EC-CUBE4でレイアウトを作成する方法を解説します。
レイアウトを作成することで問い合わせページや会社概要ページなどページごとに異なるデザインを作成でき、スマートフォン専用のレイアウトなども作成することができます。
EC-CUBE4 ページレイアウトの作成方法
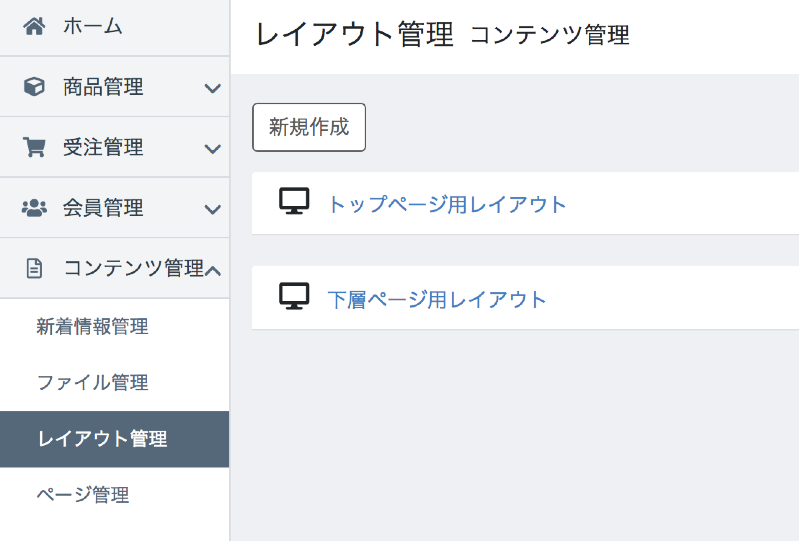
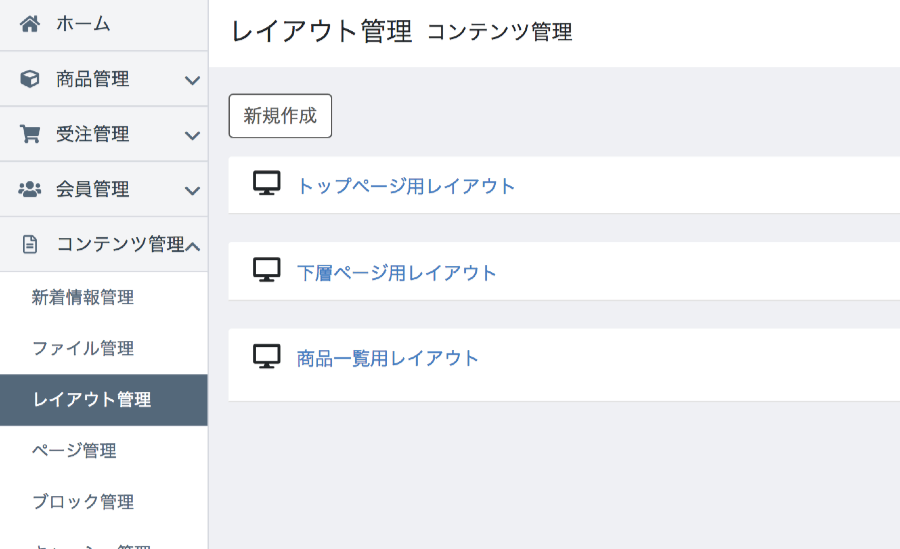
EC-CUBE4でレイアウトを作成するには、レイアウト管理ページで新規作成ボタンを押します。

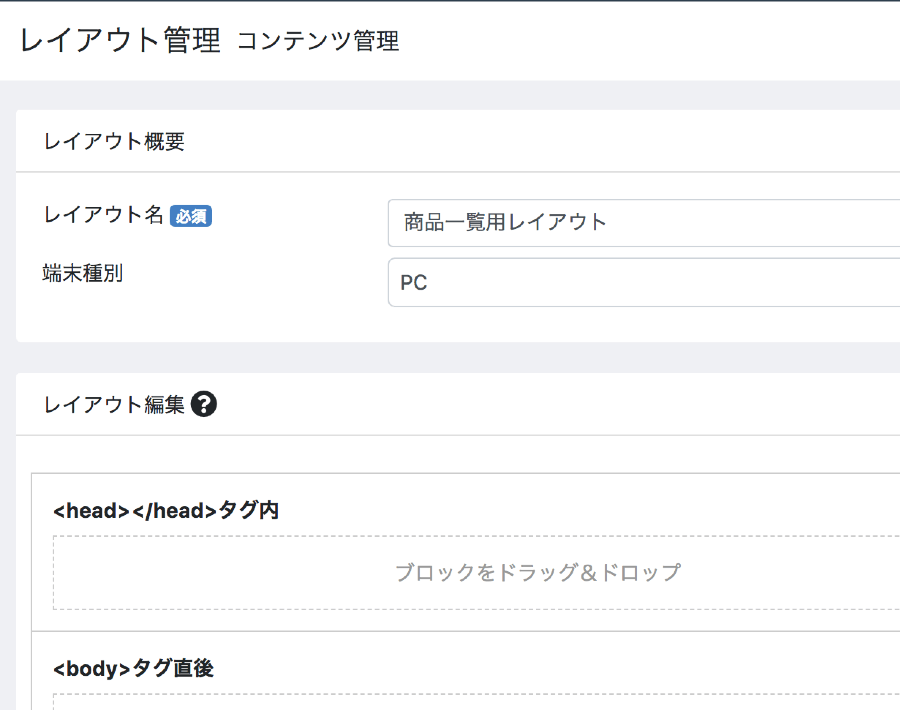
レイアウト名と端末種別を入力し、そのレイアウトにブロックを配置していきます。
端末種別を「モバイル」に設定することでスマートフォン専用のレイアウトを作成することができます。

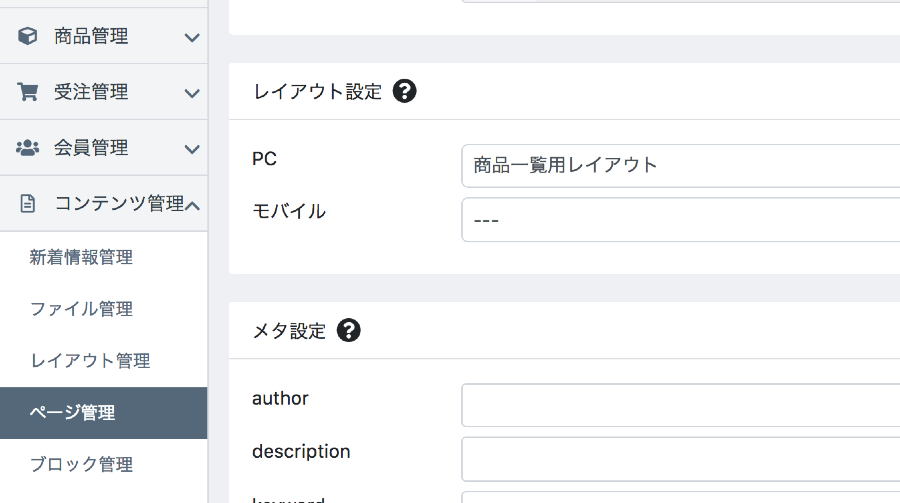
レイアウトを作成すると、ページ管理画面で作成したレイアウトを選択できるようになります。
レイアウトはページごとに作成可能なので、問い合わせページとショッピングガイドページなどでレイアウトを変更可能です。

ページレイアウトの編集と削除方法
作成したレイアウトはレイアウト管理から何度でも編集可能。

レイアウトの編集を行うと使用しているページ全てに変更が適用されます。
もし一部のページでのみ変更したい場合は新しくレイアウトを作成してください。
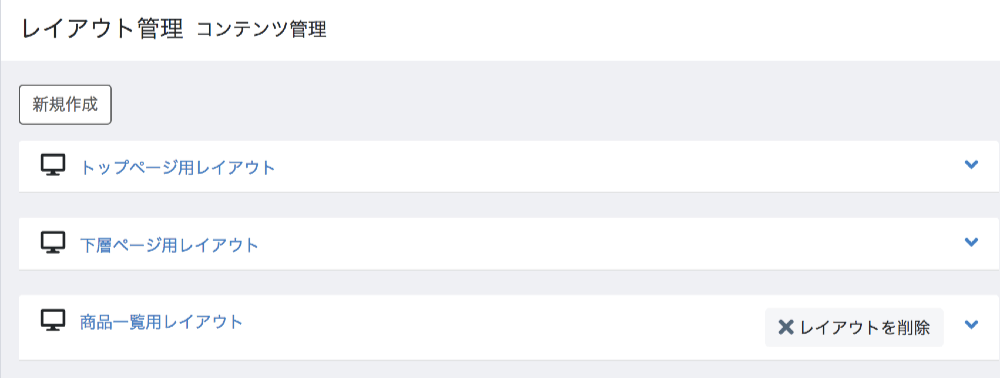
ページレイアウトの削除方法
レイアウト管理から削除したいレイアウトを選ぶとレイアウトを削除できます。