BASE初心者向けのデザインカスタマイズ入門編。
BASEはHead要素も含めてカスタマイズできるため、大変自由度が高いのが特徴。頑張れば完全オリジナルのお店を作ることもできます。
この記事ではBASEのデザインカスタマイズの始め方と、どんなことができるかをまとめてみました。
BASEのテーマは自作できる?
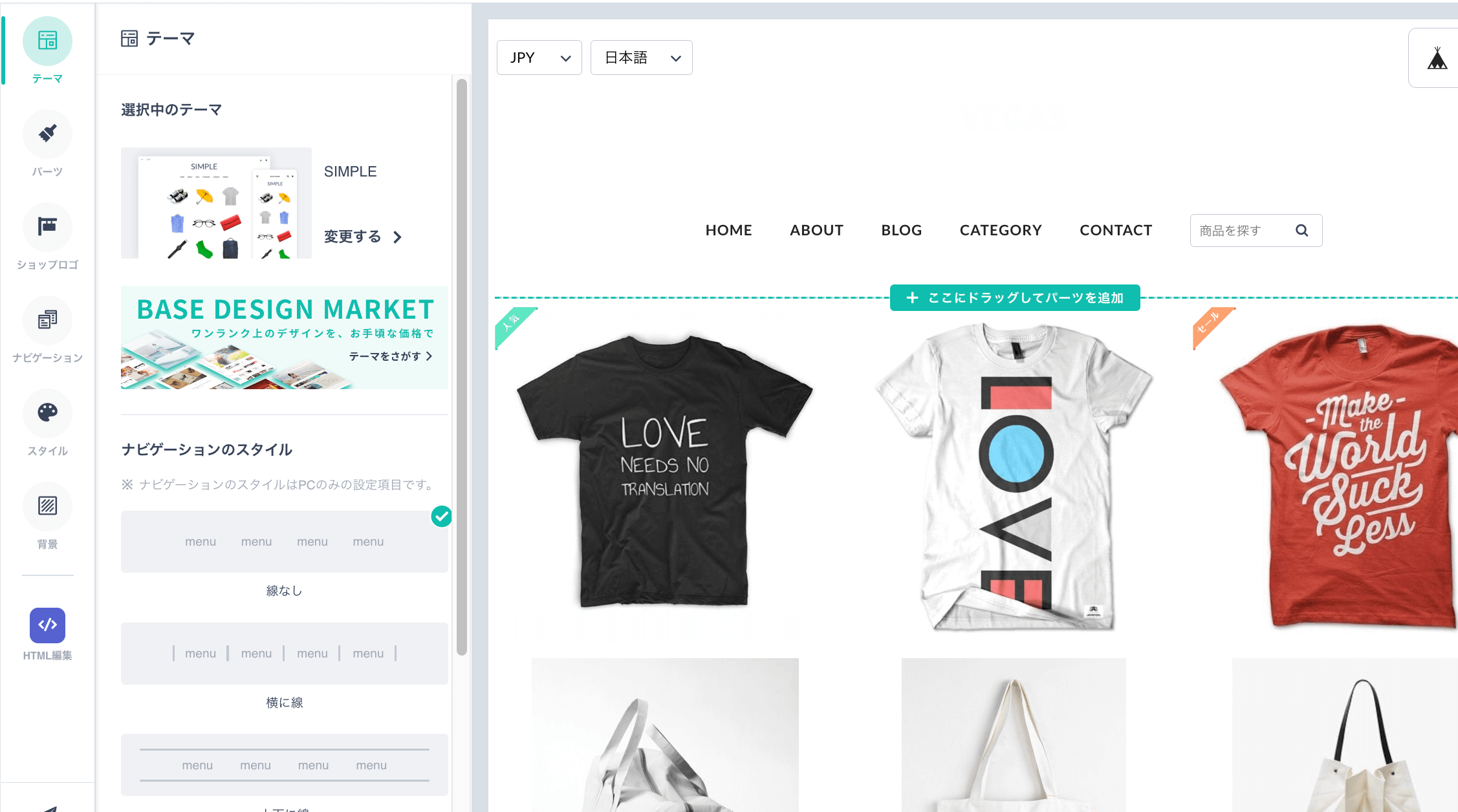
BASEのデザインページを開くと、テーマを選んだり、スタイルを変えたり、ロゴを変更したりと言ったメニューが表示されます。

このままだとできることが限定されているので完全にオリジナルのテーマを作成することができません。
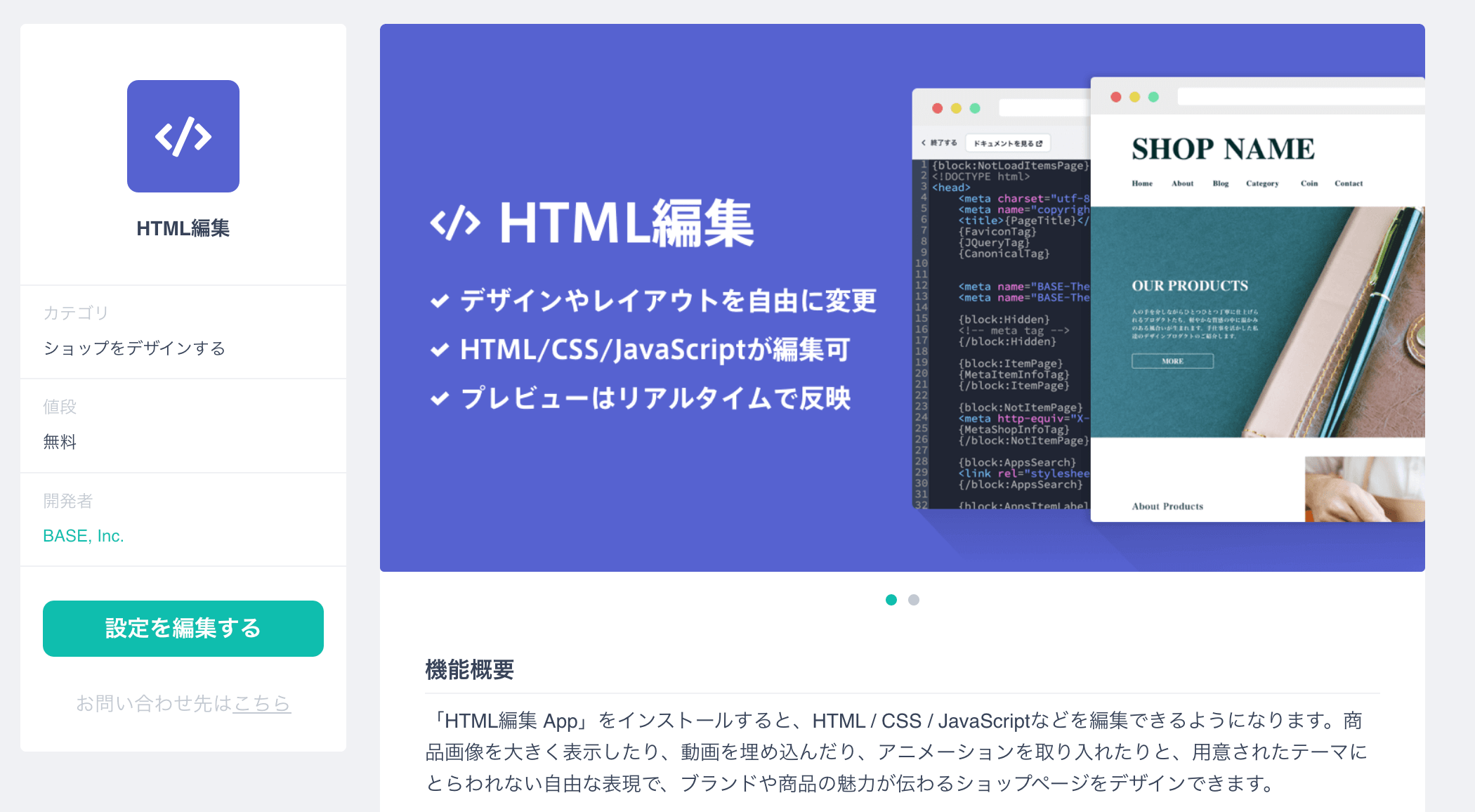
BASEでテーマを自作するには「HTML編集App」というアプリをインストールする必要があります。

このアプリをインストールすることでテーマを作成できるようになります。

BASEの他のショップにコピーできないの?
BASEの他のショップにコピーする機能はありませんが、テーマのソースコードをコピーして別のショップのコードに貼り付けることでテーマの再利用が可能です。
有料テーマはカスタマイズできないの?
アプリを入れれば有料テーマでも無料テーマでもソースコードを書き換えてカスタマイズすることができます。
有料テーマをベースにランキングやSNSなどのコンテンツを追加することもできます。
ただ、記事内でも書いてるように全てのページを細かくカスタマイズできるわけではありません。
問い合わせページやブログページなどページは自動的に出力されるため基本的にはCSSのみの編集となります。
BASEのデザインカスタマイズをはじめる前に
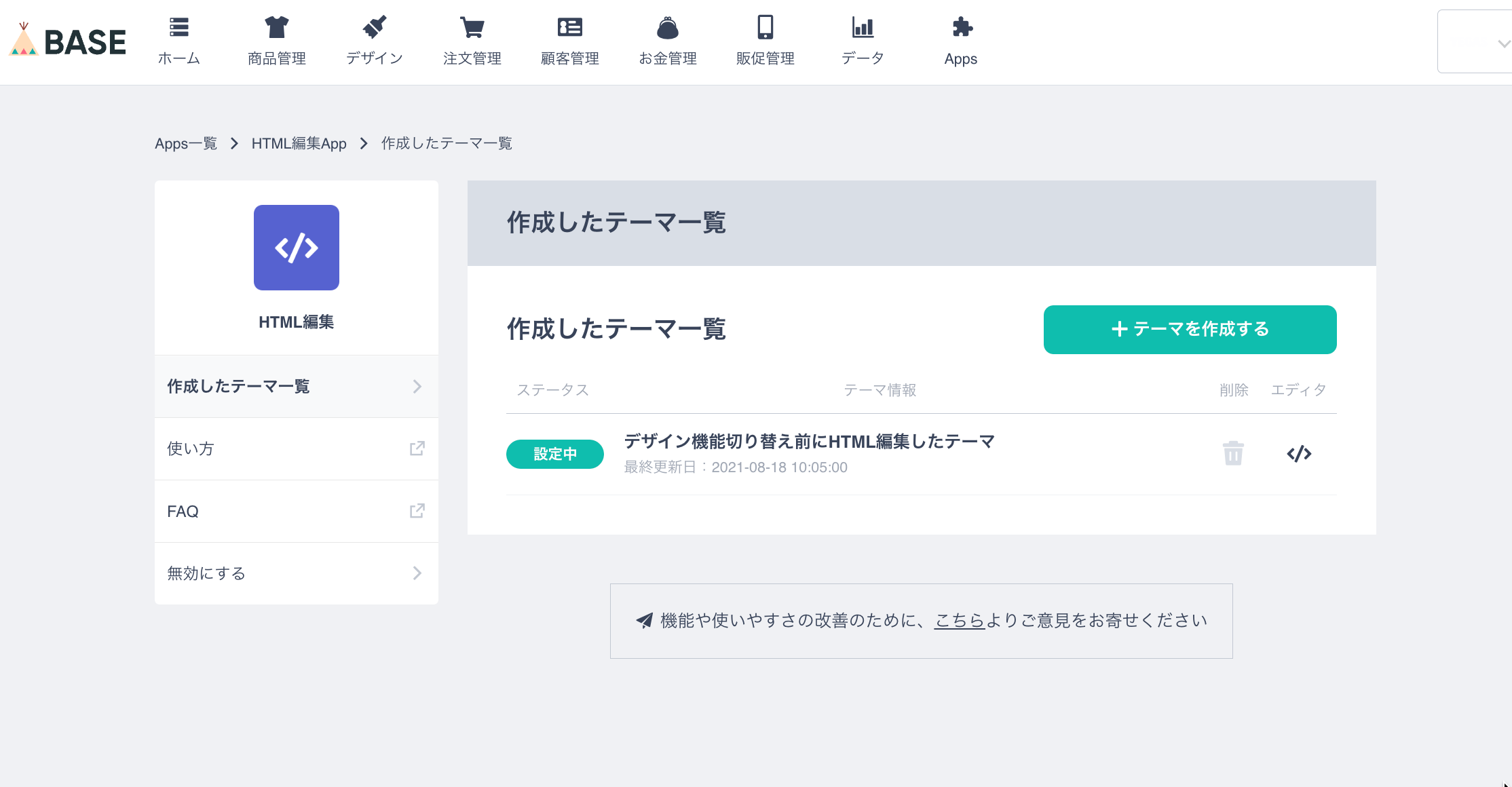
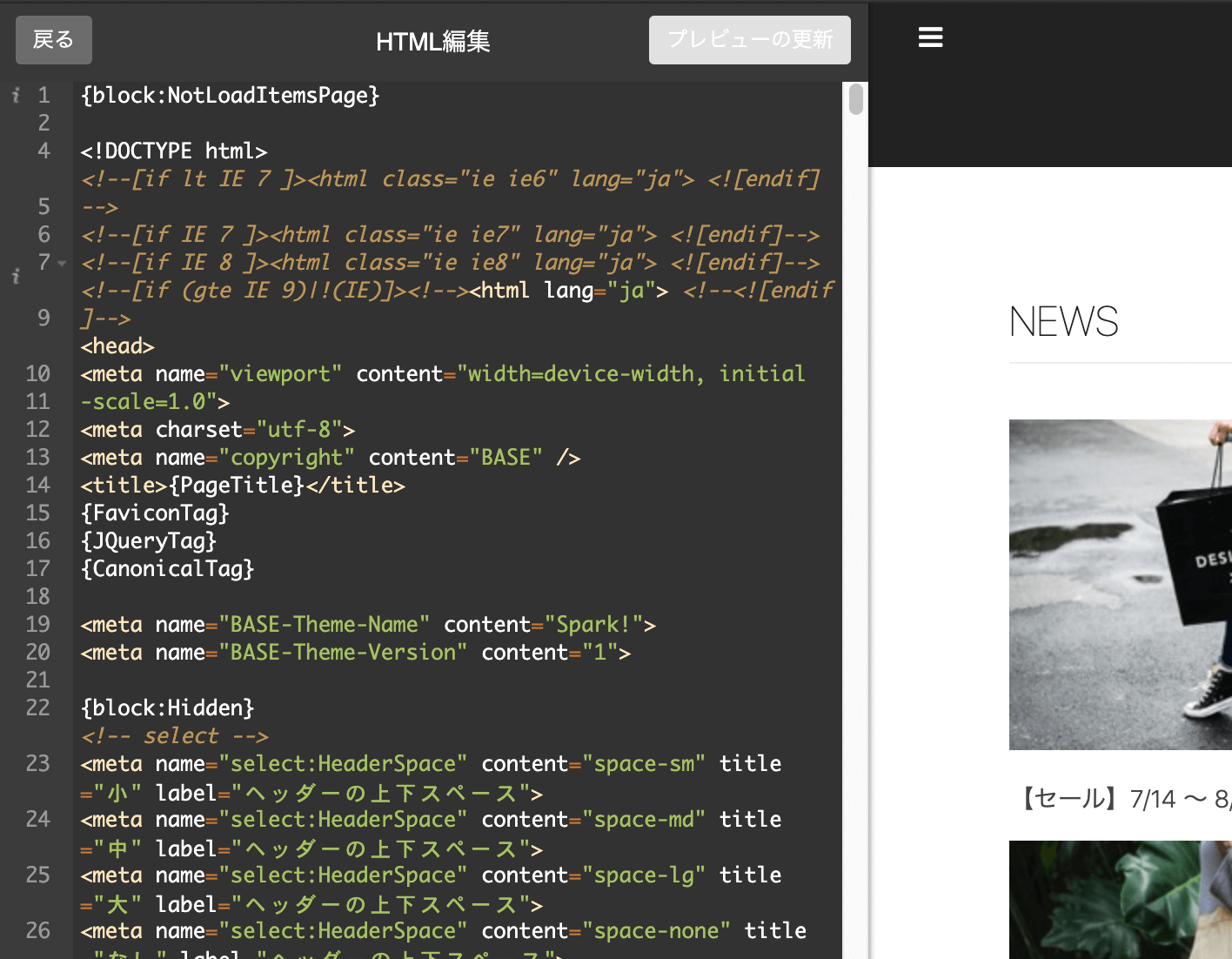
BASEテーマのデザインをカスタマイズするには「HTML編集APP」をインストールしておく必要があります。管理画面メニューの「Apps」からインストールしておきましょう。

アプリの詳しい使い方はこちらの記事で解説しているので合わせてご覧ください。
HTML編集アプリは2022年5月のアップデートでさらに使いやすくなっています!
BASEデザインカスタマイズの基礎
BASEのテーマはWordpressのような複数のテンプレートを使うのではなく、1つのファイルに全てのページのコードをまとめて記述するタイプです。

また、ページのデータは基本的にBASEのテンプレートタグによって出力されます。ページそのものが1つのタグで動的に出力されるものもあるため、HTML構造も含めて編集できるページと、CSSしか編集できないページに別れています。
HTMLも含めて編集できるページ
BASEのページは7ページありますが、HTMLも含めて編集できるのは次の3ページだけ。
- トップ(一覧)ページ: カテゴリページと検索結果ページを含む、商品一覧の表示
- 商品詳細ページ: 商品詳細の表示
- aboutページ: ショップについてのページの表示
トップページのみ、カテゴリページと検索結果ページが含まれ、それぞれコンテンツの出し分けが可能です。
例えばカテゴリページのみパンくずリストを表示したり、トップページのみスライドショーを表示することができます。
<!-- トップページのみ表示 -->
{block:IndexPage}
{block:NoIndexPageCategory}
{block:NoIndexPageSearch}
<!-- 表示したいコンテンツ -->
{/block:NoIndexPageSearch}
{/block:NoIndexPageCategory}
{/block:IndexPage}
<!-- カテゴリページのみ表示 -->
{block:IndexPage}
{block:IndexPageCategory}
<!-- 表示したいコンテンツ -->
{/block:IndexPageCategory}
{/block:IndexPage}
<!-- 検索結果ページのみ表示 -->
{block:IndexPageSearch}
<!-- 表示したいコンテンツ -->
{/block:IndexPageSearch}CSSのみ編集可能なページ
次のCSSのみ編集可能なページは、HTMLも含めて動的に出力されるため、こちらでカスタマイズすることができません。
- 特商法ページ: 特商法に関する表示
- プライバシーページ: プライバシーポリシーの表示
- お問い合わせページ: 問い合わせフォームの表示
- ブログページ: ブログAPPを入れている場合にブログの表示
基本的には動的出力ですが、ページの上下に追加でコンテンツを表示することもできます。
{block:ContactPage}
<!-- フォームの上に問い合わせの注意事項などを表示 -->
{ContactContentsTag}
{/block:ContactPage}BASEテンプレートタグの使い方
BASEではHTMLとCSSだけでなく、テンプレート(独自)タグを使って商品一覧や各ページのリンクを表示することができます。
どんなタグがあるのかについては、公式ドキュメントでタグの種類やサンプルコードがまとめられているのでそちらをご覧ください。ドキュメントでは各種Appの使い方も確認することができます。
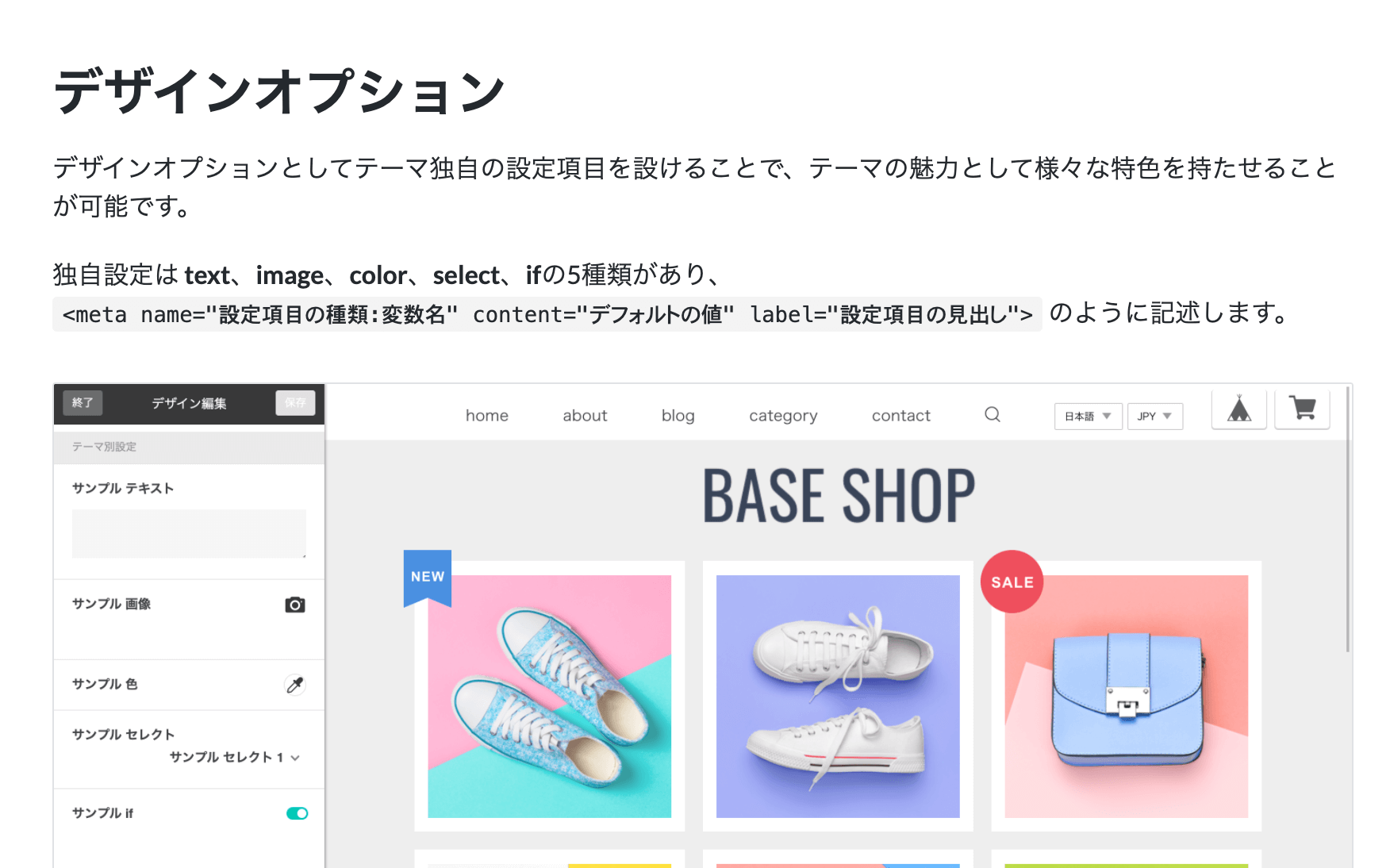
このサイトでも条件分岐やデザインオプションなど、BASEタグの基本的な使用方法についてまとめています。
ちなみに、ドキュメントで必須と書かれているタグは必ず使用する必要がありますが、それ以外はなくても問題ありません。
BASEの商品ページのカスタマイズ
商品ページではHTMLも含めてカスタマイズできるため他のページに比べてかなり自由度が高くなっています。
商品ページで表示できるコンテンツは以下のようなものがあります。
- 商品情報
- 関連商品
- レビュー
- SNSリンク
- 商品説明カスタムAppで登録した内容
サンプルコードを含めた詳しい解説については下のリンク先で解説しています。
BASEのブログや問い合わせページのカスタマイズ
BASEのブログや問い合わせ(コンタクト)ページは以下のようなタグで自動的に出力されます。
{block:ContactPage}
{ContactContentsTag}
{/block:ContactPage}なので基本的にはCSSのみのカスタマイズとなりますが、タグの上下にコンテンツを追加したり、タイトルの文字スタイルを変更するなどの編集が可能です。
-> ブログや問い合わせページのカスタマイズ方法を詳しく見る
まとめ
BASEはheadも含めてカスタマイズでき、ページも1枚でわかりやすいという特徴があります。その反面、1枚に全ページの情報を載せるのでコードが煩雑になりがちなんですよね。
僕がBASE案件やるときはローカル環境で作ってjekyllのようなビルドシステムを使っています。BASEテーマのカスタマイズ代行もやってるので誰かに任せたい!というときはご相談ください。