Elementorを使うとウィジェットを配置するだけでWordpressを使ったWebサイトを構築できてしまいます。ただウィジェットはページごとに配置して編集する必要があるので、同じコンテンツを異なるページで表示したい場合は全てのページで同じ編集をする必要があります。
こんなときに使えるのがグローバルウィジェットです。ページ間で編集内容を共有できるので一度の編集で全てのページのウィジェットをカスタマイズすることが可能です。
このページではElementorProで使えるグローバルウィジェットの作り方から使い方まで詳しく解説します。
Elementorのレスポンシブ化やテンプレートカスタマイズ方法は「Elementorの使い方 初心者入門ガイド」にまとめていますのでそちらもぜひご覧ください。
ElementorProのグローバルウィジェットって何?
Elementorで配置したウィジェットはページごとに独立しているので、複数のページで画像ウィジェットを使っても異なる画像が表示されます。
グローバルウィジェットは、複数のページで同じコンテンツを表示できる(再利用できる)機能です。この機能を使うことで複数ページに配置したウィジェットを1か所でまとめて編集できるようになります。
AdobeXDやFigmaなどのデザインツールにあるコンポーネントに近い機能ですね。
ここからはグローバールウィジェットの作り方や編集方法を解説していきます。
グローバルウィジェットの作り方
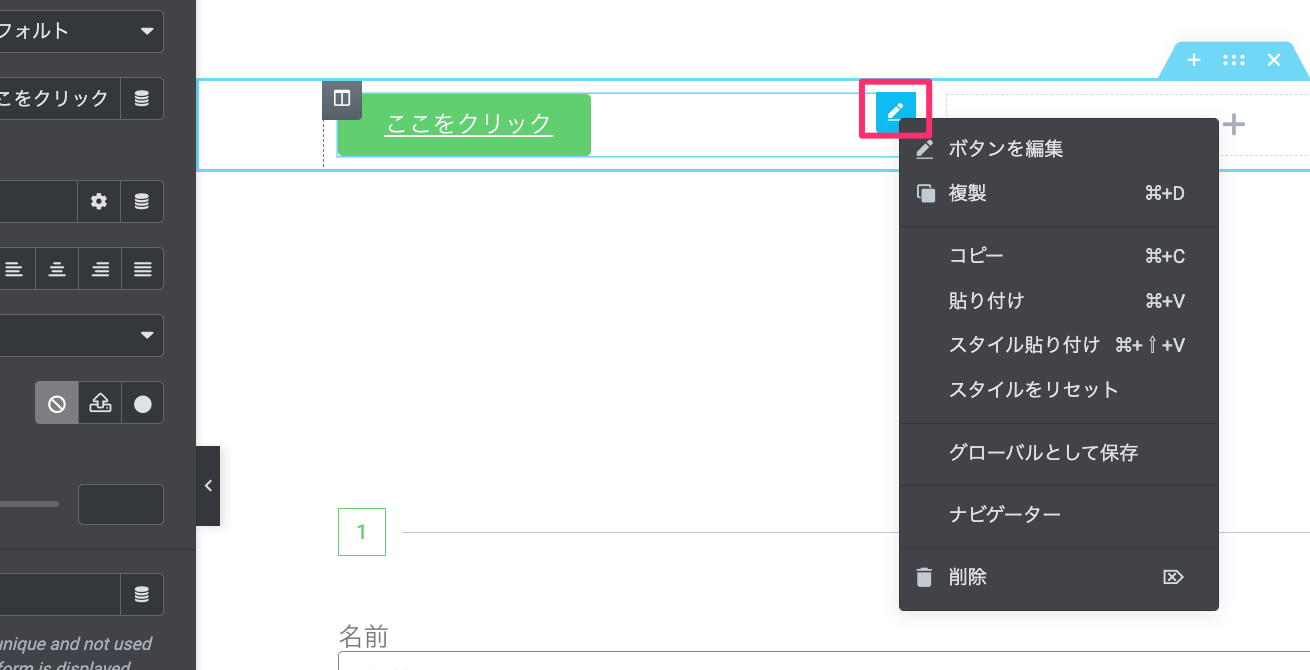
グローバルウィジェットを作るにはElementorの編集ページでグローバルウィジェットにしたいウィジェットの編集アイコンを右クリックしてメニューを開き、「グローバルとして保存」を選択します。

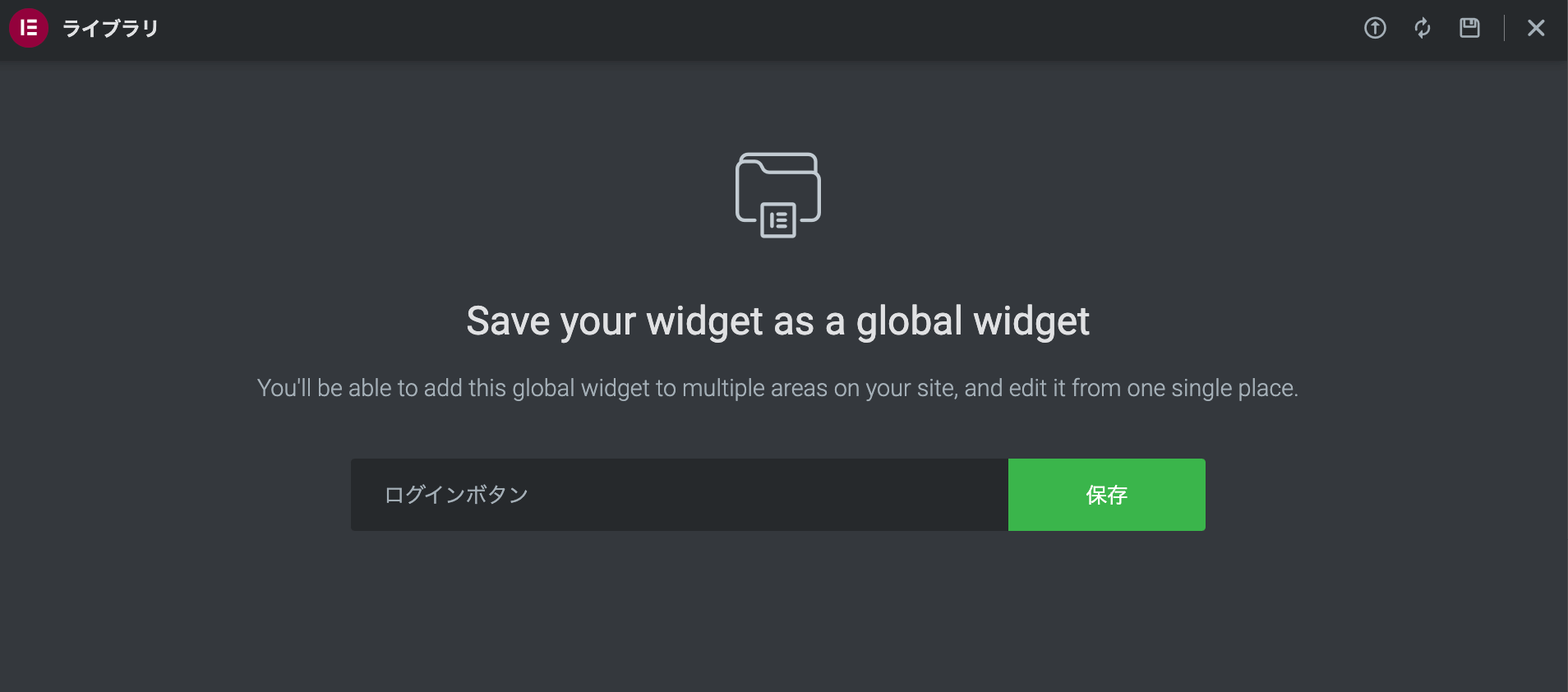
するとテンプレート名を入力するパネルが表示されるので、わかりやすい名前を入力します。

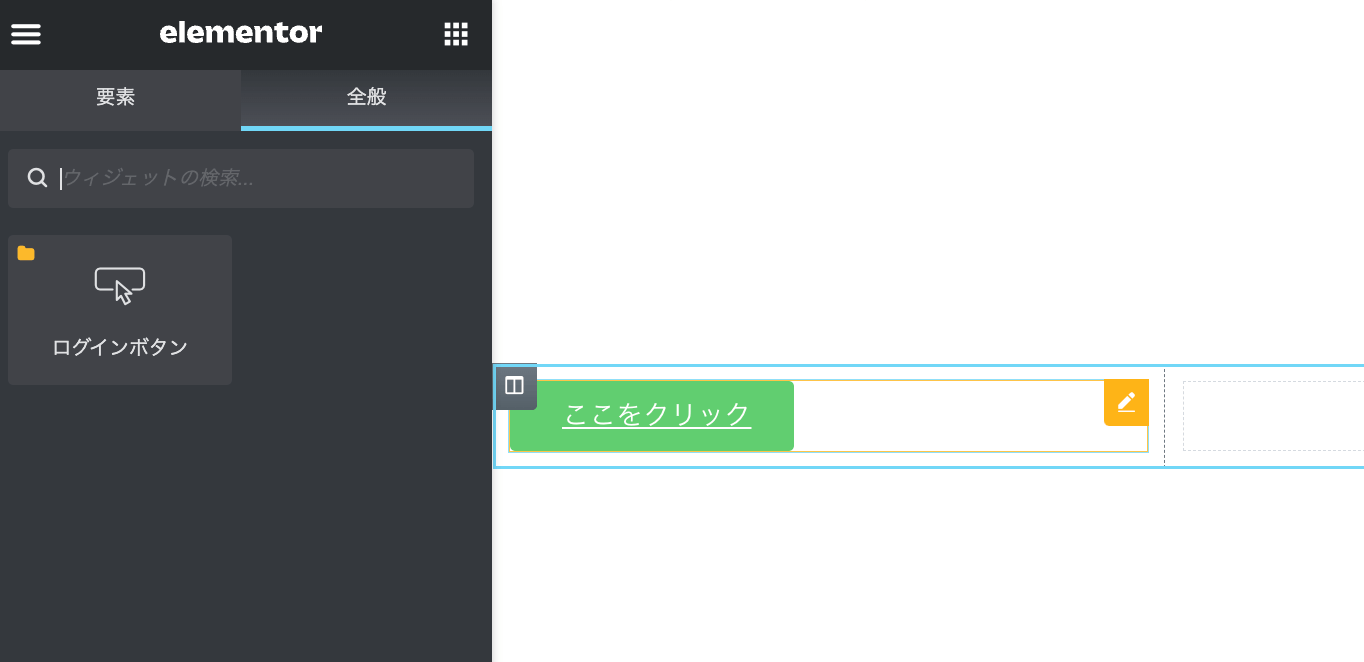
作成したウィジェットは編集パネルの「全般」タブに表示されます。また、グローバルウィジェットは編集アイコンが青から黄色に変化します。

グローバルウィジェットを使用する場合はこの「全般」タブからページ内にドラッグ&ドロップします。
グローバルウィジェットを編集する
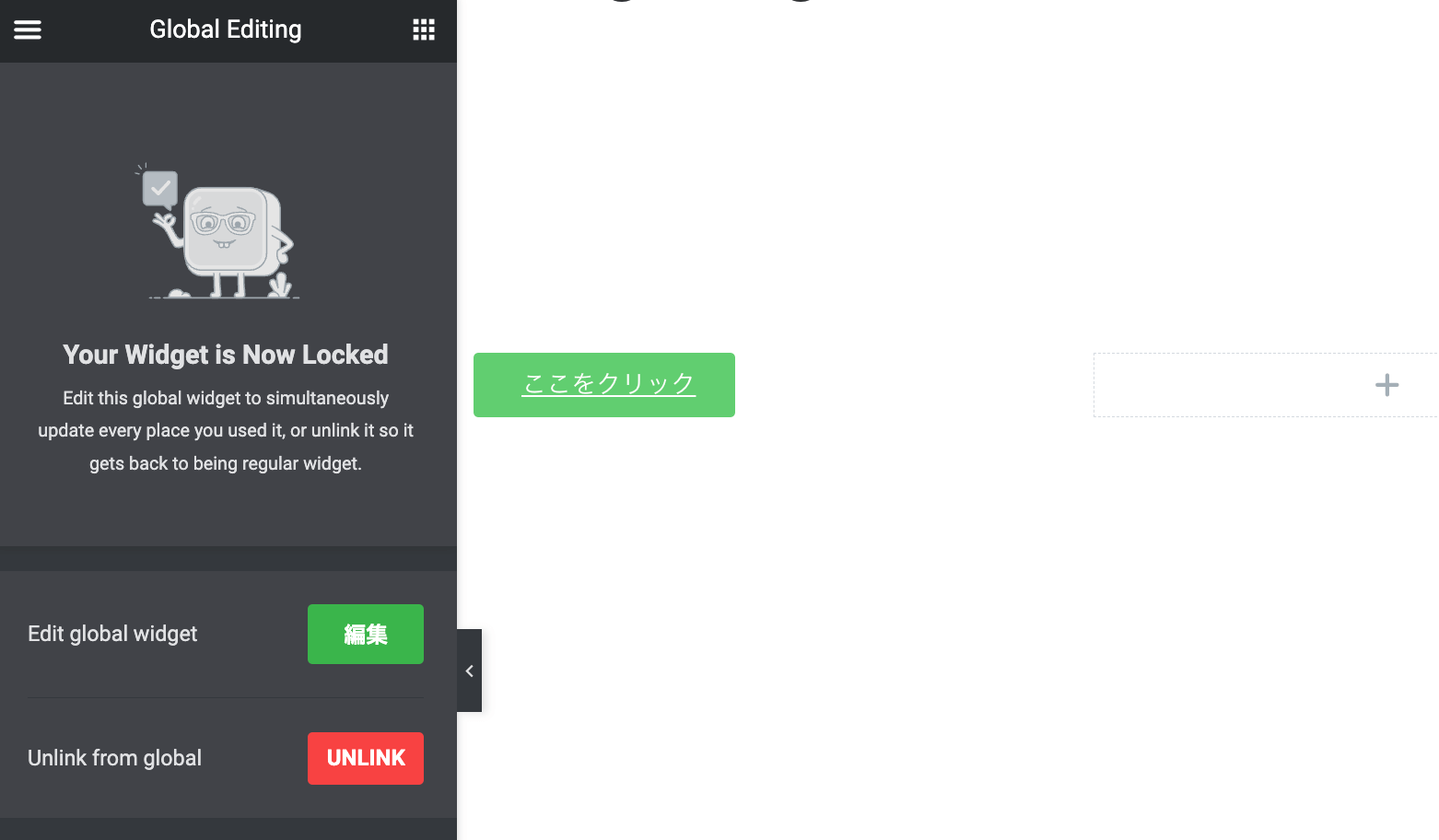
グローバルウィジェットを編集するには、編集アイコンを右クリックして表示されるメニューから「〜を編集」を選択するか、ウィジェットをクリックして表示される左側の編集パネルで「編集」ボタンをクリックすると編集できるようになります。

編集方法は通常のウィジェットと同じです。編集できたら「更新」ボタンで編集内容を保存できます。
グローバルウィジェットのリンクを切る
リンクを切ることでグローバルウィジェットを解除し、個別に編集できるようになります。
リンクを切るにはウィジェットをクリックして表示される左側の編集パネルで「UNLINK」を選択します。
リンクを切った後も設置したウィジェットは残ります。また、グローバルウィジェット自体も残ります。
グローバルウィジェットを削除する
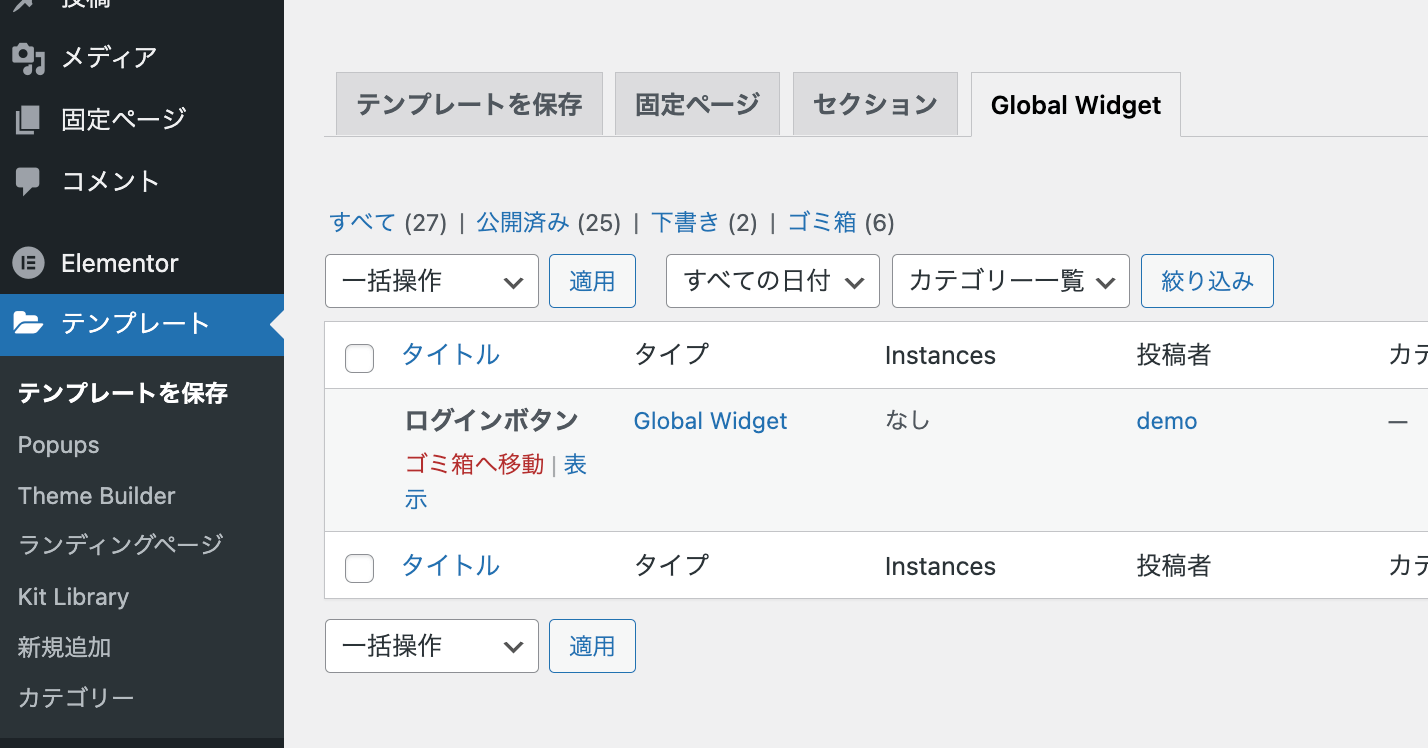
グローバルウィジェットを削除するには、一旦Elementorの編集画面から抜けてテンプレート一覧画面に戻り、削除したいグローバルウィジェットを「ゴミ箱へ移動」すれば削除できます。

削除するとグローバルウィジェットのテンプレートだけでなく、配置したウィジェットも削除されるので注意してください。
ElementorテンプレートでノーコードでWeb制作
ElementorProのグローバルウィジェットを使うことでウィジェットを複数の場所で使い回すことができるようになります。
Elementorではウィジェットだけでなくページ全体をテンプレートとして保存し別のサイトで再利用することができます。