
カラーミーショップでおすすめ商品を表示する方法
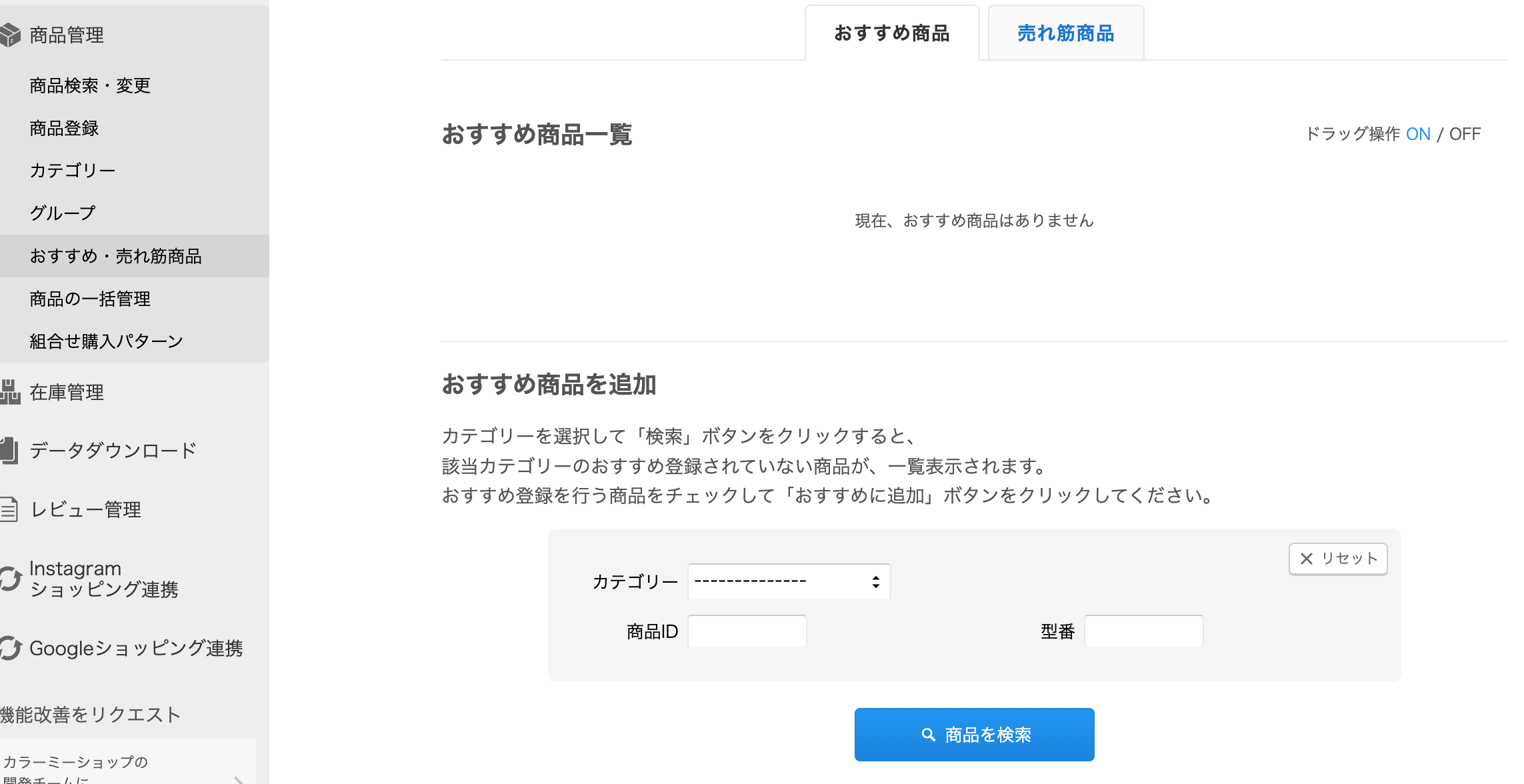
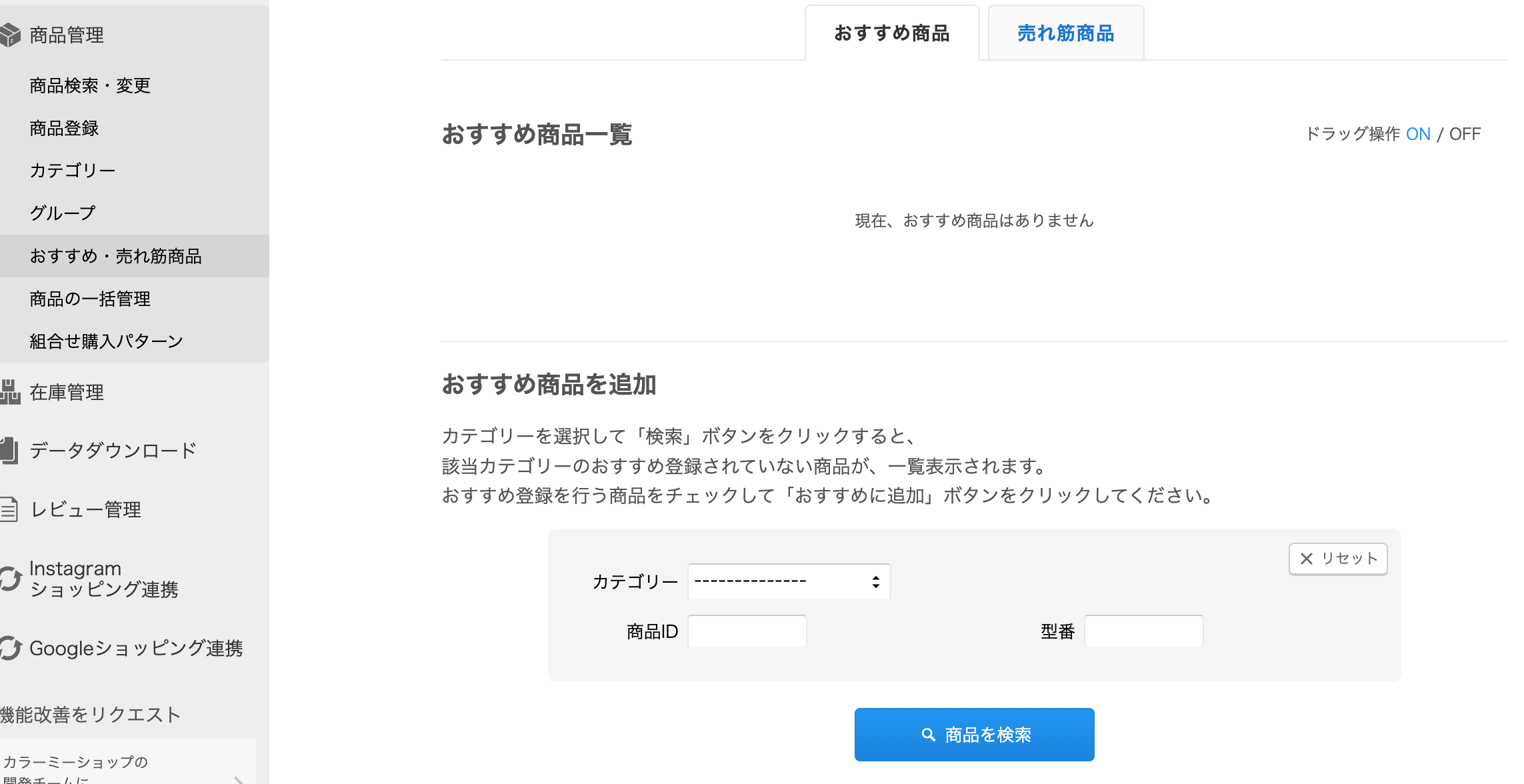
カラーミーショップでおすすめ商品を表示する方法を解説します。 おすすめ商品は管理画面から手動で商品を登録することで表示することができるようになります。 管理画面の設定と合わせてテンプレートのカスタマ…
2023 / 02 / 08
コーディング方法

カラーミーショップでおすすめ商品を表示する方法を解説します。 おすすめ商品は管理画面から手動で商品を登録することで表示することができるようになります。 管理画面の設定と合わせてテンプレートのカスタマ…
2023 / 02 / 08

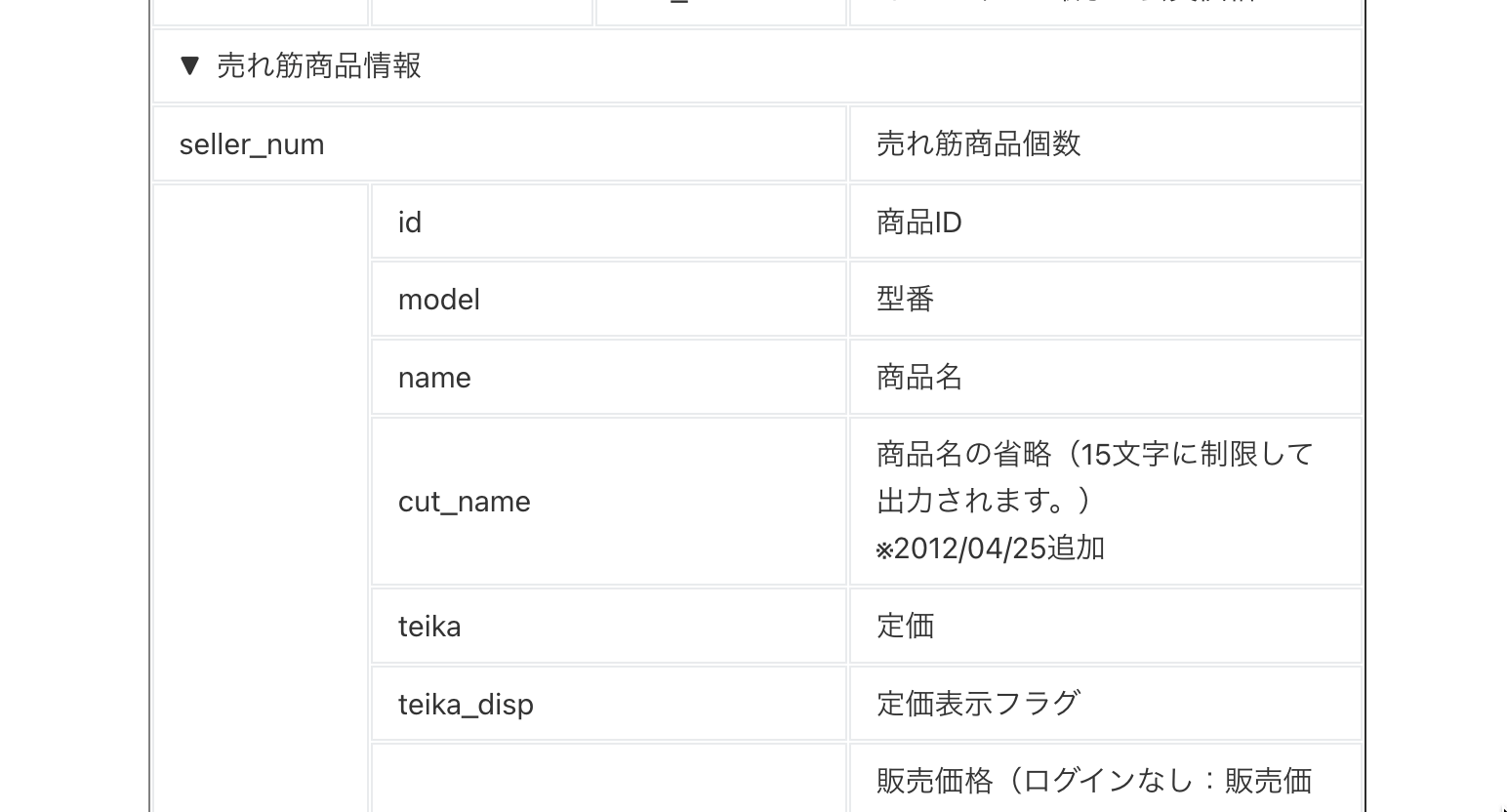
カラーミーショップで売れ筋商品(ランキング)を表示する方法を解説します。 売れ筋商品の表示はカラーミーのデフォルト機能として提供されているので有料アプリの購入などは不要です。 テンプレートをカスタマ…
2023 / 02 / 07

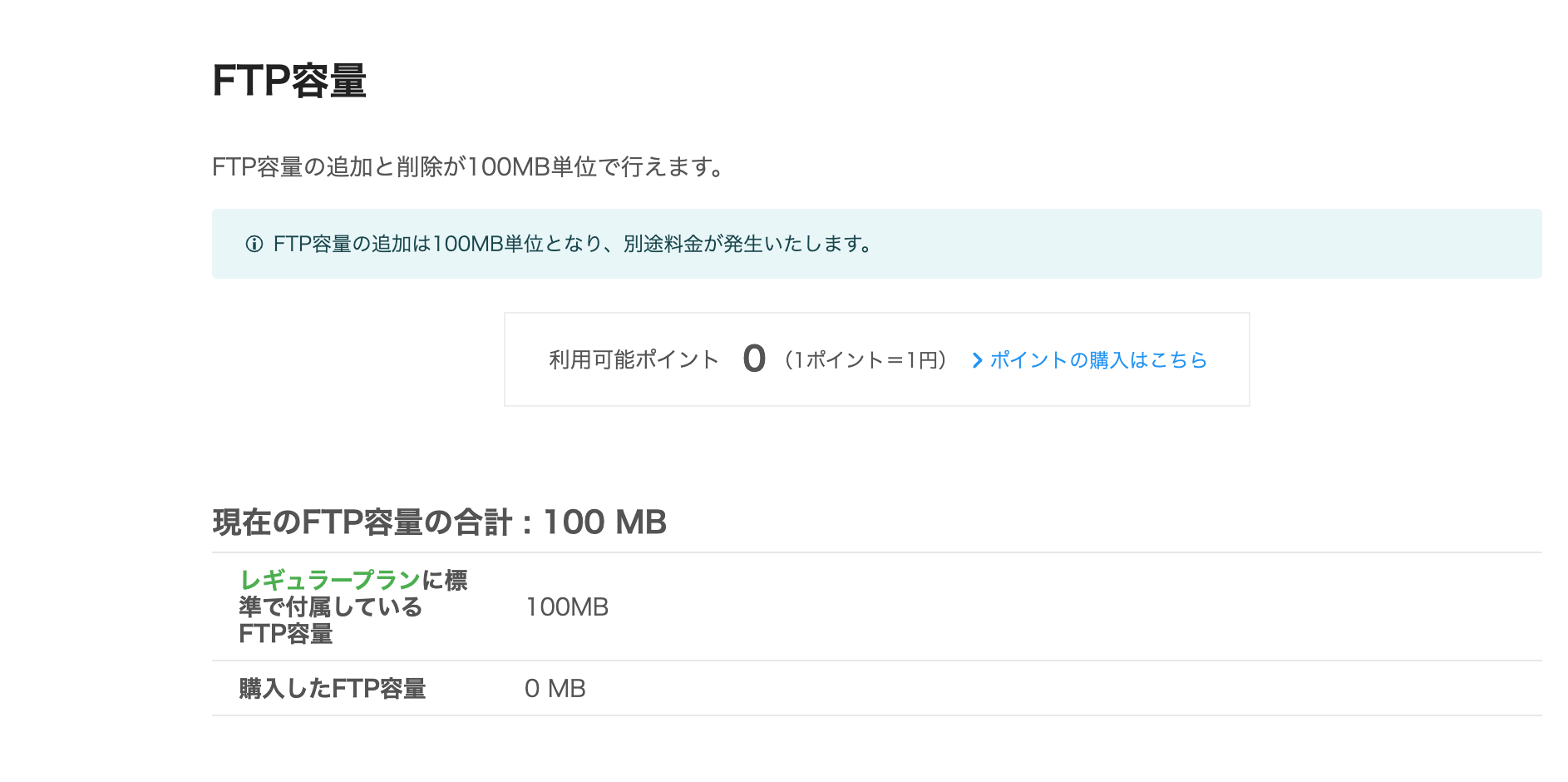
カラーミーショップで大�量のファイルを一度にアップロードするような場合はFTPツールを使うと便利です。 FTPツールならまとめてアップロードしたりフォルダ分けすることもできます。 ここではカラーミーシ…
2023 / 02 / 06

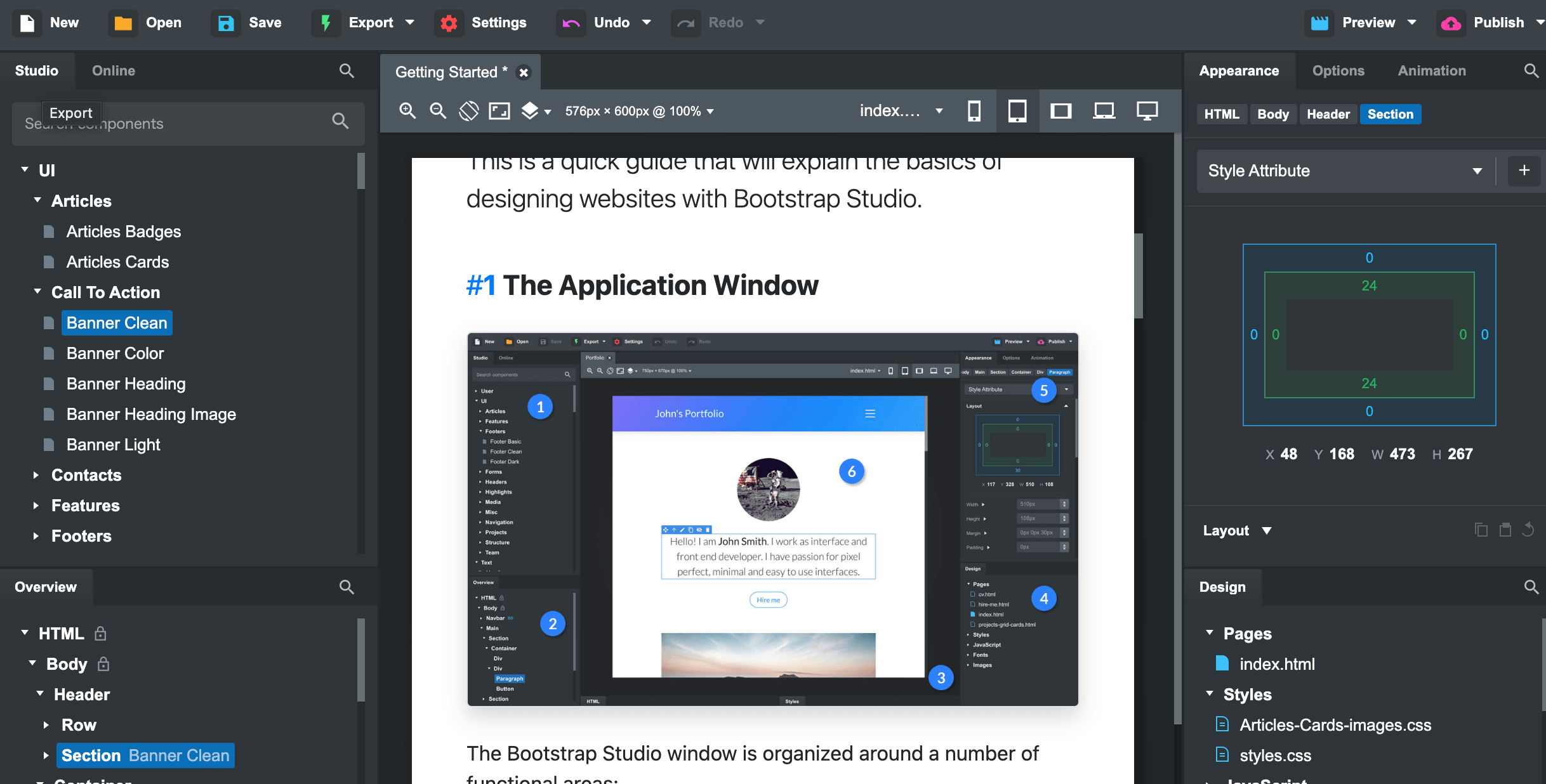
Bootstrap5のWebサイトや管理画面をノーコードで作れるツールをまとめて紹介します。 Webサイトを作れるノーコードツールはWixやElementorなどがありますが、サーバーにそのまま公開…
2023 / 01 / 26

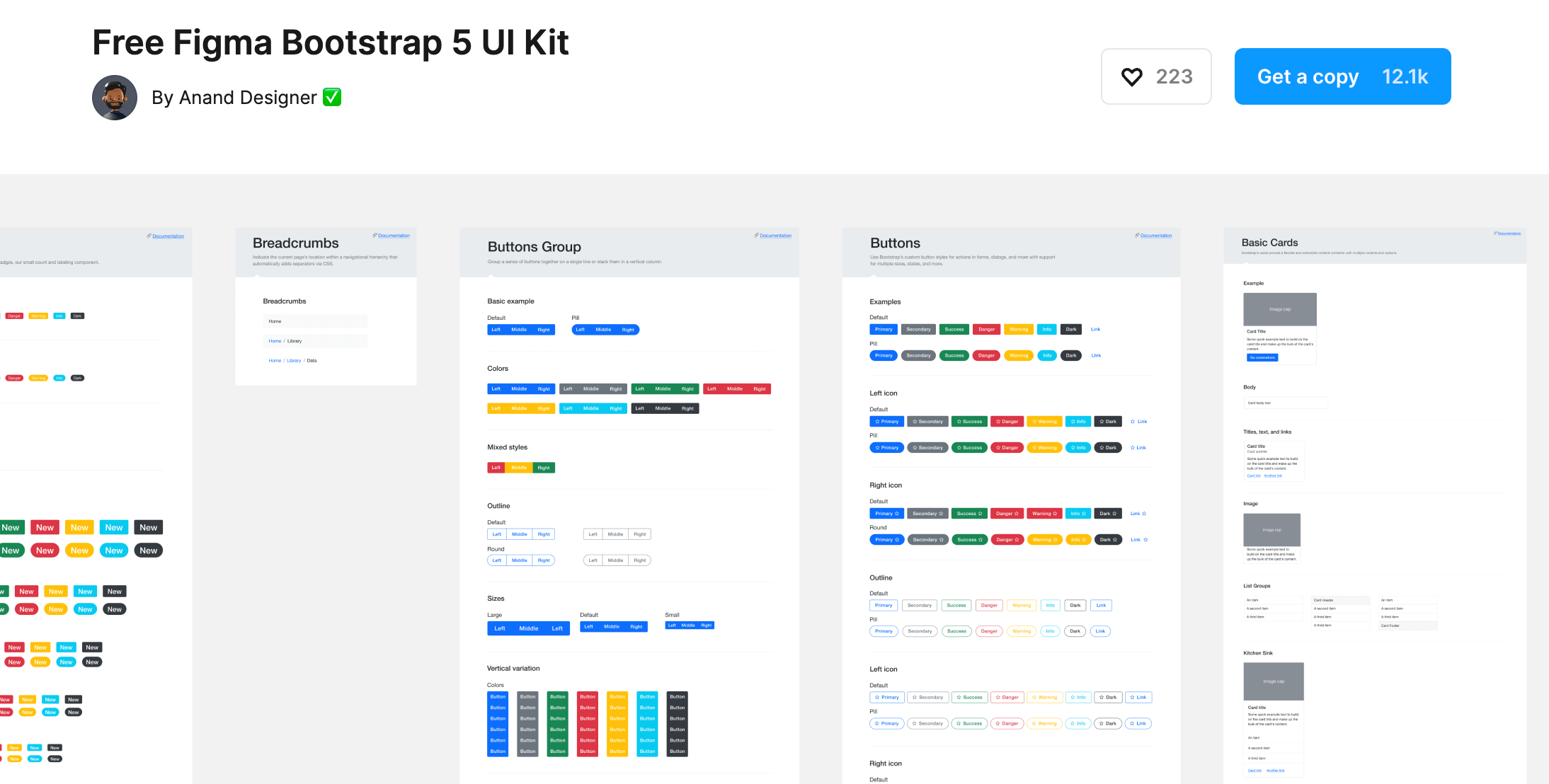
Bootstrap5に対応したサイトのプロトタイプ作成するときに便利なUIKitを集めました。 UIKitを使えばコンポーネントをコピペしていくだけでBootstrap5のWebサイトをサクサク作成…
2023 / 01 / 25

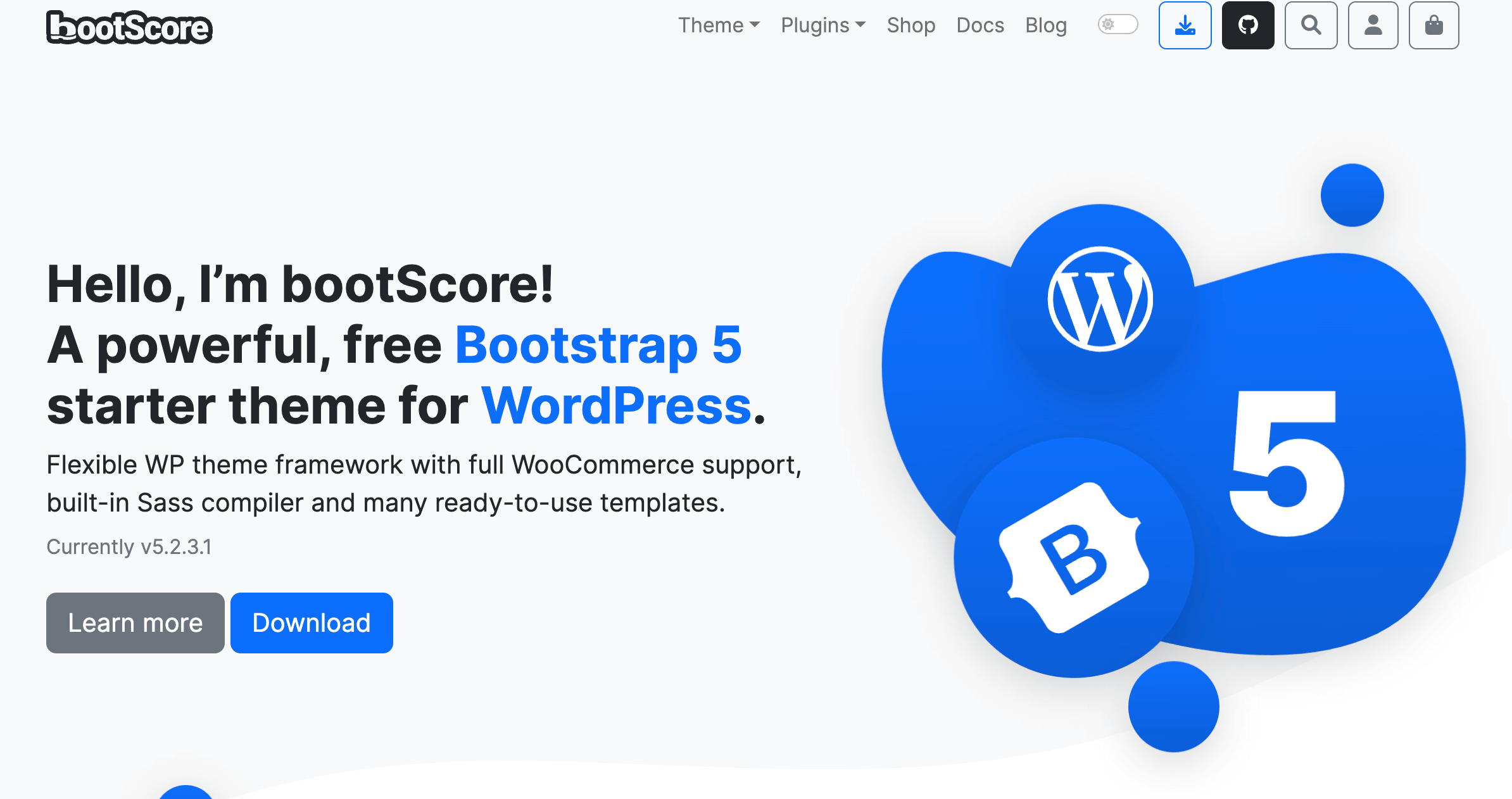
Bootstrap5の無料テンプレートを配布しているサイトを集めてみました。WordpressからHTMLまで配布されているテンプレート数は総勢300以上! Bootstrap5で作られたテンプレー…
2023 / 01 / 24

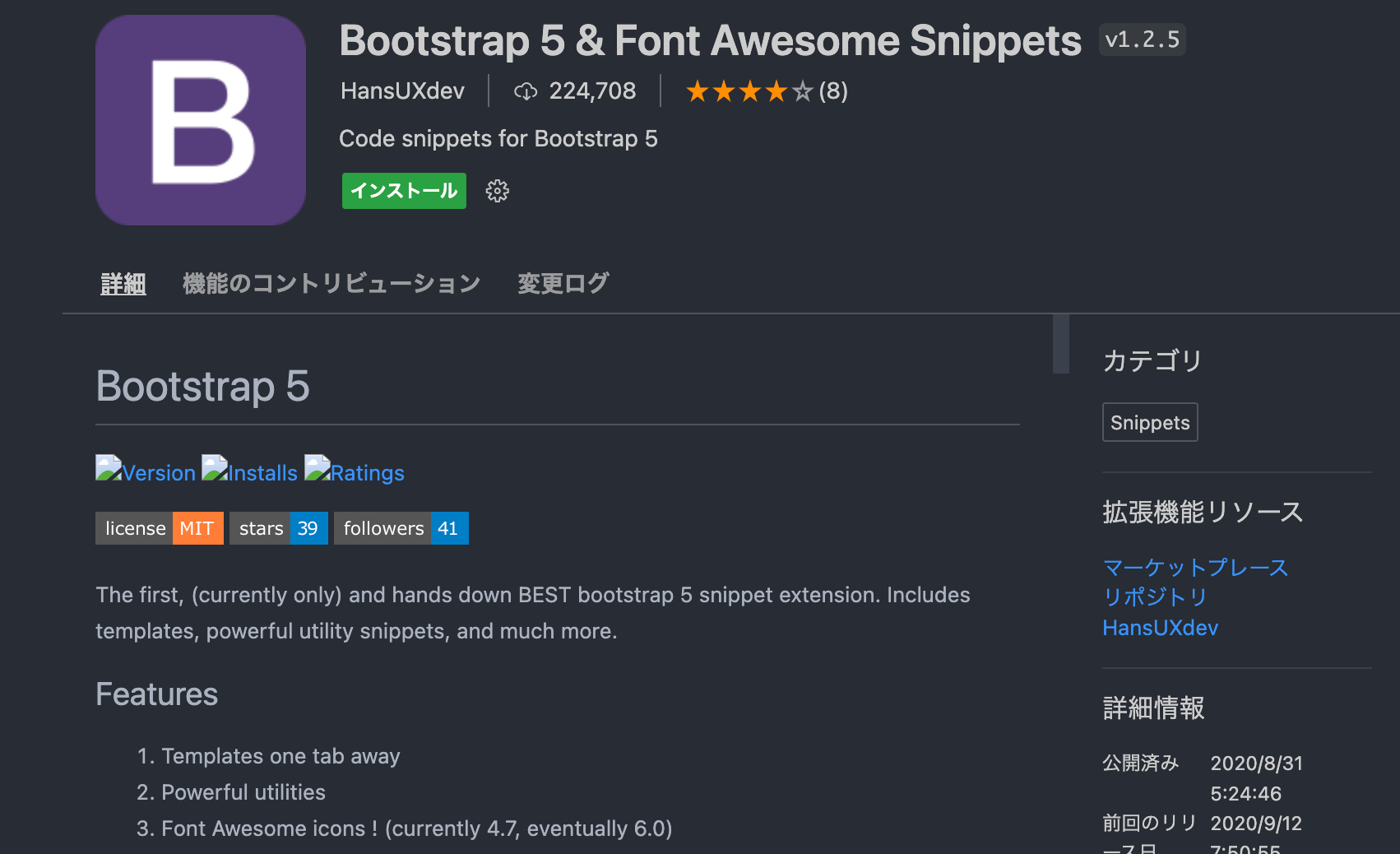
最近Bootstrap5をはじめたばかりの人やVSCodeを使いはじめた人のための、Bootstrap5向けVSCode拡張機能まとめです。 VSCodeはデフォルト状態でも十分コーディングできるの…
2023 / 01 / 23

ホームページにSNSやGoogleサービスを埋め込む方法をまとめてみました。 埋め込みコードを貼り付けるだけで簡単にホームページに表示できます。 SNSの埋め込み FacebookやTwitterだ…
2022 / 09 / 09

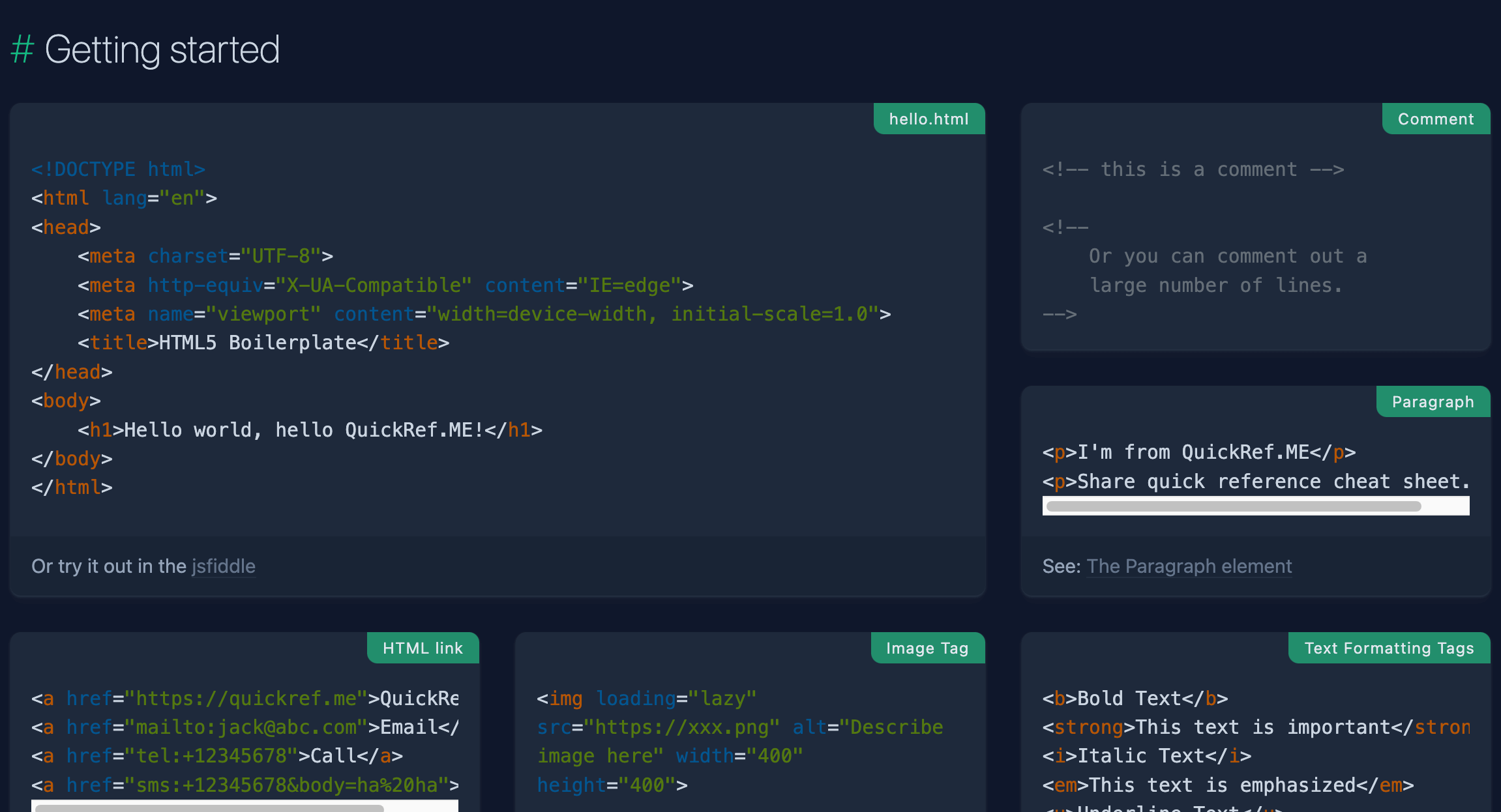
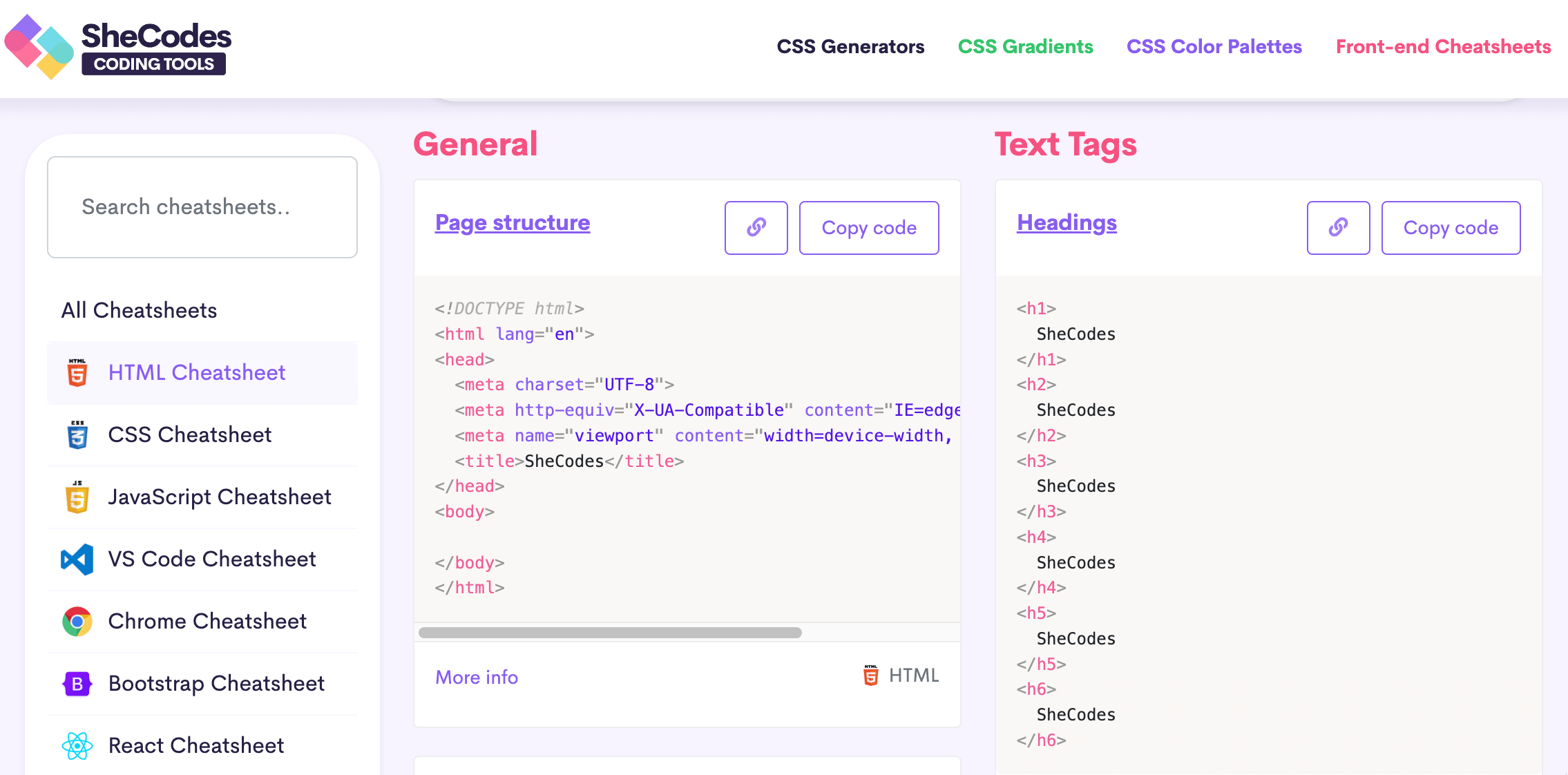
イケてるWebデザイナーさんの多くがフロントエンドコーディングのお供に使っているチートシートをHTMLからBootstrap5、Reactまでガッツリ集めてみました。 新しい言語やフレームワークを覚…
2022 / 09 / 08

HTML初心者が効率よくコーディングを学べるチートシートを集めてみました。 チートシートはブラウザ上でサンプルコードと一緒にまとめられていたり、PDFで見ることができます。 このページではとくに見や…
2022 / 09 / 07

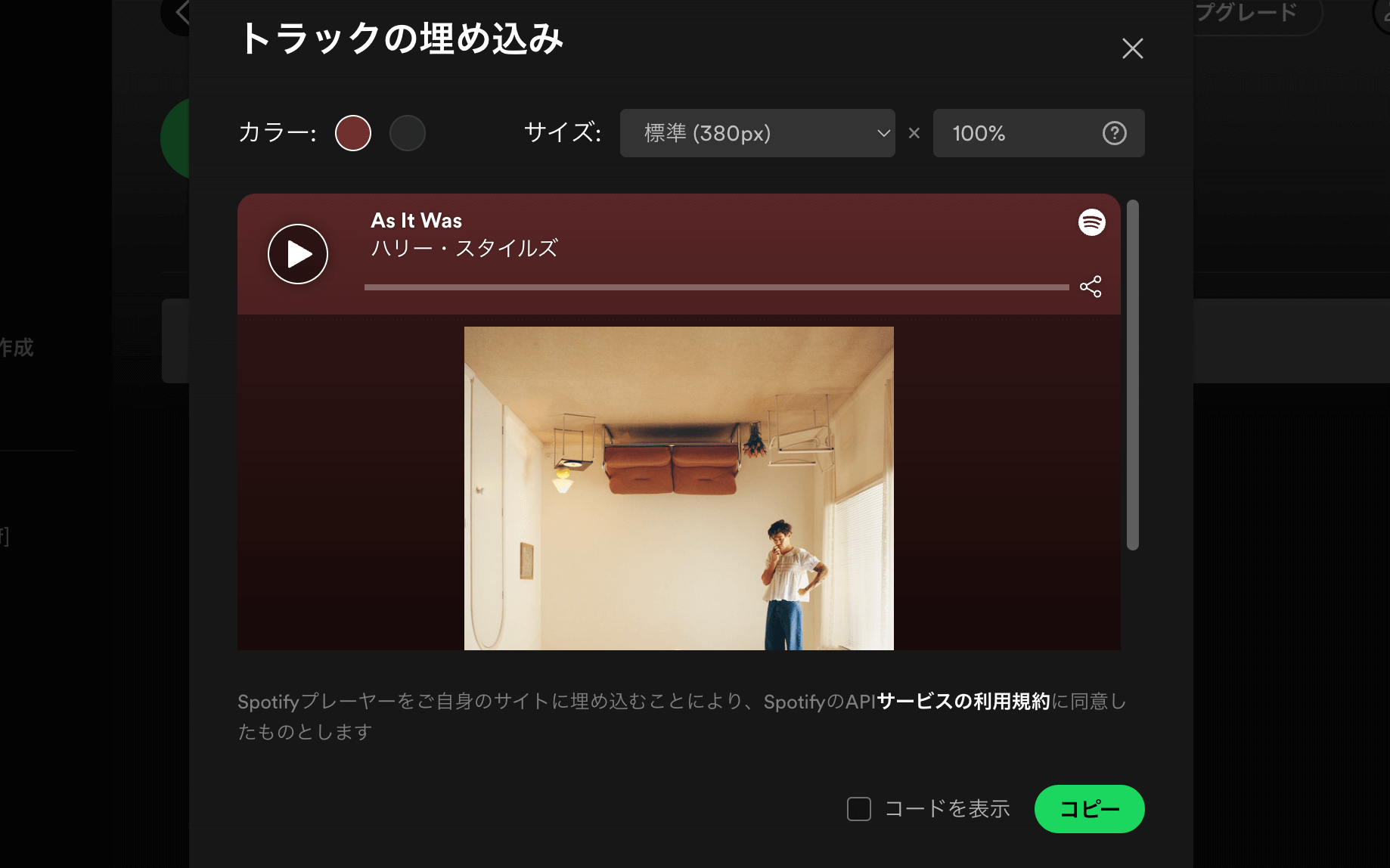
Spotifyの曲やアルバムをWEBサイトに埋め込む方法を紹介します。 Spotifyの曲を埋め込むと埋め込んだホームページ上で再生することができます。埋め込み作業自体はコードを取得してコピーするだ…
2022 / 08 / 19

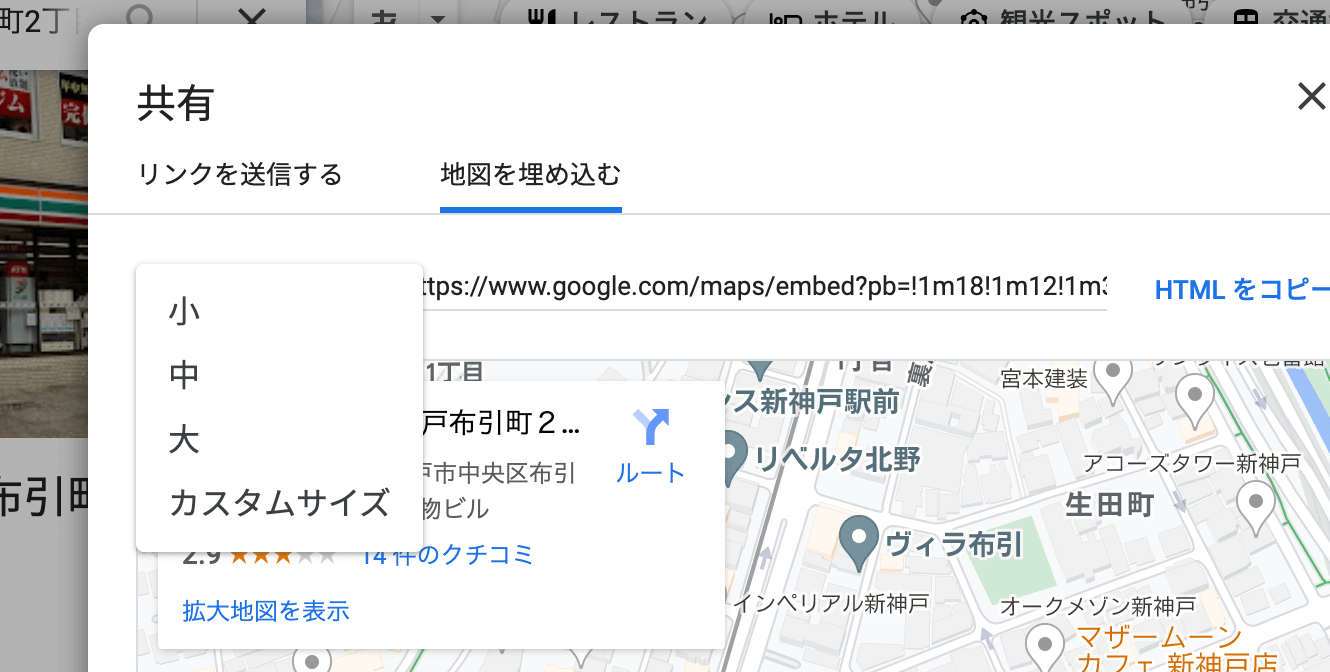
Googleマップをホームページに埋め込んで会社やお店のアクセスマップとして使う方法を解説します。 地図としてだけでなく道順(ルート)の表示もできるのでGoogleマップの埋め込み機能で様々な使い方…
2022 / 08 / 12

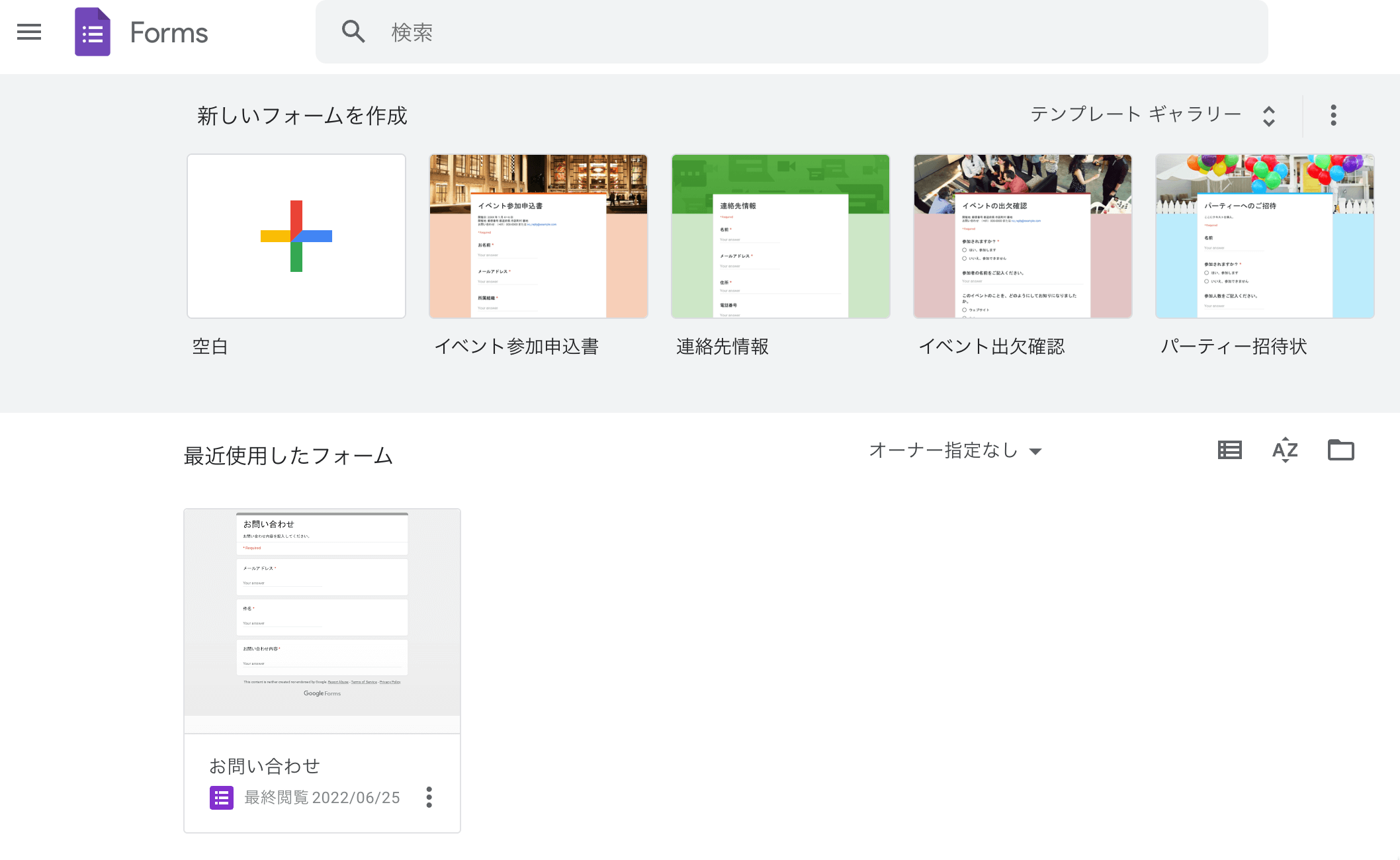
Googleフォームで作成したお問い合わせやアンケートをホームページやブログに貼り付ける方法を紹介します。 フォームの埋め込み自体はコードを取得して貼り付けるだけでOK。どんなフォームでもWordp…
2022 / 08 / 11

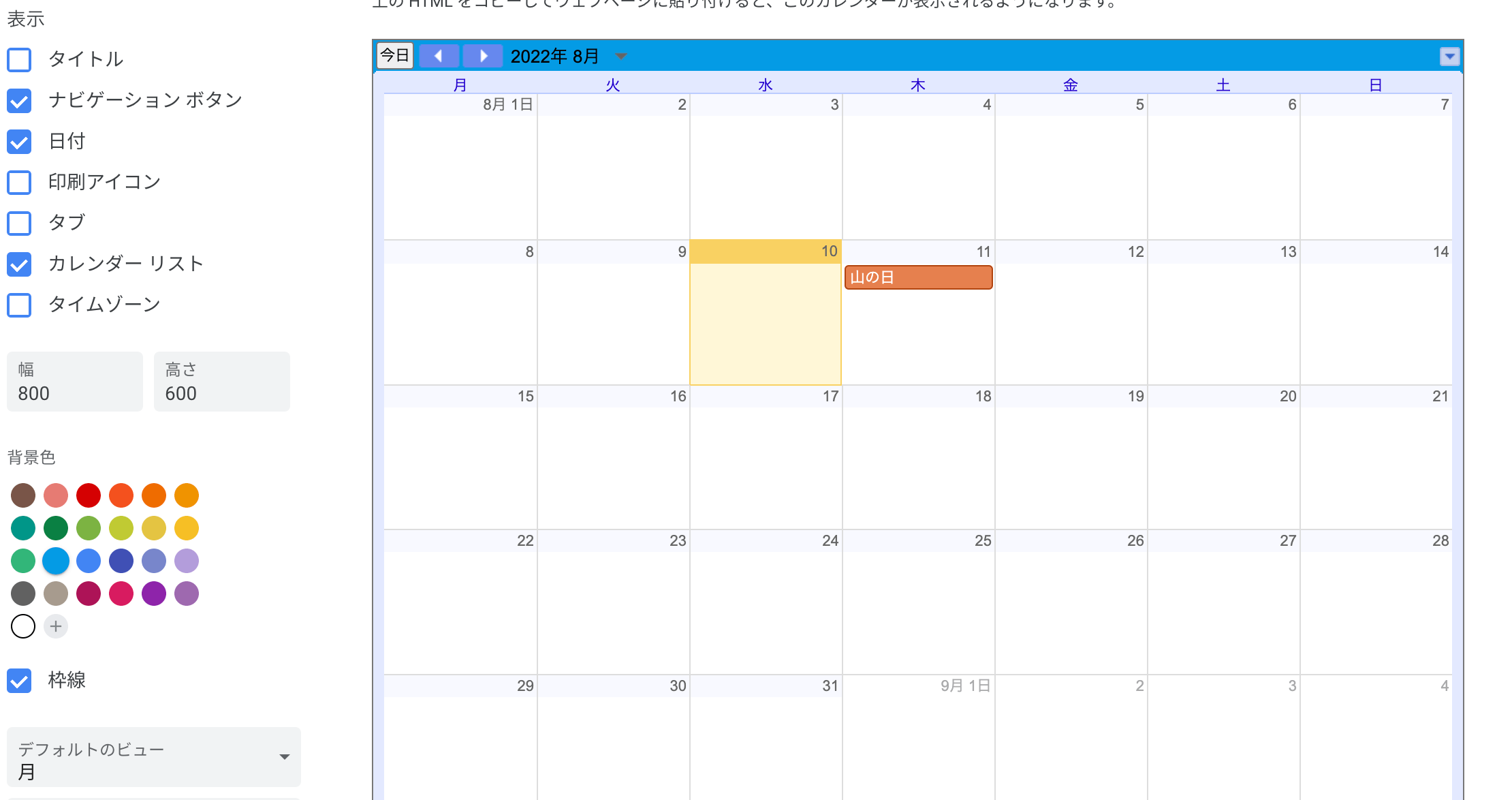
スケジュールや予定の管理ができるGoogleカレンダーをホームページやブログに埋め込む方法を紹介します。 Googleカレンダーは自分で使うだけでなく、誰かと共有したりWebサイトに載せることで多く…
2022 / 08 / 10

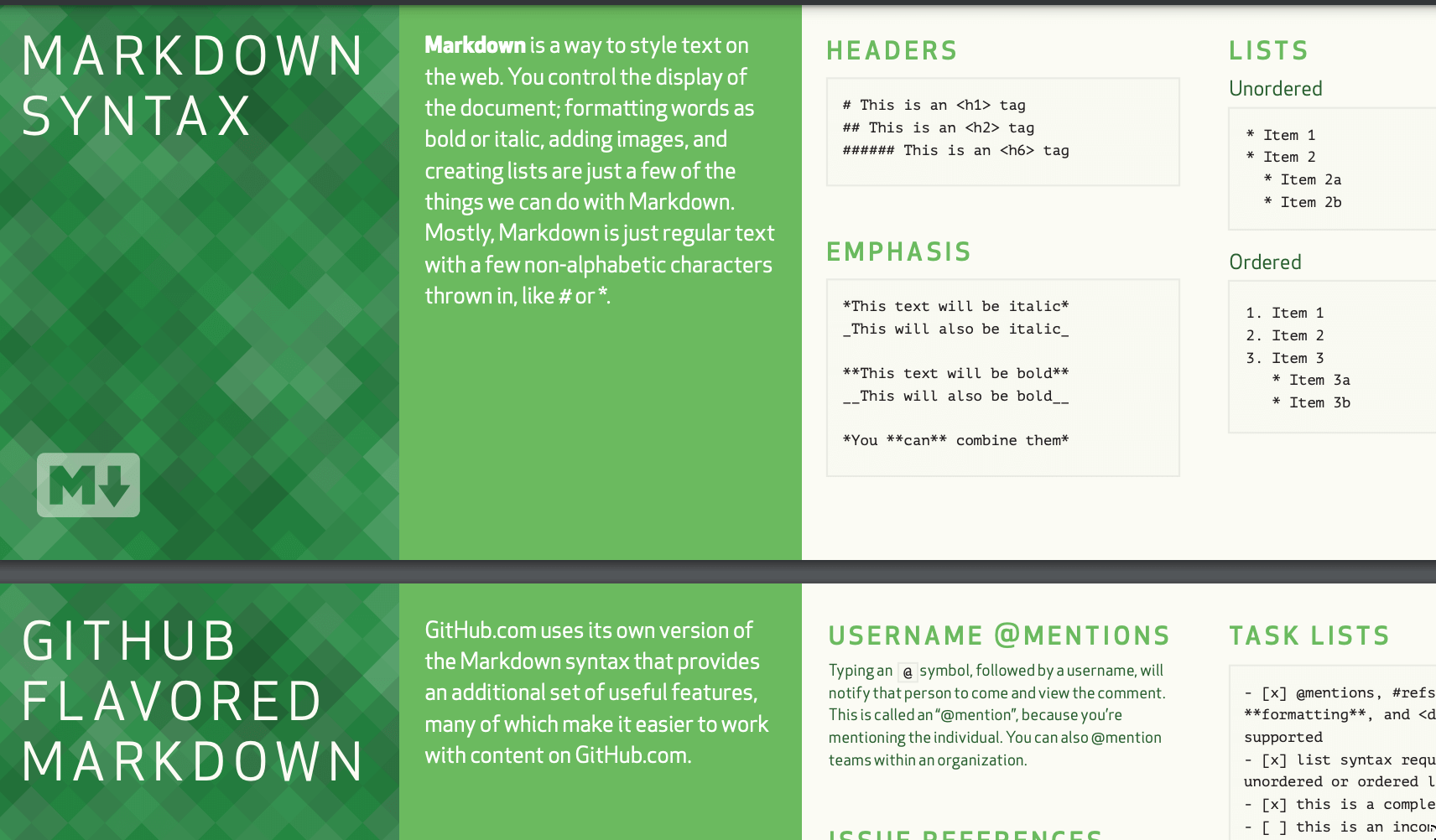
Markdownの書き方が一覧でわかるチートシートを集めてみました。 コードをコピペできるサイトからPDFでダウンロードできるもの、マークダウンのコードを生成できるサービスなど便利なものがたくさんあ…
2022 / 07 / 24

ダミー画像を生成できるおすすめツールとデザインツールで使えるダミー画像生成プラグインをまとめて紹介します。 ダミー画像生成ツールはグレーで無地の画像だけでなく、フリー素材からキーワードを指定して表示…
2022 / 07 / 19

HTMLやCSSコードを簡単に圧縮したり元に戻したり(整形)できるツールを紹介します。 圧縮も整形もオンラインツールがたくさんありますが、コードエディターを使っているならVSCodeの拡張機能を使う…
2022 / 07 / 18

Tiktokのタイムラインや特定の動画をウェブサイトに埋め込んで表示する方法を紹介します。 Tiktokでは特定の動画だけでなく、プロフィールをタイムラインのような形で表示することができます。どちら…
2022 / 07 / 15

Youtubeの動画はWebサイトやブログに埋め込むことでアクセスアップや認知の拡大を期待できます。 埋め込み方はすごく簡単ですが、サイズの変更やミュート、自動再生など色々カスタマイズできるところが…
2022 / 07 / 14

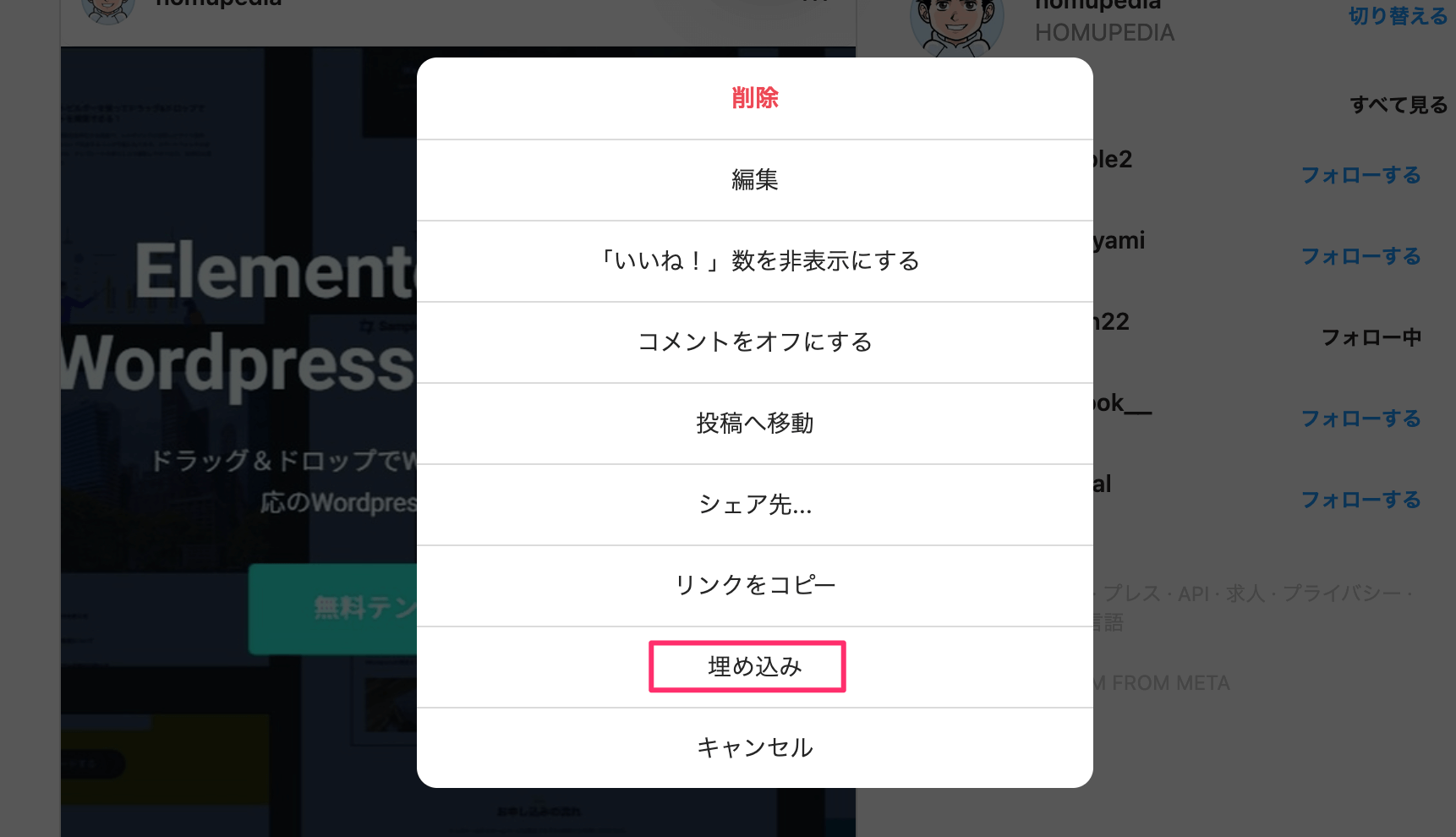
インスタグラムの投稿をWordpressのホームページやネットショップなどに貼り付ける手順をわかりやすく解説します。 インスタグラムの投稿を埋め込む方法はAPIやプラグインを使う方法もありますが、こ…
2022 / 07 / 13