ElementorProで使えるメインの機能であるテーマビルダーの使い方について解説します。
**テーマビルダーを使うことでカテゴリーページや検索結果ページ、記事ページなどWordpressの全てのページをノーコードでカスタマイズできるようになります。**とんでもなくすごいツールですが、使い方は固定ページの編集と同じなので簡単に使えると思います。
無料版のElementorの方については「Elementorの使い方 初心者入門ガイド」で解説しています。Elementorを使ってレスポンシブレイアウトに対応する方法などをまとめているのでぜひご覧ください。
ElementorProのテーマビルダーって何?
テーマビルダーはElementorの有料版で使える機能です。Elementorの無料版では固定ページの編集のみでしたが、有料版では全てのページをノーコードでカスタマイズできるようになります。

どうやったら使えるようになるの?
Elementorアカウントを作って課金するとProプラグインをダウンロードできるのでWordpressにインストールします。その後サイトのURLを登録してアクティベートすると使えるようになります。
アカウントの作り方やアクティベート方法については「Elementor プロ版(有料版) 初心者入門ガイド」をご覧ください。

テーマビルダーで何ができるの?
テーマビルダーではWordpressのテンプレートを作成したり、ヘッダーフッターの作成ができます。テーマビルダーで作成できるページは以下の通りです。
- ヘッダーとフッターの作成
- 記事一覧などを表示するアーカイブページテンプレートの作成
- 投稿ページ、固定ページのテンプレート作成
- 検索ページの作成
- 404ページの作成
- WooCommerceの商品一覧ページの作成
- WooCommerceの製品ページの作成
**テンプレートは1つだけでなく複数作成できます。**例えば記事一覧テンプレートをカテゴリごとに作成したり、特定の投稿タイプ(お知らせや導入事例など)だけで使用するテンプレートを作ることもできます。
作成したテンプレートはエクスポートすることができます。エクスポートしたテンプレートは他のサイトで使うことができます。
使用中のWordpressテーマを編集できるの?
テーマを編集できると言っても、**使用中のWordpressテーマのコードを勝手に書き換えたりするのではなく、テーマビルダーで作成したテンプレートを代わりに表示する感じです。**なのでWordpressのテーマの方には影響はありません。
Wordpressテーマはどれ使えばいいの?
通常のWordpressで正しく動作するテーマであれば問題なく動作します。ただしテーマのCSSによってはElementorのウィジェットの表示に影響が出る場合があります。
Elementorを使う場合のおすすめWordpressテーマは「Hello Elementor」です。Elementorプラグイン用に最適化され非常に軽量なテーマです。

その他によく使われるのは「Astra」です。Wordpressテーマ全体の中でも大変人気のテーマです。

テーマにタグとか入れる必要ある?
Wordpressテーマ自体にはとくに何もしなくて大丈夫です。Elementor(Pro)プラグインをインストールするだけで使用できます。
ElementorProで作ったテンプレートのコードを編集できる?
Elementorで作ったテンプレートはコードの編集ができません。ページタイトルなどの動的なコンテンツはウィジェットを使って表示することができます。
HTMLとCSSで作れるコンテンツはElementorの「HTML」ウィジェットで表示できます。PHPコードが必要なコンテンツは、ショートコードやウィジェットを作成してElementorに配置することで表示することができます。
テーマビルダーでテンプレートを作る方法
ここからはテーマビルダーを使ったテンプレート作成の基本的な流れについて解説します。基本的には以下のような流れでテンプレートを作成します。
- テーマビルダーを起動し、作成したいテンプレートを選ぶ
- テンプレートを編集する
- 特定のページをプレビューして確認する
- 編集が完了したら公開する
- テンプレートの使用条件を設定する
テーマビルダーでページを作成する場合もElementorの無料版と同じ方法で編集できますが、5のテンプレートを使用する条件設定のところが異なります。それぞれについて具体的に解説します。
テーマビルダーを起動し、作成したいテンプレートを選ぶ
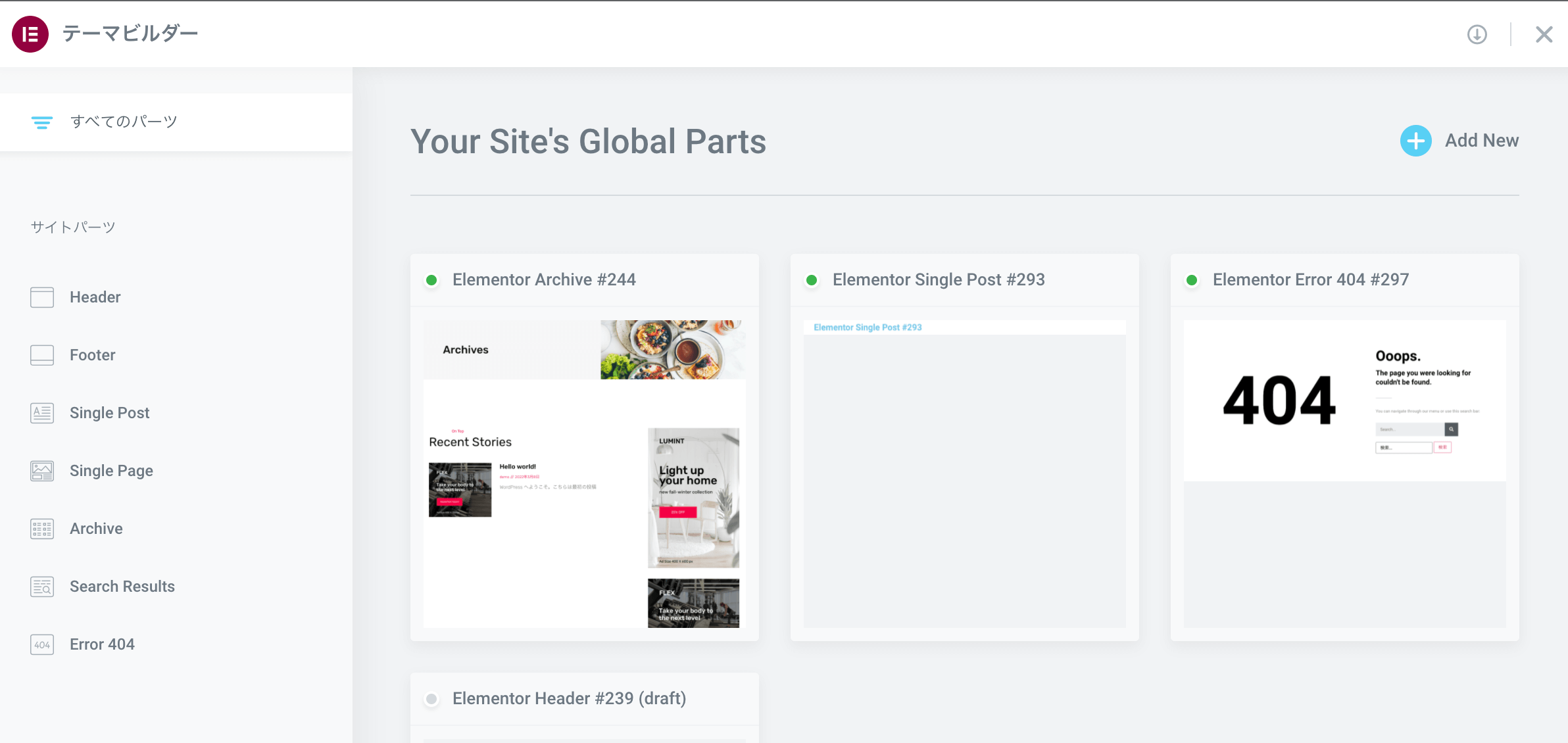
まずはテーマビルダーを起動します。Wordpress管理画面メニューの「テンプレート -> Theme Builder」でテーマビルダーページを表示します。

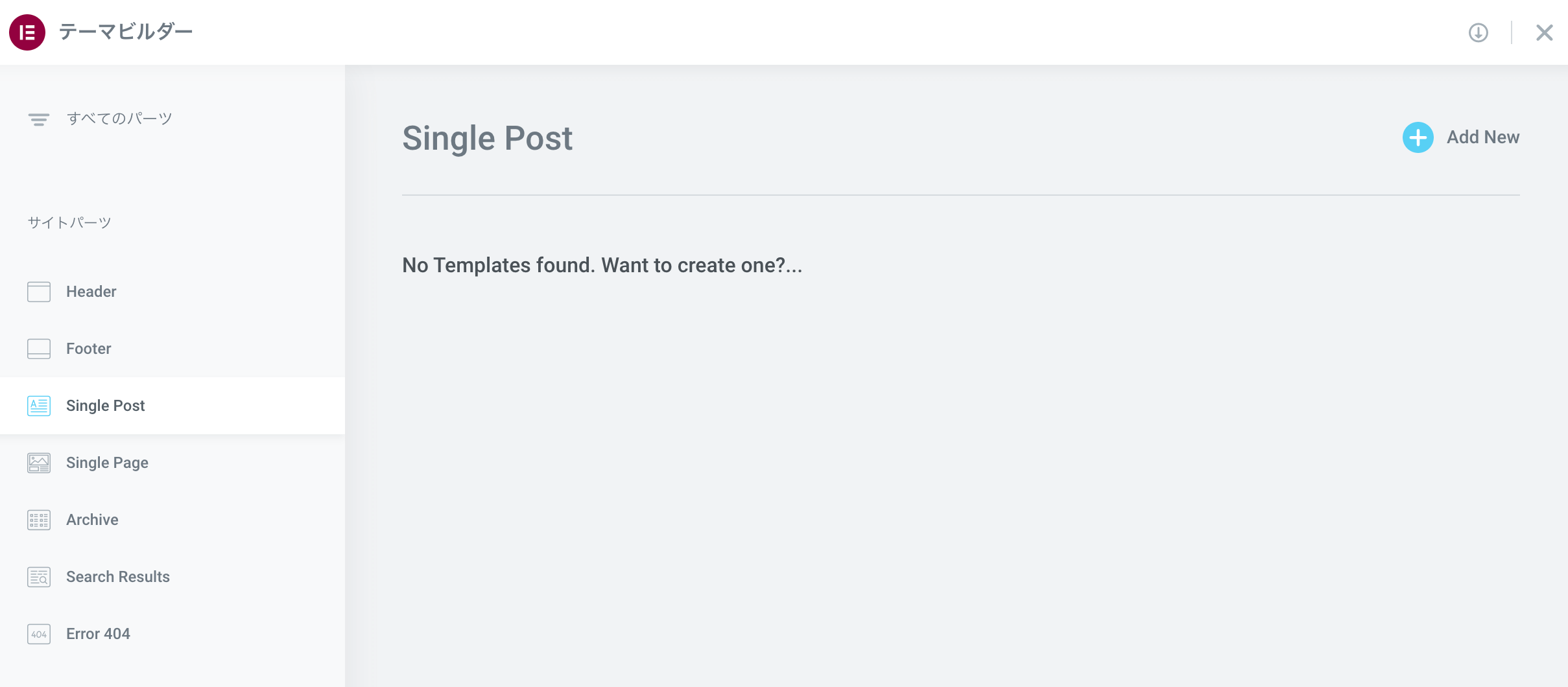
ページを開くと左側に作成できるテンプレート一覧が表示されます。
- Header: ヘッダー
- Footer: フッター
- Single Post: 記事ページ
- Single Page: 固定ページ
- Archive: 一覧ページ
- Search Results: 検索結果
- Error 404: 404ページ
一覧ページを作りたい場合はArchive、記事ページを作りたい場合はSingle Postを選びます。特定のカテゴリ一覧ページや特定の投稿タイプの記事テンプレートは最後の「使用条件の設定」で選択できるので、ここではとりあえずメニューの中から作りたいものを選択してください。
メニューを選んだら、右上にあるAdd Newでテンプレートを作成してください。
テンプレートを編集する
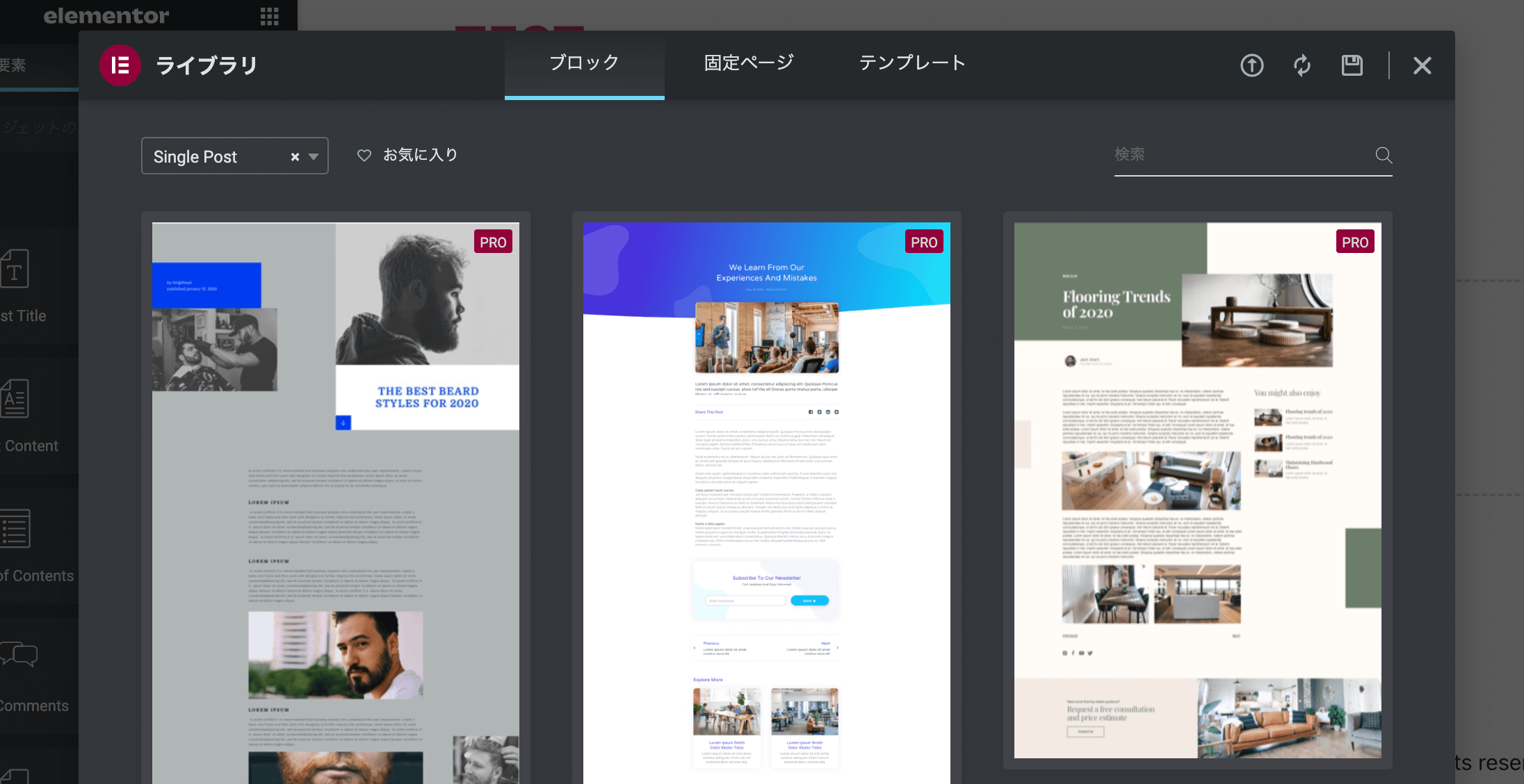
作成ボタンを押すとテンプレートの編集画面に移動します。最初にElementorライブラリが表示されるので、ライブラリのテンプレートを使用する場合や、テンプレートをインポートして使う場合はここで追加できます。

ゼロからページを編集することもできます。編集方法は無料版のElementorと同じです。無料版と違うところは「動的タグ」を使って現在開いているページのデータを取得することができところです。

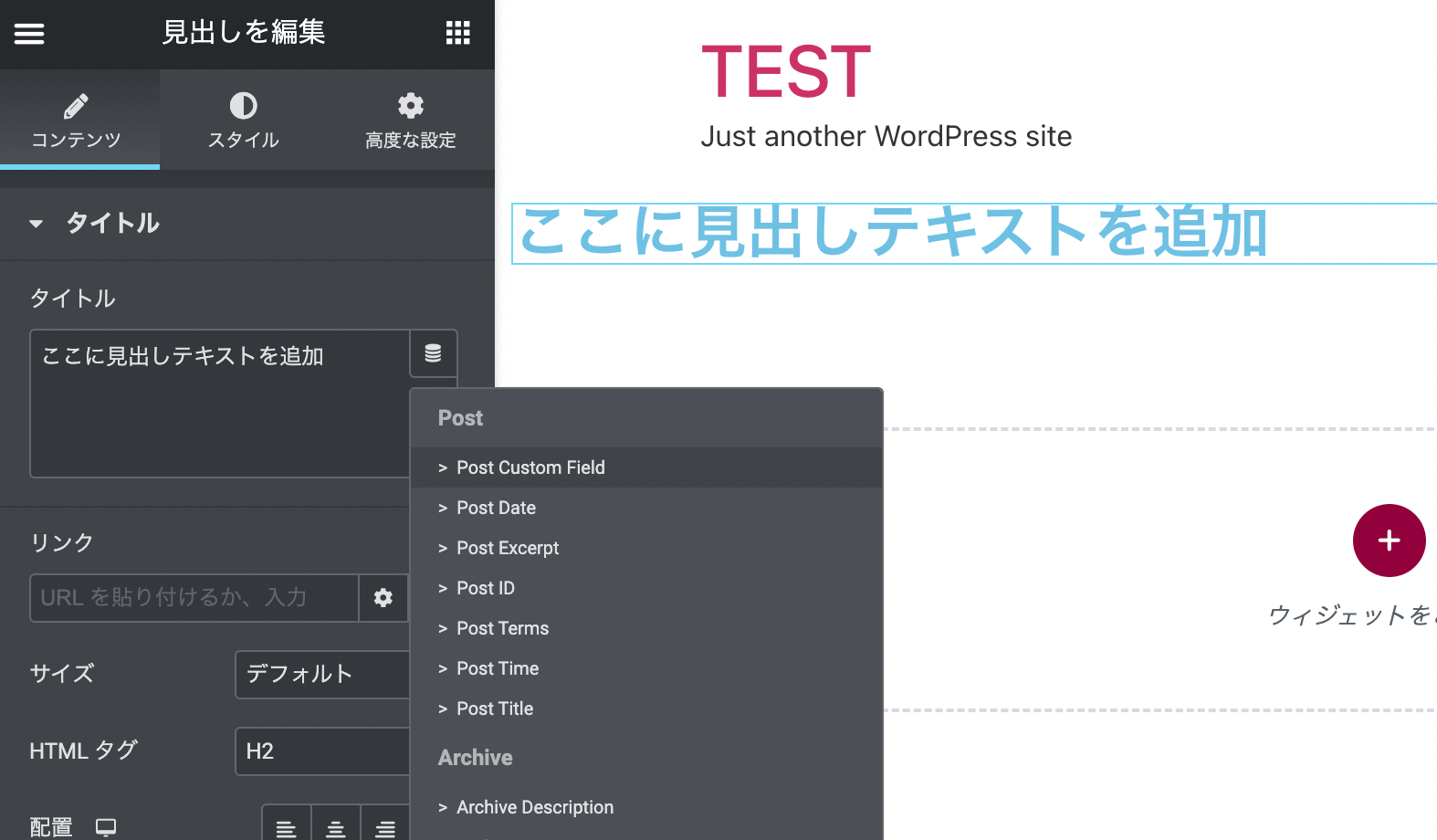
例えば「見出し」ウィジェットの場合、無料版だとパネル上で編集したテキストが表示されるだけでしたが、上の画像のように動的タグアイコンをクリックすると使えるデータ一覧が表示されます。
この中から表示したいデータを選択することで開いているページの内容を表示できるようになります。動的タグは見出しウィジェットだけでなく、画像やボタンなどでも使うことができます。
特定のページをプレビューして確認する
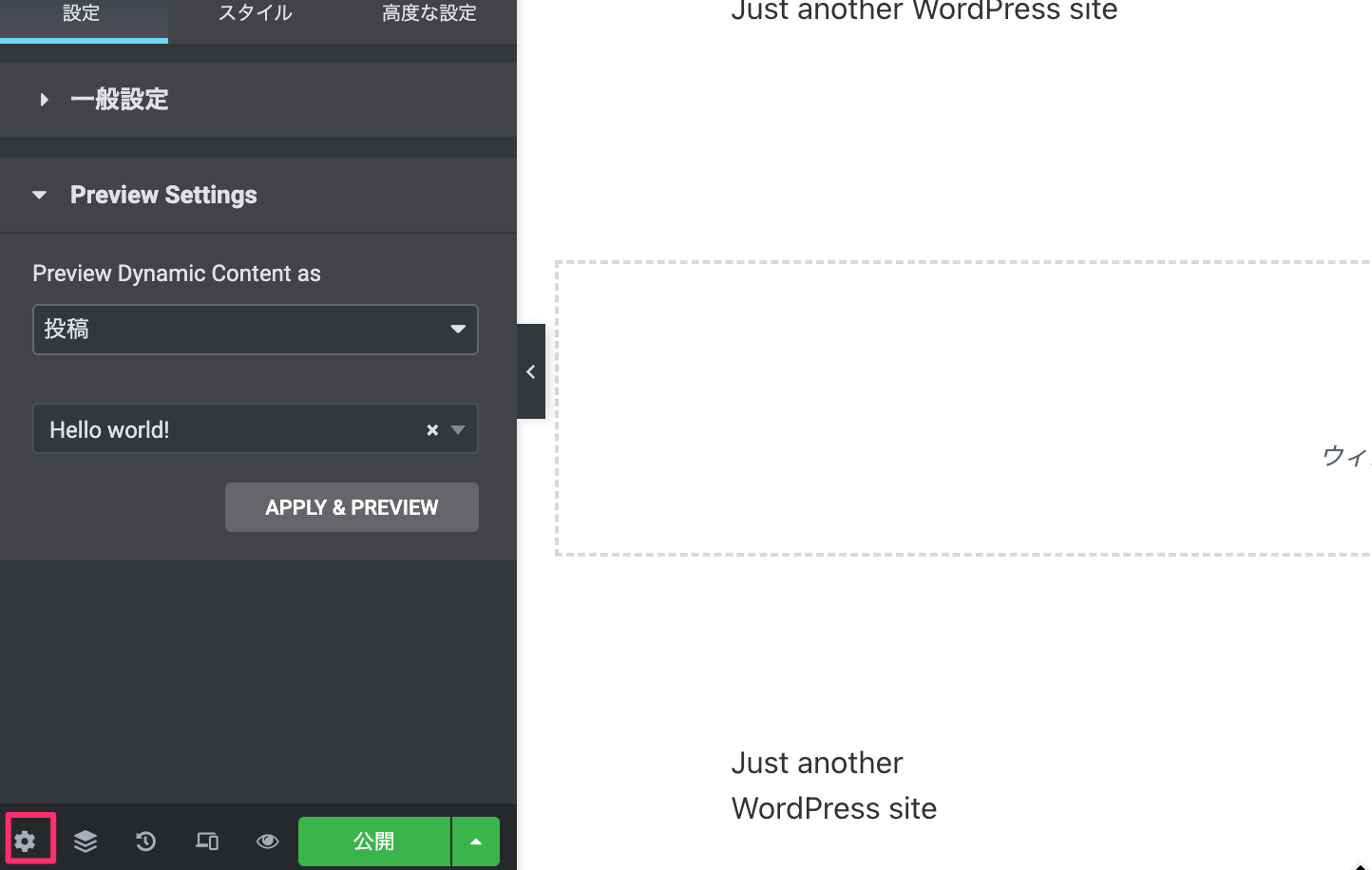
編集中に実際の記事のデータを使ってどのような表示になるかを確認できます。編集画面の左下にある歯車アイコンをクリックしてサイト設定パネルを開き、「Preview Settings」で読み込むデータの選択ができます。

動的コンテンツ(例えばページタイトルなど)を設置している場合は読み込むデータを選択することで実際の投稿内容を表示して確認することができます。
編集が完了したら公開する
編集が完了したら左下にある公開ボタンを押して公開します。
テンプレートの使用条件を選択する
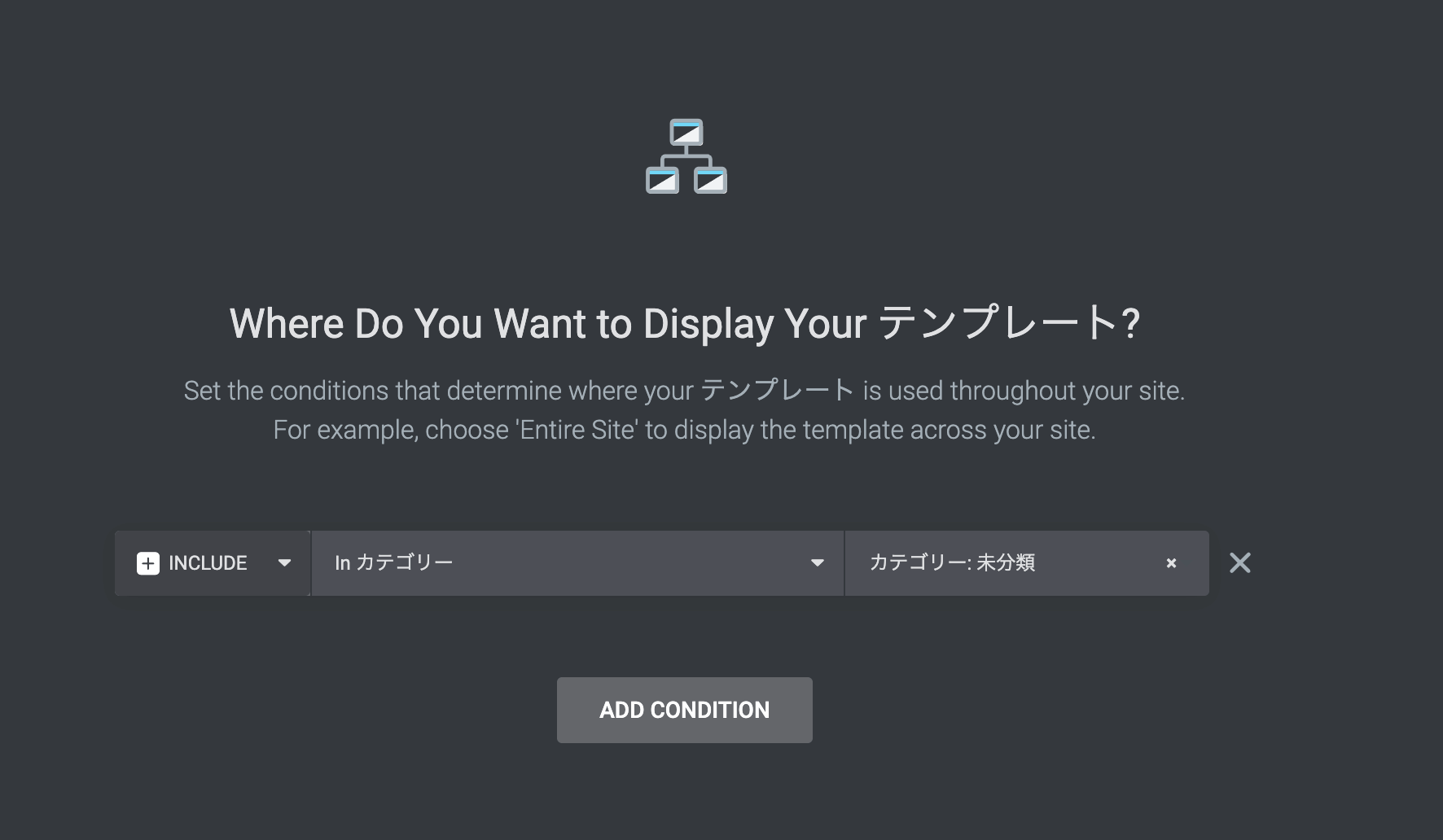
公開ボタンを押すと、「Publish Setting」のパネルが表示されます。ここで「Add Condition」ボタンを押すとテンプレートを使用する条件を設定できます。条件を設定しない場合はそのまま「Save & Close」ボタンを押してください。

これは投稿タイプやカテゴリ、著者など特定の条件を満たす場合にテンプレートを使用するような設定ができます。さらに「Add Condition」ボタンを押すと条件を複数追加することができます。
設定が完了したら「Save & Close」ボタンを押すと公開できます。
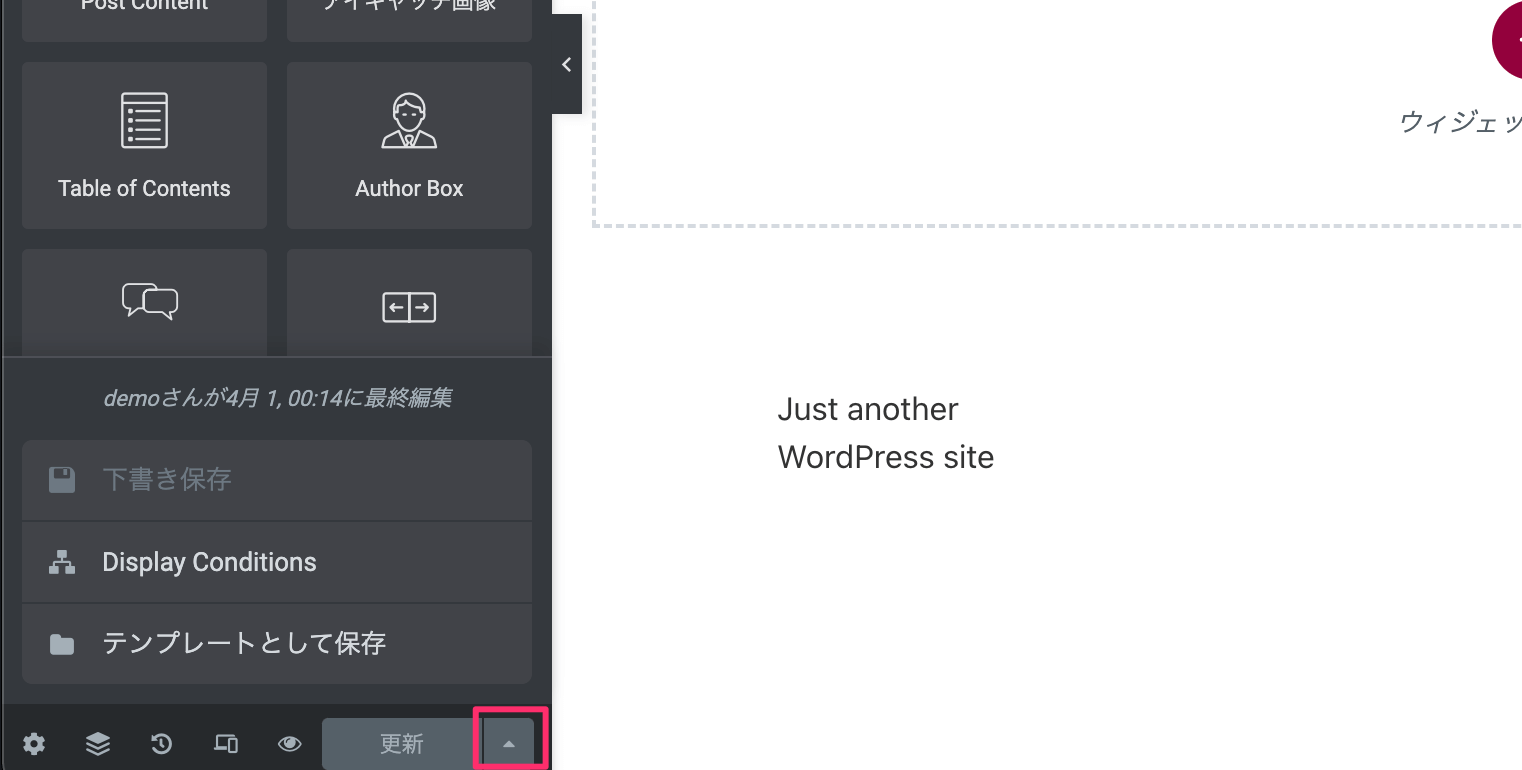
あとから条件を変更する場合は、Elementor編集画面の左下にある更新ボタンの右側のボタン(上三角アイコン)をクリックします。テンプレートのメニューが表示されるので、ここで「Display Conditions」を選択して条件を再設定してください。

ElementorProのテーマビルダーで使えるウィジェット
テーマビルダーでは、ElementorProで使えるようになるプロウィジェットの他に、テンプレートで使えるウィジェットもあります。
プロウィジェットの方は「ElementorPro(有料版)で使えるウィジェットの機能まとめ」をご覧ください。ここではテンプレートでのみ使えるウィジェットについて解説します。
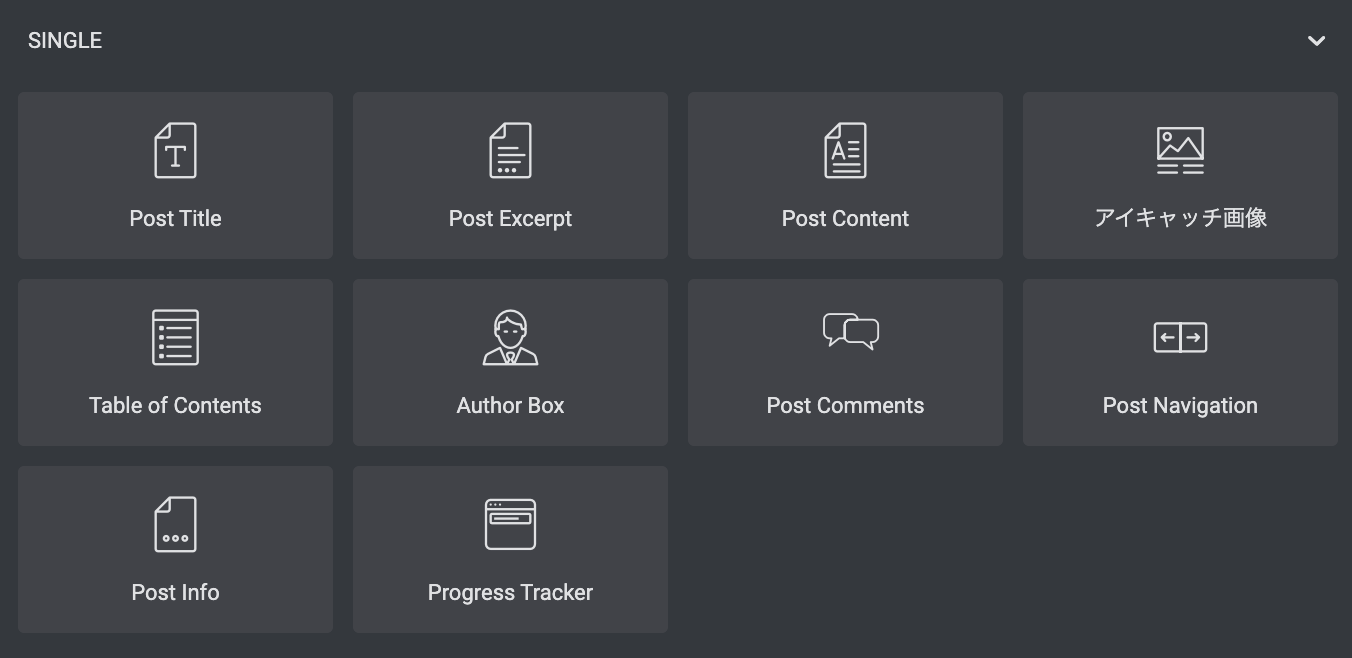
投稿記事と404ページ
投稿記事と404ページのテンプレートで使用できるウィジェットです。
- Post Title: 記事のタイトル
- Post Excerpt: 記事の抜粋
- Post Content: 記事のコンテンツ
- アイキャッチ画像: アイキャッチ画像
- Table of Contents: 目次
- Author Box: 著者
- Post Comments: 記事のコメント
- Post Navigation: 前後の記事へのリンク
- Post Info: 記事のメタ情報(日付や公開日など)
- Progress Tracker: 精読率

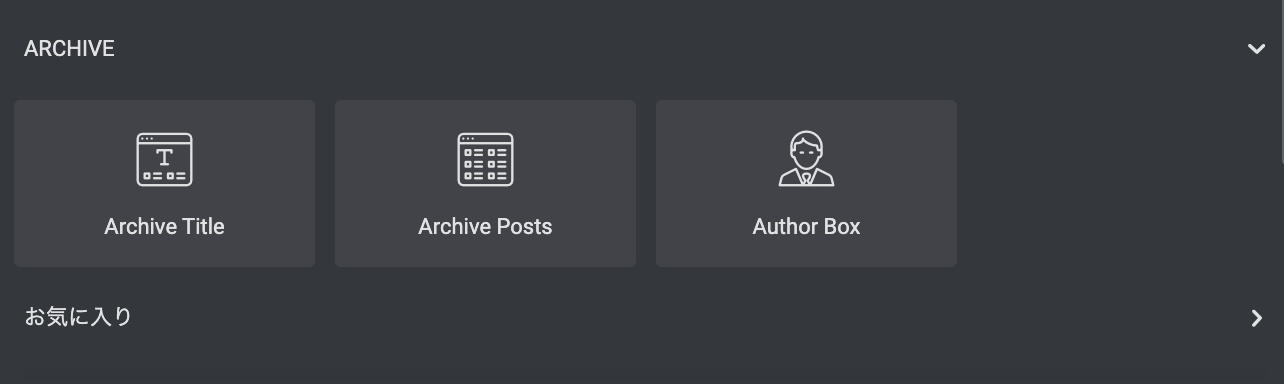
アーカイブと検索結果
アーカイブと検索結果テンプレートで使用できるウィジェットです。
- Archive Title: 一覧ページのタイトル
- Archive Posts: 一覧ページの記事
- Author Box: 著者

Elementorテンプレートで楽してWeb制作
ElementorProのテーマビルダーは非常に使いやすく、Wordpressの全てのページをノーコードで編集できるすごいツールです。
ただゼロからページを作成しようと思うとWebデザインの知識がどうしても必要になってくるので、Elementor向けに作成されたテンプレートを使うことをおすすめします。