
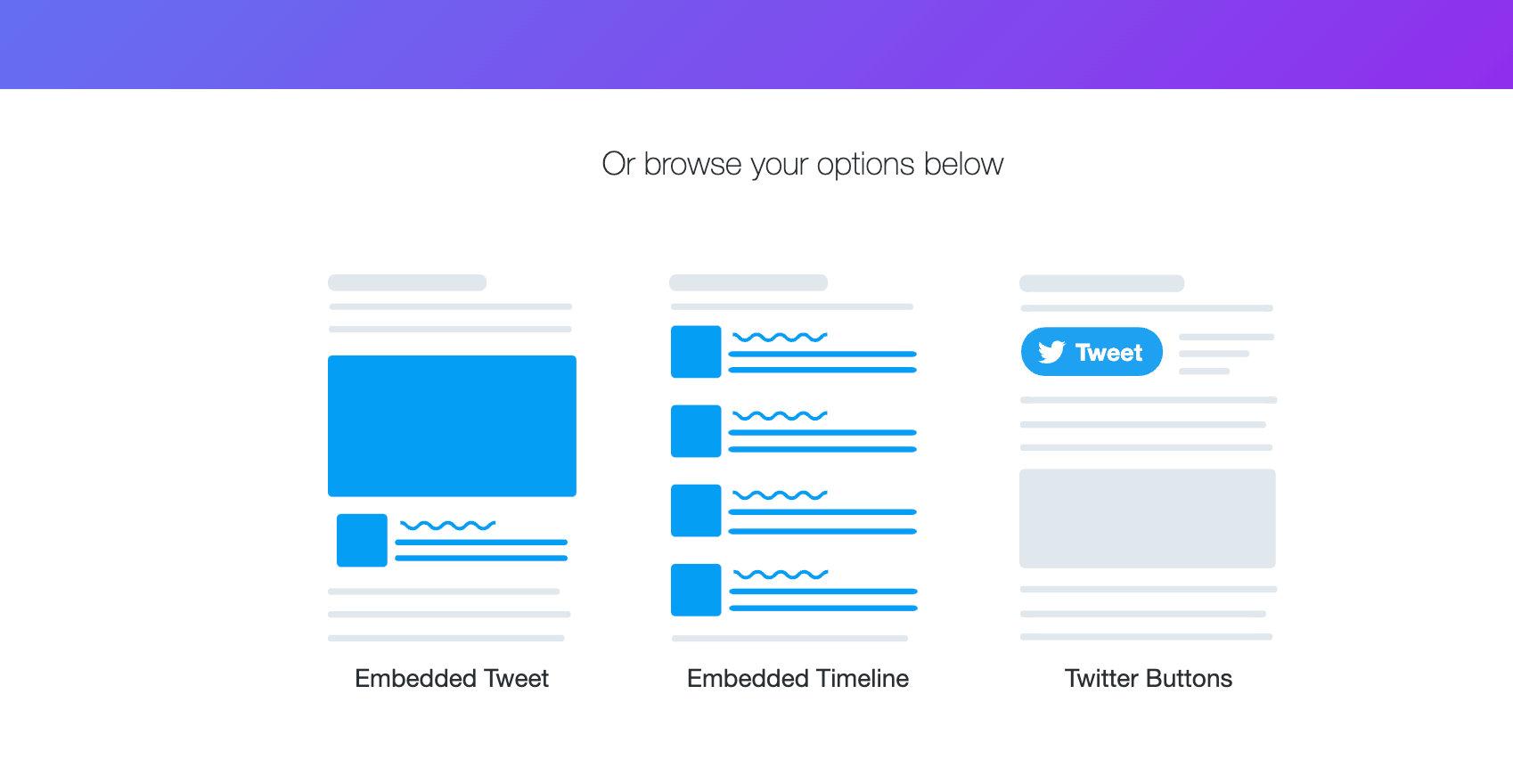
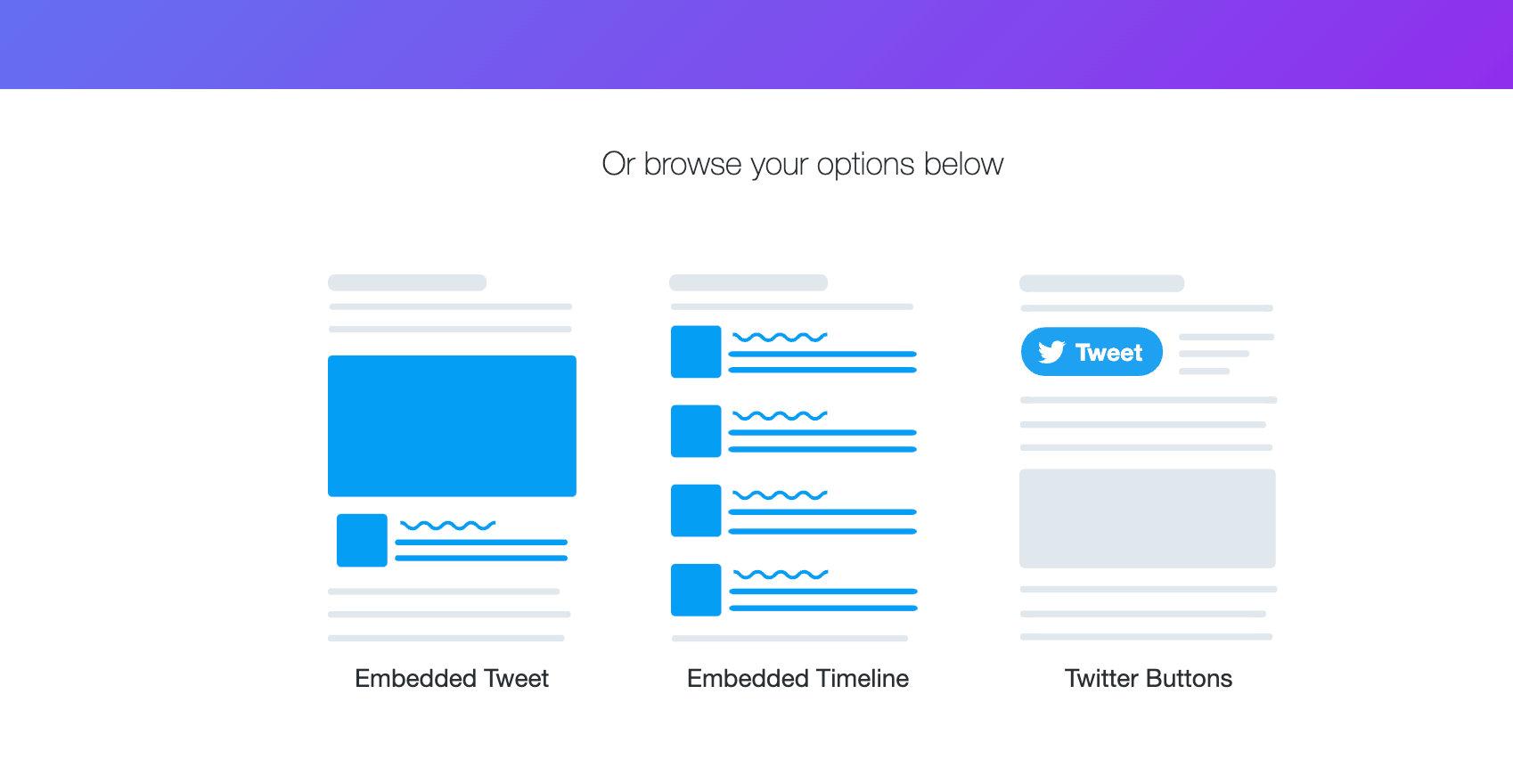
Twitterのタイムラインやボタンを埋め込む方法
ホームページにTwitterのタイムラインや特定のツイートを表示したり、今見ているWebページのツイートボタンを表示する方法を解説します。 Twitterの公式プラグインの機能を使うことでWordp…
2022 / 07 / 12
コーディング方法

ホームページにTwitterのタイムラインや特定のツイートを表示したり、今見ているWebページのツイートボタンを表示する方法を解説します。 Twitterの公式プラグインの機能を使うことでWordp…
2022 / 07 / 12

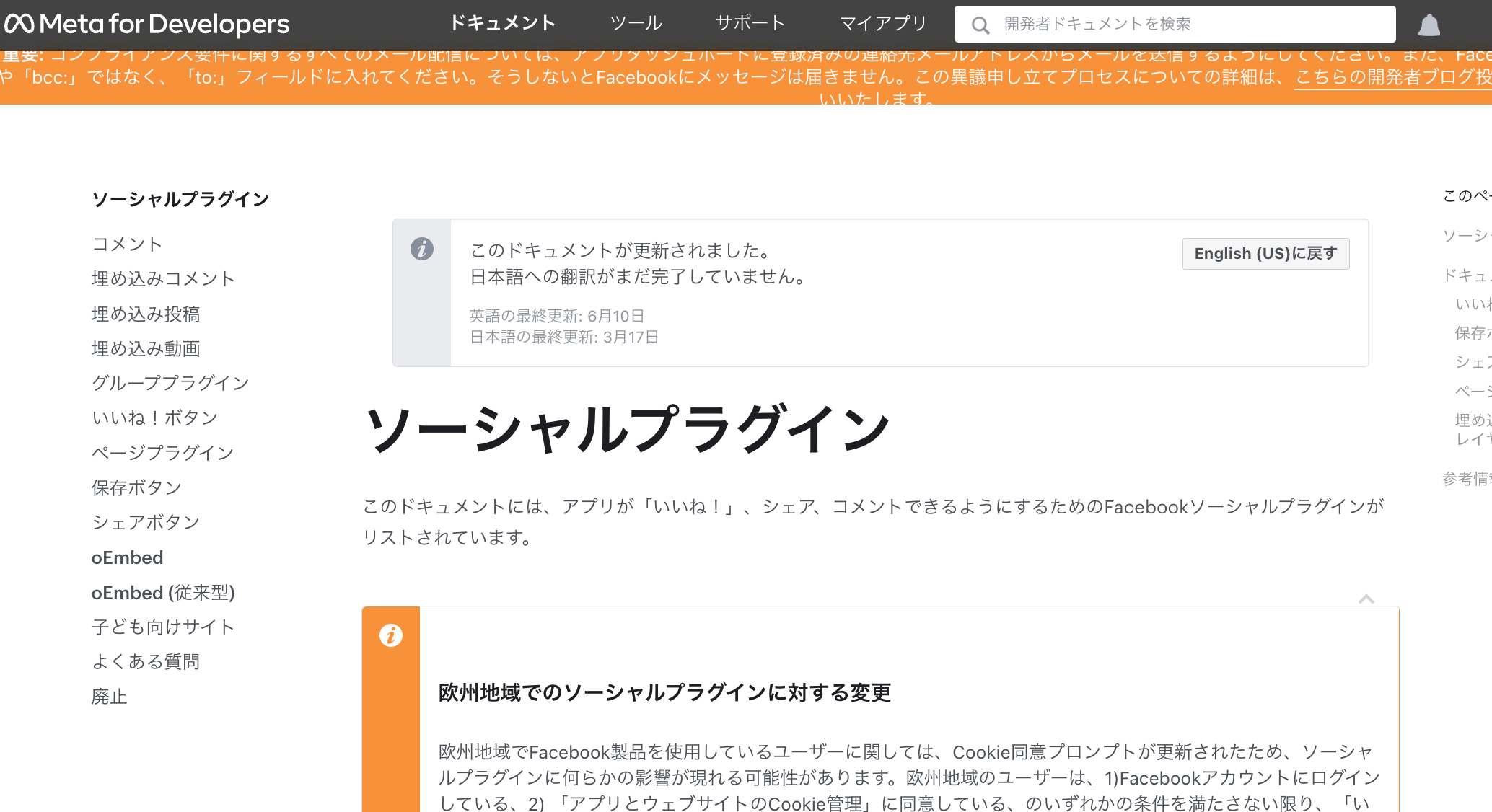
Facebookの投稿やページ、いいねボタンなどのコンテンツを埋め込めるプラグインの使い方とデザインのカスタマイズについて解説します。 埋め込み込プラグインを使うことでWordpressで作ったホー…
2022 / 07 / 11

初心者でも効率よくホームページを作れる最新のソフトの中からおすすめ��なものを6つ厳選して紹介します! 最近のホームページ作成ソフトはコーディングせずに自分でホームページを作れるのが主流になってきていま…
2022 / 07 / 07

ホームページをHTMLで作る方法を必要なところに絞ってサクッと解説していきます。 コーディングの練習や会社のホームページをHTMLで作りたいときは、細かい部分やJavascriptなどでクリグリ動く…
2022 / 07 / 04

自分のお店にホームページから集客したいけど、作る時間も依頼するお金もない!という人のためのコストを抑えたホームページの作成方法を解説します。 ホームページの作成は以前はプロにお願いするしかなかったの…
2022 / 07 / 01

今すぐホームページを作りたい人が自分で簡単に使えるような商用利用できるテンプレートを集めました。 テンプレートと言ってもWordpressで使えるものからHTMLで作ったもの、WixなどのWebサー…
2022 / 06 / 30

スマートフォンからのアクセスが非常に多くなっているので��ホームページもスマホ対応するのが当たり前になっています。 ここではスマホに対応したホームページを作る一番簡単な方法を紹介します。 ホームページの…
2022 / 06 / 29

小さな会社さんがフリーランスや小規模の制作会社にホームページを依頼した場合の作業の流れを解説します。 初めてホームページの作成を依頼する場合は何をどうしていいかわからないと思うので疑問点はとりあえず…
2022 / 06 / 28

ホームページ作成を個人に依頼する場合のざっくりとした費用と依頼のしかたについて解説します。 ホームページの作成をフリーランスに依頼する場合の相場は大体どこのサイトでも似たような費用が書かれています。…
2022 / 06 / 27

Javascriptのコーディングや勉強に役立つチートシートを集めてみました。 JavascriptはほとんどのWebサイトで使われているプログラミング言語でHTMLやCSSと合わせて勉強することが…
2022 / 05 / 31

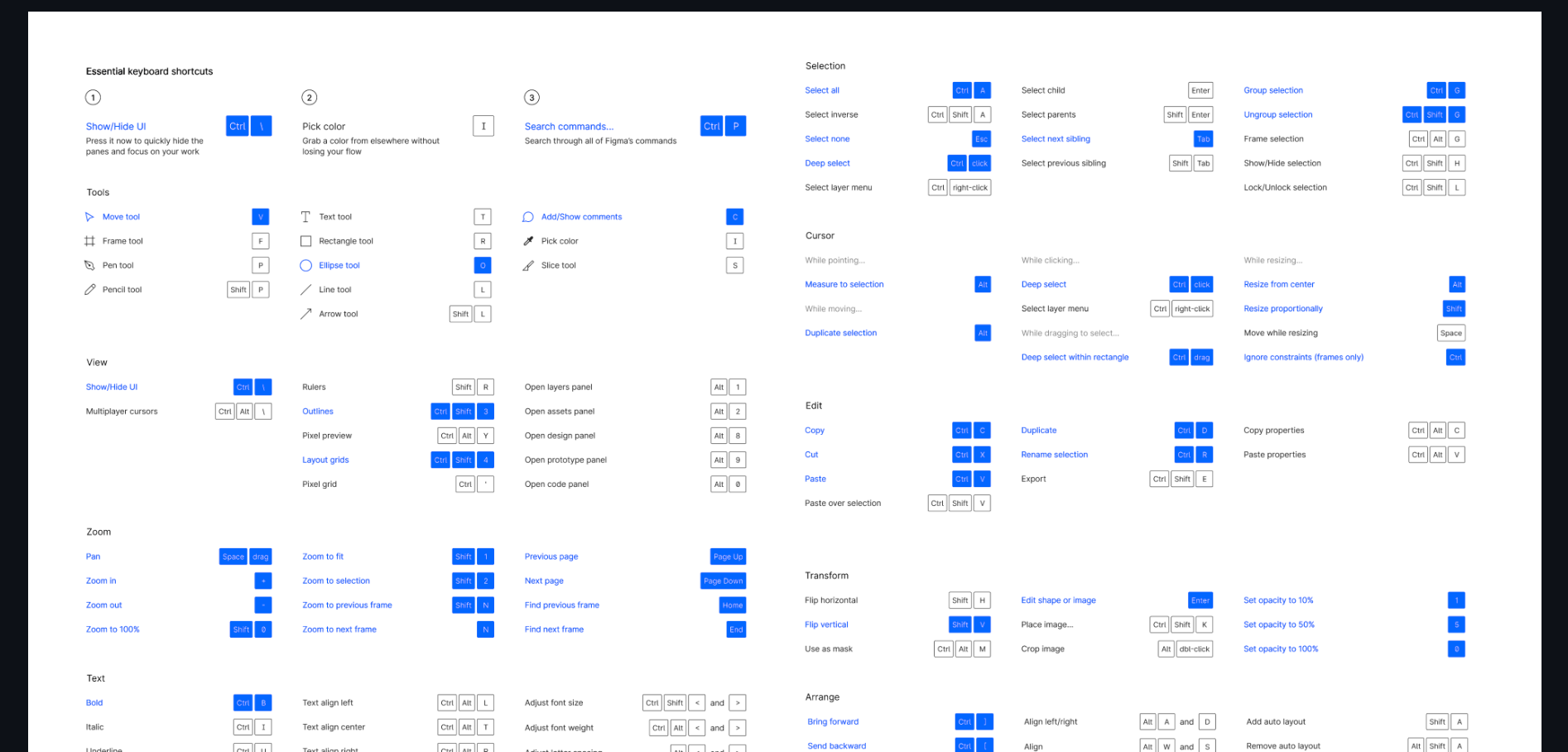
Figma初心者のためのショートカットをまとめたチートシートを集めてみました。 ダウンロードして壁紙にしたり、Figmaで作業中に確認できるのでたくさんあって覚えにくいショートカットも楽に覚えられる…
2022 / 05 / 29

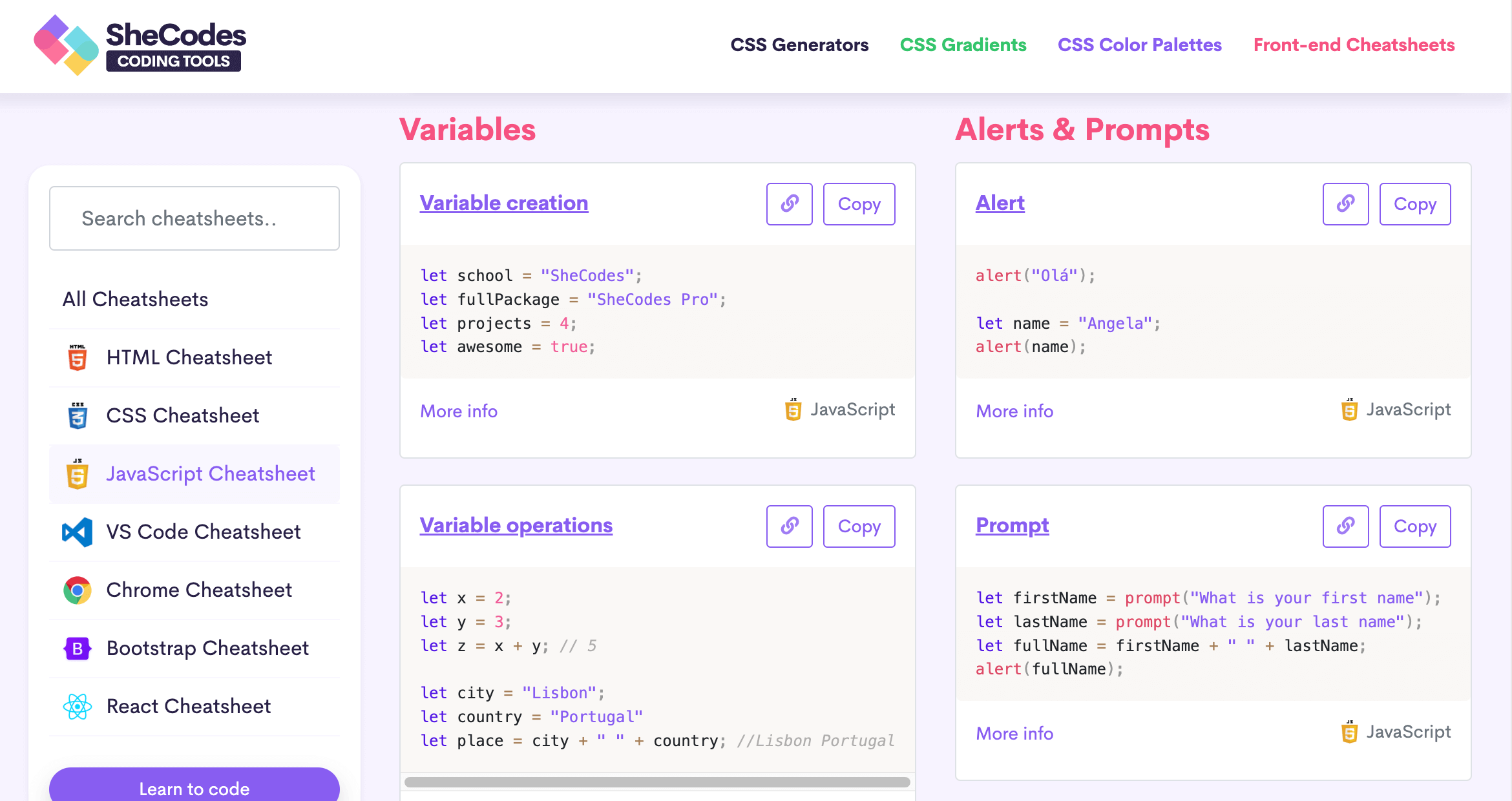
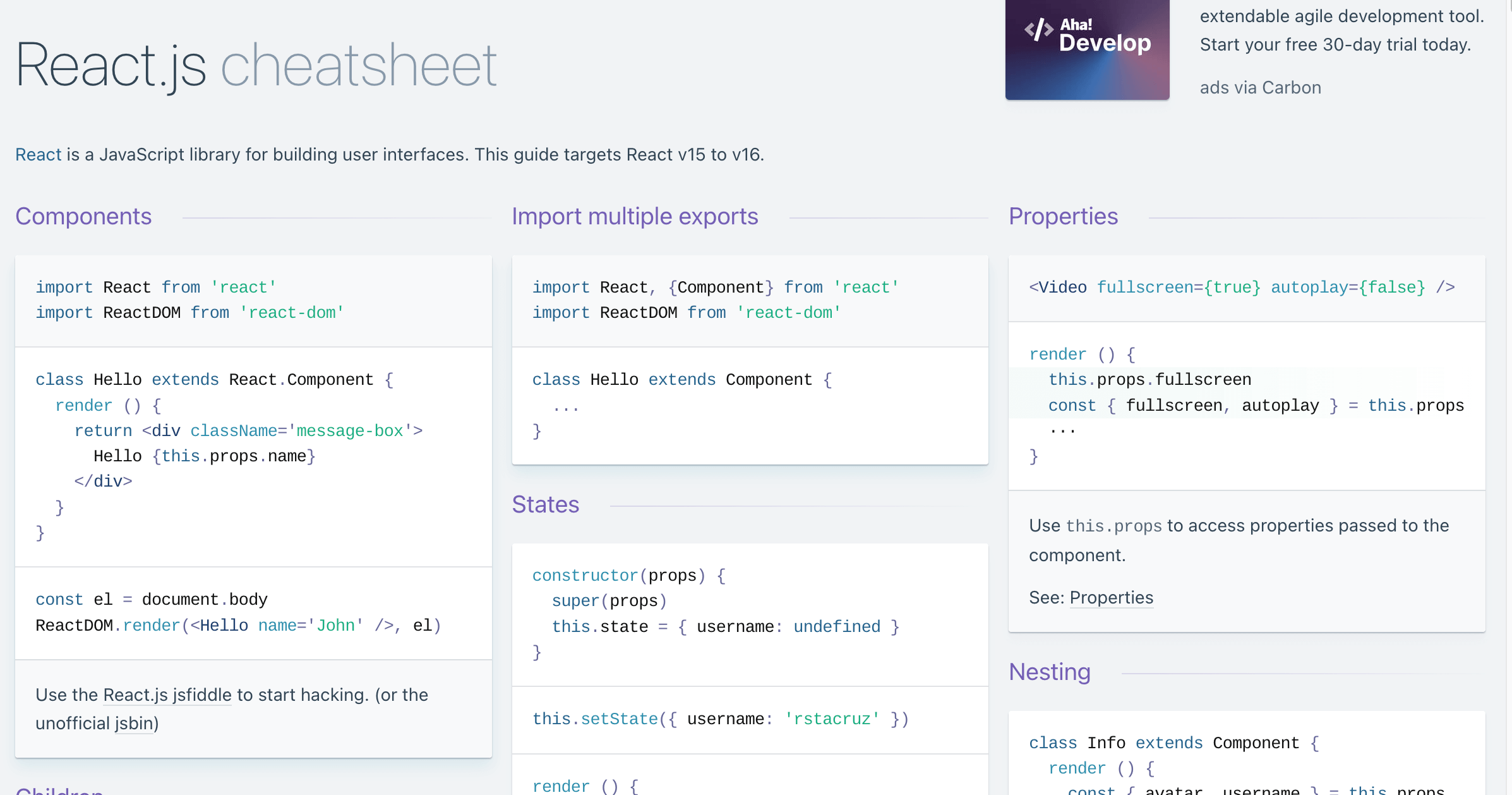
ひさびさにReactさわる人やこれから勉強する人のためのチートシートを集めてみました。 Reactは公式ドキュメントがしっかりしてるのでじっくり勉強するときはそちらをみながらやることが多いのですが、…
2022 / 05 / 28

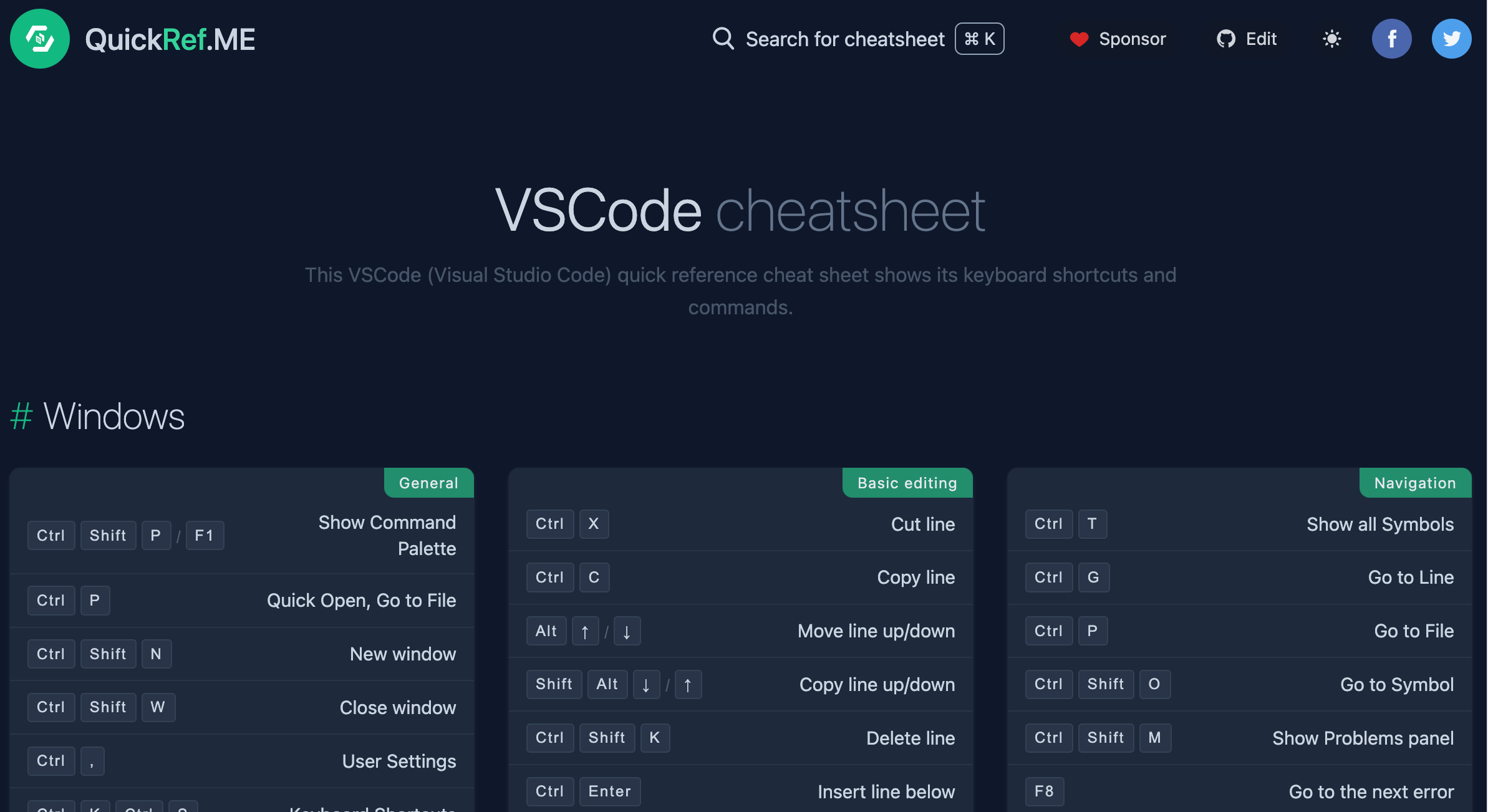
VSCodeで使える全てのショートカットを網羅したチートシートの最新版を集めてみました。 ショートカットを使うとプロジェクト内にある大量のファイルをすぐに開けるようになったりコードの編集を効率よく行…
2022 / 05 / 27

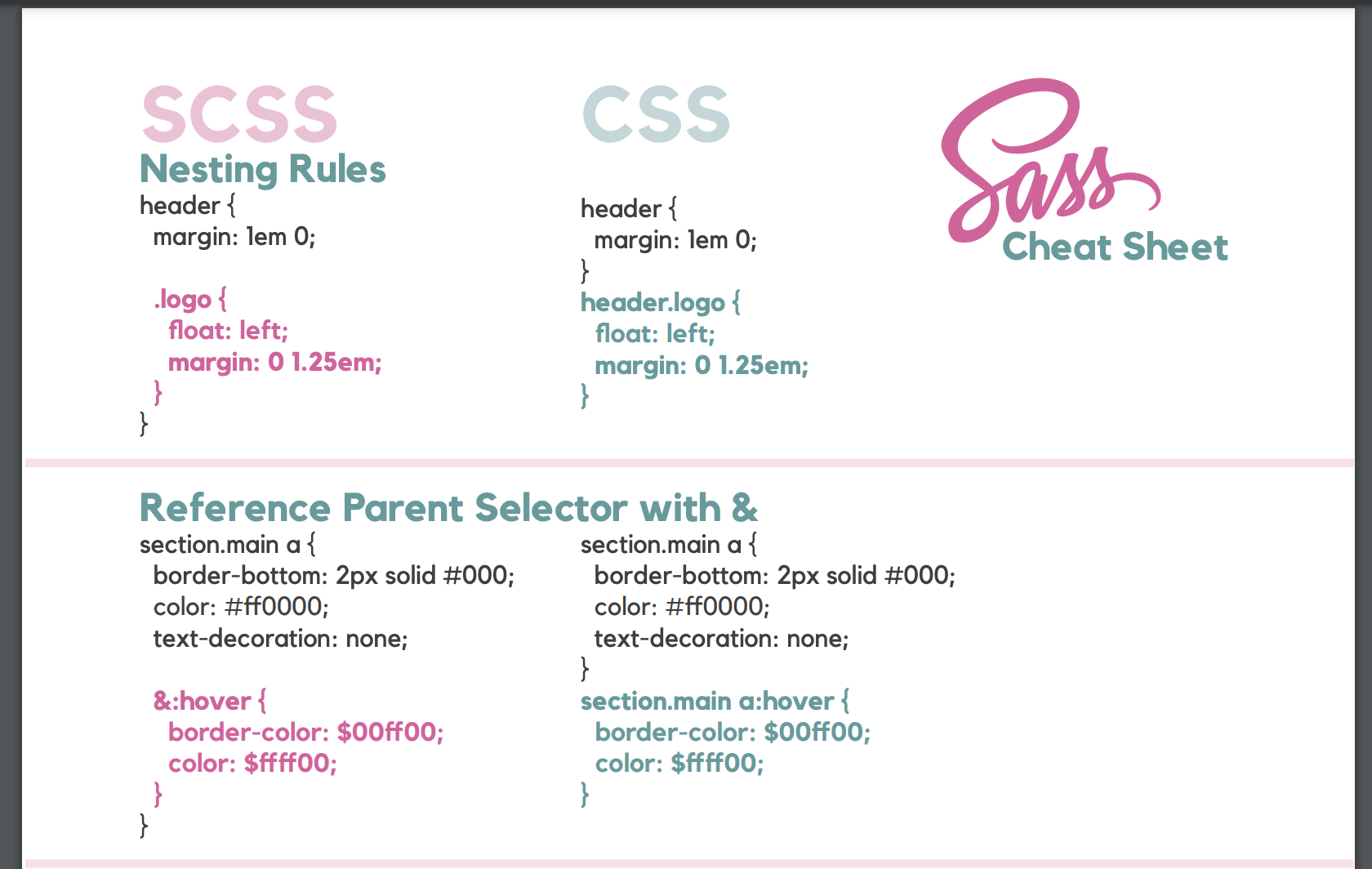
extendやmixinなどよく忘れるSCSSの書き方をシンプルにまとめたチートシートを集めました。 ブラウザでチェックできるものとPDFでダウンロードできるものがあるので必要に応じて使い分けること…
2022 / 05 / 26

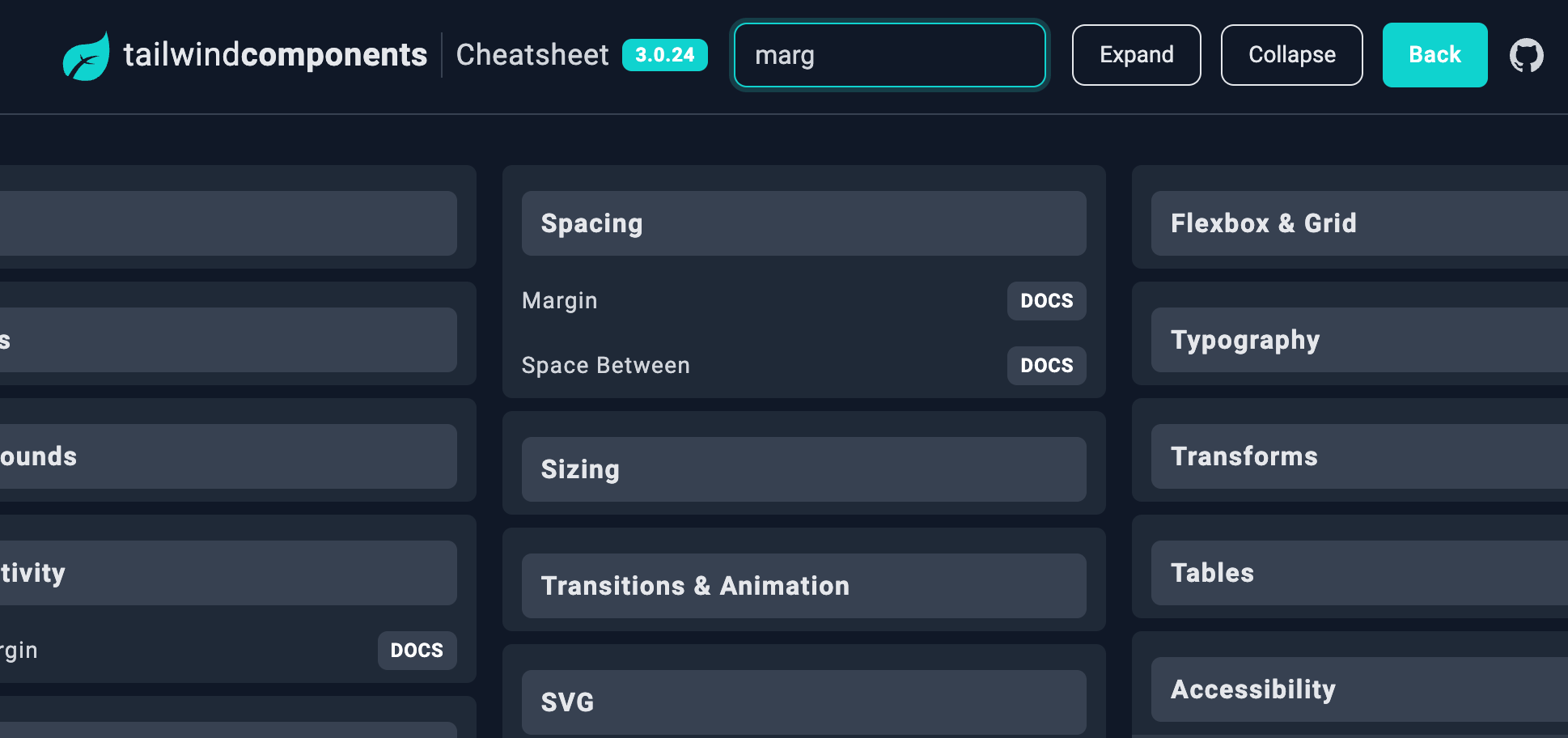
最新バージョンの3.xに対応したTailwindCSSのチートシートです。 TailwindCSSには多くのクラスが使われていて、それらを全て覚えるのは大変なのでチートシートで使い方を確認することが…
2022 / 05 / 25

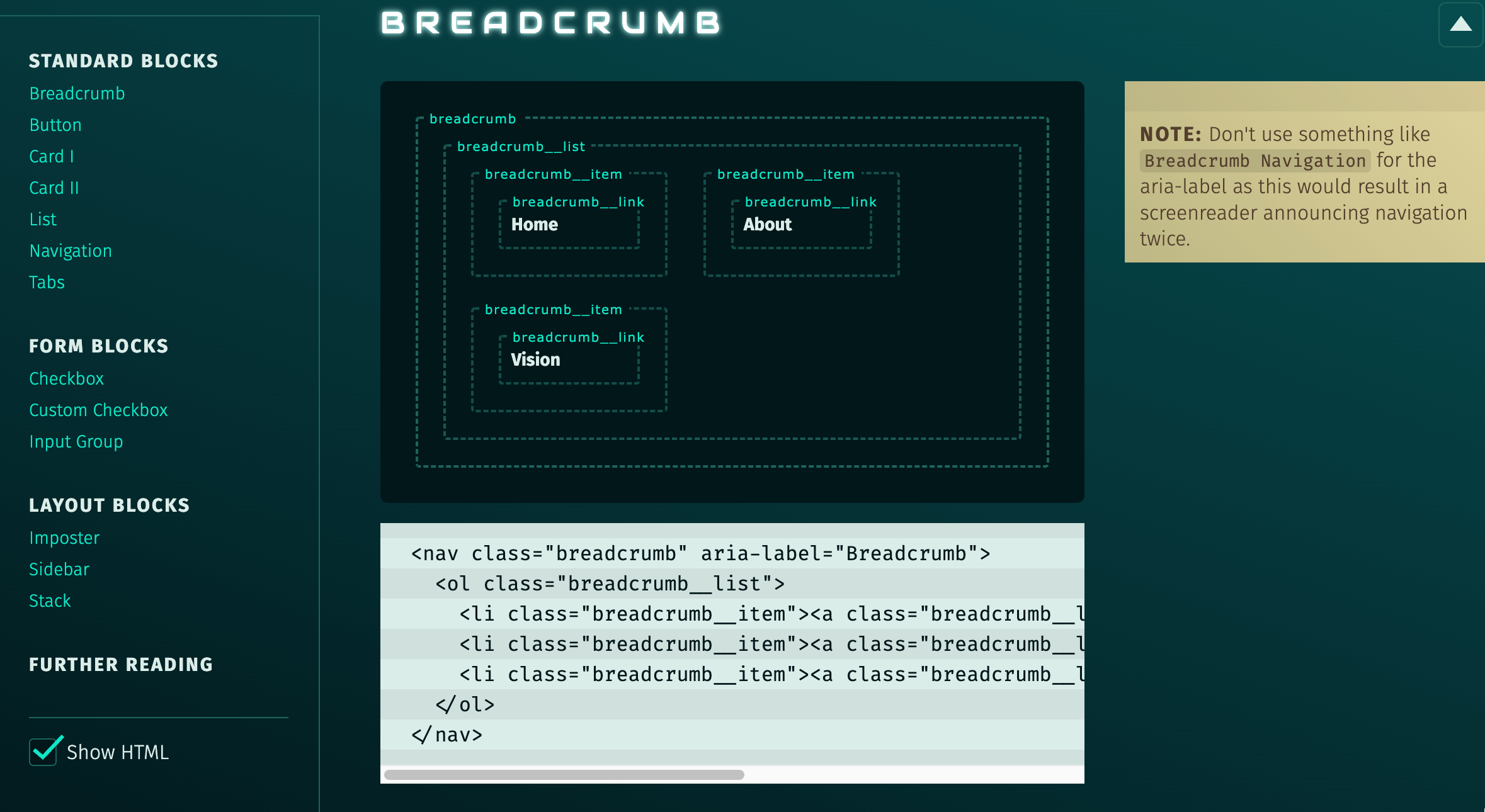
CSS3のプロパティやBEM記法、Flexbox、Gridなどを網羅したチートシート集です。 CSSは新しいプロパティが追加されてもすぐにブラウザ対応するのが1年後とかだったりするのでほとんど勉強し…
2022 / 05 / 24

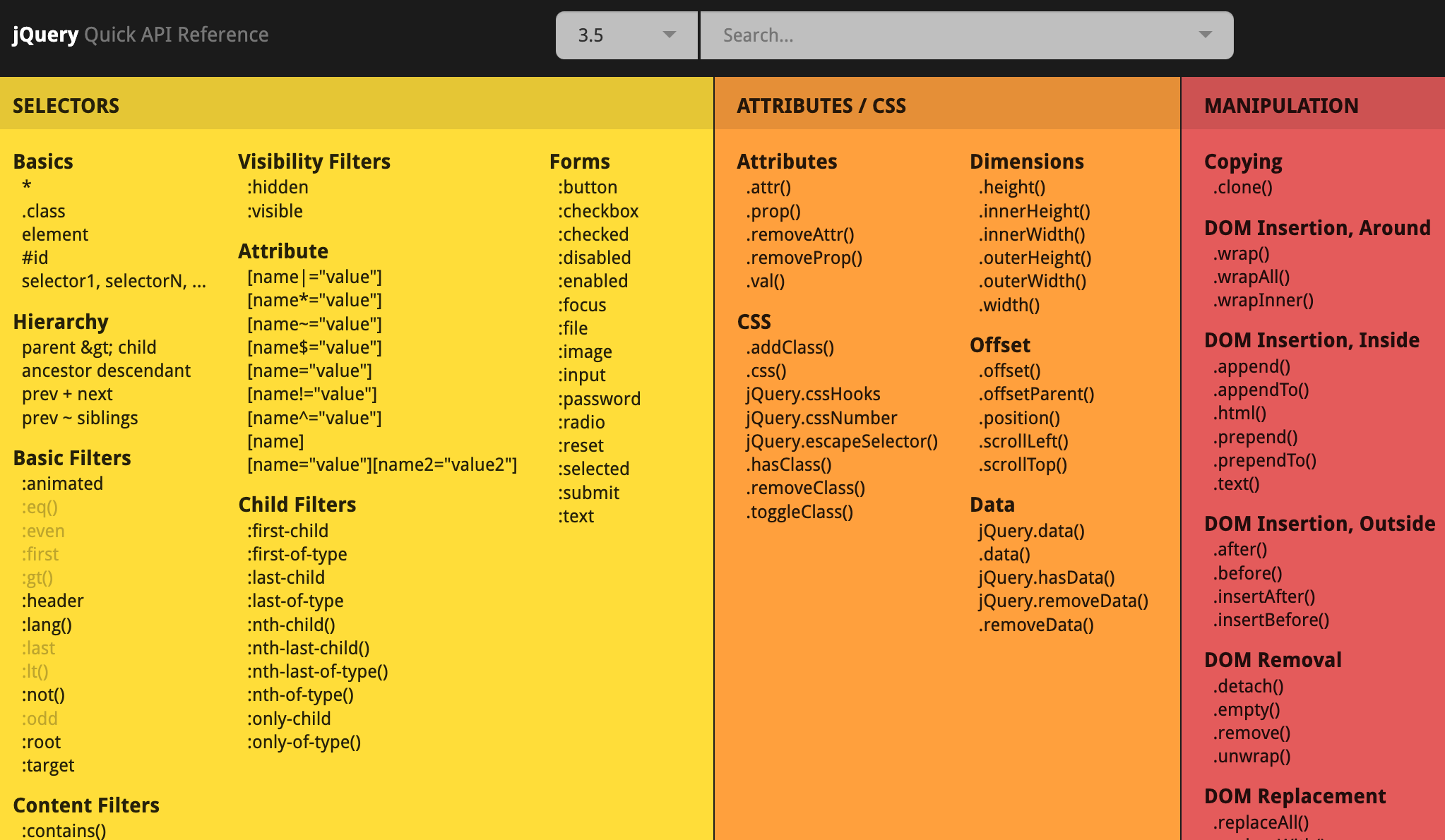
たまにjQueryを使うことがあって「あれってどうやるんだっけ?」ってなったときのためのjQueryチートシート集です。 よくあるのがWordpressでjQueryを使うときにじゃなくてを使うとい…
2022 / 05 / 21

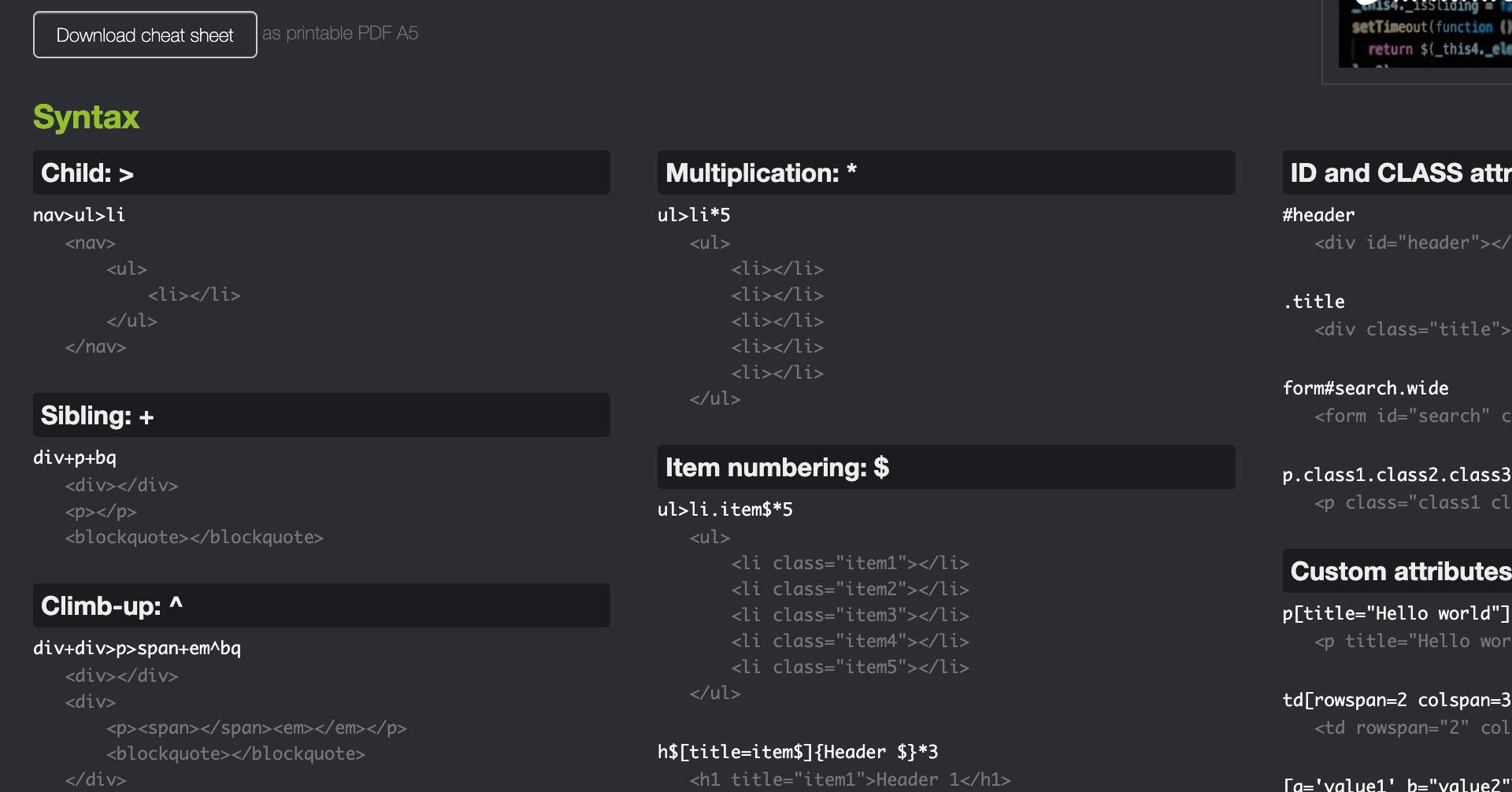
HTMLやCSSのコーディングスピードをもっと上げたい!という人のためのEmmetを使いこなせるチートシートを集めてみました。 ブラウザでチェックしたりPDFでダウンロードすることもできるのでHTM…
2022 / 05 / 17

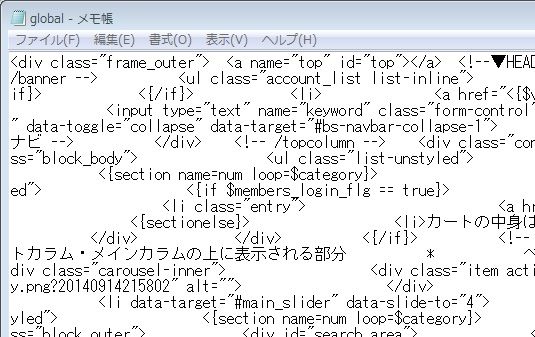
HTMLファイルとCSSファイルの開き方を簡単に解説します。 HTMLファイルやCSSファイルを開くためには専用のソフトウェアが必要です。一応メモ帳でも開くことができるのですが、文字化けする可能性が…
2022 / 05 / 01
![[2020最新] カラーミーテンプレートでできること、機能まとめ](https://storage.designup.jp/blog/colorme/colorme-guide-features-01.png)
カラーミーショップはテンプレートを自由にカスタマイズするのですが、これからカラーミーショップをはじめる人にとってはどんな機能があるのかわかりにくく、カスタマイズのハードルが高いかもしれません。 この…
2020 / 08 / 25