BASEではブログページやコンタクト(問い合わせ)ページが自動的に出力されるため基本的には編集ができません。
HTML編集アプリを使うことで自動的に挿入されるコンテンツ以外の部分を編集できるようになるので方法を詳しく解説します。
BASEのブログやコンタクトページを編集するには?
BASEのテーマには色やフォントを変えられるオプションをを使ってある程度デザインを編集することができます。

ページ内にHTMLでコンテンツを追加したり、CSSコードでデザインを編集する場合は「HTML編集アプリ」を使う必要があります。

HTML編集アプリを使うことでページにオリジナルコンテンツを追加したり、フォントスタイルや色を変更することができます。
HTML編集アプリの使い方については「初めてでも大丈夫!BASEのHTML編集方法を解説」にまとめているのでそちらをご覧ください。
BASEでブログやコンタクトページをカスタマイズする方法
HTML編集アプリを使ってブログページをカスタマイズすることができます。
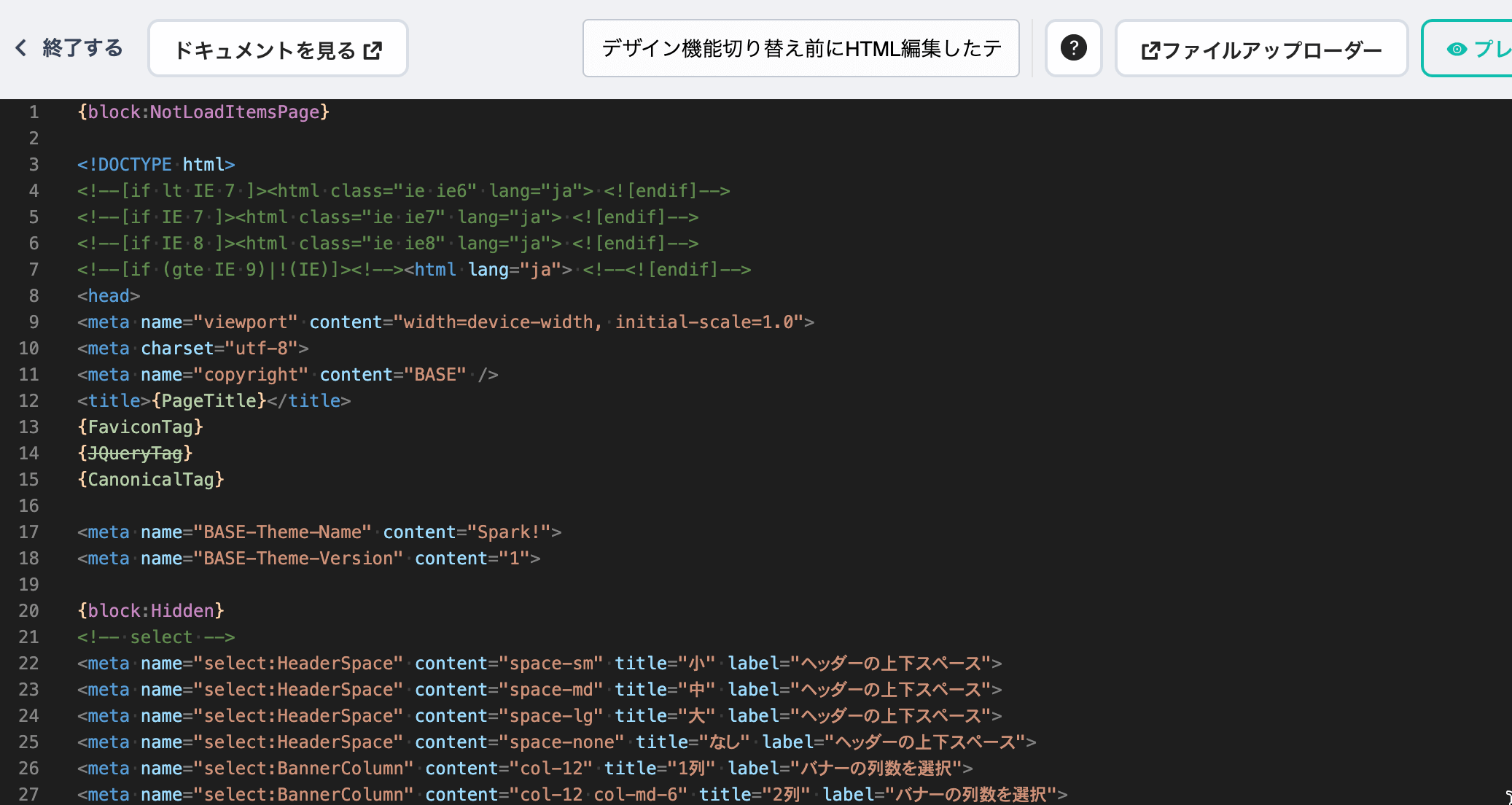
HTML編集ページでテーマ内のブログページが呼び出されている場所を探して編集します。
ブログとコンタクトページはテーマ内で以下のようなコードになっています。
<!-- コンタクトページ -->
{block:ContactPage}
{ContactContentsTag}
{/block:ContactPage}
<!-- ブログページ -->
{block:BlogPage}
{BlogContentsTag}
{/block:BlogPage}HTML編集でページにコンテンツを追加する
ブログの場合は{BlogContentsTag}となっているところに自動的にHTMLが挿入されるので、その前後にコンテンツをいれることができます。
例えばブログの下にバナー画像を入れたい場合は以下のように追記します。
{block:BlogPage}
{BlogContentsTag}
<div class="banner">
<img src="https://bannaer-img-url.com" alt="">
</div>
{/block:BlogPage}HTMLだとできることが限られていますが、Javascriptを使えばブログのタイトルを取得してぱんくずリストを作ったり、ソーシャルメディアのリンクにインスタグラムやTikTokを追加したりすることも可能です。
ページのデザインをカスタマイズする
デザインのカスタマイズ方法は2通りあってテーマ内にstyleタグでコードを挿入するか、CSSファイルをファイルアップローダーを使ってアップロードして外部ファイルとして読み込むことでデザインできます。
CSSコードを書く場所はテーマのstyleタグがあるところに追記するか、headタグの直前あたりに追加するコードを書くと
<!-- CSSを追加 -->
<style>
body {
color: red;
}
</style>
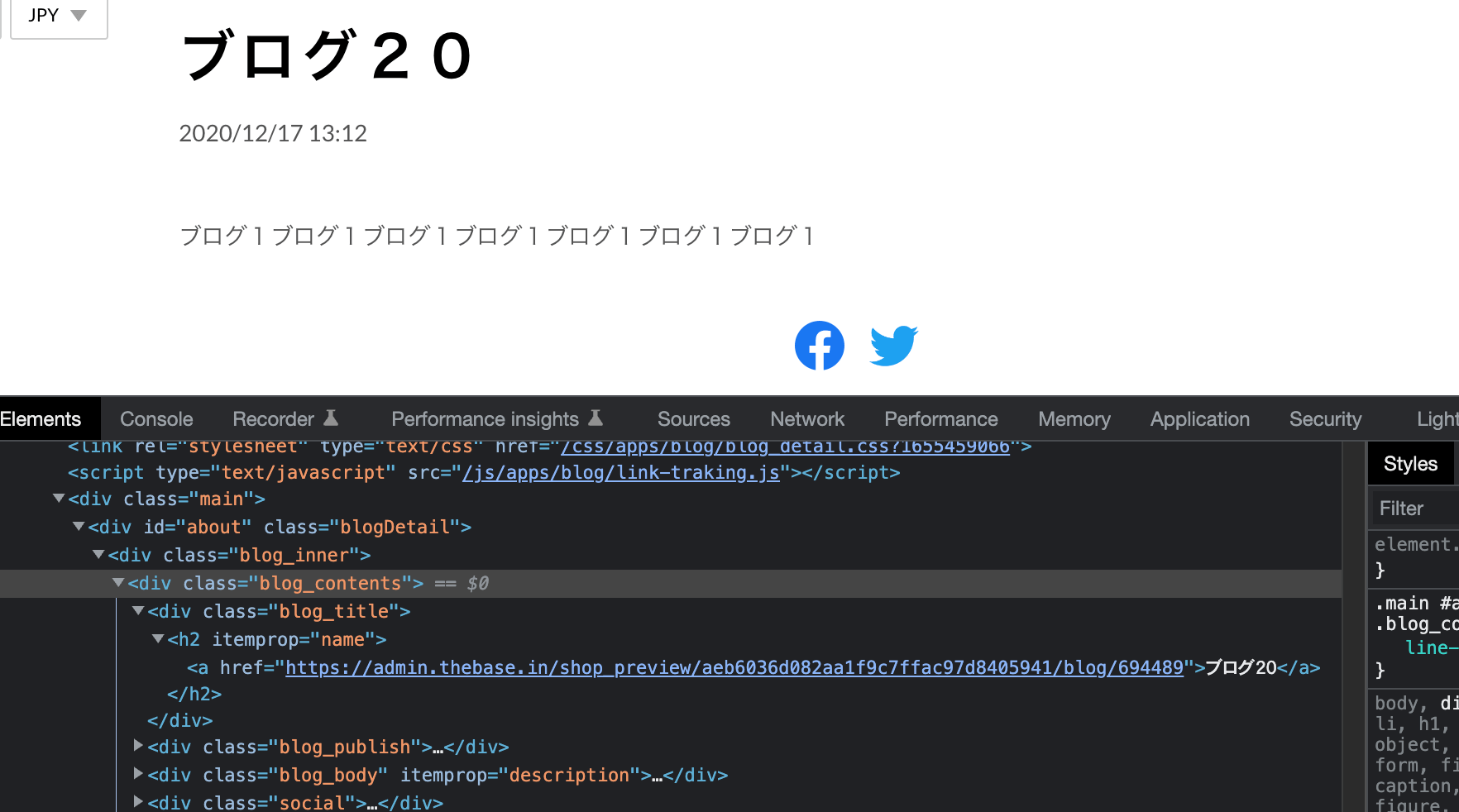
</head>自動的に出力される部分(ブログの見出しや本文など)のスタイルを変更するにはChromeのDevtoolsを使ってHTMLタグの内容を調査し、見出しや本文に使われているClassを探します。

例えば見出しならblog_titleとなっているのでセレクタに.blog_titleを指定してCSSコードを書けばOK。
.blog_title {
font-size: 32px;
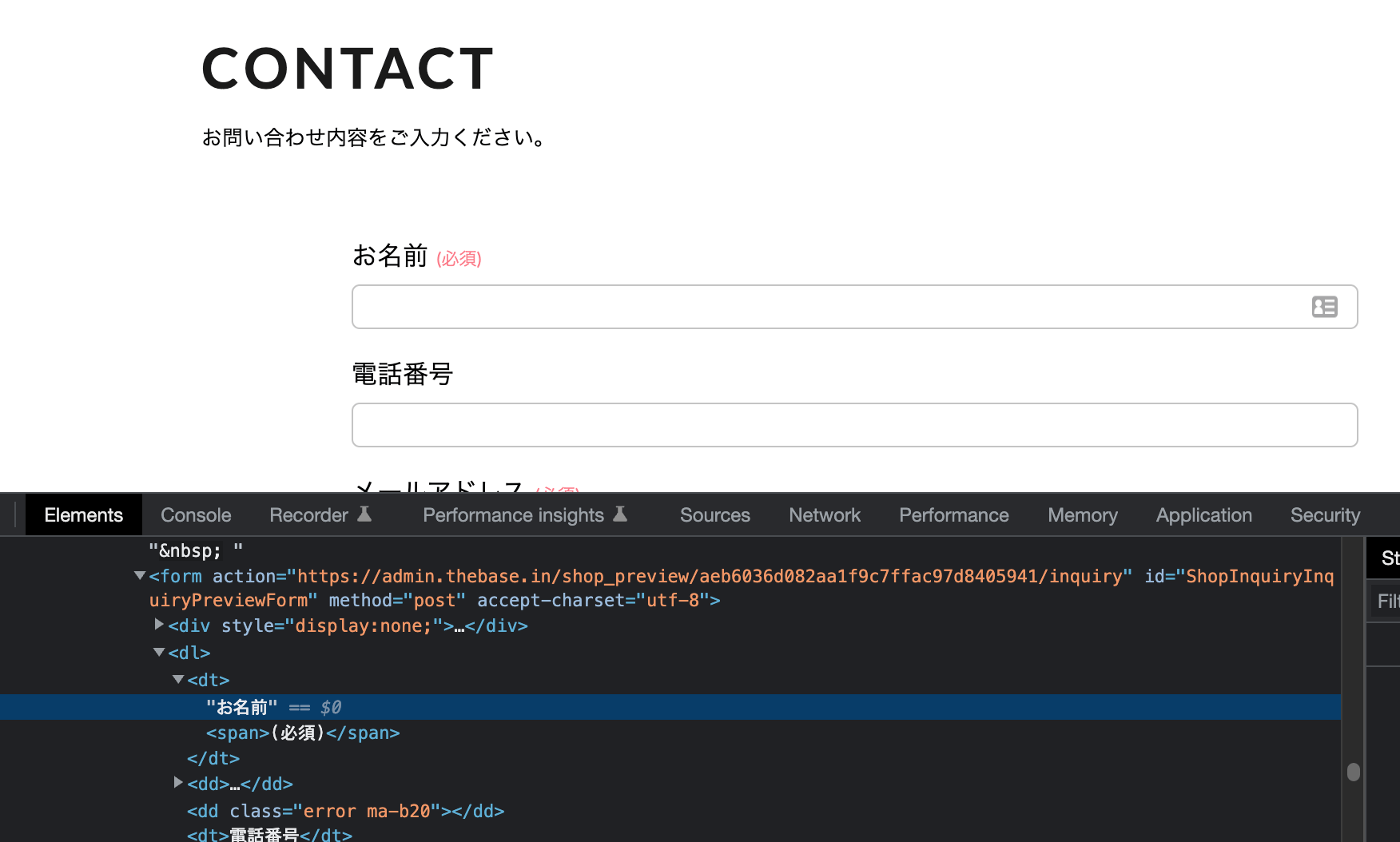
}コンタクトページも同様に上下にコンテンツを追加したり、見出しやフォームのスタイルを変更することができます。

おさらい
ここまでの内容をおさらいしておきます。
- BASEのブログページやコンタクトページは自動挿入されるので表示内容を編集できない。
- HTMLやCSSでデザインを変更するには「HTML編集アプリ」が必要
- HTML編集アプリで自動挿入される部分の前後にコンテンツを追加することができる
- CSSコードを追加することでページのデザインをカスタマイズできる
ブログページではブログのヘッダーを追加したりCSSコードでレイアウトの変更も可能です。
コンタクトページはformタグの編集はできませんが、タイトルや色の調整などを行うことができます。
ショップのテーマに合ったトンマナの調整をすることで統一感のあるデザインにできます。