ElementorPro(有料版)で使えるウィジェットの機能や使い方について解説します。ElementorProでは無料版にはなかった動的コンテンツの表示やフォームの作成機能など非常に便利なウィジェットが多数アンロックされます。
ここではElementorPro(有料版)で使えるウィジェットの機能や使い方について解説します。
Elementorのレイアウトやレスポンシブのやり方などについては「Elementorの使い方 初心者入門ガイド」にまとめているのでこちらもぜひご覧ください。
ElementorProウィジェット一覧
ElementorProウィジェットは全部で30本あります。かなり便利で使えるものからあまり使わないものまで全てのウィジェットをまとめてみました。
ポスト
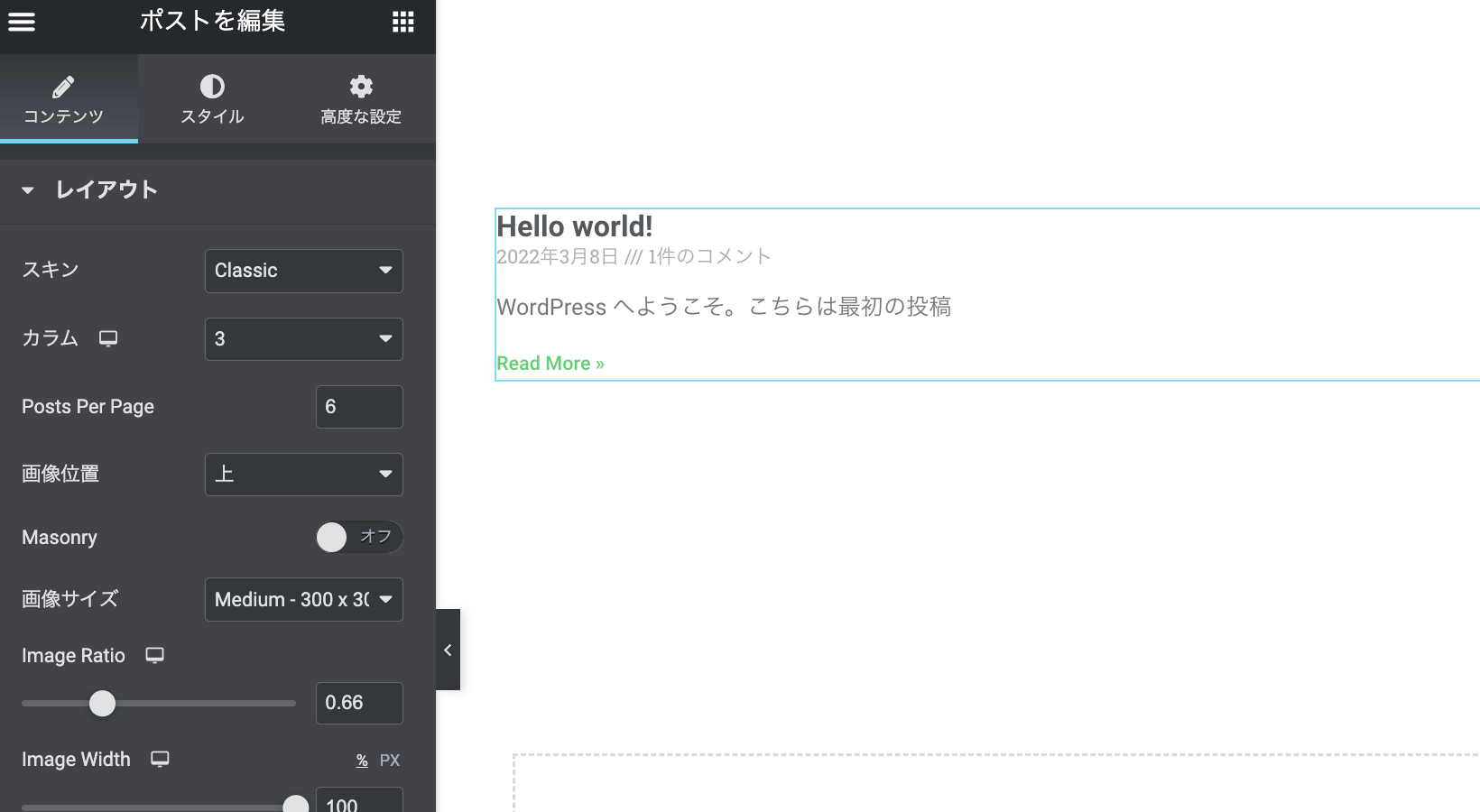
ポストはクエリ(取得する記事の指定)を設定して取得した記事を動的に表示することができるウィジェットです。設定項目は非常に多く、次のような3つのメニューに分類されています。
- レイアウト: 表示数や画像の位置などレイアウトを設定
- クエリ: 投稿タイプや順序などの指定
- ページネーション: 記事数が多い場合に次のページへのリンクを設定
「レイアウト」では記事を複数列に分けたり、画像のサイズを変更したり、タイトルや抜粋の表示/非表示ができます。
「クエリ」でどの記事を表示するかを指定でき、「ページネーション」では記事数が2ページ以上になる場合にページへのリンクをどのように表示するかを設定できます。

ポートフォリオ
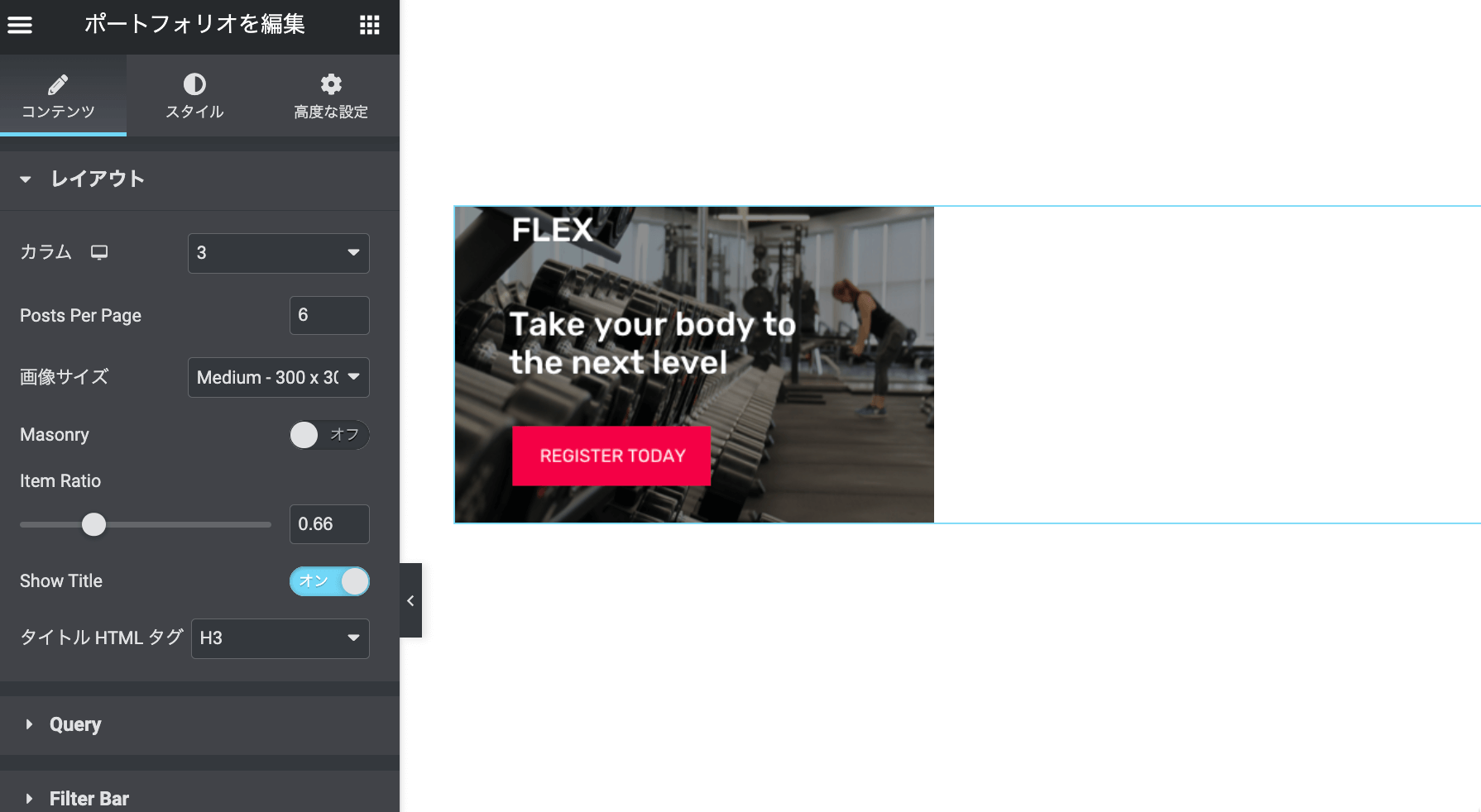
ポートフォリオもポストと同様クエリを設定して取得した記事を表示します。「ポスト」との違いは画像をメインにしたポートフォリオの作成を目的としていることです。ポートフォリオは以下のようなメニューがあります。
- レイアウト: 表示する列数や画像サイズの指定
- クエリ: 投稿タイプや順序などの指定、ポストと同じ
- フィルターバー: 投稿の分類の表示設定
フィルターバーを設定すると、ポートフォリオの上に設定した分類(カテゴリやタグなど)の一覧が表示され、クリックするとその分類だけが表示されます。

Gallery
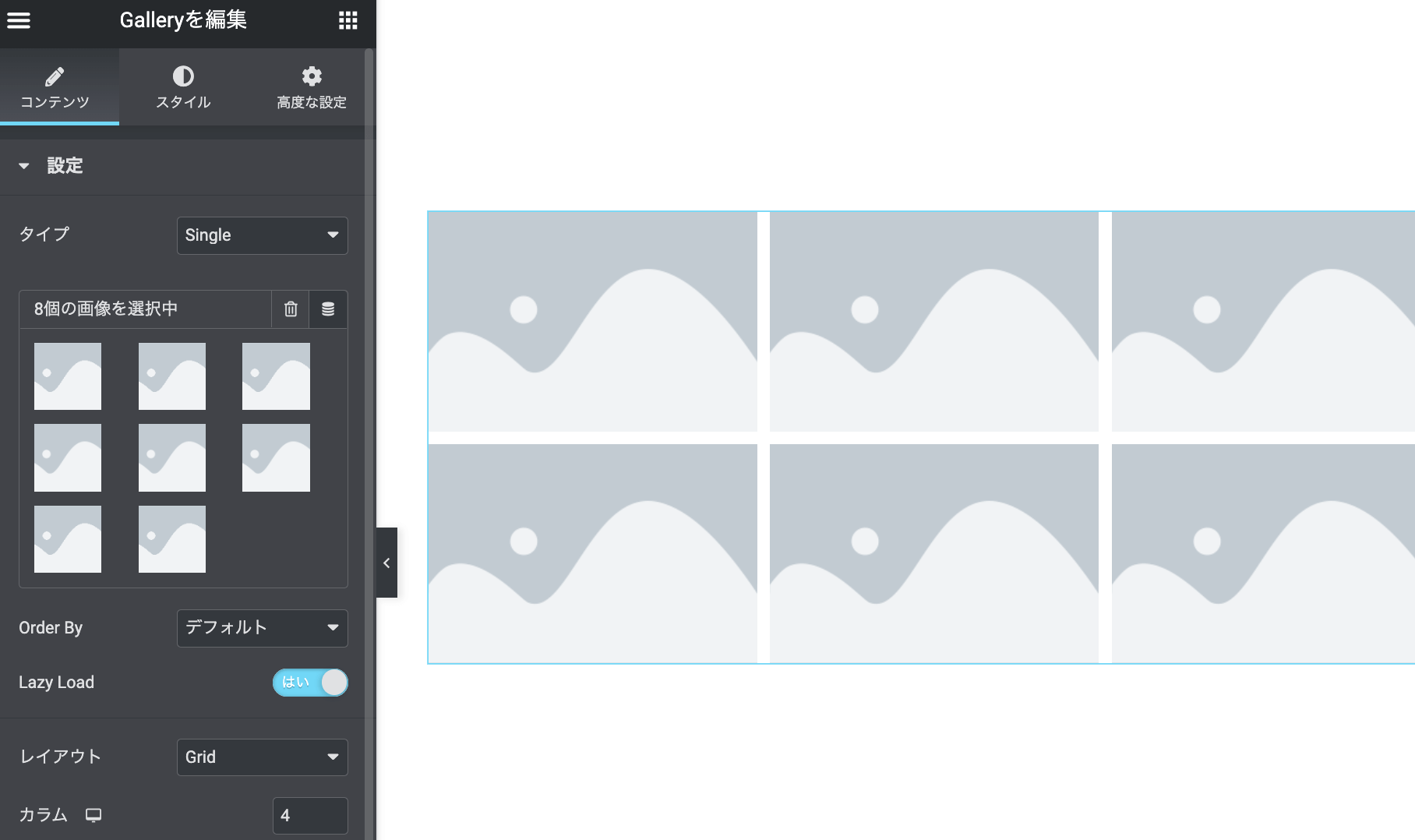
Wordpressにアップロードした画像を選択してギャラリーを表示できるウィジェットです。クリックすると画像が拡大表示されます。
- レイアウト: 画像の指定や画像の間のスペースなどを設定
- オーバーレイ: マウスオーバーのエフェクトを設定

フォーム
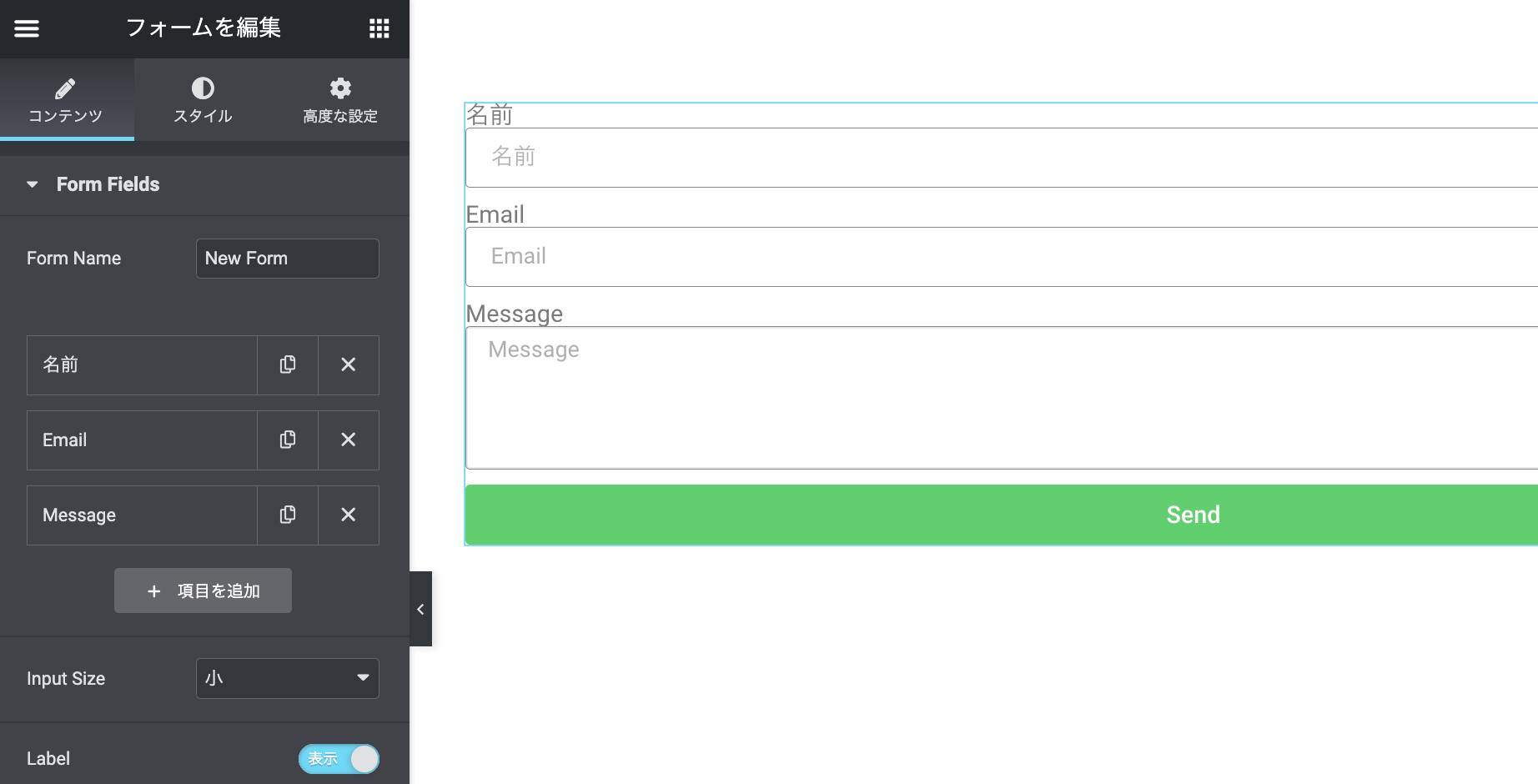
フォームを作成できるウィジェットです。表示する項目の設定や、送信ボタンを押した後のアクションの設定など細かい設定が可能です。
- フォームフィールド: フォームの項目を作成
- ボタン: ボタンのレイアウトを設定
- 送信後のアクション: 送信ボタンを押した後のアクションを設定
- 送信内容: 送信内容ページへのリンク
- メール設定: 送信先やCC、BCCの設定
- ステップ設定: 複数ステップのフォームの表示方法を選択
- 追加オプション: フォームIDなどの設定
Elementorのフォームでは複数ステップに分けることができます。フォームフィールドで「Step」を追加すると、追加した項目の前後を分割することができます。
送信後のアクションでは、送信内容を保存するだけでなくSlackなどのツールに送信することもできます。

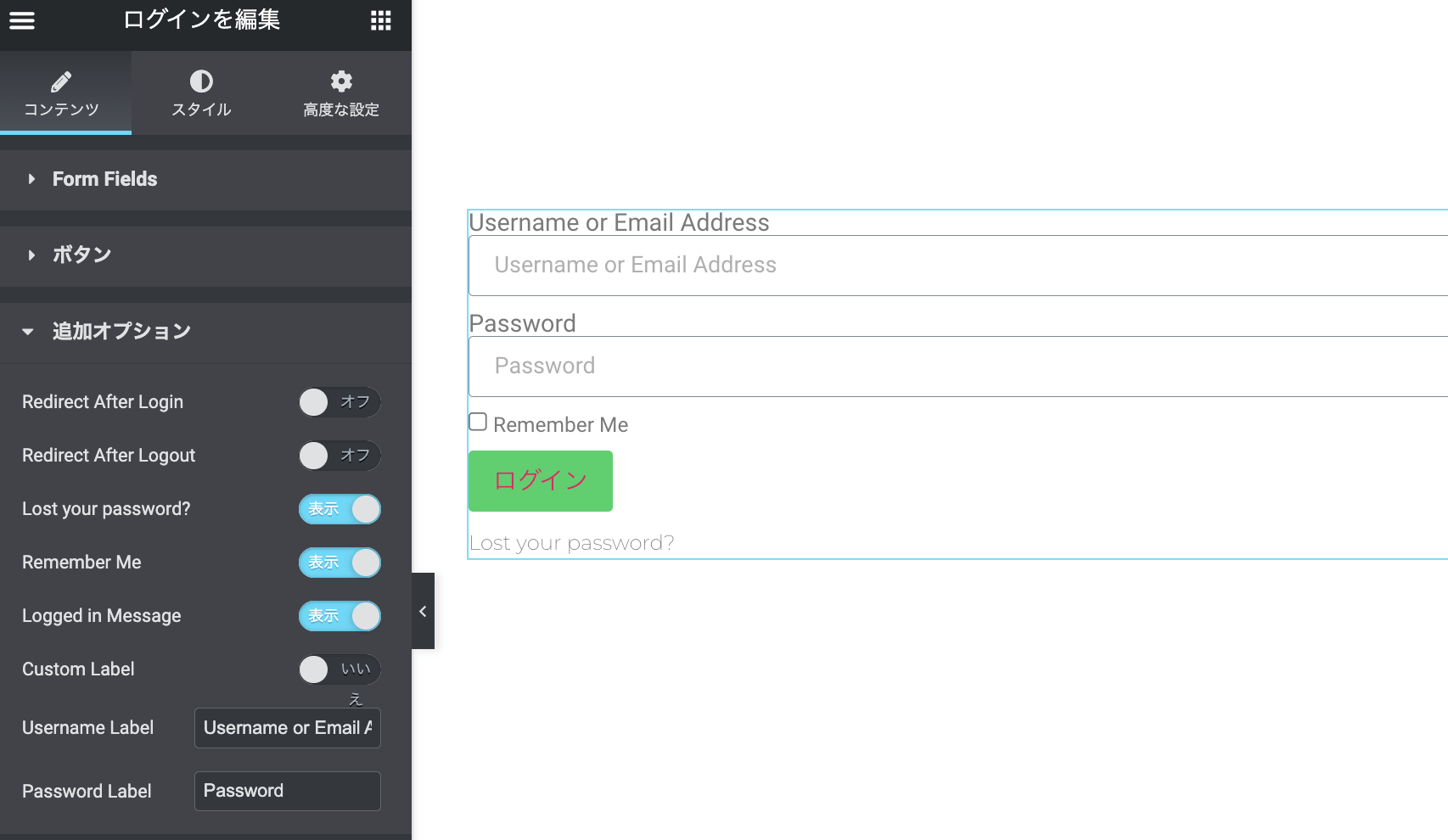
ログイン
デフォルトのWordpressログインページの代わりに固定ページにウィジェットを設置することでログインできるようになります。
- フォームフィールド: レベルの表示やフォームのサイズを設定
- ボタン: ボタンのレイアウトを設定
- 追加オプション: リダイレクト先
ログイン後やログアウト後のリダイレクト設定が可能です。

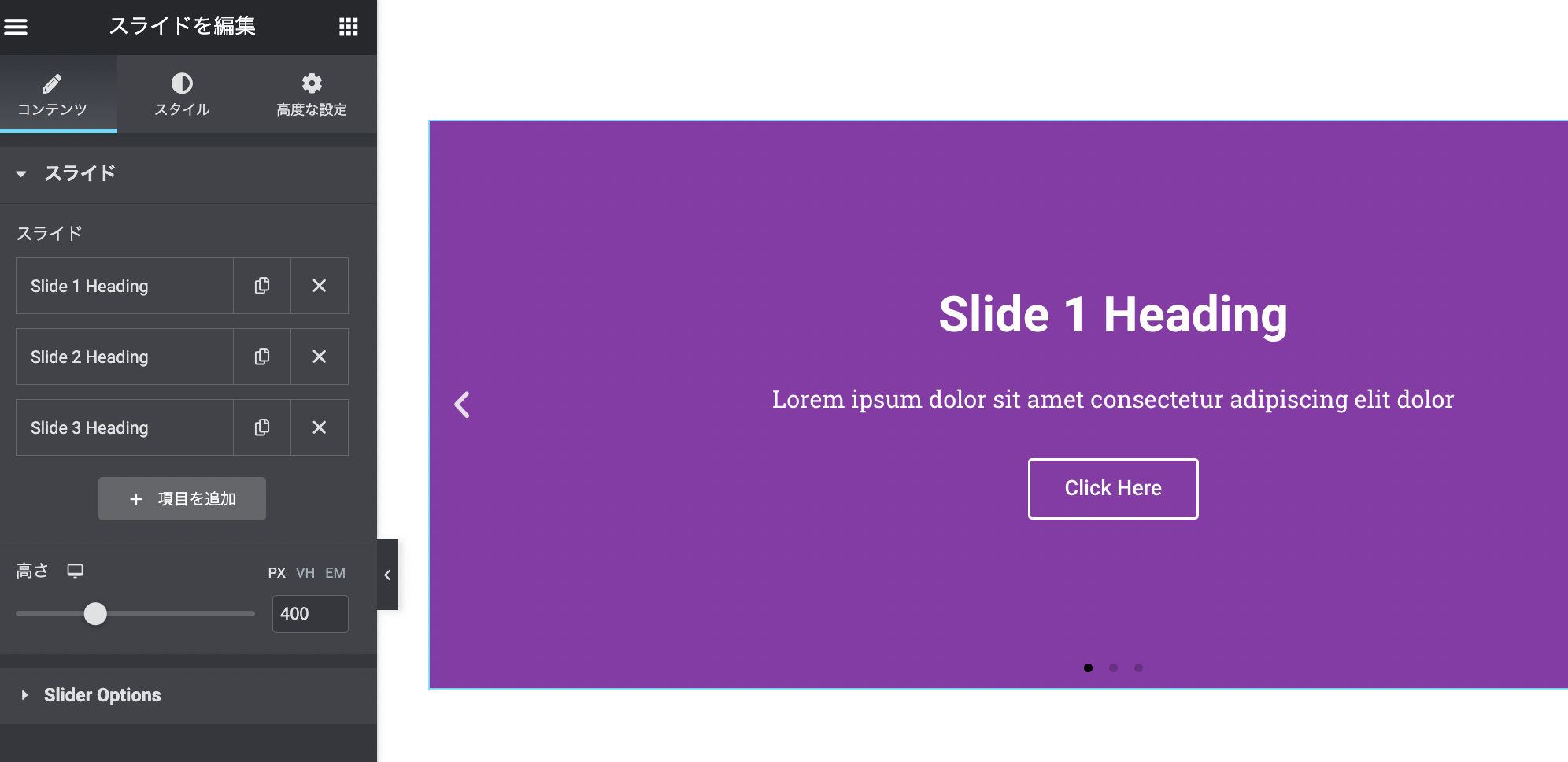
スライド
スライドショーを作成できるウィジェットです。無料版で使えるカルーセルとの違いは、画像の上にテキストやボタンを設置できるところです。
- スライド: 画像やコンテンツの設定
- スライダーオプション: 速度や左右の矢印の表示設定

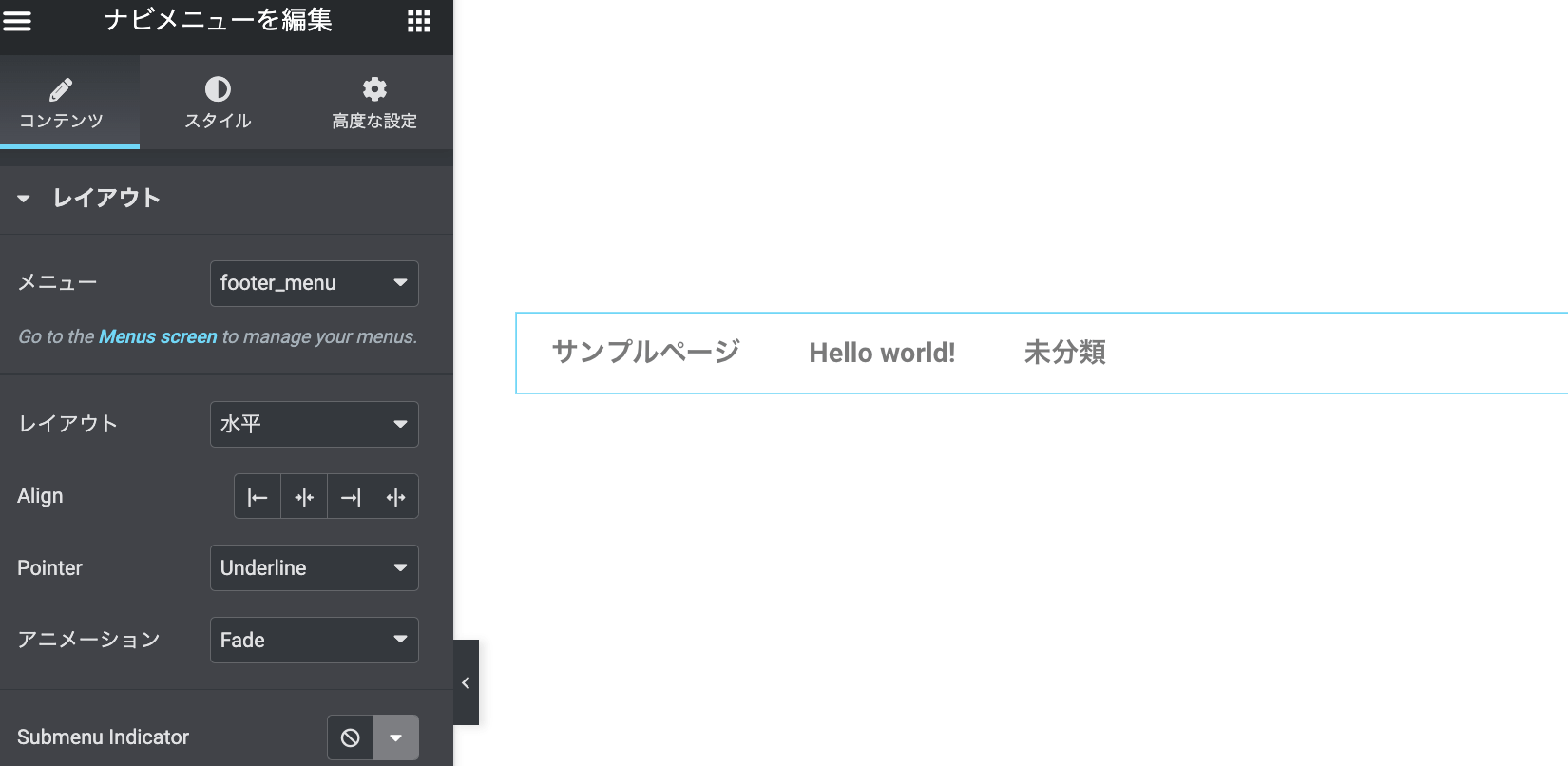
ナビメニュー
メニューを表示できるウィジェットです。表示したいメニューの選択や、メニューのレイアウト設定が可能です。「Elementor Header&Footer」プラグインにあるナビメニューと同じ機能が使えます。
タブレットやモバイルでドロップダウン表示に切り替えることもできます。

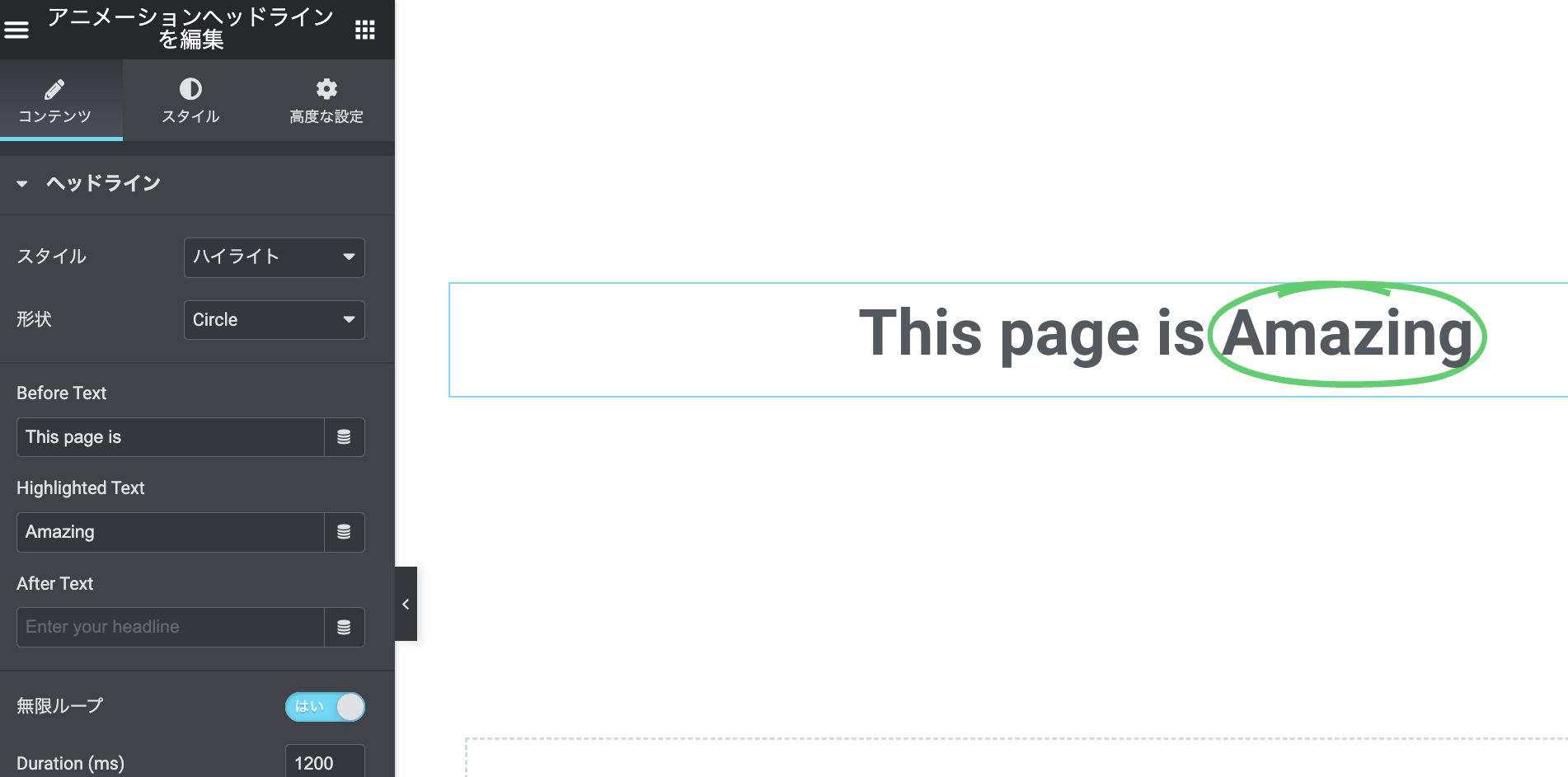
アニメーションヘッドライン
アニメーションヘッドラインは見出しテキストの一部にアニメーションを加えることができるウィジェットです。
選択できるスタイルは、マーカーのようなエフェクトの「ハイライト」と、複数の文字を入れ替えることができる「Rotating」です。それぞれアニメーションが複数用意されています。

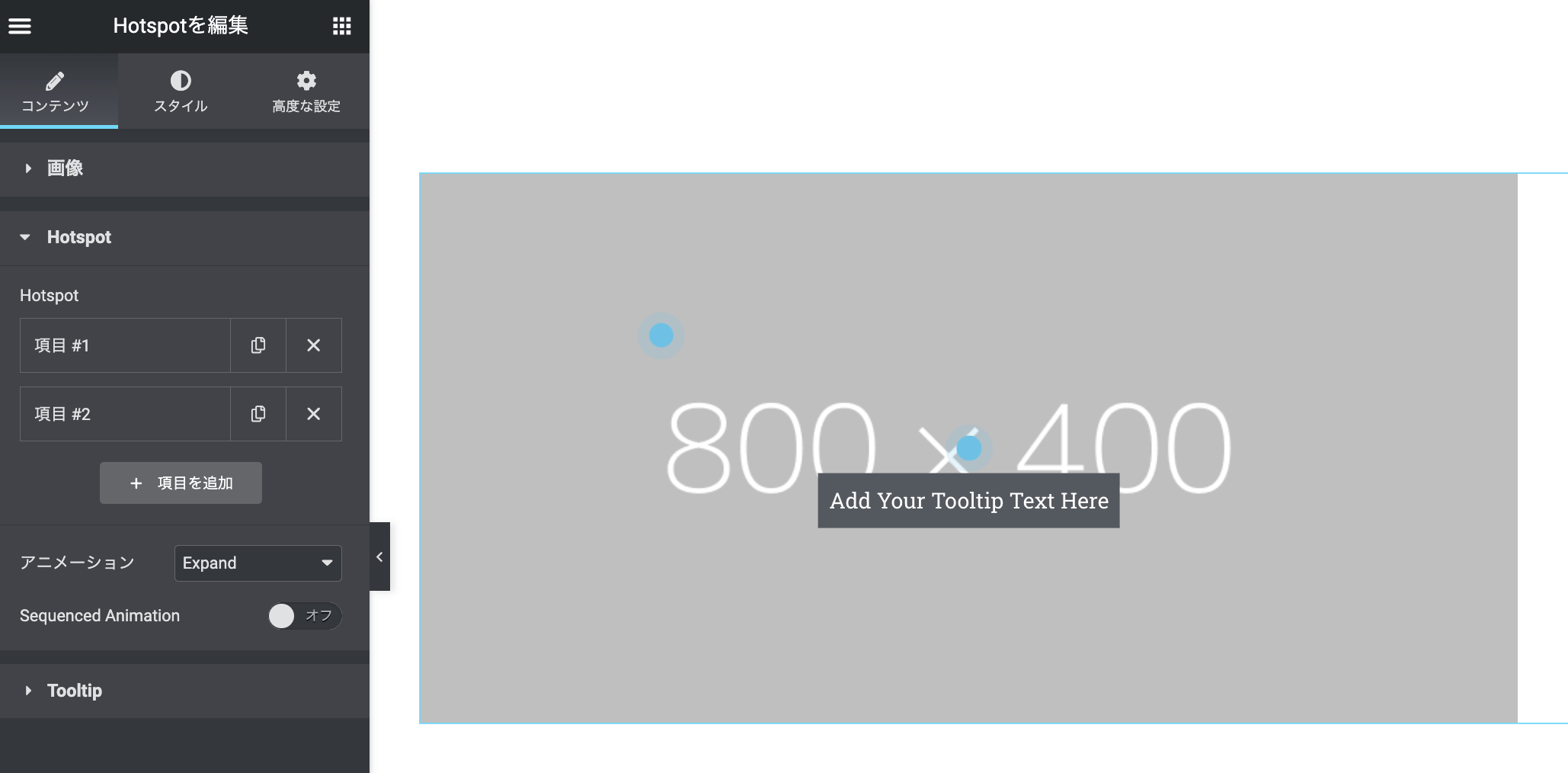
Hotspot
Hotspotは画像の上にマウスオーバーでメッセージを表示できるポイントを表示できるウィジェットです。画像の特定のポイントに説明文を追加するような使い方ができます。

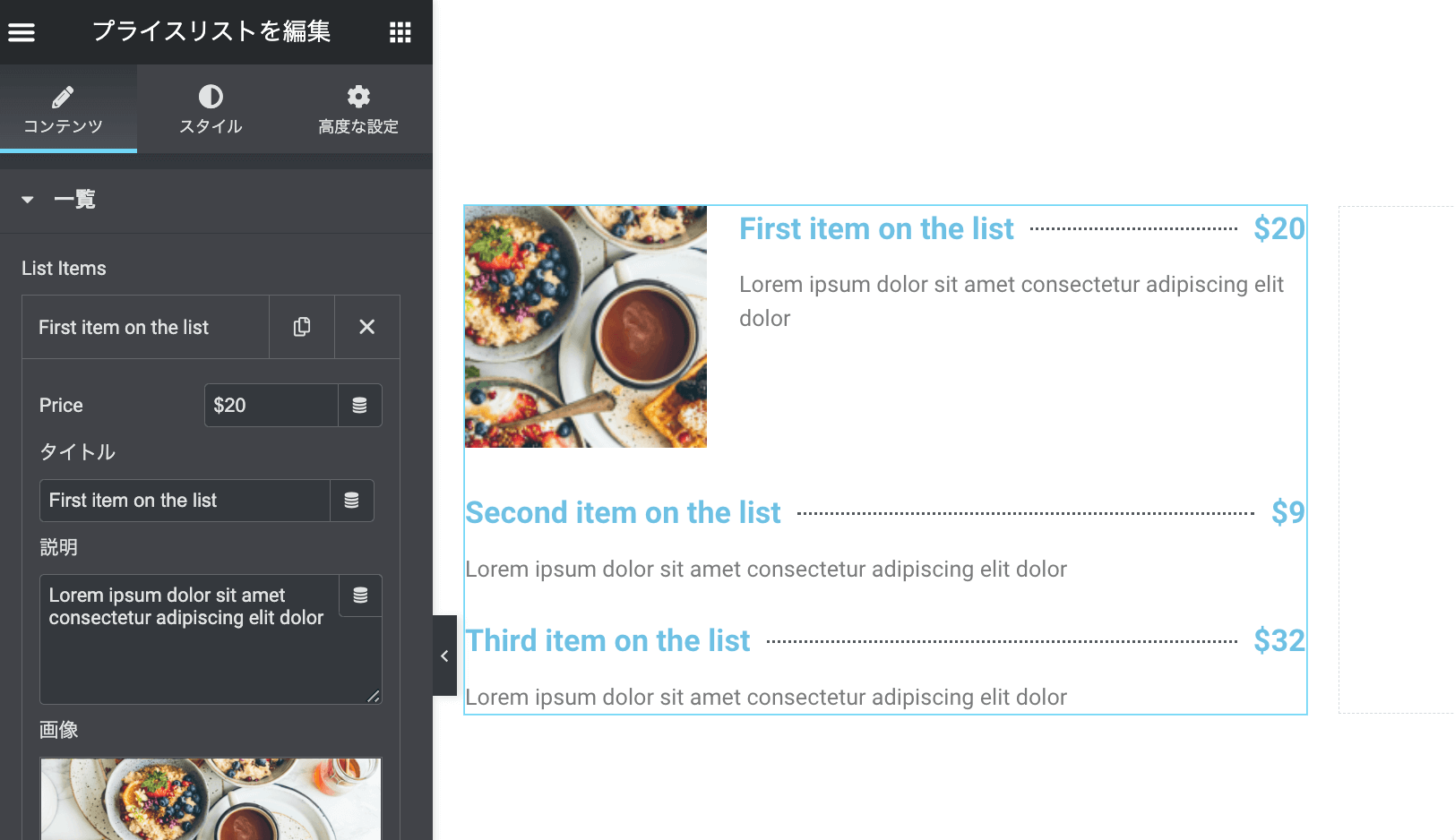
プライスリスト
プライスリストは料金メニューのようなコンテンツを作成できるウィジェットです。画像を表示することも可能ですが、テキストと画像は縦に並べることはできません。

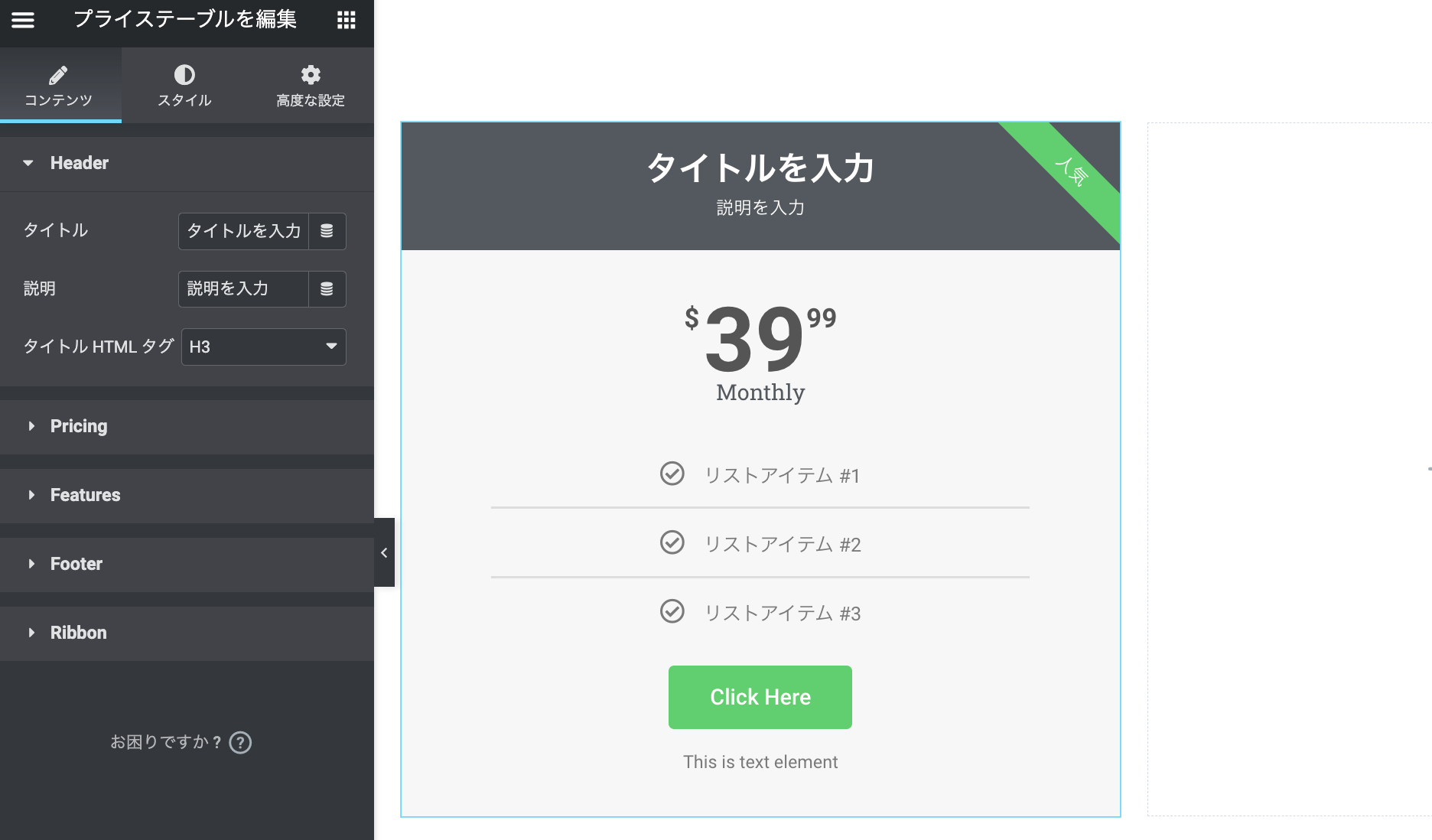
プライステーブル
LPなどでよく使われるプランごとの料金を表示するウィジェットです。
- ヘッダー: ヘッダーテキストの編集
- 料金: 料金の表示を編集
- 機能: 機能一覧を編集
- フッター: フッターの表示を編集
- リボン: リボンの表示や位置を編集
プライスリストもそうですが同じことは基本ウィジェット(見出しやテキスト、ボタンなど)を組み合わせればもっと自由なレイアウトで作成できるのであえて使う必要はないかなと思います。

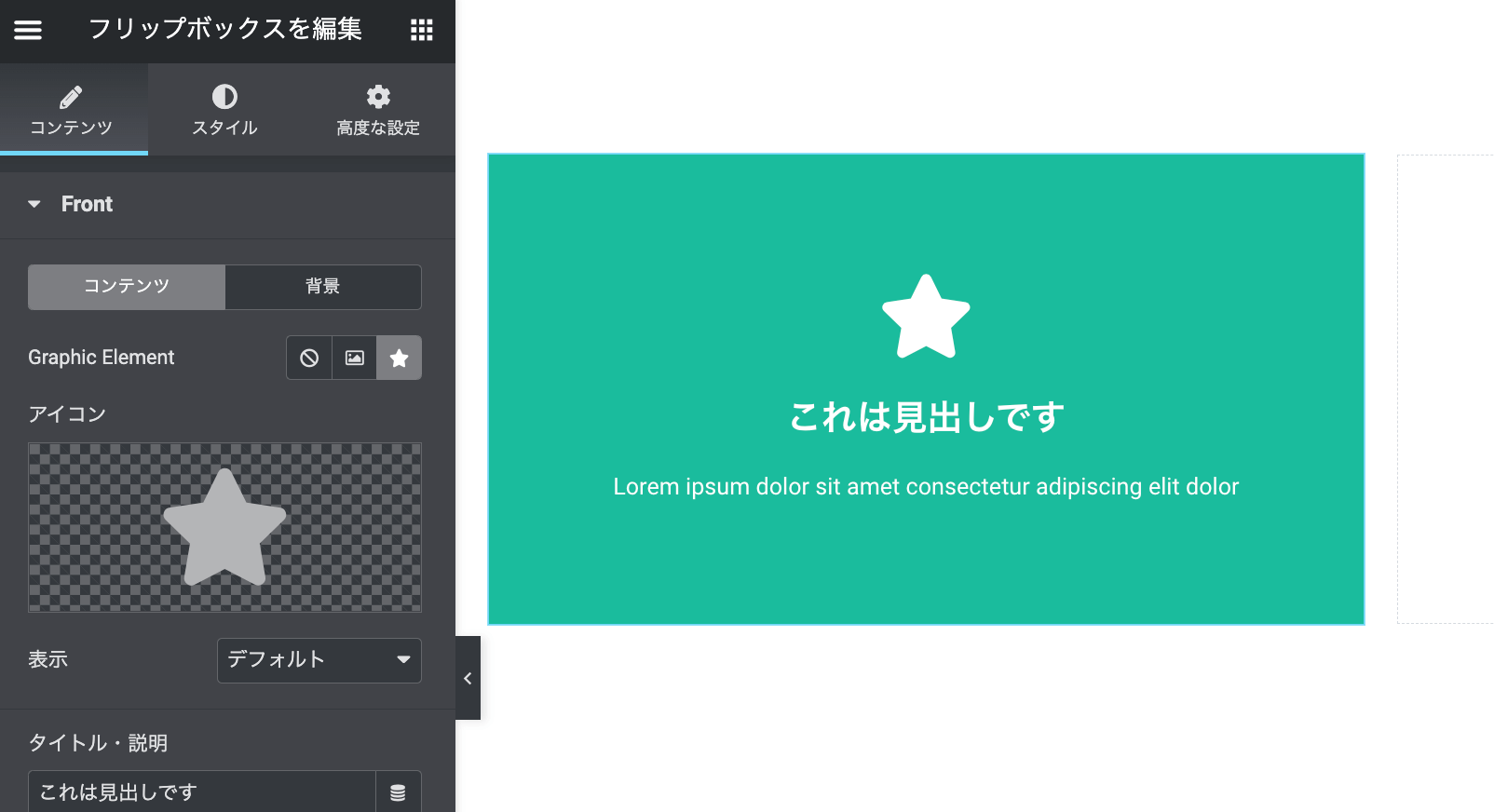
フリップボックス
マウスオーバーで表面と裏面を切り替えられるコンテンツを作成できます。
- フロント: 表面のテキストを編集
- バック: 裏面のテキストを編集
- 設定: 高さやアニメーションのスタイルを設定

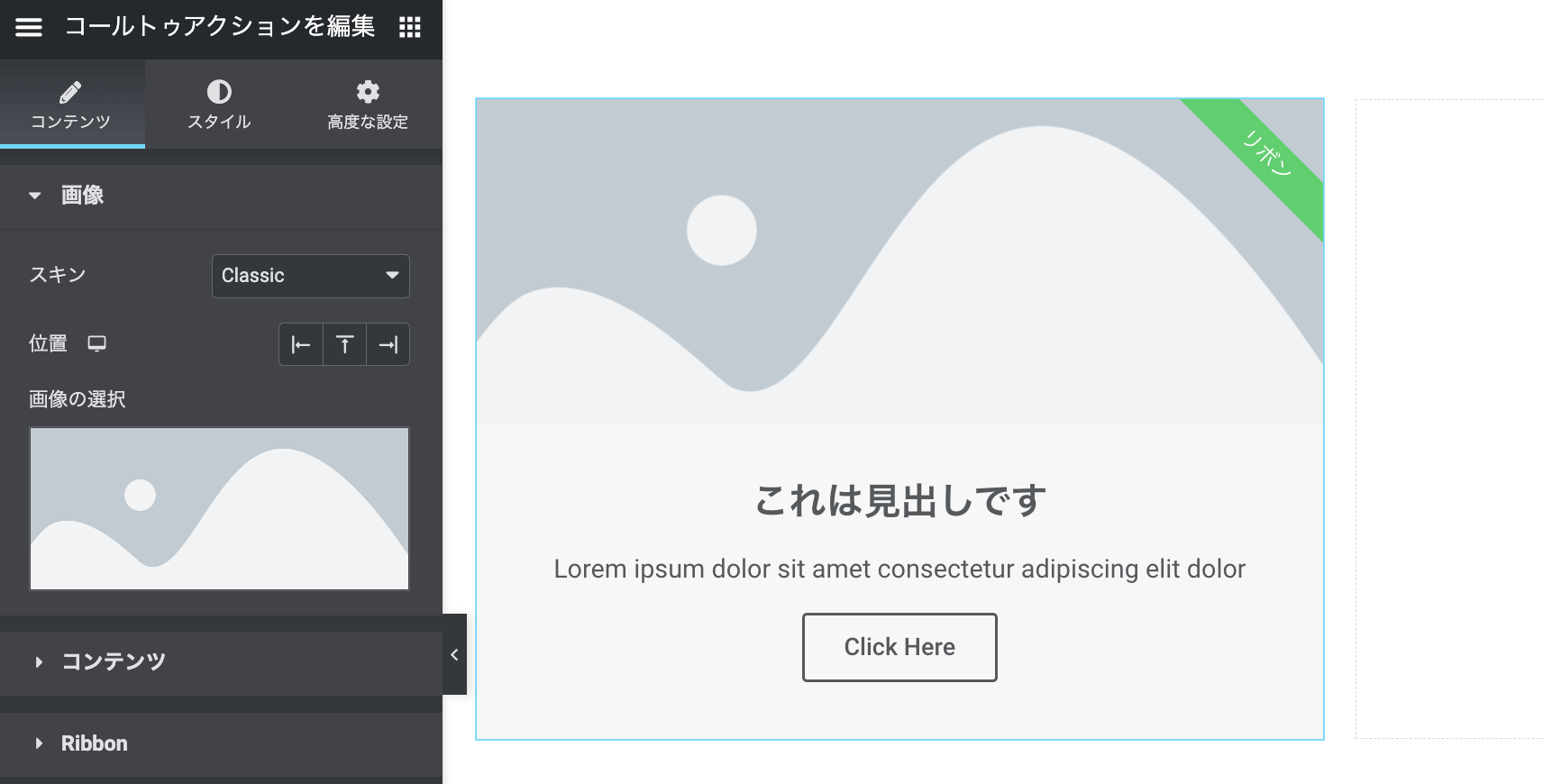
コールトゥアクション
CTAコンテンツを作成できるウィジェットです。Webサイトにはほぼ必須と言っていいCTAコンテンツを簡単に作成することができます。
- 画像: 画像の設定
- コンテンツ: テキストやボタンの編集
- リボン: リボンのテキストや位置を設定
基本ウィジェットを使えばデザインに忠実なCTAコンテンツを作成できますが、プロトタイプやワイヤーフレームとしては使えるかもしれません。

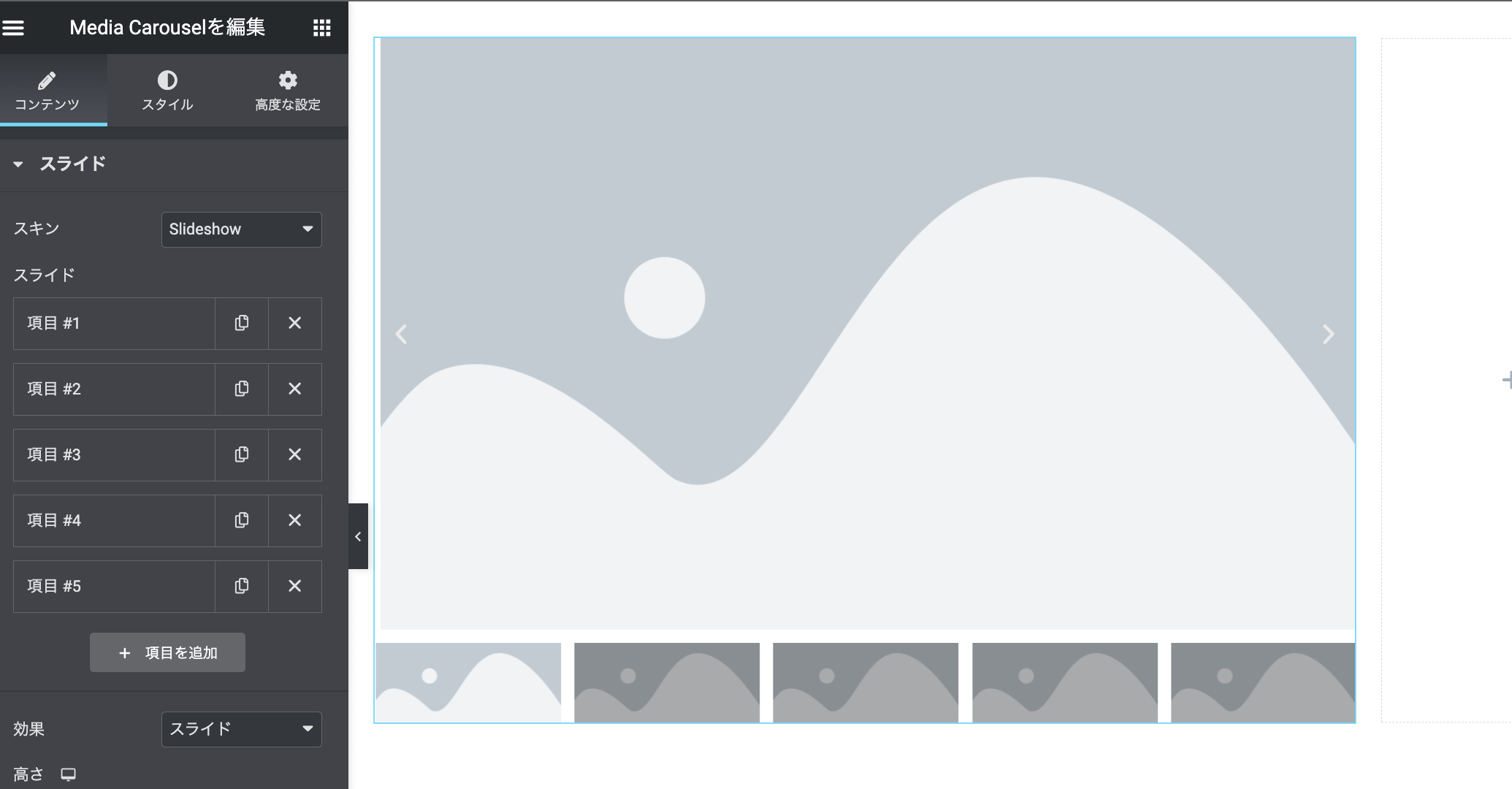
Media Carousel
リンク付きの画像スライダーを作成できるウィジェットです。スライドのレイアウトを変更することで、小さなサムネイル付きのスライドショーを作成することができます。テキストを乗せることはできませんが、バナーをスライドショーで表示する場合には便利です。
- スライド: スライドを設定
- 追加オプション: スライドの速度などを設定

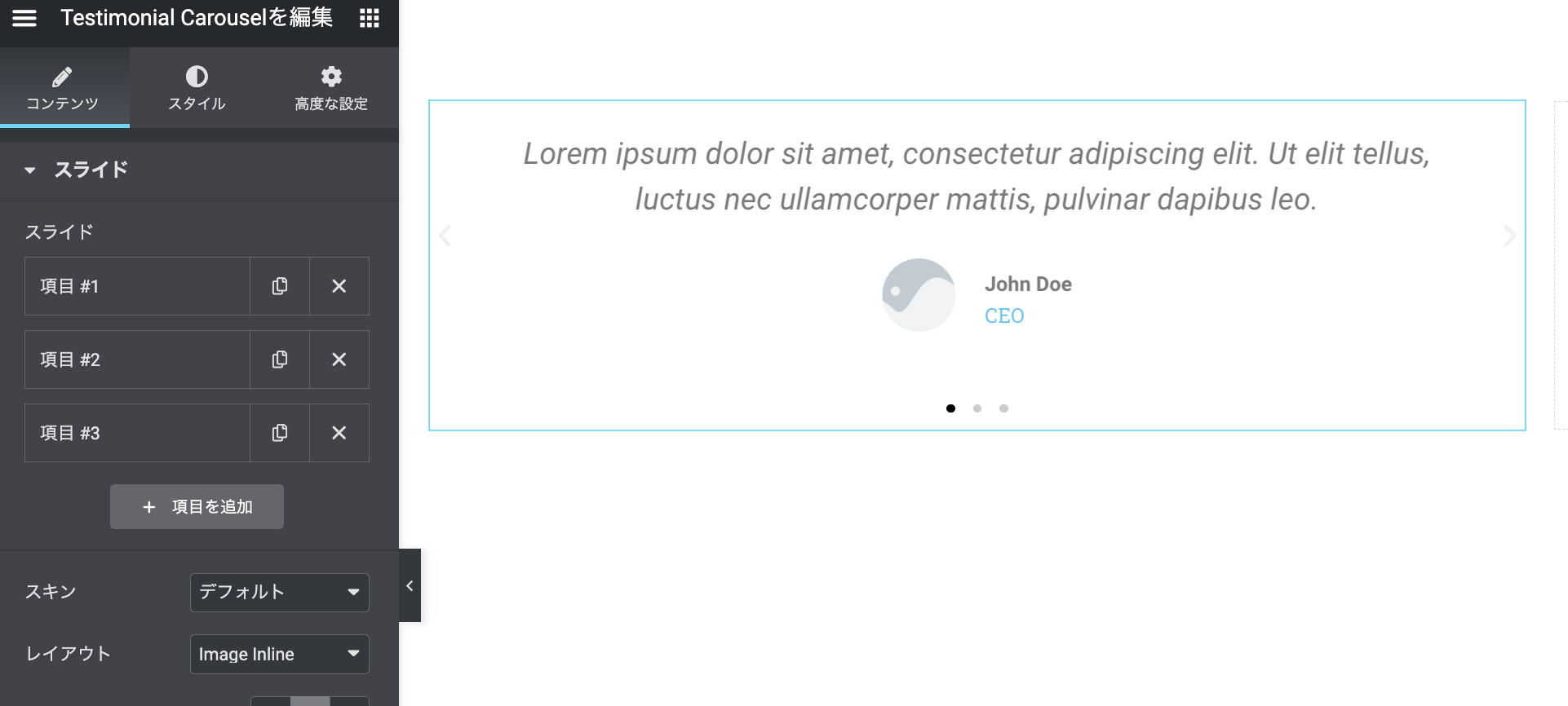
Testimonial Carousel
「お客様の声」のようなコンテンツを簡単に作成できるウィジェットです。
- スライド: 表示内容の編集
- 追加オプション: スライドの速度などを設定

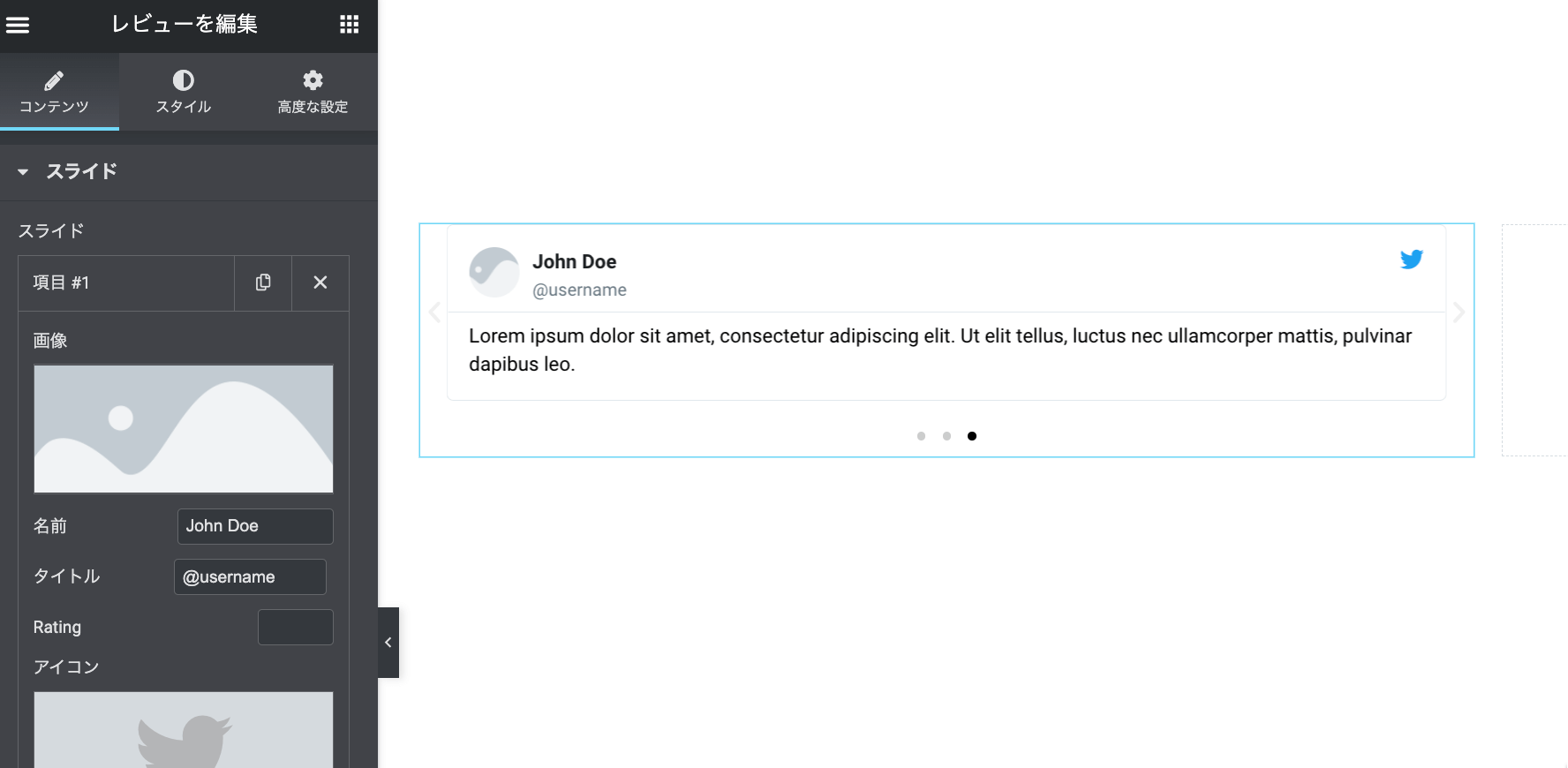
レビュー
レビューウィジェットも「Testimonial Carousel」と同じような機能になっていて、こちらはアイコンを設定することができます。
- スライド: 表示内容の編集
- 追加オプション: スライドの速度などを設定

Table of Content
目次を表示できるウィジェットです。ページに含まれるH1からH6までの見出しを目次として表示することができます。どの見出しを含むかを自由に選択することができます。
- Table of Contents: タイトルや目次に含める見出しを設定
- 追加オプション: 目次を折りたたむかどうかなどの挙動を設定

カウントダウン
設定した日付までのカウントダウンを表示してくれるウィジェットです。表示する項目はON/OFFできるので、時間と分と秒だけを表示することもできます。

シェアボタン
シェアボタンを表示できるウィジェットです。現在のページや特定のページのシェアボタンを設置できます。スタイルも複数パターンが用意されていて、アイコンだけやテキストだけの表示も可能です。

Blockquote
引用コンテンツを作成できるウィジェットです。ツイートボタンを設置することができます。

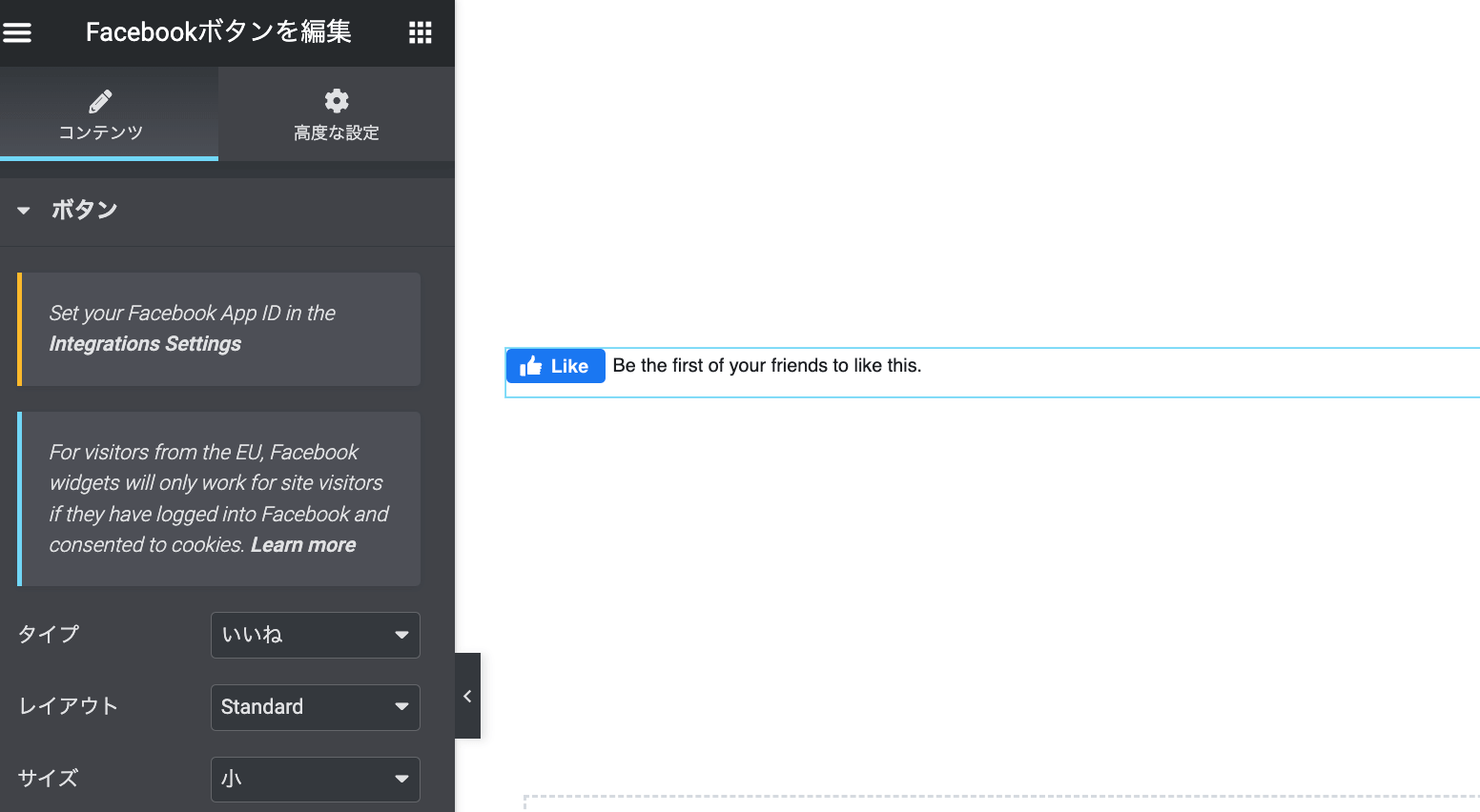
Facebookボタン
Facebookのいいねボタンを設置できるウィジェットです。ボタンのレイアウトはボックスやコメント付きボタンなどから選択できます。Facebookボタンを利用するには連携設定でFacebookアプリの設定が必要です。

Facebook Comments
ページにFacebookコメントを設置できるプラグインです。Facebookウィジェットを使ってブログに対するコメントができるようになります。こちらもFacebookアプリIDが必要です。
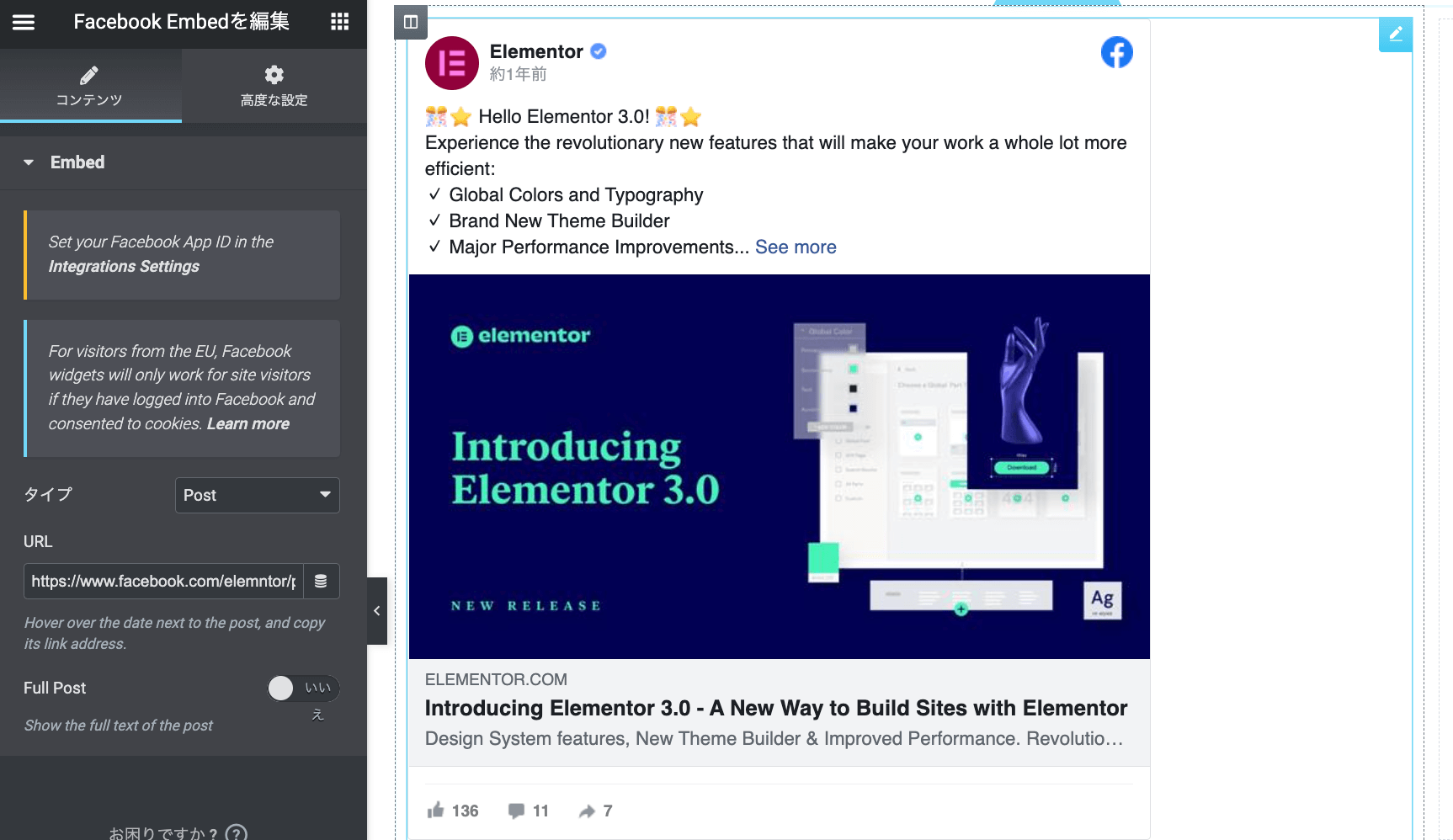
Facebook Embed
Facebookの投稿をページに表示できるウィジェットです。表示タイプの設定で投稿、動画、コメントを表示することができます。

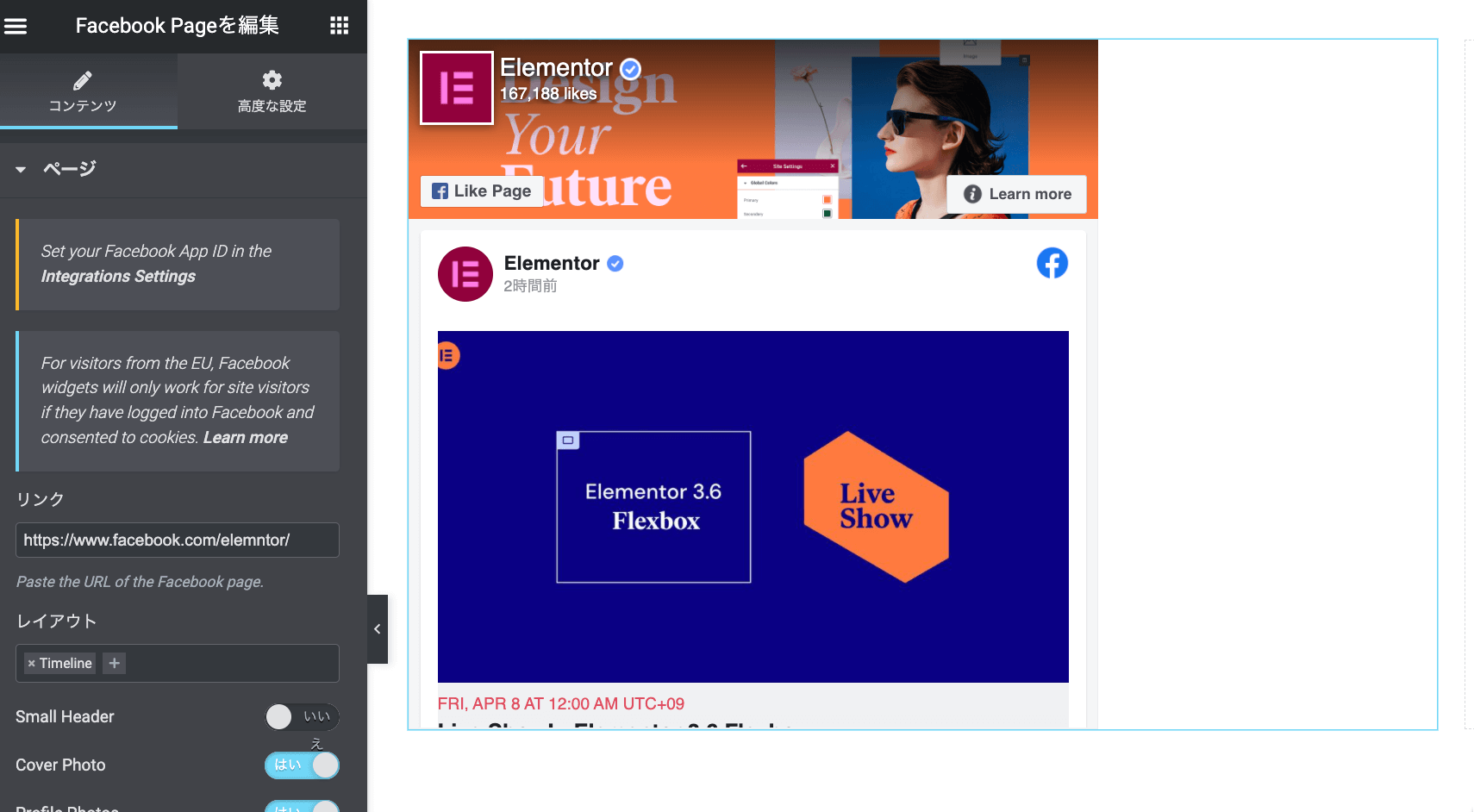
Facebook Page
Facebookのページフィードを表示することができます。タイムラインで複数の投稿をスクロールで表示することができます。

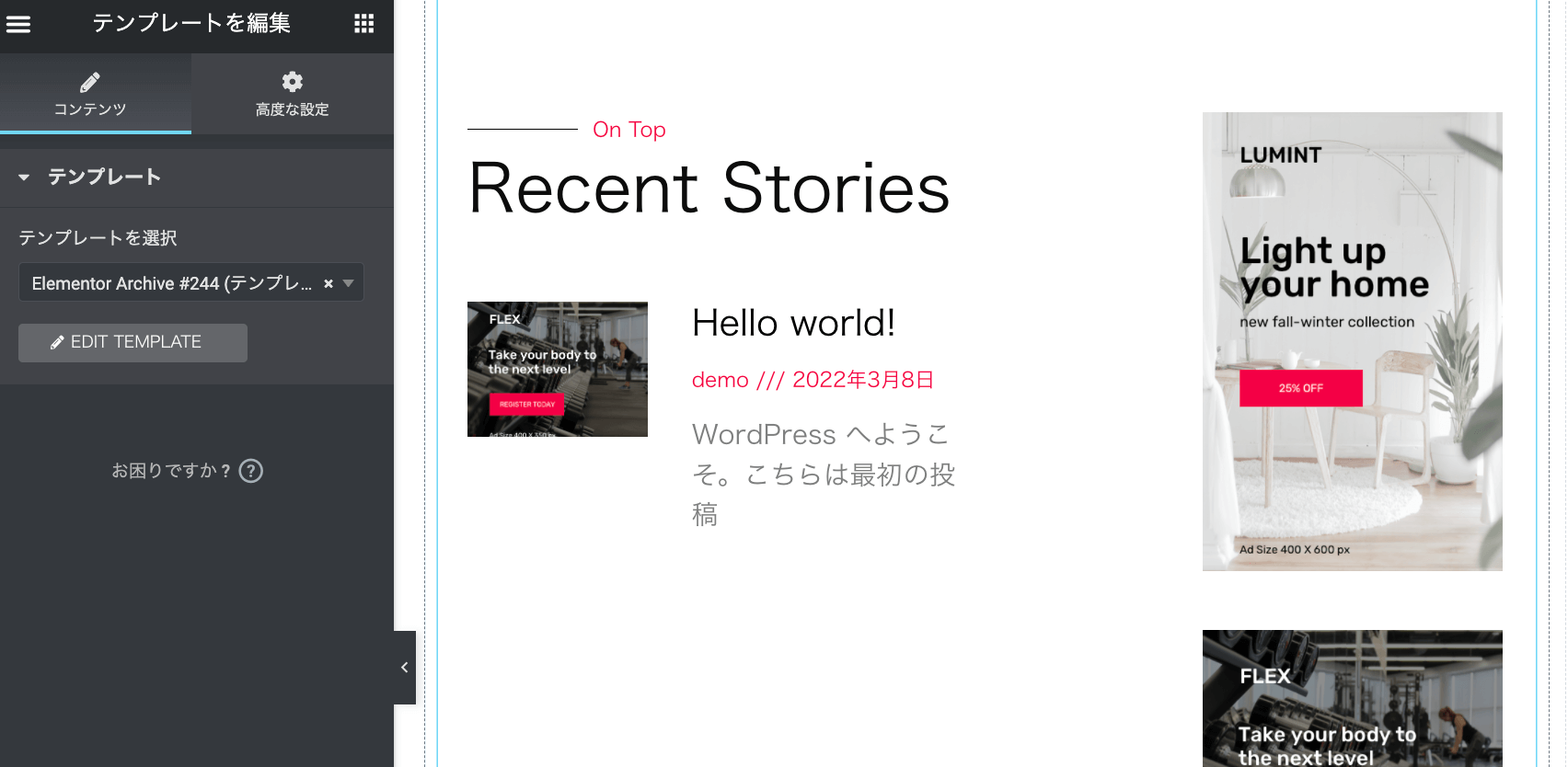
テンプレート
作成したテンプレートを埋め込むことができるウィジェットです。テンプレートはその場で編集することができないため、編集する場合はテンプレートの編集ページに移動する必要があります。
複数のページで共通のテンプレートを表示したい場合に使えそうです。

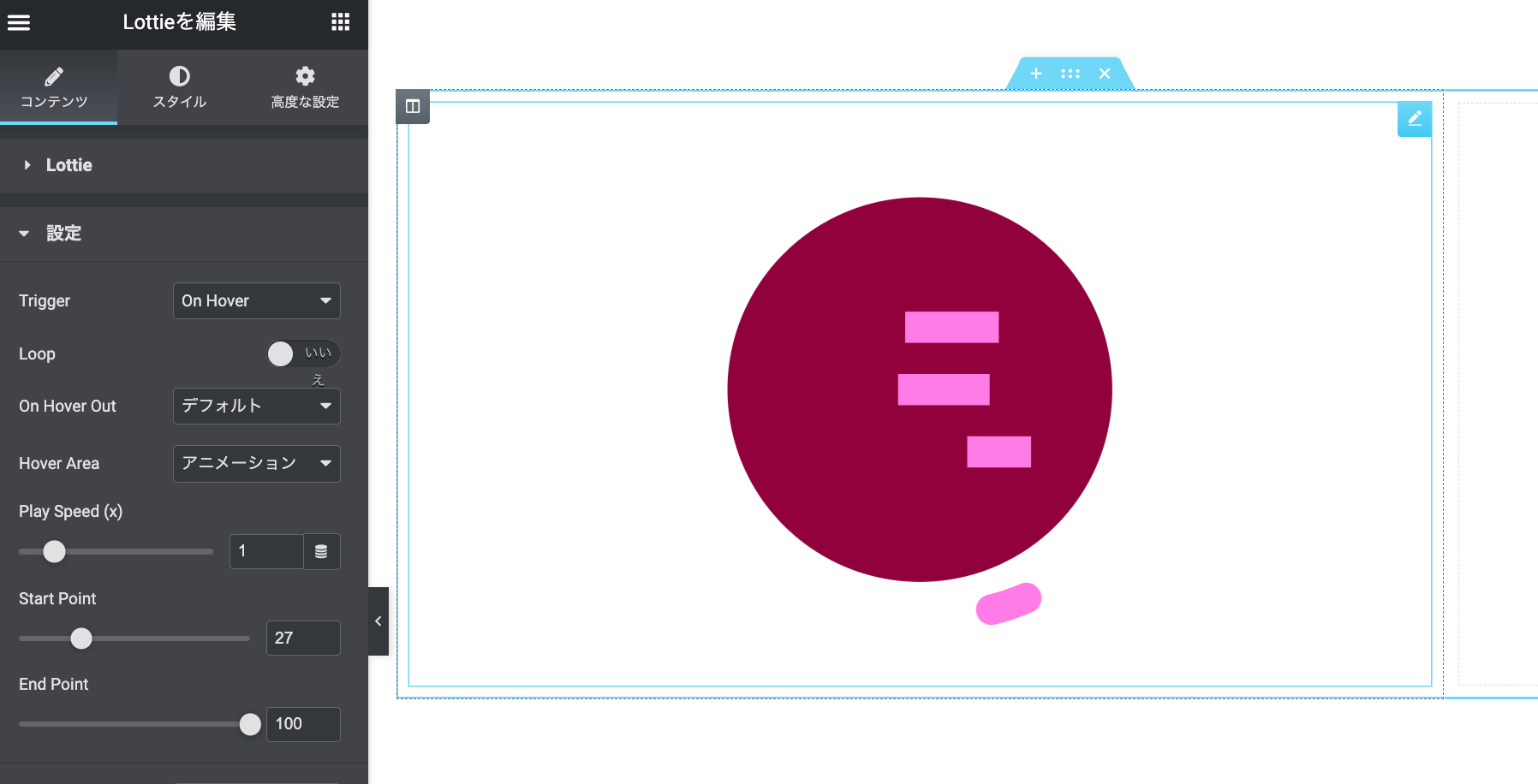
Lottie
Lottieはアニメーションファイルを設置できるウィジェットです。アニメーションのトリガーや開始位置などを細かく設定することができます。
Lottieのアニメーションファイル自体はAfterEffectsやLottiefilesなどのサイトでブラウザ上で作成することもできます。

Code Highlight
ハイライトされたコードを表示することができるウィジェットです。行番号の表示やクリップボードにコピーする機能のON/OFFができます。

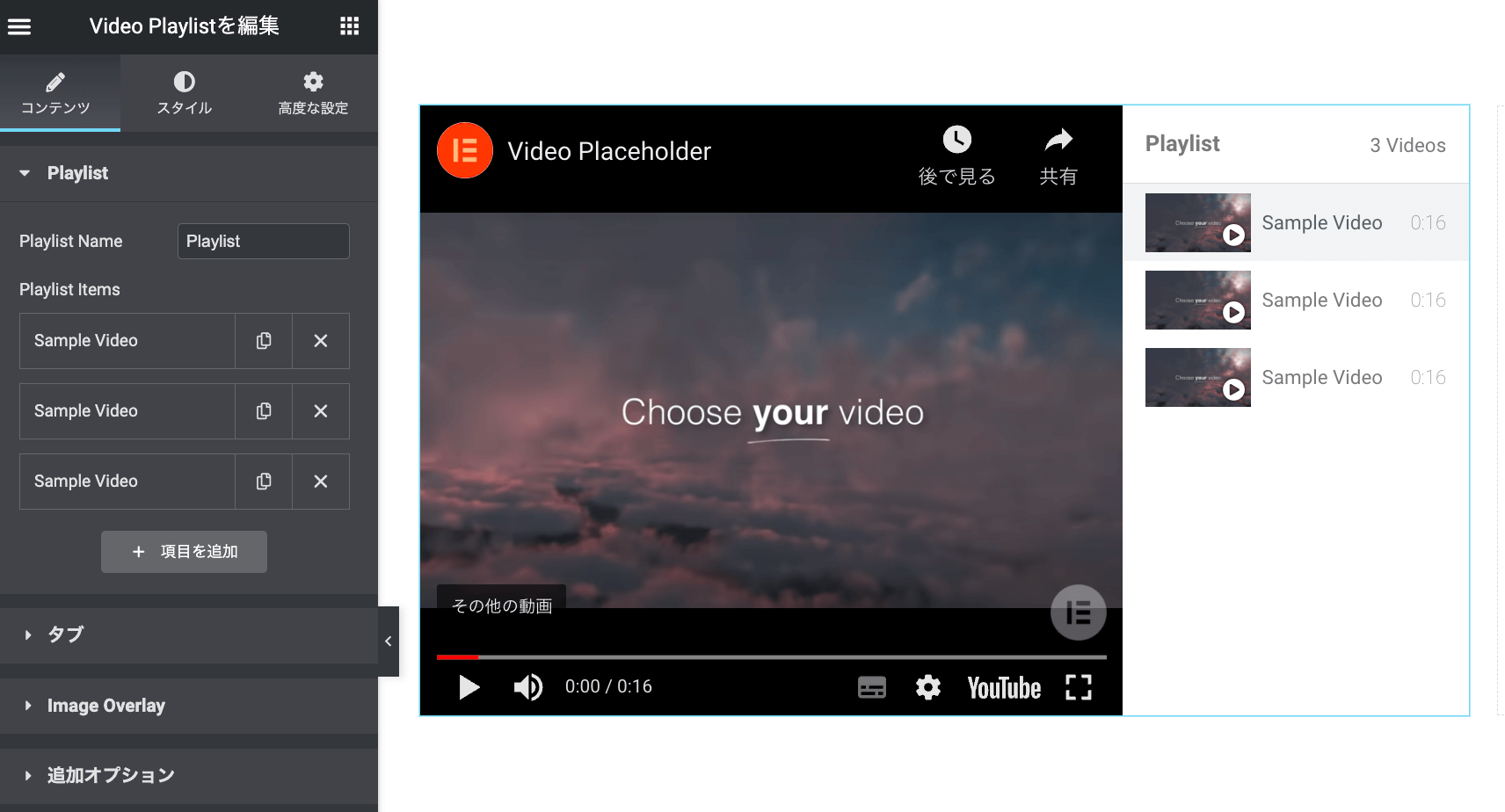
Video Playlist
複数の動画のプレイリストを作成できるウィジェットです。リスト一覧が右側に表示され、クリックすることで再生することができます。

Paypal Button
PayPalボタンを設置できるウィジェットです。設定した商品の決済を行うことができます。

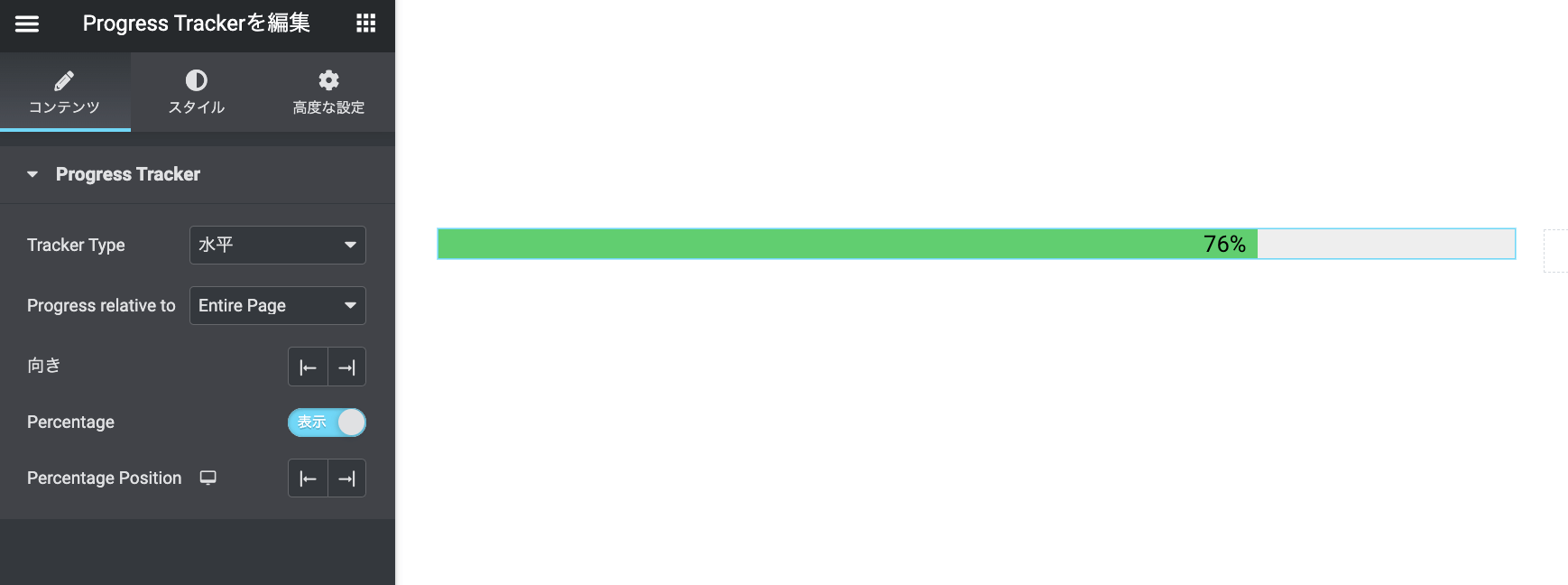
Progress Tracker
ページをどこまで読んだかがわかるバーを表示できるウィジェットです。

ElementorProで完全ノーコードでサイトを作る
Elementorは高機能なWebサイトビルダーですが無料版のままだと固定ページしか作れなかったり、記事一覧の表示ができないなど機能に制限があります。
ElementorProにアップグレードすることでWordpressの全ページをElementorでカスタマイズできるようになるため、完全にノーコードでWordpressサイトを構築することが可能です。このページで紹介したようなウィジェットも利用可能になります。