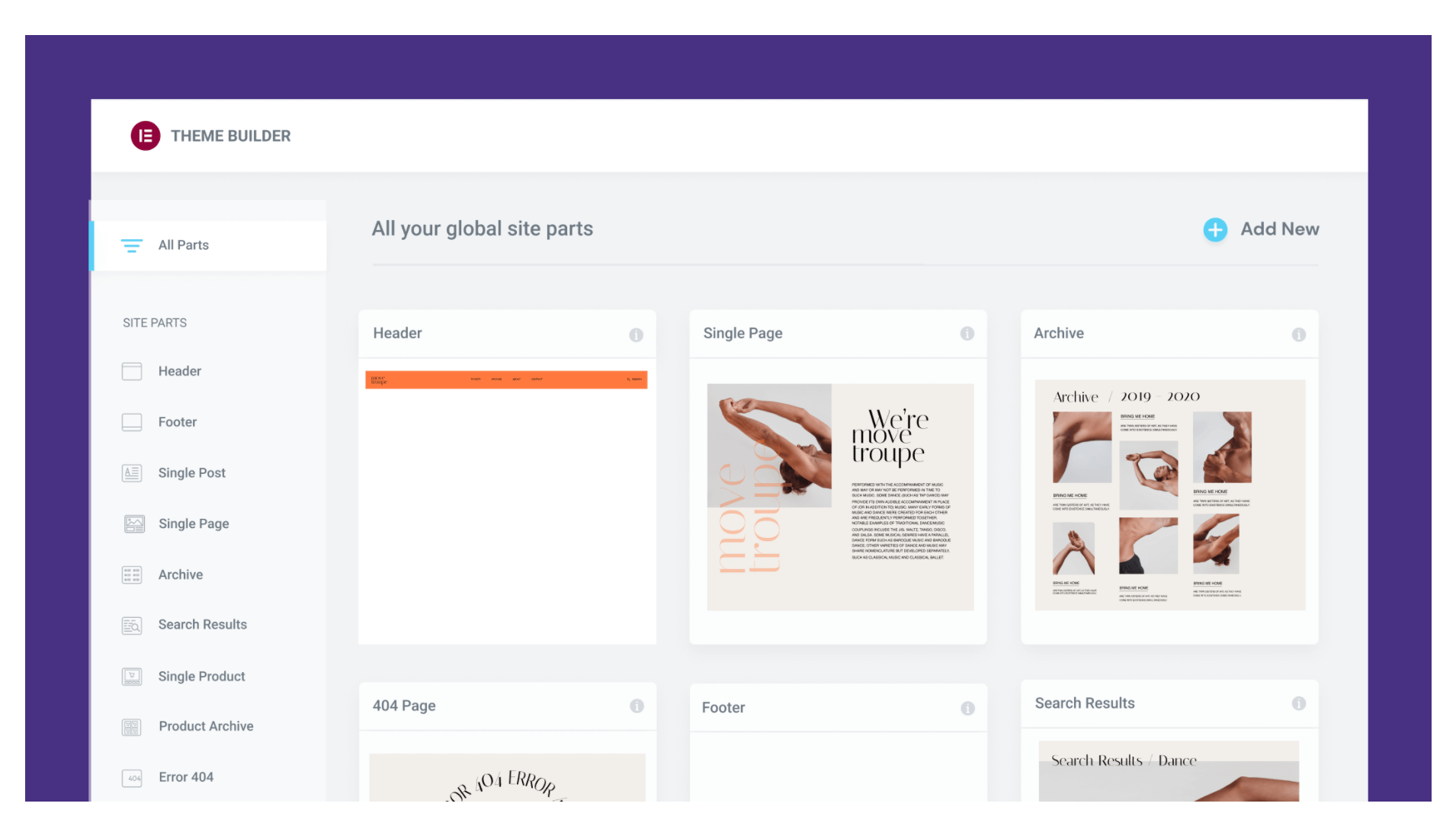
テーマビルダー
有料版の機能の中でもとくに便利なのがこのテーマビルダーです。無料版では固定ページしか編集できませんでしたが、有料版では記事ページや記事一覧ページ、検索結果ページなどを編集することができます。
作成したテンプレートは条件を設定して特定のページだけで表示させることもできます。例えば記事一覧ページではカテゴリや投稿タイプ、タグごとに別々のレイアウトを作成することができます。
テーマビルダーの使い方の詳細はこちら -> ElementorPro テーマビルダーの使い方を解説

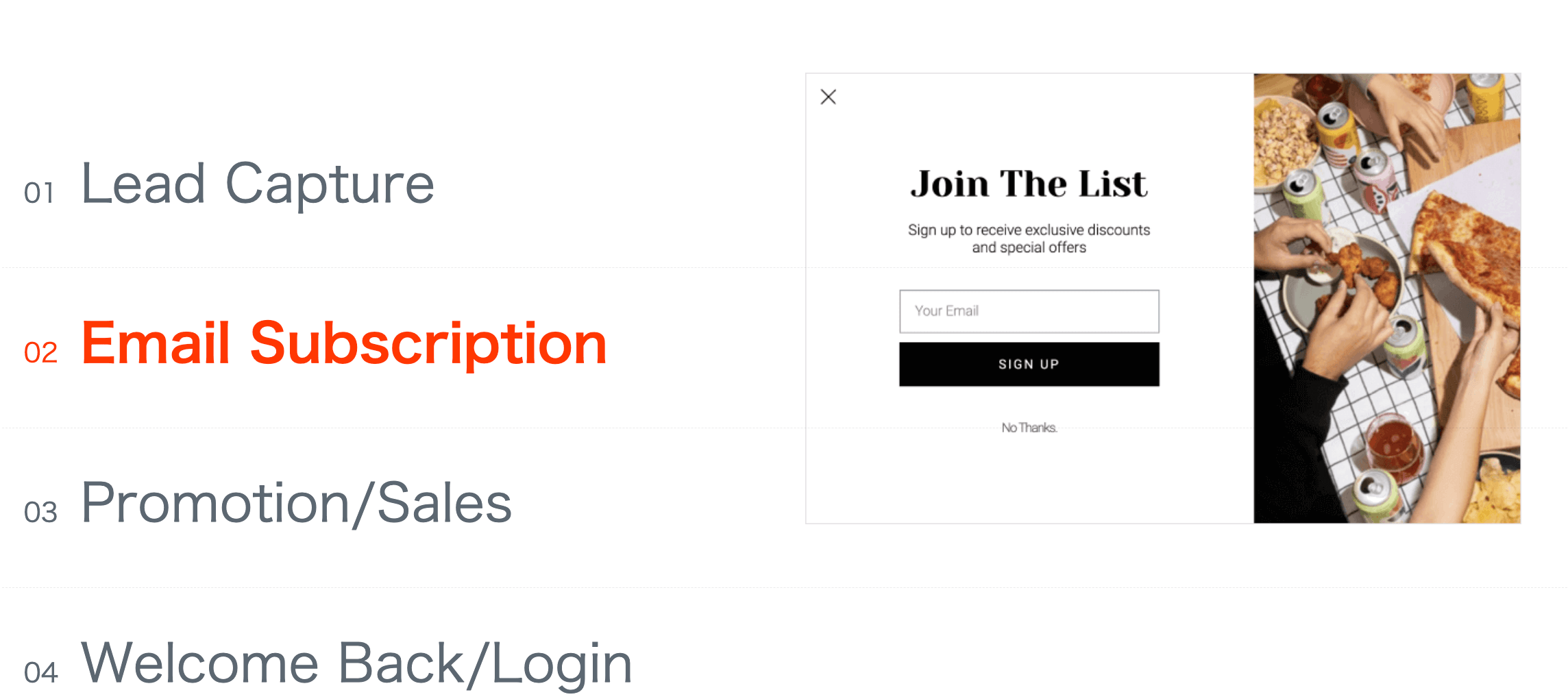
ポップアップビルダー
特定のタイミング(クリック、スクロールなど)で表示できるポップアップを作成することができます。ポップアップはメールアドレスの登録やログインフォーム、クーポンコードの表示など様々な用途で使えるもので、Elementorを使ってノーコードで作成することができます。
ポップアップは複数作成可能で、それぞれフルスクリーンやサイドなど表示位置を指定できます。また特定ページでのみ表示させたり、クリックやスクロールなどどんなタイミングで表示するかを細かく指定できます。

-> 参考記事: 「ElementorPro ポップアップビルダーの使い方を解説」
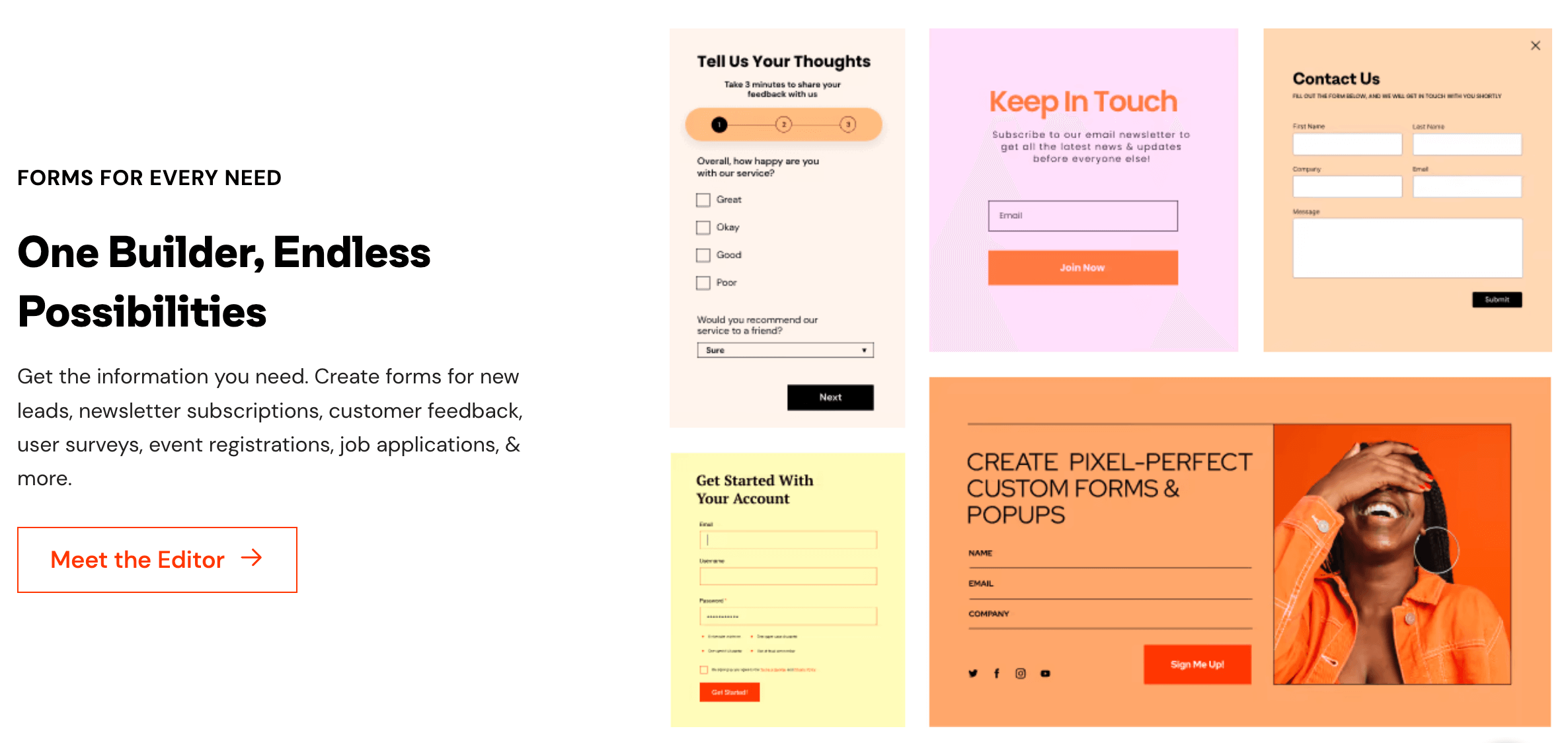
フォームビルダー
Wordpressのフォームと言えば、ContactForm7が定番ですが、レイアウトやスタイリングにどうしてもCSSコードが必要でした。Elementorのフォームビルダーを使えばCSSコード不要で綺麗なフォームを作成できます。
作成できるのは、ログインフォーム、お問い合わせ、アンケート、メルマガ登録用フォームなど色々あって、フォームを複数ステップに分けることもできます。また、連携機能を使ってHubspotのようなCRMツールやMailchimpなどに収集したアドレスを自動的に登録することも可能です。

-> 参考記事: 「ElementorPro フォームビルダーの使い方を解説」
動的コンテンツの表示
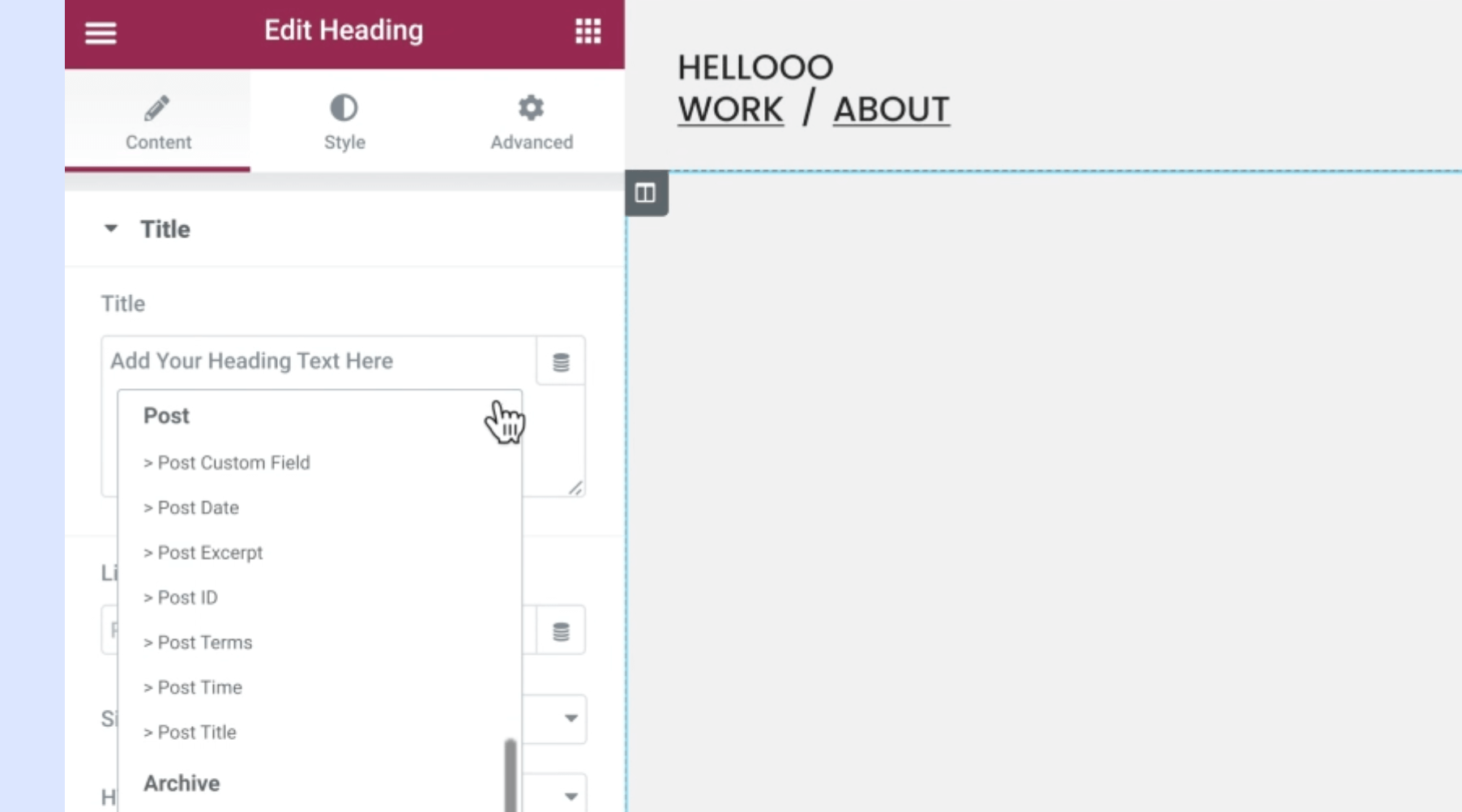
ElementorProでは無料版になかった動的コンテンツ表示が可能になります。例えばトップページにお知らせ一覧を表示したり、記事ページのテンプレートにタイトルやカスタムフィールドの内容を表示させることができます。
通常であればWordpressのテンプレートをコードエディタで開いてWordpressタグをたくさん記述する必要がありましたが、ElementorProなら管理画面上で簡単に操作することができます。

プロウィジェット
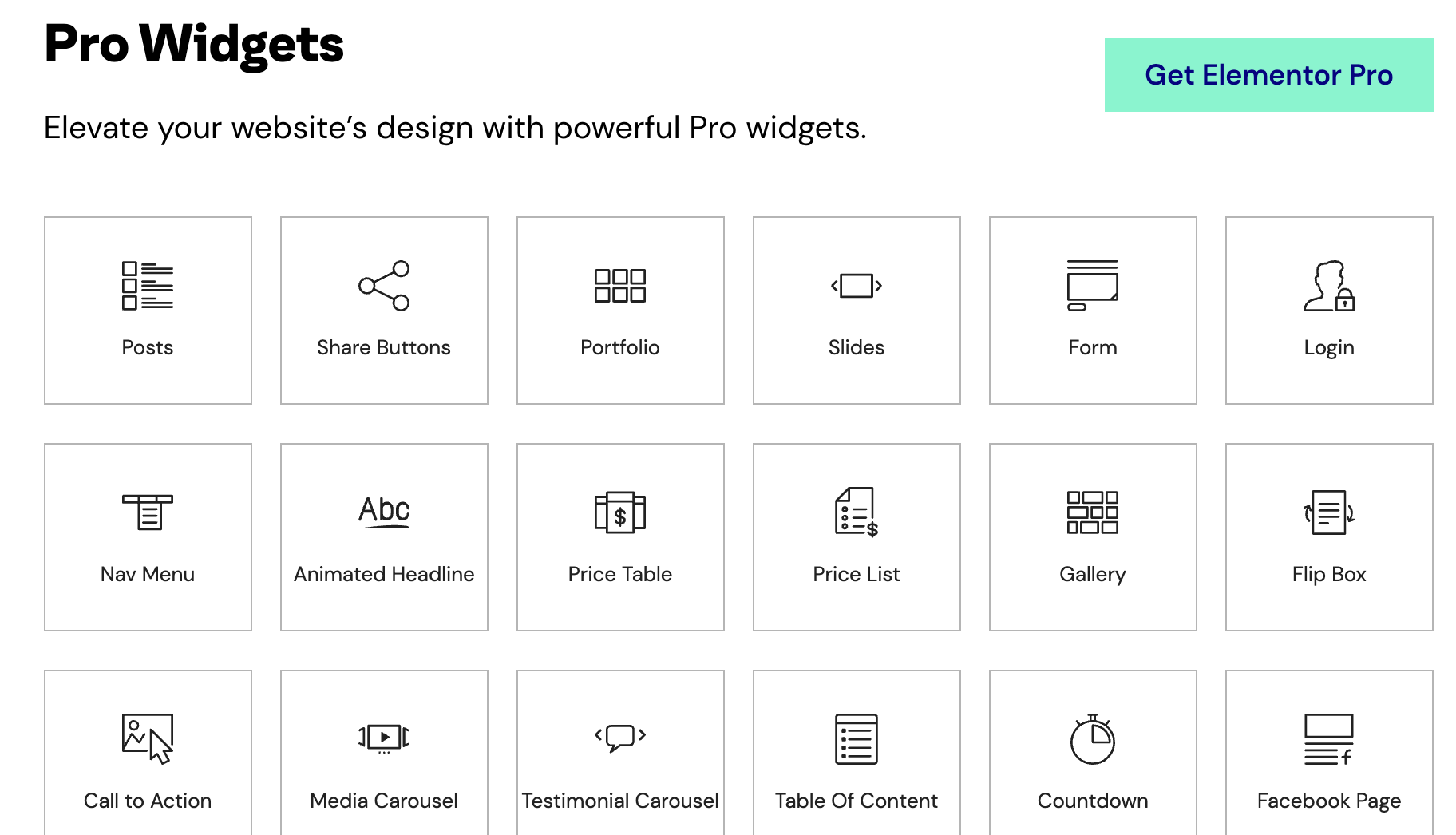
ElementorProを契約すると有料版限定のウィジェットが使えるようになります。使えるのは記事一覧、フォーム、シェアボタン、ページタイトル、検索バーなど30以上のウィジェットがあります。
プロウィジェットについてはこちらをご覧ください -> ElementorPro(有料版)で使えるウィジェットの機能まとめ

グローバルウィジェット
グローバルウィジェットはサイトの複数の場所に配置したウィジェットを一括で編集できるウィジェットです。AdobeXDやFigmaのマスターコンポーネントのような使い方ができます。
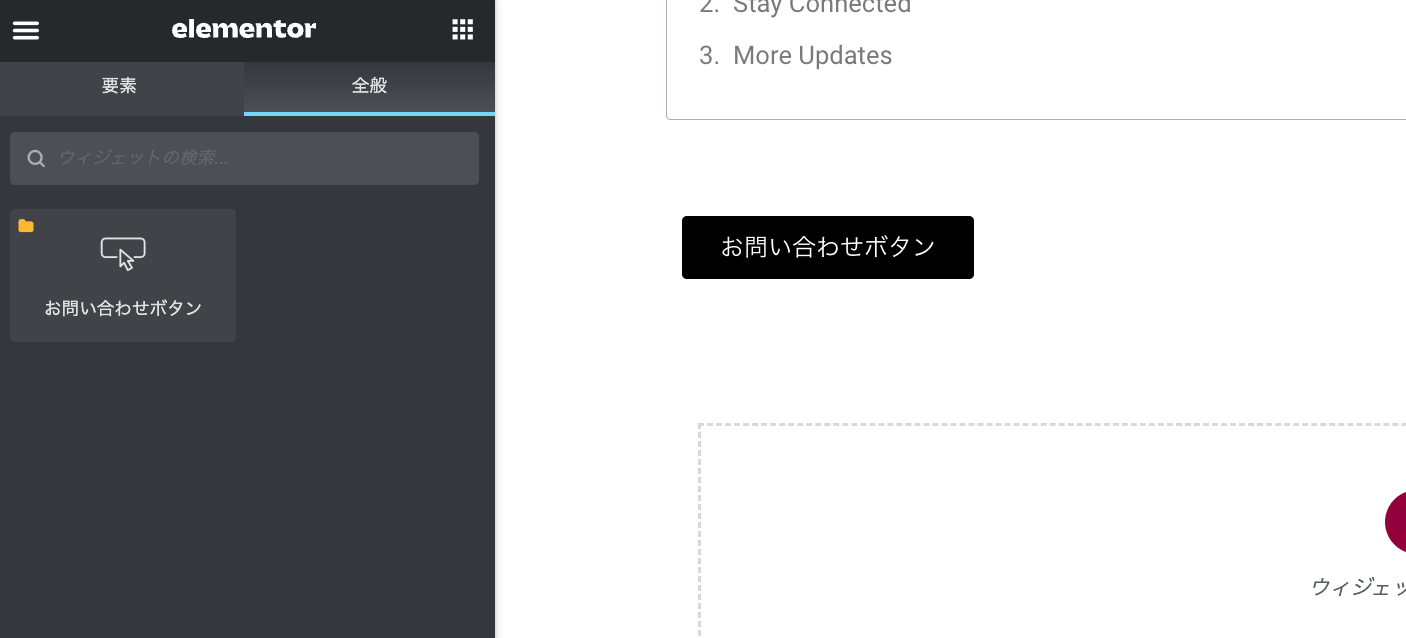
ウィジェットの登録はElementor編集画面で配置したウィジェットを右クリックして「グローバルウィジェットとして保存」を選択するだけ。グローバルウィジェットはElementor編集画面の「全般」タブから選択できます。

-> 参考記事: 「ElementorPro グローバルウィジェットの使い方」
カスタムコード
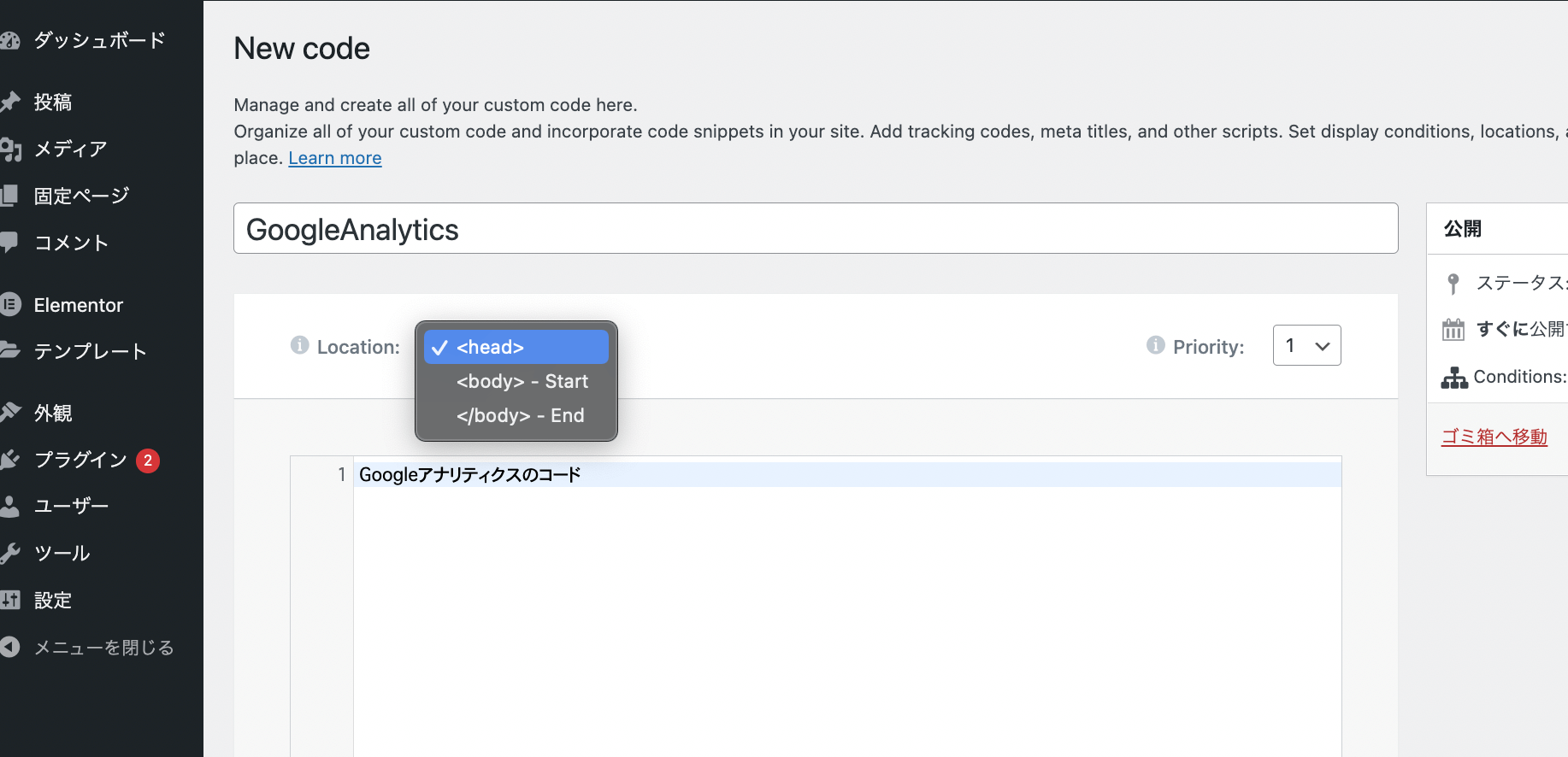
カスタムコードはGoogleアナリティクスやタグマネージャやCSSコードなどを、headタグやbodyタグの直後などに配置できる機能です。
配置する場所と優先順位を選択できます。右側のメニューからはどのページ(特定の固定ページや記事一覧ページなど)で表示するかを指定することができます。

編集画面の機能追加
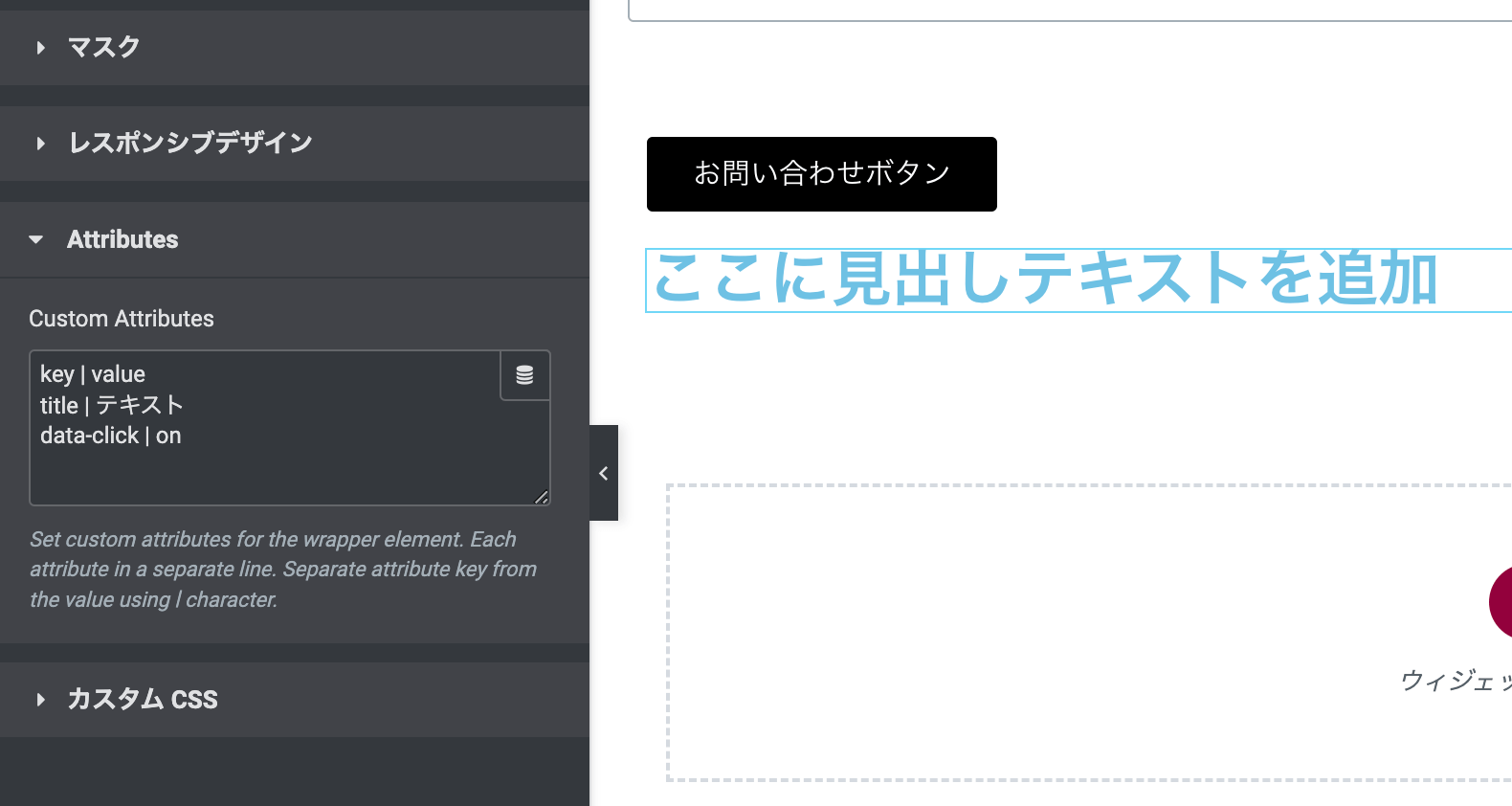
Elementor編集画面で無料版では使えなかった属性とCSSのカスタマイズ機能がアンロックされます。
「Attributes」はウィジェットに属性を追加できるもので、key | valueのように1行に1つずつ記入します。
key | value
title | テキスト
data-click | on上記の内容は以下のように表示されます。ウィジェット全体のdivタグに挿入されることに注意してください。
<div class="elementor-element elementor-element-22ef4cf elementor-widget elementor-widget-heading" data-id="22ef4cf" data-element_type="widget" key="value" title="テキスト" data-click="on" data-widget_type="heading.default">
<div class="elementor-widget-container">
<span id="elementor-toc__heading-anchor-1" class="elementor-menu-anchor "></span>
<h2 class="elementor-heading-title elementor-size-default">ここに見出しテキストを追加</h2>
</div>
</div>

Elementorテンプレートで効率よくWeb開発しよう
ここまでで紹介してきたようにElementorProは非常に便利な機能がたくさん使えるようになります。月額費用もそれほど高くないので本格的にホームページを運用していく場合は入れておいても損はないでしょう。
有料版のプラグインを入れても、これまで作成してきたテンプレートはそのまま使用できます。