ふつうにホームページを作ろうと思うと、HTMLやCSSでコーディングしたり、Wordpressのテーマをカスタマイズすることが多いです。この場合HTMLやPHPなどのプログラム言語を使う必要があり、自分で勉強するか制作会社に高額な料金を払って依頼することになります。
一方でWixのようなコーディング不要(ノーコード)でホームページを作れるツールもたくさん出てきています。Elementorもその一つで、難しい勉強をすることなく、自分でWebサイトを作成することができます。
このページではElementorのメリットやデメリット、どんな機能が使えるのかなどの解説をしていきます。
Elementorって何?

Elementorは難しいプログラミングの知識がなくてもホームページを作成できるWordpress向けのプラグインです。
インストールするだけでWordpressを高機能なWebサイトビルダーに変身させることができるのです。
どうやって使うの?
ElementorはWordpressのプラグインなので、まずはWordpressをインストールする必要があります。
Wordpressをインストールした後プラグイン追加画面から「Elementor」と検索することで出てくるのでインストールすればすぐに使えます。
無料版では固定ページの編集のみ可能で、固定ページの上に表示される「Elementorで編集」ボタンを押せば編集画面に切り替わります。

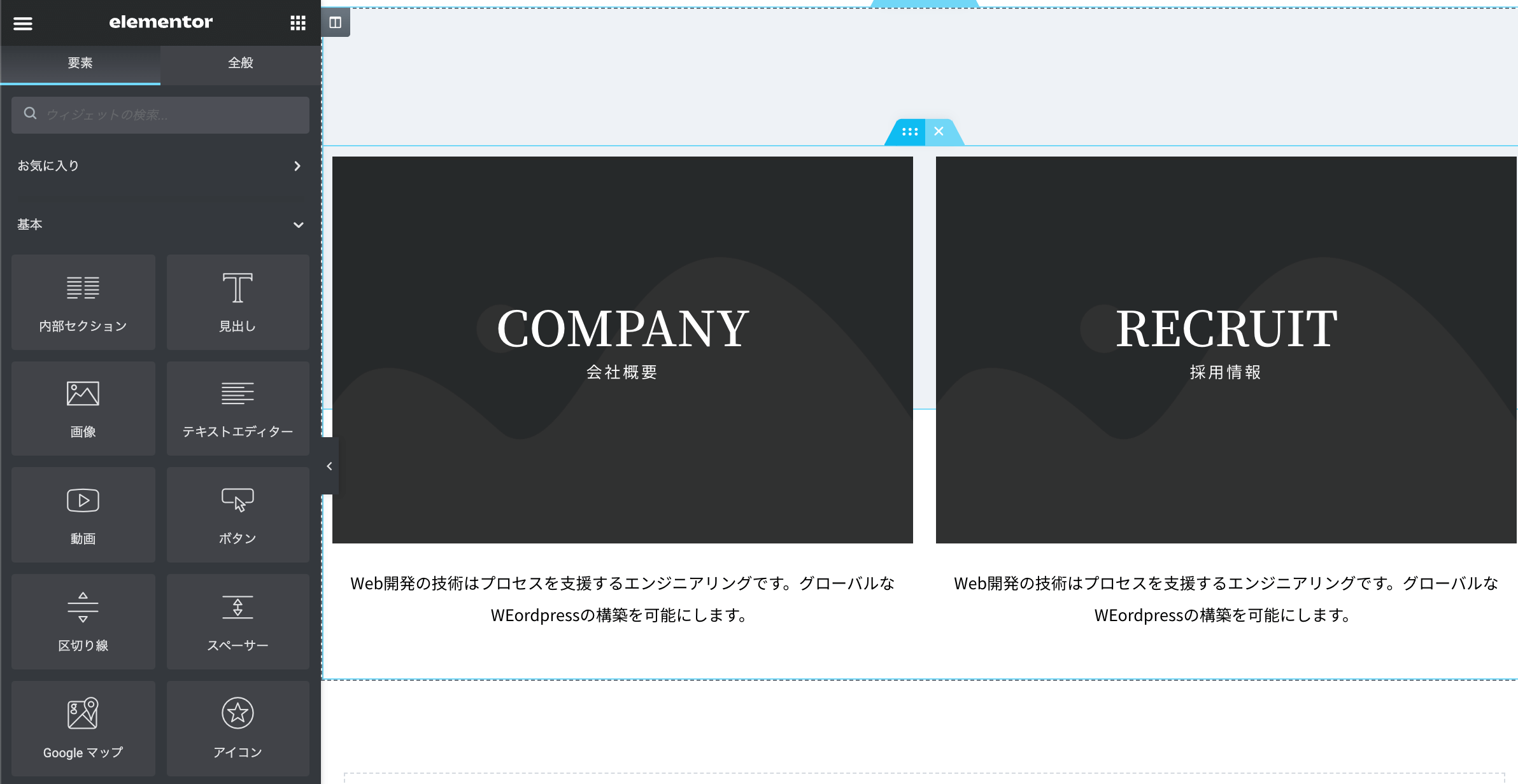
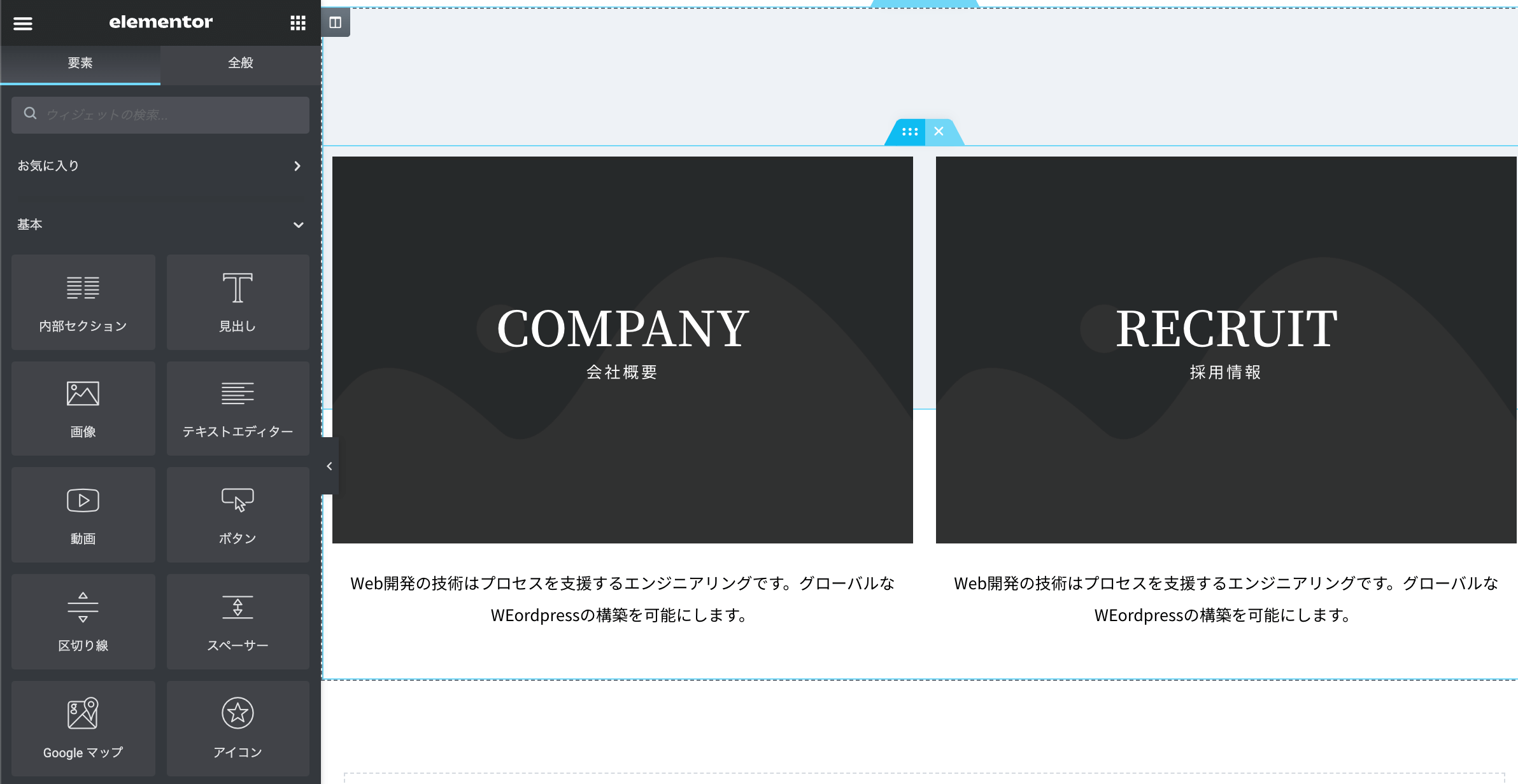
基本的な作業は、左のパネルからウィジェットを選択して右の画面に配置し、テキストやスタイルを変更してページを作っていくという流れになります。
必須環境について
Elementorは必須環境があります。古いレンタルサーバーによっては設定の変更が必要になる場合があるので注意してください。
- PHP7.0
- Wordpress5.2以上
- MySQL5.6以上、もしくはMariaDB10.0以上
- WPメモリの制限が128MB以上(256MB以上推奨)
- サーバーに正しいフォルダー権限が付与されていること
- 対応ブラウザはChrome、Firefox、Safari、Edge
Elementorを使うメリットは?
Elementorを使うことのメリットは次のようなものがあります。
- プログラミングの知識がなくてもホームページを作成できる
- テンプレートをインポートすることで効率よく作業を進めることができる
- ホームページの制作コストを大幅に下げることができる
- 現在使用中のWordpressテーマでも使えるのでトップページだけリニューアルすることも可能
この中でも効果が大きいのはコストの削減と、特定ページのみ追加や変更ができるところです。
Wordpressテーマを入れ替えると、今まで使ってきた機能が使えなくなったりすることもあります。Elementorを使うことでそのような心配をすることなくホームページのリニューアルが可能です。
Elementorのデメリットは?
ElementorのデメリットはCSSファイルやJsファイル、フォントの読み込みが発生するため若干表示速度が遅くなることですね。
Elementorありなしで計測してみたところ、平均で250ms(ミリ秒)程度(数値は環境によって変わります)の読み込みが発生するようです。
なので競争の激しいキーワードで少しの遅延でも売上に大きく影響するような場合はおすすめできません。
ただ、以前に比べてかなり軽量化・高速化されており、通常の使用であればそれほど心配しなくても大丈夫なレベルです。
無料で使えるの?
Elementorは無料で使用することができますが、ウィジェットの一部が使えなかったり、編集できるのが固定ページのみなど、いくつか制限があります。
年額$49支払うことで有料(Pro)版にアップグレードすることもできます。無料版よりも高機能なウィジェットが使えたり、固定ページだけでなく記事一覧ページの編集もできるようになります。
Pro版で使える主な機能は以下の通り。
- 優先的にサポートを受けられる
- 300以上のテンプレートやブロックを使用可能
- カスタムフォントやAdobeTypeKitを使用可能
- スライドショーやフォームなど40以上のPro版ウィジェット使用可能
- ウィジェットにCSSコードを追加可能
- 記事一覧ページや記事ページの編集が可能
- 動的コンテンツの取得可能
- WooCommerce向けのウィジェットやテンプレート追加
- 問い合わせフォームやログインフォームの作成可能
- HTMLメールの作成
- HubSpotやSlackを統合可能
比較の詳細は公式ページのこちら(英語)をごらんください。
今使ってるWordpressテーマでも使えるの?
プラングインとしてインストールするタイプなので、今使っているWordpressテーマにインストールすることも可能です。
注意が必要なのは、必須環境のところにも書いた通り、古いレンタルサーバーだと条件を満たせない場合があるため、PHPのアップデートやWordpressのアップデートが必要になる可能性があります。
Elementorにはどんな機能があるの?
ElementorはWebサイトビルダーなのでホームページを作るための便利な機能がたくさん搭載されています。
ドラッグ&ドロップやスタイル機能など主な機能をまとめてみました。
ドラッグ&ドロップでレイアウト作成

左のパネルからウィジェットを選び、左クリックを押しながらページ内で離すとウィジェットを配置することができます。
見出しやテキストや画像といったウィジェットを配置していくことでページを作っていきます。
-> 参考記事: 「Elementorを使ったホームページの作り方 超入門」
詳細なスタイル機能

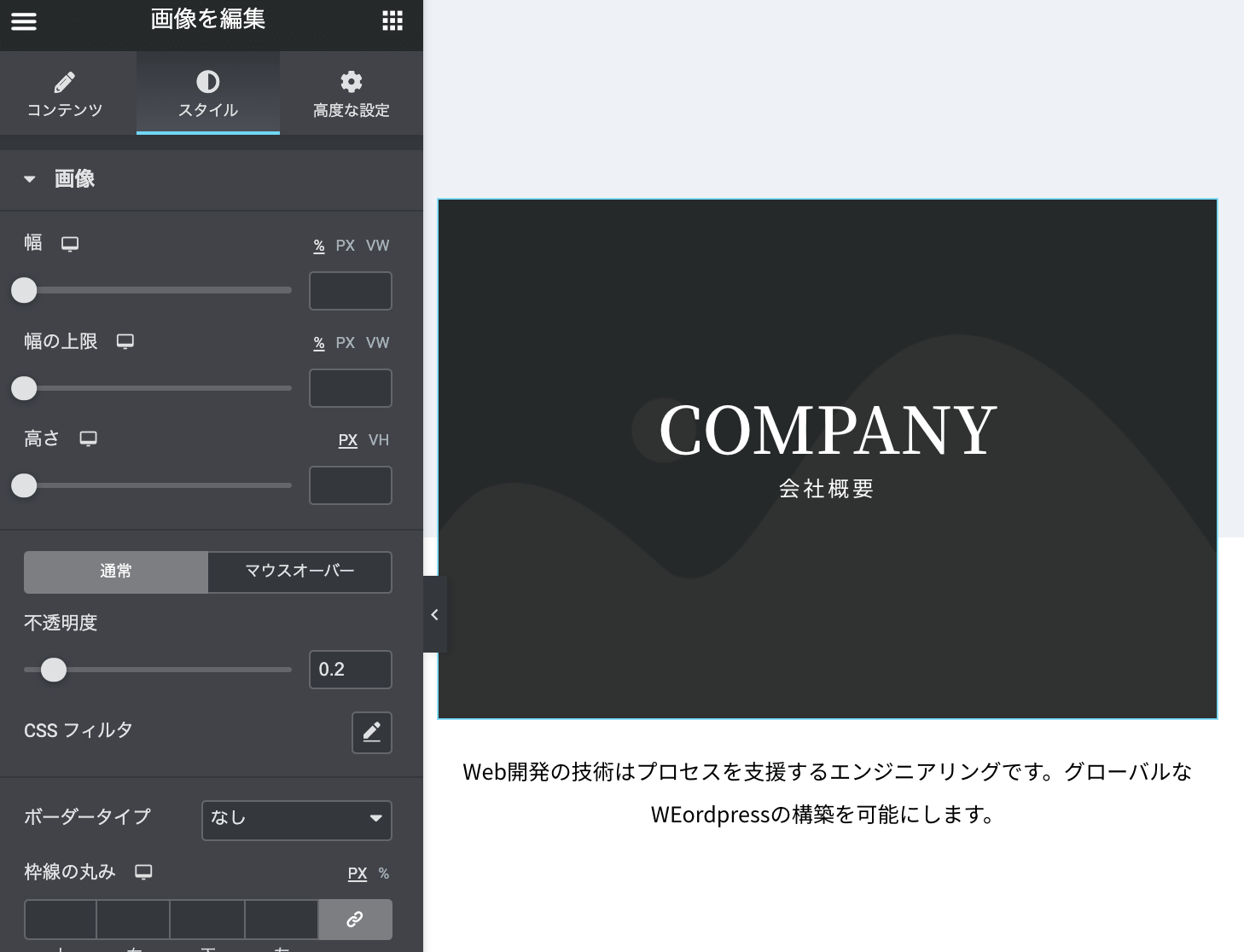
配置したウィジェットごとにスタイルを編集できる機能です。
ウィジェット独自のスタイル設定の他に、「高度な設定タブ」ではパディング(スペース)や傾き、透明度などCSSで使えるスタイルを設定することもできます。
-> 参考記事: 「Elementorを使いこなす! 目的別スタイリングのやり方まとめ」
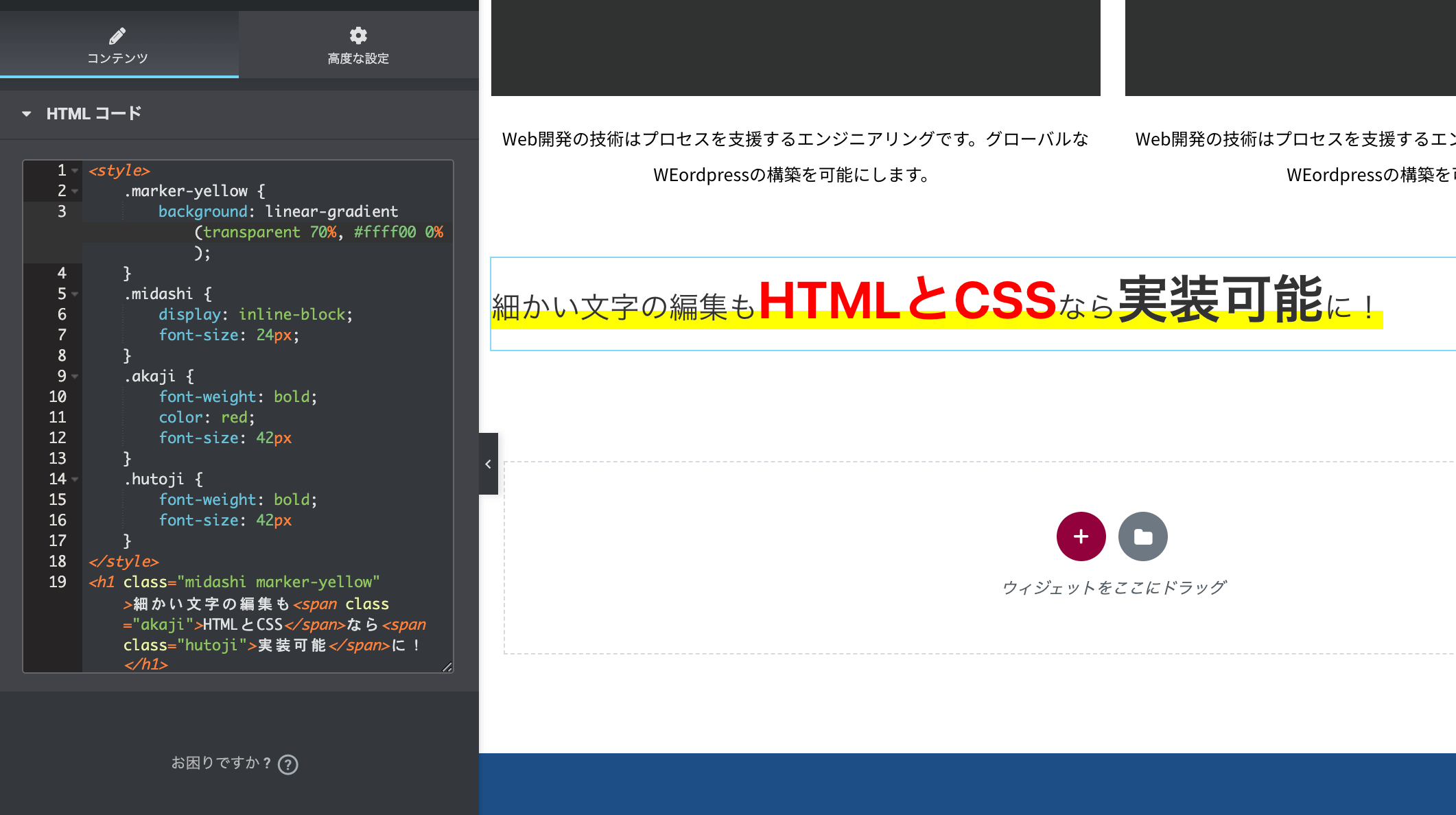
HTML、CSS、Javascriptで書ける

HTMLウィジェットを使うことでHTMLやCSS、Javascirptなどのコードを記述することもできます。
Elementorでは再現できないようなデザインもCSSとJavascriptで一応実装可能。
コンタクトフォームやスライドショーなどはショートコードウィジェットで設置することができます。
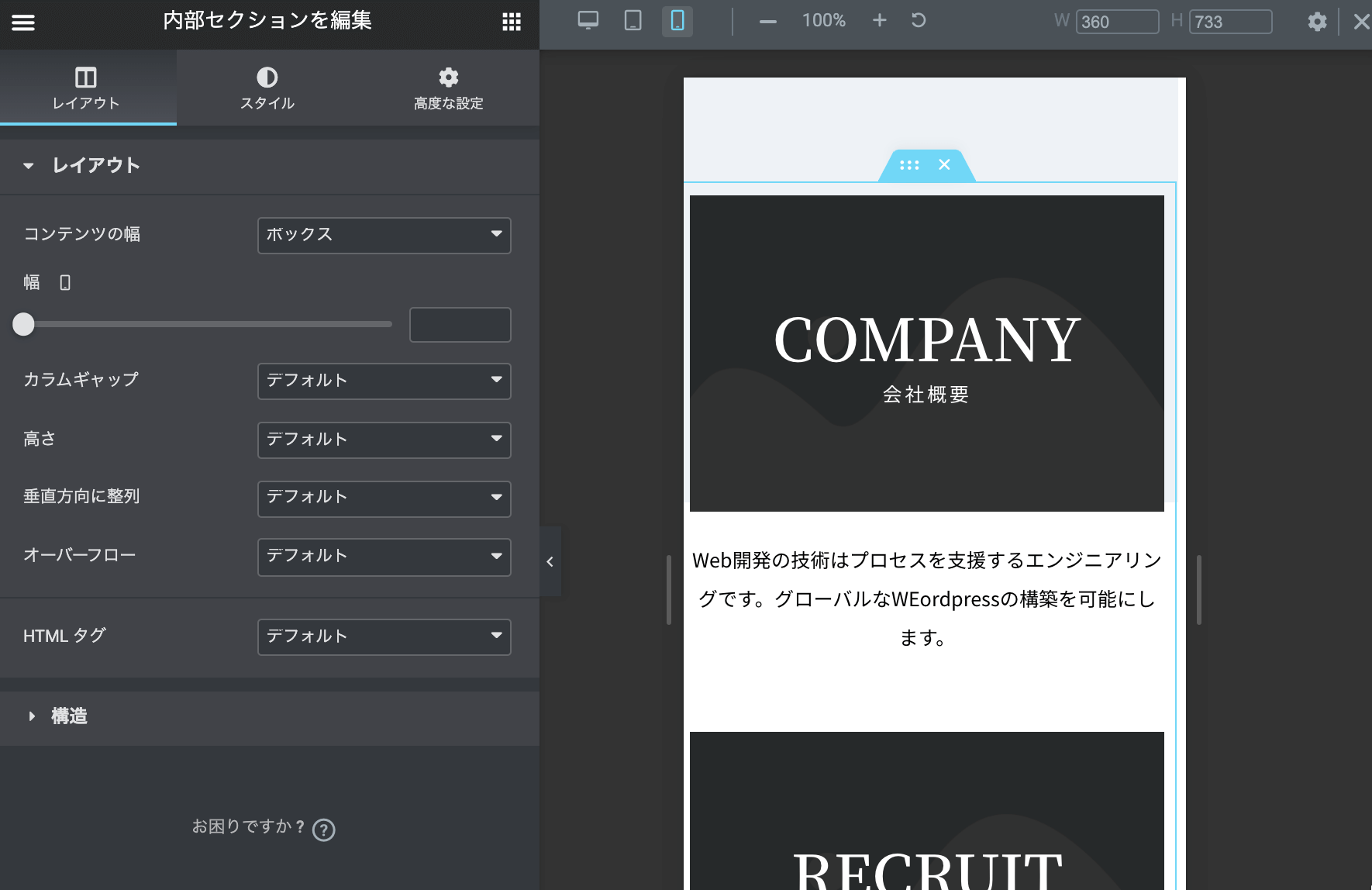
レスポンシブデザイン機能

レスポンシブモードを使って、スマホやタブレット画面向けにレイアウトを調整することができます。
画面を見ながら調整するだけで自動的に適用されるので、すごく簡単にスマホ対応のサイトを作成できます。
-> 参考記事: 「Elementorでサクッとスマホ対応のレスポンシブサイトを作る方法」
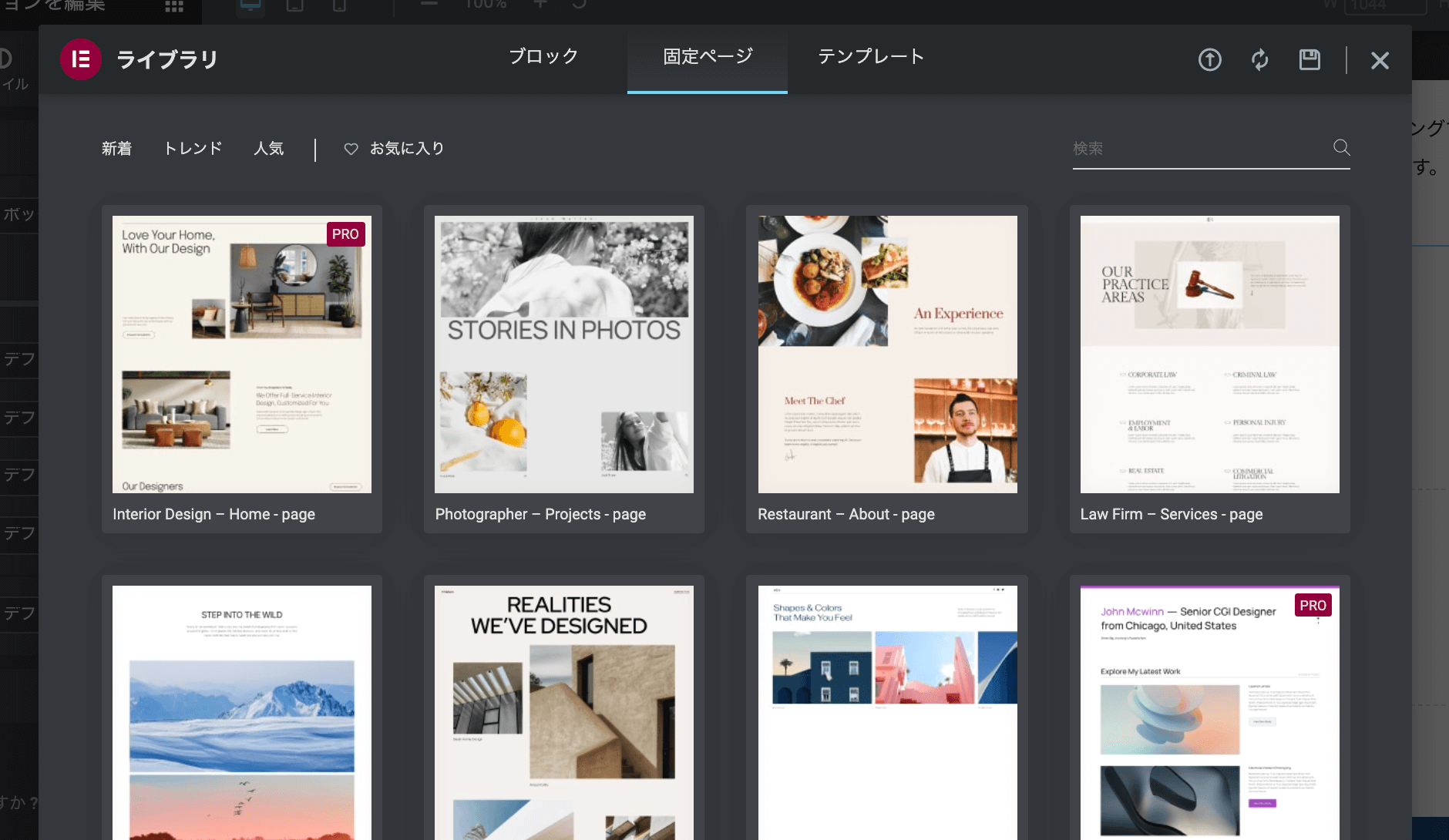
テンプレートライブラリ

登録されているテンプレートを読み込んで、ある程度デザインされた状態から作業を開始することができます。
Elementorのライブラリからインポートしたり、ダウンロードしたテンプレートをインポートすることで効率よくWebサイトを作成できます。
-> 参考記事: 「秒でWordpressサイトを構築できるElementorテンプレートの使い方」
ElementorProでできること
Elementorは無料でもWebサイトビルダー機能を使って固定ページのカスタマイズが可能ですが、有料版(Pro)にアップグレードすることで記事ページや検索結果ページなども編集可能になります。
Pro版でできることについてはこちらの記事をご覧ください。
-> 参考記事: 「Elementor プロ版(有料版) 初心者入門ガイド」
まとめ
Webサイトビルダー機能のあるWebサービスはElementorの他にもありますが、Wordpressで使えるというのがElementorのメリットです。
現在使っているWordpressテーマで新しい固定ページを追加する場合にそのページだけをElementorで作成することもできるので柔軟に活用できます。